- Включение или отключение разрешений для устройств Bluetooth в Google Chrome
- Включить настройки разрешений для устройств Bluetooth в Chrome
- Чтобы включить или отключить разрешения для устройств Bluetooth в Google Chrome,
- Использование панели информации о сайте
- Bluetooth для google chrome
- Разрешения устройства Bluetooth в Google Chrome
- Включите разрешения для устройства Bluetooth в настройках Chrome
- Bluetooth для google chrome
- # Before we start
- # Available for origin trials
- # Security requirements
- # HTTPS only
- # User gesture required
- # Get into the code
- # Request Bluetooth devices
- # What’s next
- # Show support for the API
- # Resources
- # Acknowledgements
Включение или отключение разрешений для устройств Bluetooth в Google Chrome
Chrome 85 получает настройки разрешений для устройств Bluetooth. На момент написания этой статьи Chrome 85 находится в стадии бета-тестирования. Браузер теперь позволяет контролировать доступ к Bluetooth для определенных веб-сайтов и веб-приложений. Соответствующий параметр отображается в разрешениях, перечисленных в разделе «Конфиденциальность и безопасность».
Используя новый параметр, теперь это возможно для пользователей. для предоставления или аннулирования разрешения для устройства Bluetooth (временно или постоянно) с помощью страницы настроек браузера или всплывающего окна информации о веб-сайте. Обновленный стек веб-Bluetooth в Chrome также обеспечивает постоянные соединения Bluetooth, которые можно использовать вместо обычных соединений, которые автоматически отключаются после 3 минут бездействия.
Google Chrome имеет ряд полезных опций, а именно: экспериментальный. Они не предназначены для обычных пользователей, но энтузиасты и тестировщики могут легко их включить. Эти экспериментальные функции могут значительно улучшить пользовательский интерфейс браузера Chrome за счет включения дополнительных функций. Чтобы включить или отключить экспериментальную функцию, вы можете использовать скрытые параметры, называемые «флагами».
Новая опция разрешения Bluetooth также скрыта за флажком, начиная с версии 85 Chrome BETA. Чтобы попробовать, вам нужно сначала включить его. Вот как это можно сделать.
Включить настройки разрешений для устройств Bluetooth в Chrome
- Откройте браузер Google Chrome.
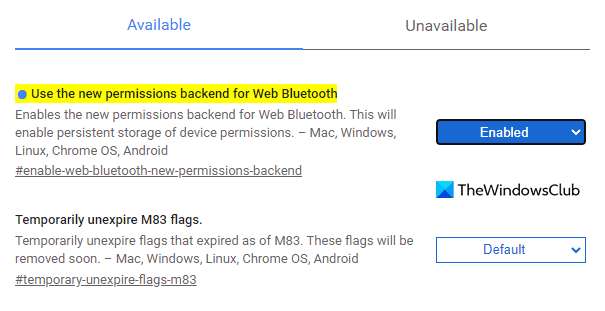
- Введите в адресной строке следующий текст: chrome://flags/# enable-web-bluetooth-new-permissions-backend .
- Выбрать Включено в раскрывающемся списке рядом с Использовать новый сервер разрешений для веб-Bluetooth .
- Перезапустите браузер при появлении запроса.
Чтобы включить или отключить разрешения для устройств Bluetooth в Google Chrome,
- Откройте меню (Alt + F) и выберите Конфиденциальность и безопасность> Настройки сайта ,
- Или введите chrome://settings/content/ в адресной строке.
- Справа нажмите, чтобы развернуть Дополнительные разрешения .
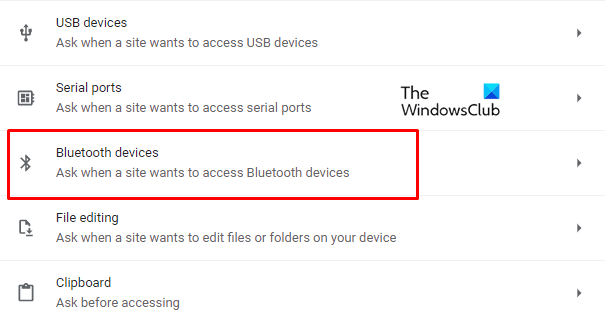
- Выберите Bluetooth de пороки из списка разрешений.
- На следующей странице вы можете включить или отключите параметр Спрашивать, когда сайт хочет получить доступ к устройствам Bluetooth . Сайты с данным разрешением будут перечислены ниже.
Кроме того, вы можете включить или отключить его во всплывающем окне информации о конкретном веб-сайте..
Использование панели информации о сайте
- В адресной строке щелкните значок протокола слева от URL-адреса сайта.
- Нажмите Настройки сайта .
- Вкл. на следующей странице прокрутите вниз до устройств Bluetooth и установите то, что вы хотите для этого веб-сайта.
Спасибо GeekerMag за подсказку.
Bluetooth для google chrome
Google Chrome загружен множеством скрытых полезных функций, о которых вы, возможно, не знали. Некоторые из них скрыты за экспериментальными функциями, называемыми флагами. С новым обновлением в браузере Chrome вы получите новую функцию — разрешения для устройств Bluetooth. Эта функция позволит вам контролировать доступ к Bluetooth для определенных веб-сайтов и веб-приложений.
Разрешения устройства Bluetooth в Google Chrome
Чтобы включить разрешения для устройства Bluetooth:
- Откройте браузер Google Chrome.
- Перейдите в адресную строку, скопируйте и вставьте приведенную ниже текстовую строку и нажмите Enter.
chrome://flags/#enable-web-bluetooth-new-permissions-backend
- В разделе ниже вы увидите выделенный флаг с надписью Используйте новый сервер разрешений для Web Bluetooth.
- Справа от этого флажка щелкните раскрывающееся меню и переключите его на Включено.
- Теперь нажмите на Перезапуск кнопку, чтобы она вступила в силу при следующем открытии браузера.
Если вам когда-нибудь понадобится отключить настройки, то снова откройте страницу флага. Введите следующую текстовую строку в адресной строке и нажмите Enter:
chrome://flags/#enable-web-bluetooth-new-permissions-backend
Теперь установите Используйте новый сервер разрешений для Web Bluetooth флаг Неполноценный. Также нажмите на Перезапуск кнопку, чтобы применить изменения.
Включите разрешения для устройства Bluetooth в настройках Chrome
После включения серверной части разрешений для Web Bluetooth необходимо включить разрешения для устройства Bluetooth в настройках браузера. Вот как:
- Откройте Google Chrome.
- Перейдите в Настройки> Конфиденциальность и безопасность> Настройки сайта.
- Разверните Дополнительные разрешения и выберите устройства Bluetooth.
- Включите параметр «Не разрешать сайтам доступ к устройствам Bluetooth».
Давайте теперь посмотрим на них подробнее:
Откройте браузер Google Chrome.
В правом верхнем углу браузера вы увидите три вертикальные точки (Настройка и управление Google Chrome). Щелкните здесь, чтобы открыть меню параметров.
Выбирать Настройки > Конфиденциальность и безопасность.
В разделе Конфиденциальность и безопасность щелкните Настройки сайта. Он контролирует информацию, которую сайты могут использовать и отображать, такую как местоположение, камера.
Прокрутите вниз до Дополнительные разрешения и когда вы это увидите, расширьте его.
Щелкните «Устройства Bluetooth» и включите параметр «Не разрешать сайтам доступ к устройствам Bluetooth».
Кроме того, вы также можете включить или отключить эту функцию для любого конкретного веб-сайта.
Для этого зайдите на сайт и щелкните значок протокола.
Затем выберите Настройки сайта вариант.
В разделе «Разрешения» найдите Устройства Bluetooth.
Когда найдете, щелкните раскрывающееся меню и выберите «Просить или же Блокировать«, Все, что вы хотите для этого сайта.
Сообщите нам, как вам нравится эта функция.
Bluetooth для google chrome
Communicating with Bluetooth devices over JavaScript
The Web Bluetooth API allows websites to communicate with Bluetooth devices.
Published on Tuesday, July 21, 2015 • Updated on Tuesday, April 4, 2023
Dives into Chromium source code
- Before we start
- Available for origin trials
- HTTPS only
- User gesture required
- Request Bluetooth devices
- Connect to a Bluetooth device
- Read a Bluetooth Characteristic
- Write to a Bluetooth Characteristic
- Receive GATT notifications
- Disconnect from a Bluetooth Device
- Read and write to Bluetooth descriptors
- Beginner
- Combining multiple operations
- Show support for the API
What if I told you websites could communicate with nearby Bluetooth devices in a secure and privacy-preserving way? This way, heart rate monitors, singing lightbulbs, and even turtles could interact directly with a website.
Until now, the ability to interact with Bluetooth devices has been possible only for platform-specific apps. The Web Bluetooth API aims to change this and brings it to web browsers as well.
# Before we start
This article assumes you have some basic knowledge of how Bluetooth Low Energy (BLE) and the Generic Attribute Profile (GATT) work.
Even though the Web Bluetooth API specification is not finalized yet, the spec authors are actively looking for enthusiastic developers to try out this API and give feedback on the spec and feedback on the implementation.
A subset of the Web Bluetooth API is available in ChromeOS, Chrome for Android 6.0, Mac (Chrome 56) and Windows 10 (Chrome 70). This means you should be able to request and connect to nearby Bluetooth Low Energy devices, read/write Bluetooth characteristics, receive GATT Notifications, know when a Bluetooth device gets disconnected, and even read and write to Bluetooth descriptors. See MDN’s Browser compatibility table for more information.
For Linux and earlier versions of Windows, enable the #experimental-web-platform-features flag in about://flags .
# Available for origin trials
In order to get as much feedback as possible from developers using the Web Bluetooth API in the field, Chrome has previously added this feature in Chrome 53 as an origin trial for ChromeOS, Android, and Mac.
The trial has successfully ended in January 2017.
# Security requirements
To understand the security tradeoffs, I recommend the Web Bluetooth Security Model post from Jeffrey Yasskin, a software engineer on the Chrome team, working on the Web Bluetooth API specification.
# HTTPS only
Because this experimental API is a powerful new feature added to the web, it is made available only to secure contexts. This means you’ll need to build with TLS in mind.
# User gesture required
As a security feature, discovering Bluetooth devices with navigator.bluetooth.requestDevice must be triggered by a user gesture such as a touch or a mouse click. We’re talking about listening to pointerup , click , and touchend events.
.addEventListener('pointerup', function(event)
// Call navigator.bluetooth.requestDevice
>);# Get into the code
The Web Bluetooth API relies heavily on JavaScript Promises. If you’re not familiar with them, check out this great Promises tutorial. One more thing, () => <> are simply ECMAScript 2015 Arrow functions.
# Request Bluetooth devices
This version of the Web Bluetooth API specification allows websites, running in the Central role, to connect to remote GATT Servers over a BLE connection. It supports communication among devices that implement Bluetooth 4.0 or later.
When a website requests access to nearby devices using navigator.bluetooth.requestDevice , the browser prompts user with a device chooser where they can pick one device or simply cancel the request.
I also recommend checking out the official How to file Web Bluetooth bugs page as debugging Bluetooth can be hard sometimes.
Reading and writing to Bluetooth characteristics in parallel may raise errors depending on the platform. I strongly suggest you manually queue GATT operation requests when appropriate. See «GATT operation in progress — how to handle it?».
# What’s next
Check the browser and platform implementation status first to know which parts of the Web Bluetooth API are currently being implemented.
Though it’s still incomplete, here’s a sneak peek of what to expect in the near future:
- Scanning for nearby BLE advertisements will happen with navigator.bluetooth.requestLEScan() .
- A new serviceadded event will track newly discovered Bluetooth GATT Services while serviceremoved event will track removed ones. A new servicechanged event will fire when any characteristic and/or descriptor gets added or removed from a Bluetooth GATT Service.
# Show support for the API
Are you planning to use the Web Bluetooth API? Your public support helps the Chrome team prioritize features and shows other browser vendors how critical it is to support them.
Send a tweet to @ChromiumDev using the hashtag #WebBluetooth and let us know where and how you are using it.
# Resources
- Stack Overflow: https://stackoverflow.com/questions/tagged/web-bluetooth
- Chrome Feature Status: https://www.chromestatus.com/feature/5264933985976320
- Chrome Implementation Bugs: https://crbug.com/?q=component:Blink>Bluetooth
- Web Bluetooth Spec: https://webbluetoothcg.github.io/web-bluetooth
- Spec Issues: https://github.com/WebBluetoothCG/web-bluetooth/issues
- BLE Peripheral Simulator App: https://github.com/WebBluetoothCG/ble-test-peripheral-android
# Acknowledgements
Thanks to Kayce Basques for reviewing this article. Hero image by SparkFun Electronics from Boulder, USA.