- Разворачиваем и демонизируем ASP.NET Core приложение под Linux в виде фонового сервиса
- Создание приложения
- ASP.NET Core: ваше первое приложение на Linux c использованием Visual Studio Code
- Установка .Net Core и Visual Studio Code
- Установка .Net Core:
- Установка Visual Studio Code
- Установка расширения C#
- Подготовка среды разработки и формирование шаблонов приложений
- Инициализация проекта
- Запуск генератора проекта
- Разработка приложений ASP.NET Core MVC на Linux с помощью Visual Studio Code
- Запуск приложения при помощи Kestrel
Разворачиваем и демонизируем ASP.NET Core приложение под Linux в виде фонового сервиса
Далее, мы можем просто установить dotnet-пакет при помощи apt-get:
sudo apt-get install dotnet-dev-1.0.4Теперь можем смело приступать к созданию приложения
Создание приложения
При помощи команды dotnet new мы можем создать шаблон для нашего приложения, подобно шаблонам из Visual Studio. Подробная документация к команде.
На текущий момент (07.2017), команда dotnet new поддерживает следующие шаблоны:
Мы создадим веб-приложение ASP.NET Core:
На выходе консоль выдаст нам следующее сообщение:
Чтобы убедиться, что шаблон сгенерировался правильно, заглянем в содержимое папки при помощи команды ls -la .
Все необходимые папки для сборки приложения на месте, приступим! Для начала, восстановим все пакеты при помощи dotnet restore .
Теперь можем собрать приложение:
Запустим приложение с помощью:
Консоль говорит нам, что приложение запустилось по адресу localhost:5000/. Проверим:
Желающих подробнее узнать, как работает web-сервер отсылаю к официальному источнику.
Теперь убьём процесс нажав Ctrl + C и опубликуем приложение командой dotnet publish. Эта команда упаковывает приложение и все его зависимости для дальнейшего развёртывания (желающим интимных подробностей сюда).
В случае проблем с правами доступа Вам поможет команда sudo chmod и эта страница документации.
Если мы хотим развернуть наше приложение под linux-сервером, необходимо настроить прокси и демонизировать процесс запуска приложения. Для проксирования мы будем использовать nginx, для демонизации процесса systemd. Краткое описание утилиты
Как следует из документации выше, с asp.net core в коробке идет kestrel — веб-сервер для asp.net приложений. Зачем нам тогда нужен прокси-сервер? Ответ даётся на официальной странице Microsoft:
Если вы выставляете ваше приложение в интернет, Вы должны использовать IIS, Nginx или Apache как обратный прокси-сервер.
Обратный прокси-сервер получает HTTP запросы из сети и направляет их в Kestrel после первоначальной обработки, как показано на след диаграмме:
Главная причина, по которой следует использовать обратный прокси сервер — безопасность. Kestrel относительно нов и ещё не имеет полного комплекта защиты от атак.
Ещё одна причина, по которой следует использовать обратный прокси-сервер — наличие на сервере нескольких приложений, использующих один порт. Kestrel не поддерживает разделение одного порта между несколькими приложениями.
Так же, использование обратного прокси-сервера может облегчить распределение нагрузки и поддержку SSL.
Как говорилось выше, в качестве прокси-сервера мы будем использовать nginx.
Т.к. в качестве прокси-сервера у нас используется не IIS, следует добавить следующие строки в метод Configure файла Startap.cs.
app.UseForwardedHeaders(new ForwardedHeadersOptions < ForwardedHeaders = ForwardedHeaders.XForwardedFor | ForwardedHeaders.XForwardedProto >); Здесь мы включаем поддержку ForwardedHeaders мидлвера из пакета. Microsoft.AspNetCore.HttpOverrides, который будет вставлять в Http-запрос заголовки X-Forwarded-For и X-Forwarded-Proto, использующиеся для определения исходного IP адреса клиента и передачи его прокси-серверу. Определение мидлверов и практическое использование так же будет рассмотрено в дальнейших частях этого гайда.
Если у Вас nginx не установлен, выполните следующую команду.
sudo apt-get install nginxДалее, нам необходимо сконфигурировать nginx для проксирования http-запросов.
Создадим файл /etc/nginx/sites-available/aspnetcore.conf. Папка sites-avalible укахывает nginx-у, какие веб-сайты доступны на текущем сервере для обработки. Добавим в него следующие строки:
Создадим символическую ссылку на aspnetcore.conf в папку sites-enabled, в которой отражаются запущенные nginx-ом сайты.
sudo ln -s /etc/nginx/sites-available/aspnetcore.conf /etc/nginx/sites-enabled/aspnetcore.conf(символическая ссылка — специальный файл в файловой системе, в котором вместо пользовательских данных содержится путь к файлу, открываемому при обращении к данной ссылке (файлу)(С) Википедия — прим. авт.)
Nginx настроен на то, чтобы принимать запросы с localhost:8888. Перезапускаем nginx командой sudo service nginx restart , чтобы созданные нами конфигурационные файлы вступили в силу. Проверяем:
502-я ошибка говорит, что сервер перенаправляет нас в другое место и в этом месте что-то пошло не так. В нашем случае — я убил процесс с нашим веб-приложением, которое было ранее запущено командой dotnet run. Потому что могу 🙂
На самом деле, потому что запускать dotnet run в консоли и вечно держать эту вкладку открытой грустно. Именно поэтому процесс будем демонизировать, то есть настроем автозапуск после перезагрузки и автоматическую работу в фоне с помощью systemd.
Для этого создадим файл в директории /etc/systemd/system/ с расширением .service
sudo nano /etc/systemd/system/kestrel-test.service[Unit]
Description=Example .NET Web API Application running on Ubuntu
[Service]
WorkingDirectory=/home/robounicorn/projects/asp.net/core/test-lesson/bin/Debug/netcoreapp1.1/publish #путь к publish папке вашего приложения
ExecStart=/usr/bin/dotnet /home/robounicorn/projects/asp.net/core/test-lesson/bin/Debug/netcoreapp1.1/publish/test-lesson.dll # путь к опубликованной dll
Restart=always
RestartSec=10 # Перезапускать сервис через 10 секунд при краше приложения
SyslogIdentifier=dotnet-example
User=root # пользователь, под которым следует запускать ваш сервис
Environment=ASPNETCORE_ENVIRONMENT=Production
Теперь включим и запустим сервис при помощи следующих команд:
sudo systemctl enable kestrel-test.service sudo systemctl start kestrel-test.servicesudo systemctl status kestrel-test.serviceЕсли всё было сделано правильно, на эта команда выдаст нам следующее:
Перейдём по ссылке ещё раз:
Ну вот, дело в шляпе. Спасибо за внимание!
ASP.NET Core: ваше первое приложение на Linux c использованием Visual Studio Code
Решил недавно написать небольшое ASP.Net MVC приложение после многолетнего перерыва и знающие люди на Хабре подсказали попробовать новый ASP.Net Core, тем более, что он работает в Линуксе из коробки без необходимости задействовать mono, и, судя по последним тестам, даже показывает неплохую производительность. За основу взял аналогичную статью для Mac, однако здесь в отличии от вдохновившей меня статьи хочу описать процесс пошагово в одном месте, для того, чтобы не пришлось лазить по перекрёстным ссылкам, пытаясь разобраться как установить непонятно для чего предназначенные приложения и пакеты. Такое подробное описание процесса возможно поможет многим избежать граблей, с которыми пришлось столкнуться мне. Несколько фраз и рисунков, в части одинаковой для любой платформы, с правками и корректировками взяты из статьи для Mac.
Установка .Net Core и Visual Studio Code
Приводимые здесь команды установки подходят для дистрибутивов Ubuntu 16.04/Mint 18.x, для остальных можно найти здесь.
Установка .Net Core:
Устанавливаем новейший на данный момент RC4 для совместимости с новейшим генератором проектов aspnet:
sudo sh -c 'echo "deb [arch=amd64] https://apt-mo.trafficmanager.net/repos/dotnet-release/ xenial main" > /etc/apt/sources.list.d/dotnetdev.list' sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv-keys 417A0893 sudo apt-get update sudo apt install dotnet-dev-1.0.0-rc4-004771Установка Visual Studio Code
Устанавливается легко в пару кликов по этой ссылке.
Установка расширения C#
Запускаем Visual Studio Code, нажимаем Ctrl-P, вводим команду:
ext install csharp
В появившейся слева панели нажимаем «Установить» напротив соответствующего расширения, если это не произошло автоматически. Visual Studio Code можно пока закрыть.
Подготовка среды разработки и формирование шаблонов приложений
Устанавливаем новейший node.js с оригинального сайта (тот, что идёт с дистрибутивом не подходит), он нам нужен из-за менеджера пакетов npm, который идёт вместе с ним:
curl -sL https://deb.nodesource.com/setup_7.x | sudo -E bash - sudo apt-get install -y nodejs sudo apt-get install -y build-essentialДля других дистрибутивов инструкция здесь.
Инициализация проекта
Для инициализации используется скаффолдер Yeoman — инициализатор проекта, включающий в себя развёртывание файловой структуры и генерацию шаблона проекта, т.е. исходного кода приложения. Включает в себя скаффолдер Yo, менеджер пакетов Bower и менеджер задач Grunt. При установке Yo вам будут установлены также Bower и Grunt. Здесь устанавливаем в любом терминале также новейший генератор aspnet, в котором возвращена система сборки msbuild вместо project.json:
sudo npm install -g yo bower generator-aspnetЗапуск генератора проекта
Генератор Yeoman — это npm-пакет с инструкциями и шаблонами для Yo, которые описывают инициализацию проекта: какие директории создать, какие файлы и куда копировать, каким образом обрабатывать шаблоны и куда их разместить после обработки. Заходим в папку, где мы хотим разместить проект и запускаем генератор проекта ASP.NET Core:
- Выбираем пункт Web Application Basic [without Membership and Authorization] и нажимаем Enter
- Выбираем Bootstrap (3.3.6) в качестве фреймворка UI и нажимаем Enter
- Оставляем имя «WebApplicationBasic» в качестве имени приложения и нажимаем Enter
- Установка: npm install -g generator-aspnetpostgresql
- Генерация шаблона: yo aspnetpostgresql
Когда генератор окончит создание файлов, он проинструктирует вас как восстановить, собрать и запустить приложение:
Your project is now created, you can use the following commands to get going
cd «WebApplicationBasic»
dotnet restore
dotnet build (optional, build will also happen with it’s run)
dotnet run
Восстановить и собрать можно, а вот запускать пока рано: нужно ещё кое что сделать.
Разработка приложений ASP.NET Core MVC на Linux с помощью Visual Studio Code
Теперь запустите Visual Studio Code.
Выберите пункт Файл → Отрыть папку и выберите папку, в которой Вы создали шаблон приложения ASP.NET Core MVC с помощью yo.
При первом запуске Visual Studio Code выдаст предупреждение об отсутствии необходимых инструментов для сборки и отладки. Нажимаем Yes , чтобы добавить их. Без этого автоматическая отладка и сборка средствами Visual Studio Code будет недоступна, а только через терминал командами dotnet build и dotnet run .
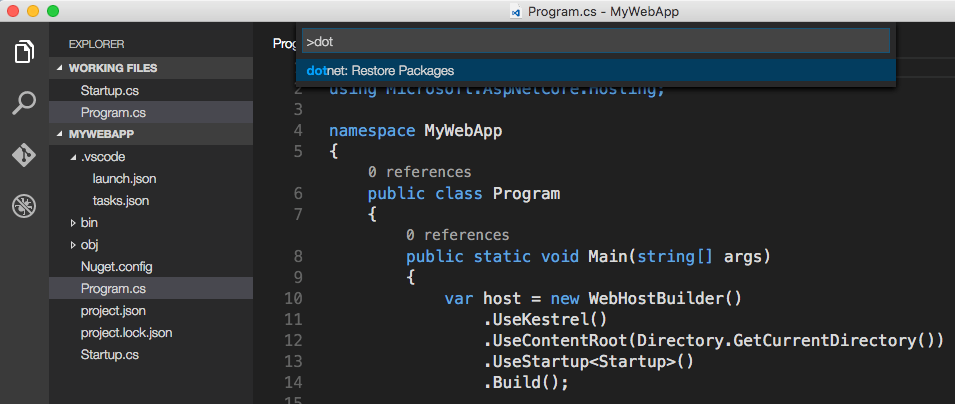
В Терминале Visual Studio Code (Ctrl-`) выполните команду dotnet restore , чтобы восстановить зависимости проекта (если не сделали этого раньше). Другой способ — выполнить команду Ctrl-Shift-P в Visual Studio Code и затем ввести dot, как показано ниже (у меня почему-то не заработало):
Для тех, кто только приступает к использованию Visual Studio Code (или Code, для краткости), следует заметить, что данный продукт не только имеет удобный, простой и отзывчивый интерфейс, обеспечивающий быструю работу с файлами, но он также предоставляет инструменты для наиболее эффективного написания кода.
Code интегрируется с Git, если он установлен на вашем компьютере. При помощи Git viewlet можно создавать новые репозитории, подтверждать изменение кода, отправлять изменения.
Debug viewlet поддерживает интерактивную отладку приложений.
Кроме того, в редакторе Code есть множество замечательных функций. Вы увидите, что неиспользованные операторы using будут подчеркнуты и могут быть удалены автоматически при помощи Сtrl-. , если значок лампочки отображается на экране. Также можно видеть, сколько ссылок на классы и методы есть в проекте. Если вы переходить с Visual Studio, то вы можете использовать многие знакомые сочетания клавиш, например, Сtrl-K+C , чтобы закомментировать блок кода или Ctrl-K-U , чтобы раскомментировать его.
Запуск приложения при помощи Kestrel
- Установив .Net Core Project Manager (Nuget) через viewlet Extensions (Расширения): Ctrl-Shift-P , набираем Nuget , ↵, затем Kestrel ↵ выбираем Microsoft.AspNetCore.Server.Kestrel
- Через командную строку в терминале редактора vs code editor:
dotnet add package Microsoft.AspNetCore.Server.Kestrel Всё, теперь можно запускать: нажимаем F5 или в терминале dotnet run , при этом автоматически запускается браузер с приложением по адресу: localhost:5000 . Чтобы остановить веб-сервер, нажмите Ctrl+C. Вот и всё, можете наслаждаться вашим первым приложением ASP.Net Core:
Из полезных источников для дальнейшей установки готового приложения можно отметить статью: Publish to a Linux Production Environment — «Развёртывание приложения ASP.Net MVC при эксплуатации в среде Линукс».
- Книга «ASP.NET Core MVC с примерами на C# для профессионалов», Адам Фримен, (перевод Юрия Артёменко), бумага офсетная-белая, твердый переплет, 992 стр., ISBN 978-5-9908910-4-3, «ВИЛЬЯМС», 2017
- Руководство по ASP.NET Core
- Видеоуроки ASP.NET Core MVC
- Видео обзор Visual Studio Code