How to Perform Remote Debugging in Chrome
With a significant market share of 65%, Chrome continues to dominate the browser landscape since its introduction in 2008. Regardless of browsing on mobile or desktops, Chrome continues to be the preferred browser for the majority of users globally.
Considering the stats above, it becomes imperative for web developers to ensure their websites are optimized for both desktop and mobile versions of Chrome. Doing so will ensure that the website is optimized for the maximum number of web users.
A previous article demonstrated how one can remotely debug websites on Android Chrome. Similarly, this article will demonstrate how developers or QAs can perform remote debugging on Chrome across different operating systems.
Remote Debugging on Chrome for Websites
BrowserStack’s real device cloud lets developers and QAs remotely debug websites on mobile or desktop Chrome with minimal effort.
Teams or individual testers get instant access to Chrome for Windows, macOS, Android, and iOS. They can choose to test across legacy and latest versions of Chrome right from version 37 to version 90.
Additionally, developers get instant access to Chrome DevTools on their chosen device-browser-OS combination. This makes it easy for devs to perform remote Chrome debugging on real devices.
Follow the steps below to get started with remote debugging on Chrome:
- Signup for a free trial on BrowserStack Live.
- Log in. Navigate to the Live dashboard.
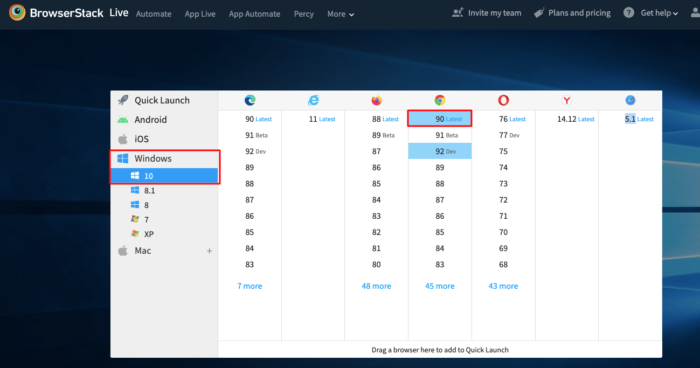
- Choose the desired OS platform to test on (Windows, macOS, Android, iOS). Let’s consider Windows 10 as an example in this case.
- Select the version of Chrome on which the website needs to be debugged.
- A new Live session will be initiated for Chrome in a real Windows 10 environment.
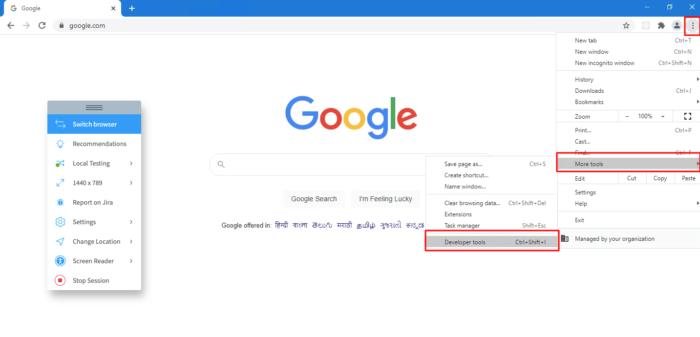
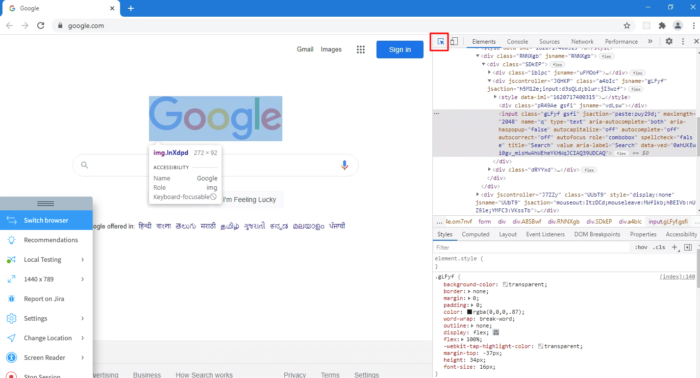
- Navigate to the website that needs to be tested (In this case, Google) and start debugging using Chrome DevTools.
- Open DevTools from Chrome settings as shown in the image above or directly right-click on the screen and click on Inspect element.
That’s how effortlessly one can debug on Chrome (multiple versions of Chrome) directly from their browsers without any complex setup. As developers and individuals get remote access to Chrome DevTools operating in real user conditions, debugging on Chrome becomes faster and more efficient. Simply sign up, choose the desired OS and Chrome version, and start remote chrome debugging.
Note: One can also remotely perform chrome debugging for websites under development or behind a firewall using BrowserStack’s Local Testing feature. Refer to this complete documentation on Local Testing to get started. Debugging in the initial stages helps developers avoid critical bugs later.
Bear in mind that web users across the globe use different versions of Chrome to access the internet. It’s not possible for every user to migrate to the latest version of Chrome immediately, every time a new version is released. Given this, it becomes very important for developers to ensure that their website is optimized for both the latest and legacy versions of Chrome.
Remote debugging on Chrome (including its latest and legacy versions) for Windows and macOS requires a comprehensive real device lab. Such labs demand enormous financial investment. Moreover, updating and maintaining device labs is an effort-intensive task. To avoid these overheads, adopting a real device cloud proves to be a cost-effective and convenient alternative.
BrowserStack’s extensive cloud infrastructure empowers testers by providing them with the flexibility to debug on Chrome remotely. Teams do not need to worry about investing huge amounts or setting up complex device labs. They just need to sign up for free, choose the desired operating system and Chrome version and start testing.
Chrome Remote Debugger Pentesting
Chrome Remote Debugger is a tool that debugs web applications.
Investigation
/usr/bin/google-chrome --remote-debugging-port=12345 If the target system is running Google Chrome Debugger with specific port, we can port forward and may be able to retrieve sensitive data in browser debugging mode.
Exploitation
1. Port Forwarding
First off, start port forwarding in local machine.
ssh -L 12345:127.0.0.1:12345 remote-user@example.com 2. Configure Network Targets in Chrome
Assume the chrome debugger is running on port 12345.
Open Chrome browser and input the following string in URL bar at the top of the window.
chrome://inspect/#devices Then click “Configure…” at the right of “Discover network targets”. The modal window opens.
In the modal window, enter “localhost:12345” then click “Done”.
Now we should see the remote host appears at the bottom of the “Remote Target”.
Click “inspect” then new browser open. We can browse the website.
Tools by HDKS
Chatbot for cybersecurity.
Using Chromium Remote Debugging from External Device
Chrome can be run to support remote debugging by starting it via the command line with a prompt such as chrome.exe —remote-debugging-port=9222 —user-data-dir=C:/foo . This is often used to debug on android or iOs using a Browser on a Desktop Device but I would like to debug chrome running on a desktop PC. from a «client browser» on the same machine one can call localhost:9222 and see the server browser, calling localhost:9222/json will result in a json representation of the tabs open in the «server browser». This works just fine. However, when I try to use another device in the same (wifi) network by calling [local IP]:9222 or [local IP]:9222/json (local IP is the IP of the server browser) I get a connection timeout. Is it possible to use remote debugging in such way? Are any other switches needed when starting the browser? Edit I have found some use of forward tcp for the debugging of mobile devices, but there does not seem to be such a switch for chrome. Edit 2 This seems to be a bit of a duplicate of the questions here and here however, as of yet I have not gotten the solutions presented there to work. So, apparently this comes down to forwarding a port to localhost:9222. However, at least on windows machines I have no luck with SSH tunnels. Are there any other ways to forward on the machine?
3 Answers 3
As you’ve mentioned it, the solution is to forward the port 9222. Below you find approaches for Linux and Windows.
Linux
After having started chrome with
chrome --remote-debugging-port=9222 ssh -L 0.0.0.0:9223:localhost:9222 localhost -N This way you can access the debuggin interface from an external device on port 9223 using a Chrome browser.
Windows
As seen in this answer, on windows (tested on 7,8) the easiest way to do portforwarding without 3rd party apps is via netsh
I’ve created a batch file with the following content. It has to be ran as administrator, and with no previous chrome windows open:
netsh interface portproxy delete v4tov4 listenport=9222 listenaddress=0.0.0.0 start /b cmd /c call "\program files\google\chrome\application\chrome.exe" -remote-debugging-port=9222 timeout 5 netsh interface portproxy add v4tov4 listenport=9222 connectaddress=127.0.0.1 connectport=9222 listenaddress=0.0.0.0 This way you can access the debuggin interface from an external device on port 9222.
Make also sure that no firewall is blocking the corresponding port.