- An In Depth Tutorial on Linux Development on Windows with WSL and Visual Studio Code
- Windows: A great platform for building Linux Apps
- Install and set up WSL
- Python development
- Visual Studio Code
- Integrated Terminal
- Installing the Python extension (and additional tools)
- Debugging
- In conclusion
- More information
- Create a CMake Linux project in Visual Studio
- Before you begin
- Create a new Linux CMake project
- Open a CMake project folder
An In Depth Tutorial on Linux Development on Windows with WSL and Visual Studio Code
In an earlier blog post, Take your Linux development experience in Windows to the next level with the Windows Subsystem for Linux (WSL) and Visual Studio Code Remote, we introduced an overview of the VS Code Remote – WSL extension, which simplifies Linux development on Windows Subsystem on Linux (WSL). Put on your SCUBA gear, because in this follow up we’ll give you a deep dive tutorial on how to setup WSL and VS Code for Python development by creating a Python “Hello World” application.
Windows: A great platform for building Linux Apps
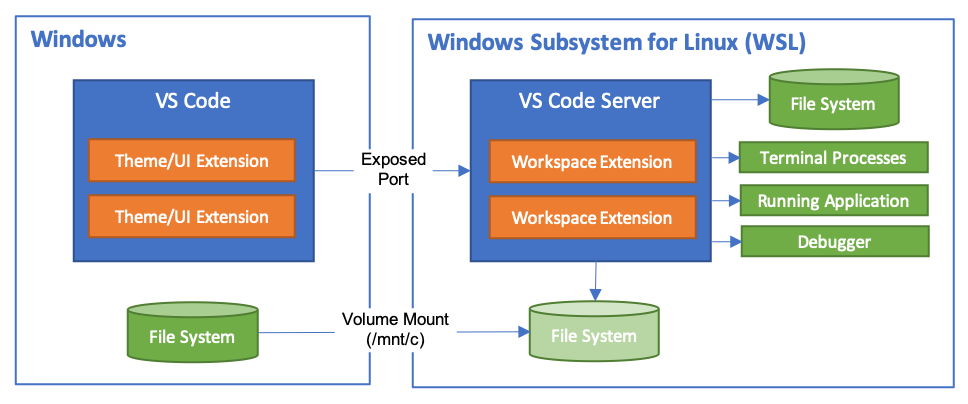
Windows is the most popular operating system in the world, with almost 50% of developers using it every day. At the same time, many of these developers are building applications that are deployed to Linux-based servers running in the cloud or on-premises. With WSL and VS Code, you can now seamlessly develop Linux-based applications on Windows. WSL lets you run a full Linux distro on Windows, where you can install platform-specific toolchains, utilities, and runtimes. VS Code and the WSL extension let you develop in the context of the Linux environment, using those tools and runtimes, from the comfort of Windows. All of your VS Code settings are maintained across Windows and Linux, making it easy to switch back and forth. Commands and workspace extensions are run directly in Linux, so you don’t have to worry about pathing issues, binary compatibility, or other cross-OS challenges. You’re able to use VS Code in WSL just as you would from Windows. One tool, two operating systems. If it sounds magical, that’s because it is! But, don’t take our word for it. Let’s get our hands dirty and build a simple Python3 application so you can experience the magic for yourself.
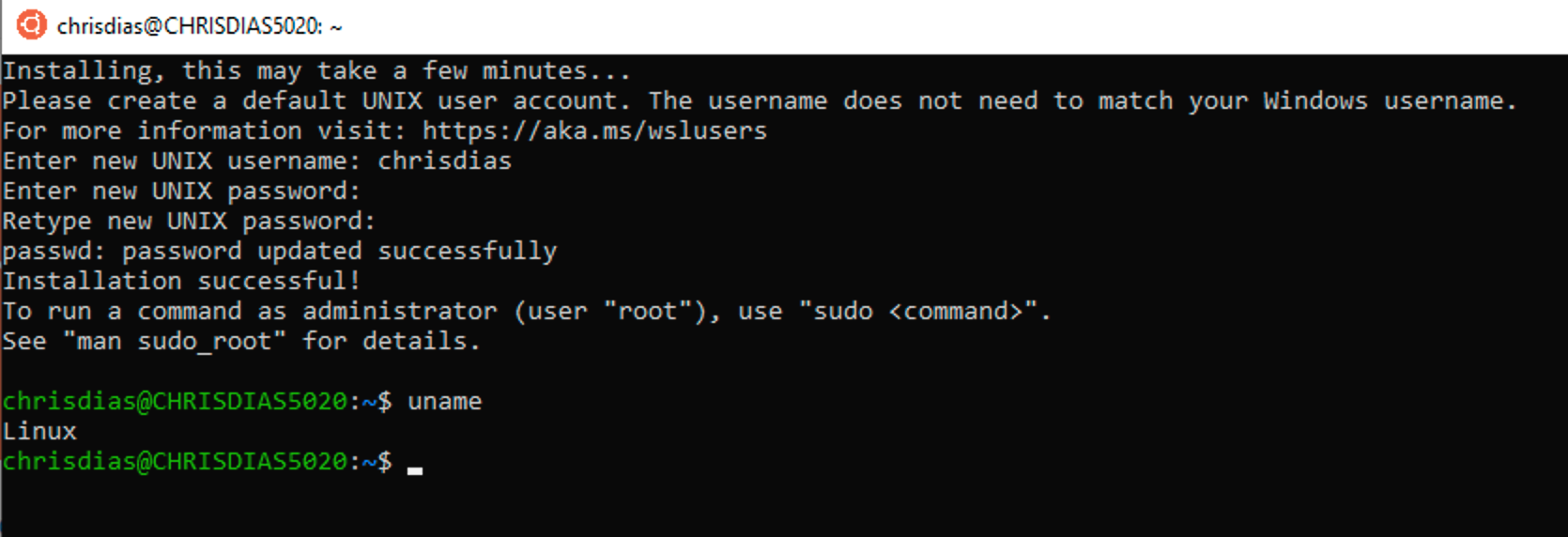
Install and set up WSL
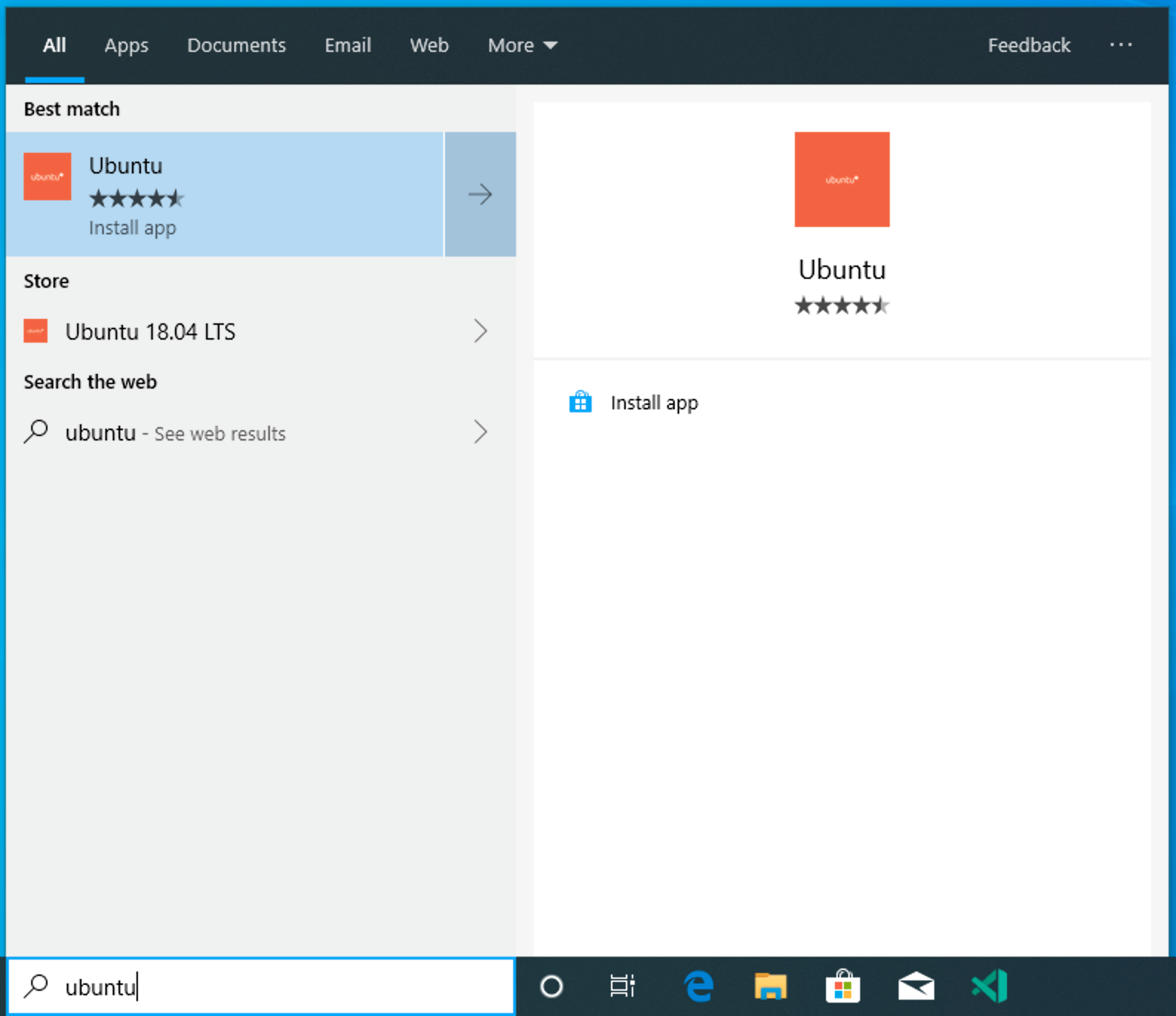
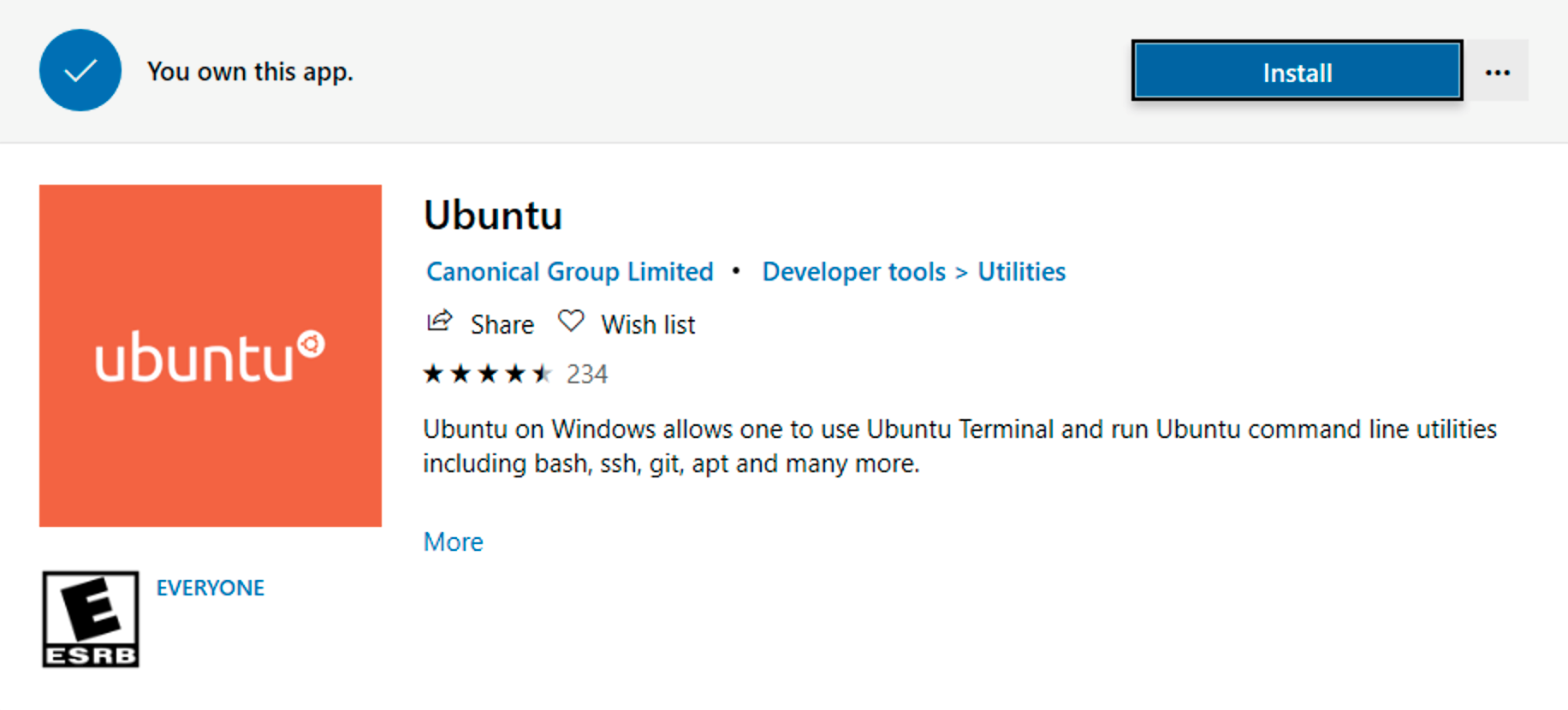
You install WSL from the Microsoft Store. You can search for “Linux” in the Microsoft store to see a sub section of distributions in the store. Choose the Linux distribution you want to install and follow the prompts. You can also search for distributions in the search bar. 

Python development
If you don’t have Python already installed, run the following commands to install Python3 and pip, the package manager for Python, into your Linux installation.
sudo apt update sudo apt install python3 python3-pipThis isn’t intended to be a Python tutorial, so we’ll do the canonical “Hello World” app. Create a new folder called “helloWorld” and then add a Python file that will print a message when run:
mkdir helloWorld && cd helloWorld echo 'print("hello from python running in Linux on windows!")' >> hello.py python3 hello.pyClearly, echo isn’t a great way to do development. In a remote Linux environment (this WSL distro is technically another machine without UI, that just happens to be running locally on your computer), your development tools and experiences are pretty limited. You can run Vim in the terminal to edit your file or you can edit the sources on the Windows side through the \\wsl$ mount: 

Visual Studio Code
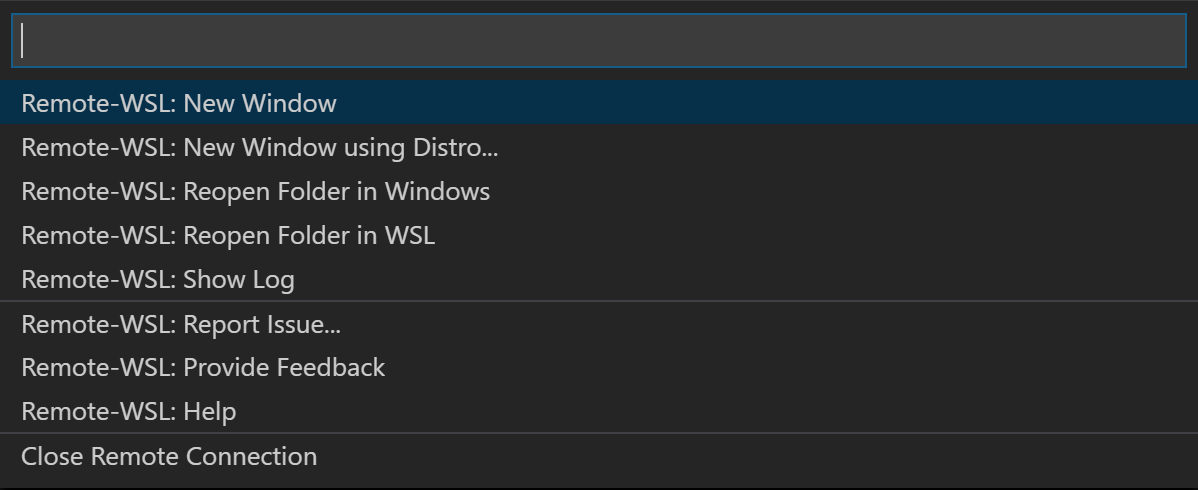
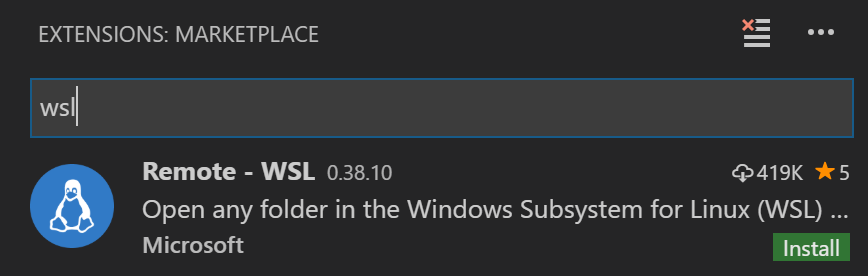
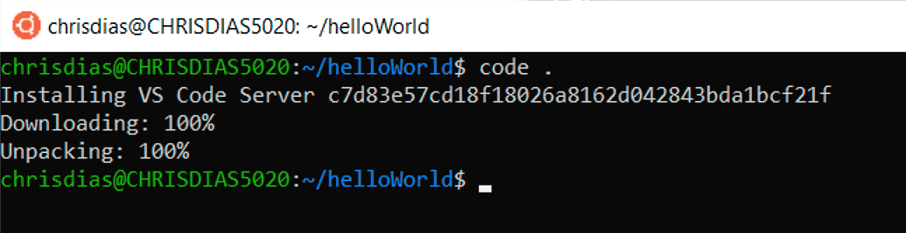
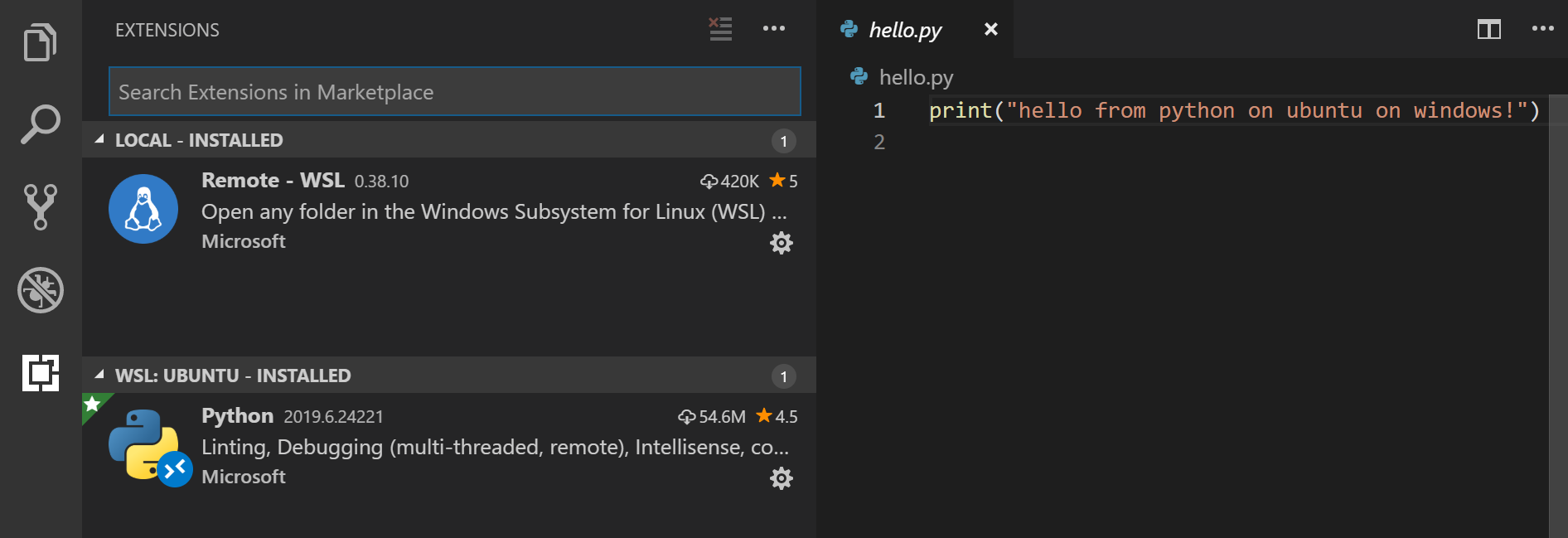
VS Code is a lightweight, cross platform source code editor, built on open source. It comes with built-in support for modern web development with JavaScript, TypeScript, Node.js, CSS, etc. It also has a rich ecosystem of extensions (10K+) providing support for 100s of languages and frameworks, such as Python, Go, PHP, Java, C++, and C#. If you don’t already have VS Code, download it now. It’s about 50 MB to download on Windows and sets up in less than a minute. Now we just need the magic, and that is the Remote – WSL extension. Open the Extensions view in VS Code (Ctrl+Shift+X) and search for “wsl”. Choose the Remote – WSL extension as seen below (it should be at the top of the list) and press Install. 


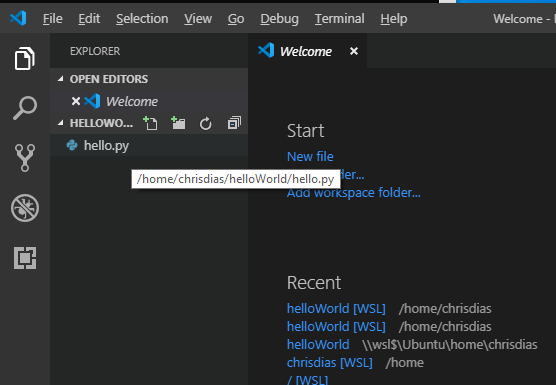
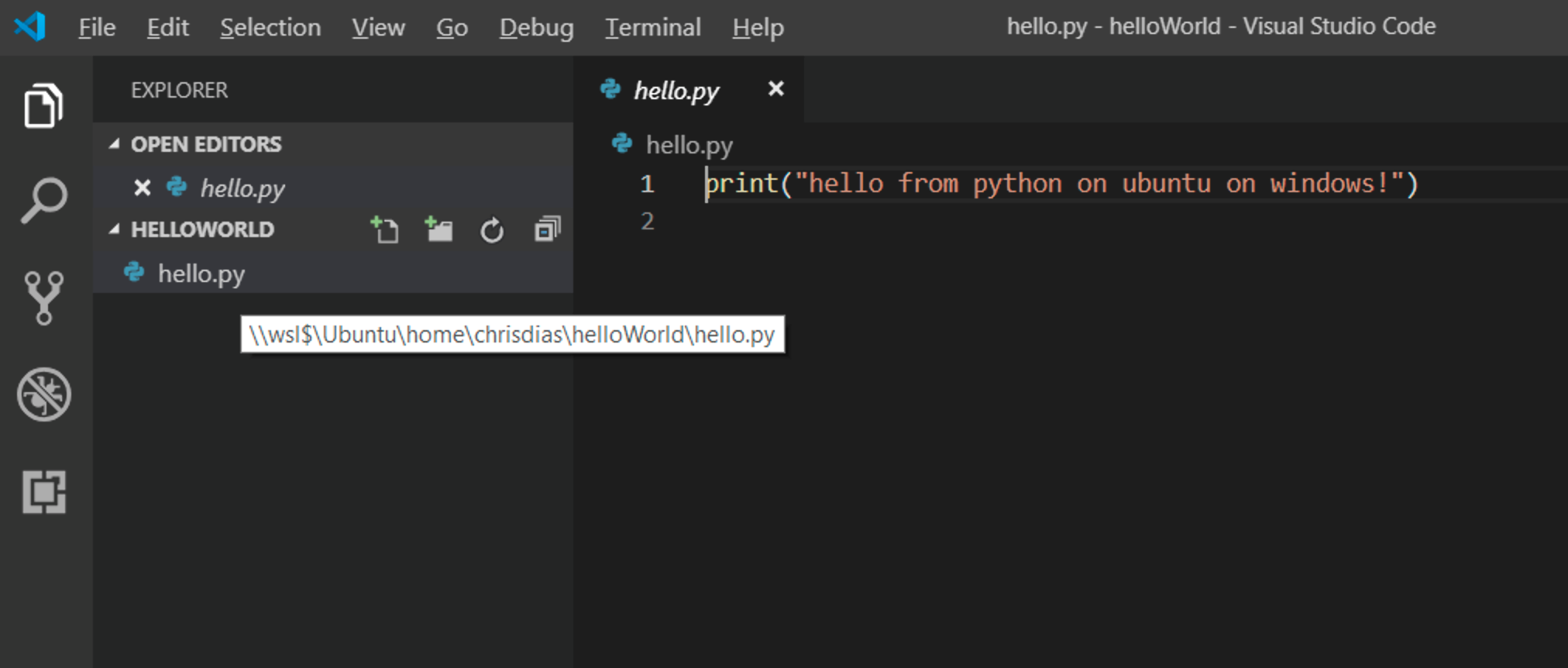
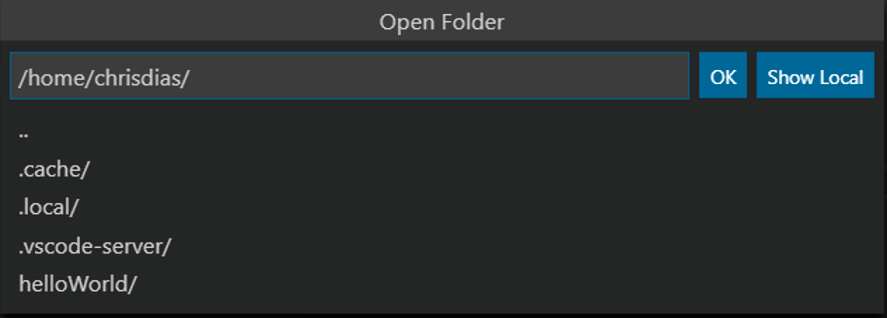
Now, when we hover over hello.py, we get the proper Linux path.
Integrated Terminal
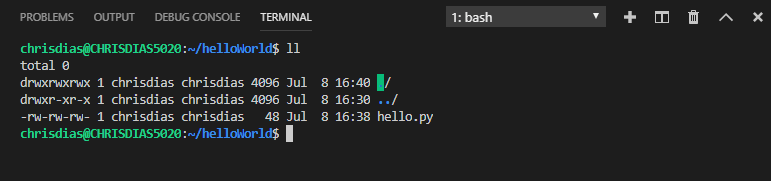
If that doesn’t convince you we’re connected to the Linux subsystem, run Terminal > New Terminal (Ctrl+`) to open a new terminal instance. 

Installing the Python extension (and additional tools)
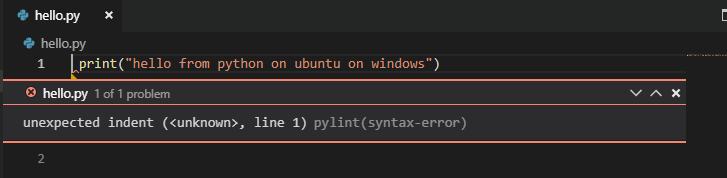
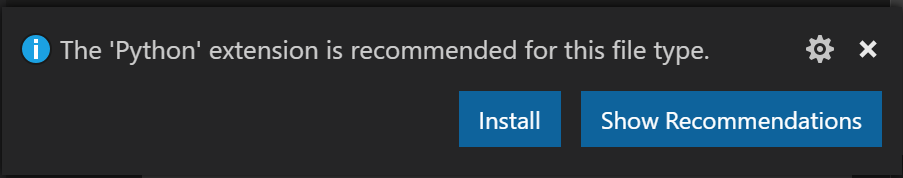
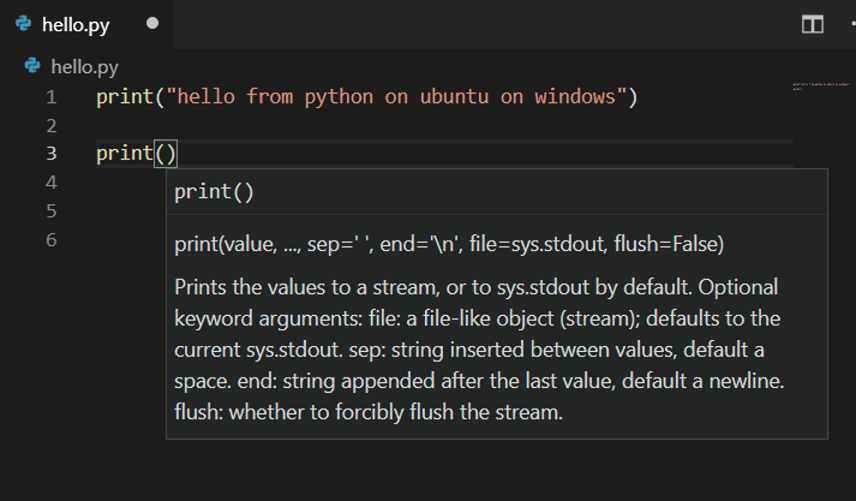
Click on hello.py to open it for editing. We are prompted with what we call an “Important” extension recommendation, in this case to install the Python extension, which will give us rich editing and debugging experiences. Go ahead and select Install and reload if prompted. 



Debugging
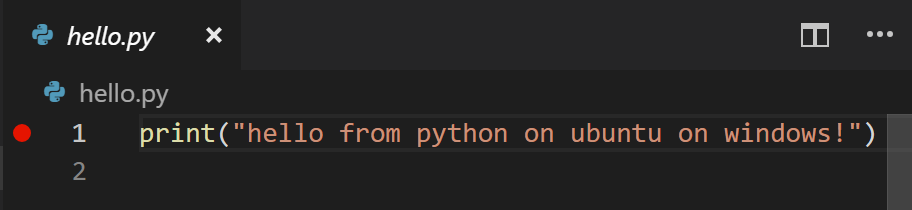
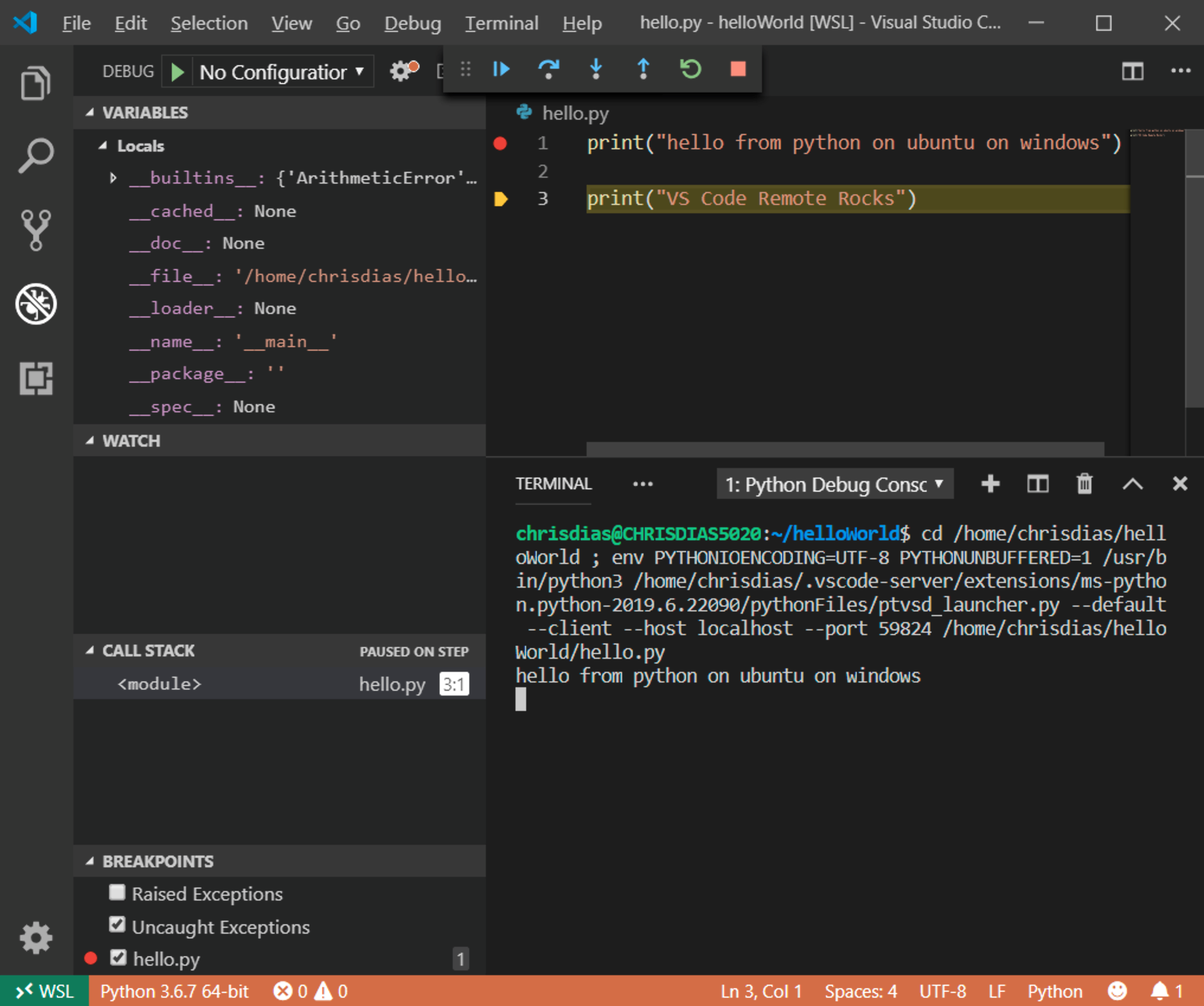
With our tools set up, let’s take this one step further. Set a breakpoint on line 1 of hello.py by clicking in the gutter to the left of the line number or by putting the cursor on the line and pressing F9. 



In conclusion
More information
Finally, if you really want to supercharge your Windows dev box, try out the new Windows Terminal!
This is part 2 of our 3 part series. You can find the full series here:
Create a CMake Linux project in Visual Studio
Linux support is available in Visual Studio 2017 and later. To see the documentation for these versions, set the Version drop-down located above the table of contents to Visual Studio 2017 or Visual Studio 2019.
We recommend you use CMake for projects that are cross-platform or will be made open-source. You can use CMake projects to build and debug the same source code on Windows, the Windows Subsystem for Linux (WSL), and remote systems.
Before you begin
First, make sure you have the Visual Studio Linux workload installed, including the CMake component. That’s the Linux development with C++ workload in the Visual Studio installer. See Install the C++ Linux workload in Visual Studio if you aren’t sure you have that installed.
Also, make sure the following are installed on the remote machine:
The CMake support in Visual Studio requires server mode support introduced in CMake 3.8. For a Microsoft-provided CMake variant, download the latest prebuilt binaries at https://github.com/Microsoft/CMake/releases.
The binaries are installed in ~/.vs/cmake . After deploying the binaries, your project automatically regenerates. If the CMake specified by the cmakeExecutable field in CMakeSettings.json is invalid (it doesn’t exist or is an unsupported version), and the prebuilt binaries are present, Visual Studio ignores cmakeExecutable and uses the prebuilt binaries.
Visual Studio 2017 can’t create a CMake project from scratch, but you can open a folder that contains an existing CMake project, as described in the next section.
You can use Visual Studio 2019 to build and debug on a remote Linux system or WSL, and CMake will be invoked on that system. Cmake version 3.14 or later should be installed on the target machine.
Make sure that the target machine has a recent version of CMake. Often, the version offered by a distribution’s default package manager isn’t recent enough to support all the features required by Visual Studio. Visual Studio 2019 detects whether a recent version of CMake is installed on the Linux system. If none is found, Visual Studio shows an info-bar at the top of the editor pane. It offers to install CMake for you from https://github.com/Microsoft/CMake/releases.
With Visual Studio 2019, you can create a CMake project from scratch, or open an existing CMake project. To create a new CMake project, follow the instructions below. Or skip ahead to Open a CMake project folder if you already have a CMake project.
Create a new Linux CMake project
To create a new Linux CMake project in Visual Studio 2019:
- Select File > New Project in Visual Studio, or press Ctrl + Shift + N.
- Set the Language to C++ and search for «CMake». Then choose Next. Enter a Name and Location, and choose Create.
Alternatively, you can open your own CMake project in Visual Studio 2019. The following section explains how.
Visual Studio creates a minimal CMakeLists.txt file with only the name of the executable and the minimum CMake version required. You can manually edit this file however you like; Visual Studio will never overwrite your changes.
To help you make sense of, edit, and author your CMake scripts in Visual Studio 2019, refer to the following resources:
Open a CMake project folder
When you open a folder that contains an existing CMake project, Visual Studio uses variables in the CMake cache to automatically configure IntelliSense and builds. Local configuration and debugging settings get stored in JSON files. You can optionally share these files with others who are using Visual Studio.
Visual Studio doesn’t modify the CMakeLists.txt files. This allows others working on the same project to continue to use their existing tools. Visual Studio does regenerate the cache when you save edits to CMakeLists.txt, or in some cases, to CMakeSettings.json. If you’re using an Existing Cache configuration, then Visual Studio doesn’t modify the cache.
For general information about CMake support in Visual Studio, see CMake projects in Visual Studio. Read that before continuing here.
To get started, choose File > Open > Folder from the main menu or else type devenv.exe in a developer command prompt window. The folder you open should have a CMakeLists.txt file in it, along with your source code.
The following example shows a simple CMakeLists.txt file and .cpp file:
// hello.cpp #include int main(int argc, char* argv[])
cmake_minimum_required(VERSION 3.8) project (hello-cmake) add_executable(hello-cmake hello.cpp)