- Saved searches
- Use saved searches to filter your results more quickly
- License
- facebookarchive/xcbuild
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- Intro
- Running macOS in a VirtualBox
- Install XCode
- Install socat
- Creating the project
- Share the project folder
- Development tools: React Native and Figwheel
- Run the project
- Build an Xcode project on a Linux machine
- 4 Answers 4
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
facebookarchive / xcbuild Public archive
Xcode-compatible build tool.
License
facebookarchive/xcbuild
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
xcbuild is an Xcode-compatible build tool with the goal of providing faster builds, better documentation of the build process and running on multiple platforms (macOS, Linux, and Windows)
| Features | Performance | |||
|---|---|---|---|---|
| 🚀 | Blazing fast incremental builds | xcodebuild | xcbuild + Ninja | |
| 📖 | Documents the Xcode build process | |||
| 🔗 | Builds Xcode projects and workspaces | |||
| 🐣 | Supports Swift apps and frameworks | Clean Build | 30.103s | 25.122s |
| ✨ | Tools and libraries for Xcode projects | |||
| 💝 | Fully compatible with xcpretty | |||
| 🎩 | Uses Ninja and llbuild | Incremental Build | 2.190s | 0.046s ⚡ |
| Open source under the BSD license | ||||
| 🐧 | Builds on Linux and Windows | |||
xcbuild and other build tools
| xctool | Buck | xcpretty |
|---|---|---|
| xcbuild and xctool are both Xcode-compatible build systems. We plan on slowly deprecating xctool’s build support but keep it as a great way to run tests. | Facebook’s main build system is Buck. Buck has a stronger architecture and advanced features like artifact caching while having a much simpler build format. If you have a new project, it’s highly recommended. | xcbuild works great with xcpretty. Pipe the output from xcbuild to xcpretty the same way as you would from xcodebuild . |
On macOS you can install those tools with Homebrew: brew install cmake ninja .
On Windows you can install those tools with Chocolatey: choco install cmake ninja .
sudo apt install libpng-dev libpng16-16 libxml2-dev pkg-config ninja-build
pkg install png-1.6.37 libxml2-2.9.9 pkgconf-1.6.3,1 ninja-1.9.0,2 gmake-4.2.1_3
pkg_add png-1.6.37 libxml-2.9.9 pkgconf-1.6.3 ninja-1.9.0 gmake-4.2.1p4
git clone --depth=1 https://github.com/facebook/xcbuild cd xcbuild git submodule update --init Build output will be in the build directory. Run xcbuild with ./build/xcbuild .
You can place xcbuild in your bin directory to run it from other locations: mv build/xcbuild /usr/local/bin/ .
cmake -Bbuild -H. -G "Visual Studio 14 2015" -DZLIB_ROOT=path>
Open build\xcbuild.sln and build.
The command line options are compatible with xcodebuild.
xcbuild -workspace Example.xcworkspace -scheme Example To switch to the significantly faster Ninja executor:
xcbuild -executor ninja [-workspace Example.xcworkspace . ]
Besides the -executor ninja parameters, the options are otherwise identical. The Ninja executor is fastest if it can avoid re-generating the Ninja files if the build configuration and input project files do not change.
xcbuild actively welcomes contributions from the community. If you’re interested in contributing, be sure to check out the contributing guide. It includes some tips for getting started in the codebase, as well as important information about the code of conduct, license, and CLA.
xcbuild is built on build system documentation from the community. In particular, thanks to these people for their writing:
Third-party licenses are listed in the LICENSE document.
Intro
If you are a developer writing mobile applications in the year 2019, chances are you are working with React Native. React Native workflow is split into two separate steps. One is the packager, an engine which lets you work with the native mobile UI components through JavaScript, that reloads every time you save your JavaScript code. The other is the simulator.
Unfortunately, to run the iOS simulator and do any kind of iOS development you need a macOS and the XCode IDE. If you’re like me, my Linux setup is just paramount to my productivity and I can’t imagine working without e.g. a tiling window manager or keyboard shortcuts perfected by the years of practice 🙂
In this blog post I will show you the setup and workflow that allows you to write your code in the OS and code editor of your choice 1 , while still running the iOS simulator.
Re-Natal is a CLI tool to automate the setup of a React Native app running on ClojureScript. In a few simple commands it will bootstrap a skeleton application with reagent + re-frame, REPL and hot reloading (using Figwheel) directly to the simulated iOS device, just like you would if it was a web app running in a browser.
If you like the idea let’s get started.
We are going to install all the neccessary development tools on the host machine, and just the bare minimum required to run the iOS simulator on a guest macOS running in a VirtualBox, then make the two machines talk to each other via forwarded ports.
Running macOS in a VirtualBox
Begin by insatlling VirtualBox 6.X for your distribution, you can get it from here or directly from your OS repositories:
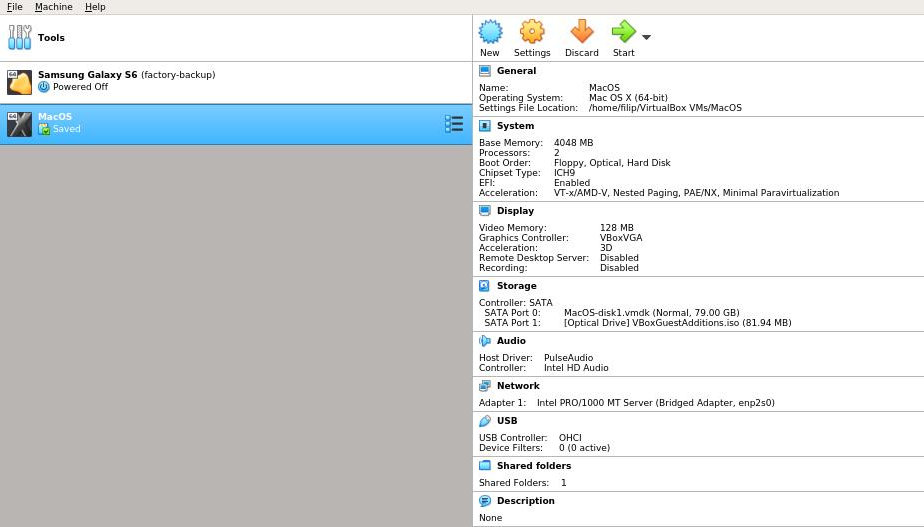
sudo apt install virtualbox virtualbox-dkms virtualbox-ext-pack virtualbox-guest-additions-iso virtualbox-guest-utils virtualbox-qt Now download the vmdk with macos, for example from Techsviewer. Launch VB and create new virtual machine from the image. Make sure to name the VM without using spaces (e.g. macos). Give the machine at least 2 cores, 4GB of RAM, and 128MB of graphics with 3D acceleration turned on, set the VB Network Adapter to Bridged:
Close Virtualbox for now. Now you can download the setup script, graciously made availiable by hkdb.
Save the script, make it executable and call it with the name of your vm and the desired resolution as the arguments:
./setup.sh -v "macos" -r 1920x1080 Launch VirtualBox again and start the MacOS VM.
Install XCode
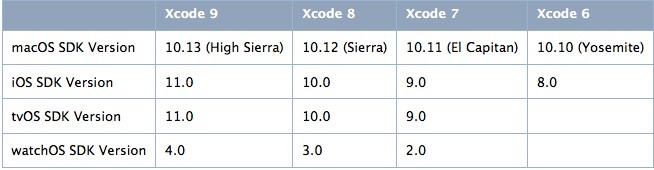
Once the VM boots you can install the XCode version for the MacOS version you are running:
You can use the App Store, or for the older versions of the IDE they can be downloaded from here.
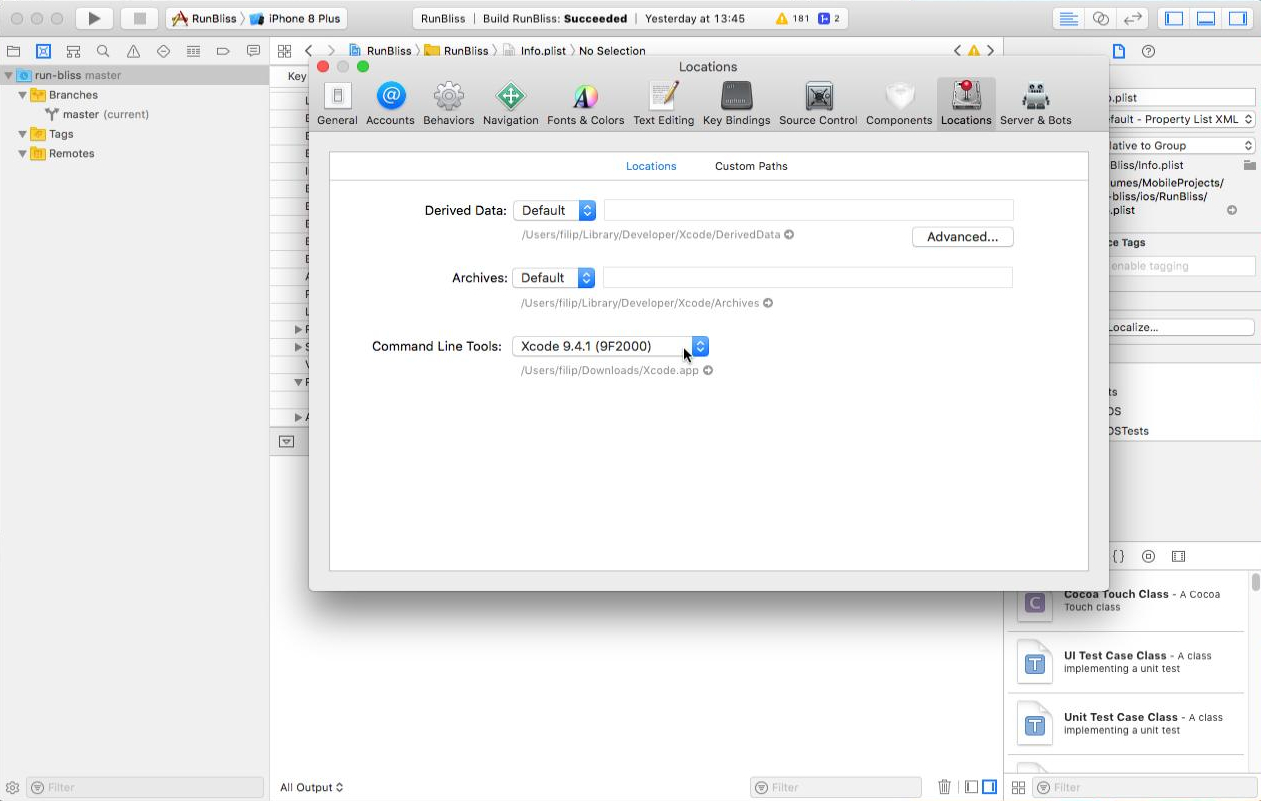
Once installed launch Xcode, select menu > Preferences > Locations and choose your Xcode version from the dropdown:
Install socat
For bidirectional data communication between the Linux host and macOS guest we will use socat. MacOS doesn’t have a native package manager, therefore we will need Homebrew installed. Start the Terminal and install it:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" then using homebrew install socat:
We are done with the guest for now, lets go to the host and create our project.
Creating the project
Lets start by installing re-natal and react-native. Both come as convenient node packages, that we can install globally:
npm install -g re-natal react-native You will also need Leiningen and Java 8, but we won’t cover installing them here.
Once that’s done we can create the skeleton app. Mind the CamelCase in the apps name:
re-natal init AppName -i reagent6 Now execute some basic setup commands that will bootstrap the app as an iOS project:
cd app-name/ re-natal use-ios-device simulator re-natal use-figwheel Share the project folder
We will need to share the projects directory with the guest. In principle virtualbox can share folders betwen the host and the guest using Guest Additions, however I was unable to get it going 2 .
Instead I opted for using the samba server. Every major Linux distro should have it in its repositories:
sudo apt-get install samba Now create a user (samba will prompt you for the password):
Next edit the samba config:
sudo nano /etc/samba/smb.conf Add to the end of the config, substitutting path with the path to the just created re-natal project and user with the created samba user:
[] path = /home// valid users = read only = no You can test the config file for configuration errors by calling: testparm on the command line. If all is fine with the config, go ahead and start the Samba service daemon plus enable it at startup:
systemctl restart smbd systemctl enable smbd Development tools: React Native and Figwheel
We will now start the react-native packager, binding it to port 8081 and broadcasting on 0.0.0.0:
react-native start --host 0.0.0.0 --port 8081 Next we can start Figwheel, which will give us the REPL, as well as watch and recompile on source code changes:
Figwheel will recompile the sources and just hang for now, waiting for connection with the simulator to give us the REPL, but not before printing the port on which it is running (3449 by default). Last piece of information we need is the local IPv4 address of the host (e.g. 192.168.1.3 ), which we can get with:
Now let’s go back to the guest OS.
Run the project
On the guest we can now start listening on the ports occupied by the react-native and Figwheel servers:
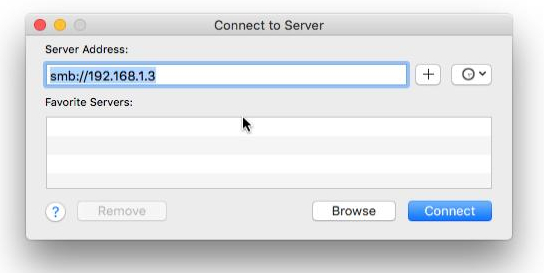
socat tcp-listen:3449,reuseaddr,fork tcp:192.168.1.3:3449 socat tcp-listen:8081,reuseaddr,fork tcp:192.168.1.3:8081 Next lets mount the shared folder. Click on the Go -> connect to server…, paste smb://192.168.1.3 and click on Connect:
When prompted for the username and password use the ones created when Sharing the project folder. by default the directory is mounted as /Volumes/app-name/ . Open this directory in XCode, wait until it indexes the project and run it.
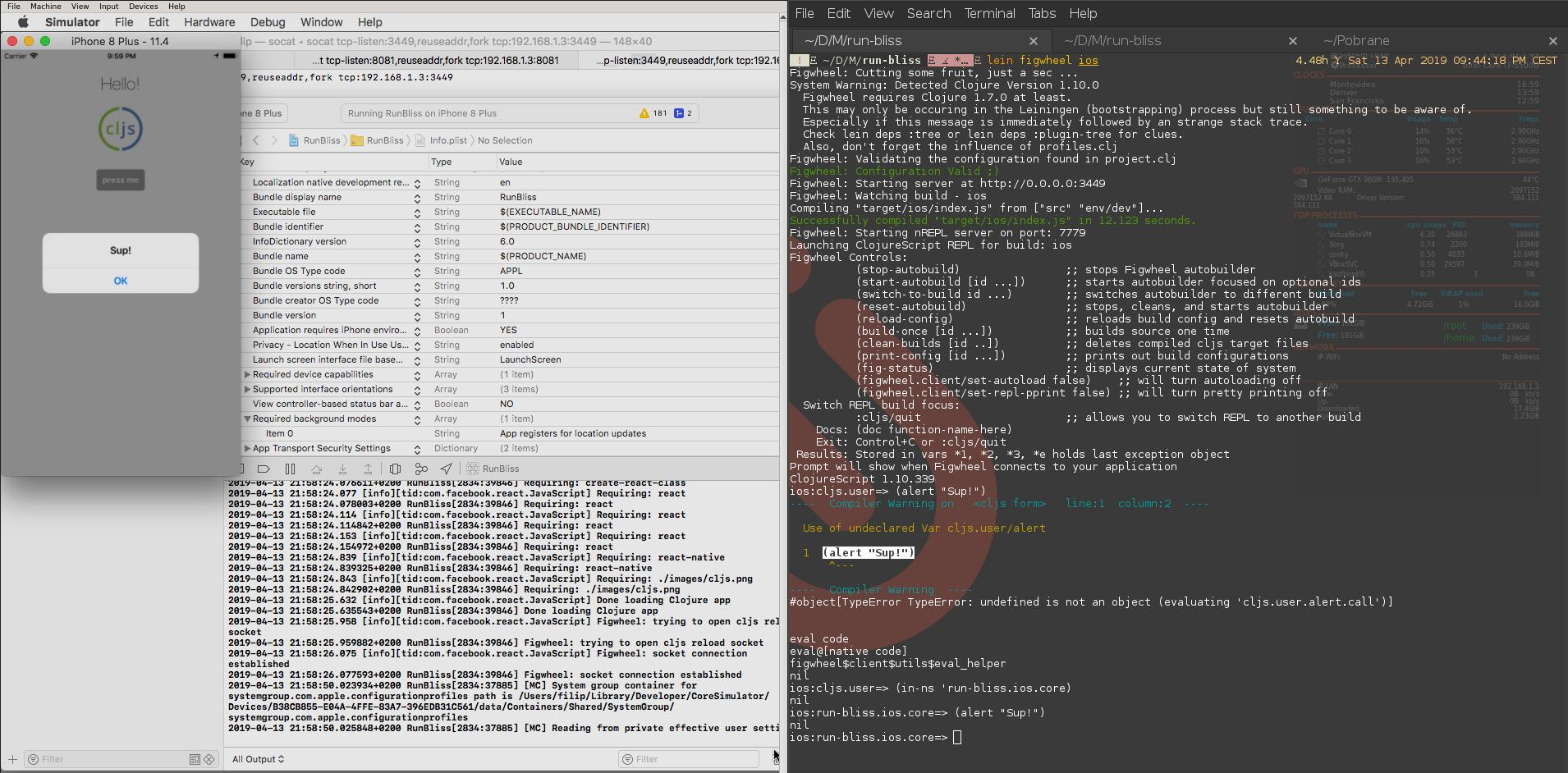
Once the project is up and running Figwheel on the host box should now give you a fully functional REPL, with live reloading on code edits:
From now on the workflow is quite snappy and un-obtrusive, you can for example keep you editor and the simulator tiled one next to the other and quickly iterate during development.
1: Allthough I don’t see how you could use anything else but Linux/Emacs combo.
2: Please let me know in the comment box if you had any luck yourself and how have you done it.
Build an Xcode project on a Linux machine
Without writing a GNUmakefile by hand, do any tools exist that understand Xcode projects and can build them directly against GNUstep, producing a Linux executable, thus simplifying (slightly) the work required to keep projects functional under Cocoa/Mac and GNUstep/Linux? Basically, is there an xcodebuild style app for Linux? I looked at pbtomake a few weeks ago but it seems to be a dead project.
4 Answers 4
I think you can use GNUstep pbxbuild which is different from the the Mac OS X one. I am not sure how fully featured it is but it’s surely worth to try it out.
It sounds like you need to look at cocotron. It lets you use a subset of Cocoa and compile for OS X, Windows and Linux. It’s not GNUstep, but it does seem to work for the things I’ve tried it with. Compiling is done from inside Xcode, so it’s not 100% what you were asking for.
Probably easier to build yourself a set of compilers and binutils that run on OS X but target linux.
Doesn’t using a Linux VM on Mac OS X just leave me back at the original question? What difference does it make where the Linux install is?
The best thing would be to just ssh to a proper OS X machine and do the build there (using xcodebuild).
Sorry, I may not have explained correctly. The app will sometimes be built to run on Linux itself, and other times it will be built to run on Mac. It isn’t the case that it will always be installed to a Mac; thus the code needs to be compiled for Linux sometimes. The Linux machine would have GNUstep installed on it. It would be nice to be able to rsync the entire project to the linux box and have some sort of xcodebuild run there, resulting in a linux executable, not the other way around.
It’s probably easier to do it the other way round — set up a Linux VM on your Mac and then do both the Linux build and the OS X build on the Mac. This is what I do for cross-platform code (I use VMware Fusion so that I have WIN32 and Linux x86-64 VMs running on my Mac).