Create apps that users just love
Offering a complete set of UI elements, GTK is suitable for projects ranging from small one-off tools to complete application suites.
Work with the language of your choice
Develop your GTK app with your language of choice by using Language Bindings or wrappers and take full advantage of the official GNOME bindings which guarantee API stability and time-based releases.
// Include gtk #include static void on_activate (GtkApplication *app) // Create a new window GtkWidget *window = gtk_application_window_new (app); // Create a new button GtkWidget *button = gtk_button_new_with_label ("Hello, World!"); // When the button is clicked, close the window passed as an argument g_signal_connect_swapped (button, "clicked", G_CALLBACK (gtk_window_close), window); gtk_window_set_child (GTK_WINDOW (window), button); gtk_window_present (GTK_WINDOW (window)); > int main (int argc, char *argv[]) // Create a new application GtkApplication *app = gtk_application_new ("com.example.GtkApplication", G_APPLICATION_FLAGS_NONE); g_signal_connect (app, "activate", G_CALLBACK (on_activate), NULL); return g_application_run (G_APPLICATION (app), argc, argv); > imports.gi.versions['Gtk'] = '4.0'; const Gtk = imports.gi.Gtk; // Create a new application let app = new Gtk.Application( application_id: 'com.example.GtkApplication' >); // When the application is launched… app.connect('activate', () => // … create a new window … let win = new Gtk.ApplicationWindow( application: app >); // … with a button in it … let btn = new Gtk.Button( label: 'Hello, World!' >); // … which closes the window when clicked btn.connect('clicked', () => win.close(); >); win.set_child(btn); win.present(); >); // Run the application app.run([]); #!/usr/bin/env perl use strict; use warnings; use utf8; use Glib::IO; use Gtk4; # Create a new application my $app = Gtk3::Application->new('com.example.Gtk3Application', 'G_APPLICATION_FLAGS_NONE'); # When the application is launched… $app->signal_connect( activate => sub my $app = shift; # … create a new window … my $win = Gtk3::ApplicationWindow->new($app); # … with a button in it … my $btn = Gtk3::Button->new('Hello World!'); # … which closes the window when clicked $btn->signal_connect(clicked => sub $win->close(); >); $win->set_child($btn); $win->present(); > ); # Run the application $app->run(\@ARGV); # Load Gtk import gi gi.require_version('Gtk', '4.0') from gi.repository import Gtk # When the application is launched… def on_activate(app): # … create a new window… win = Gtk.ApplicationWindow(application=app) # … with a button in it… btn = Gtk.Button(label='Hello, World!') # … which closes the window when clicked btn.connect('clicked', lambda x: win.close()) win.set_child(btn) win.present() # Create a new application app = Gtk.Application(application_id='com.example.GtkApplication') app.connect('activate', on_activate) # Run the application app.run(None) use glib::clone; // glib and other dependencies are re-exported by the gtk crate use gtk::glib; use gtk::prelude::*; // When the application is launched… fn on_activate(application: >k::Application) // … create a new window … let window = gtk::ApplicationWindow::new(application); // … with a button in it … let button = gtk::Button::with_label("Hello World!"); // … which closes the window when clicked button.connect_clicked(clone!(@weak window => move |_| window.close())); window.set_child(Some(&button)); window.present(); > fn main() // Create a new application with the builder pattern let app = gtk::Application::builder() .application_id("com.github.gtk-rs.examples.basic") .build(); app.connect_activate(on_activate); // Run the application app.run(); > int main (string[] argv) // Create a new application var app = new Gtk.Application ("com.example.GtkApplication", GLib.ApplicationFlags.FLAGS_NONE); app.activate.connect (() => // Create a new window var window = new Gtk.ApplicationWindow (app); // Create a new button var button = new Gtk.Button.with_label ("Hello, World!"); // When the button is clicked, close the window button.clicked.connect (() => window.close (); >); window.set_child (button); window.present (); >); return app.run (argv); > Apps built with GTK
Developers around the world have used GTK as a platform to create apps that solve problems faced by end-users.
A feature-rich development tool
GTK has all the features that a widget toolkit needs to have. These features make it the most trusted toolkit for developing Linux applications.
Portability
Projects built using GTK and its dependencies run on well known operating systems.
Stability
GTK delivers the enticing features and superb performance which adds to your applications.
Language Bindings
GTK is written in C but has been designed to support a wide range of languages such as Python, JavaScript, C++, Rust and many more.
Interfaces
GTK has a comprehensive collection of core widgets like Buttons, Windows, Toolbars for use in your application.
Open Source
GTK is a free and open-source project maintained by GNOME and an active community of contributors. GTK is released under the terms of the GNU Lesser General Public License.
API
GTK boasts of an easy to use API which helps in decreasing your development time and help you achieve better results.
Accommodation
GTK caters to many features like Native look and feel, theme support, Object-oriented approach that today’s developers look for in a toolkit.
Foundations
GTK is built on top of GLib. GLib provides the fundamental data types and system integration points to avoid duplicated code in applications.
Develop with GTK
By taking advantage of GTK being a cross-platform development tool and its easy to use API, you can develop amazing apps using the GTK. If you are interested in developing an app, get started now by developing this example application.
Develop GTK
GTK is a large project and relies on volunteers from around the world. To help us with the project development, hack away on the existing bugs and feature requests.
Looking for Help?
If you want to ask questions about GTK, whether it’s for developing applications with GTK or contributing to GTK itself, you can use the GNOME Discourse instance, under the Platform/Core category. You can use tags like gtk or glib to narrow down the topic of discussion to specific libraries. You can also ask questions in our Matrix room.
News and Events
Catch up with GTK development
Get in touch with GTK developers through Matrix. Get updates about GTK and its community from GTK blog or through its Twitter account.
Meet the community
As regularly as possible, GTK team meetings take place at conferences and hackfests to discuss the future of GTK and define a roadmap.
Contribute to GTK
If you are a developer and want to contribute to GTK, you are more than welcome to do so.
© 1997-2023, The GTK Team. All Rights Reserved.
Введение в GTK
В сети бытуют страшные слухи об этом фреймворке, однако серией статей о нём на ХабраХабре я попытаюсь разрушить сложившиеся стереотипы.
GTK+ — это фреймворк для создания кроссплатформенного графического интерфейса пользователя (GUI). Наряду с Qt он является одной из двух наиболее популярных на сегодняшний день библиотек для X Window System.
Изначально эта библиотека была частью графического редактора GIMP, но позже стала независимой и приобрела популярность. GTK+ — это свободное ПО, распространяемое на условиях GNU LGPL и позволяющее создавать как свободное, так и проприетарное программное обеспечение.

Как это работает
GTK+ написан на языке Си, однако несмотря на это, является объектно-ориентированным. Также можно использовать обёртки для следующих языков: Ada, C, C++, C#, D, Erlang, Fortran, GOB, Genie, Haskell, FreeBASIC, Free Pascal, Java, JavaScript, Lua, OCaml, Perl, PHP, PureBasic, Python, R, Ruby, Smalltalk, Tcl, Vala.
Внутри GTK+ состоит из двух компонентов: GTK, который содержит набор виджетов (кнопка, метка и т.д.) и GDK, который занят выводом результата на экран.
Внешний вид приложений может меняться программистом и/или пользователем. По-умолчанию приложения выглядят нативно, т.е. так же, как и другие приложение в этой системе. Кроме того, начиная с версии 3.0, можно менять внешний вид элементов с помощью CSS.
Делаем «Hello, World»
Для начала за основу возьмём вот такую заготовку:
#include /* подключаем GTK+ */ /* эта функция будет выполнена первой */ int main( int argc, char *argv[]) < /* тут мы объявим переменные */ /* запускаем GTK+ */ gtk_init(&argc, &argv); /* тут будет код нашего приложения */ /* передаём управление GTK+ */ gtk_main(); return 0; >Пожалуйста, не используйте одинарные комментарии (//), если как и я решили писать на Си.
Давайте для начала создадим окно нашего приложения. В GTK существует несколько типов окошек, но нам понадобится обычный GtkWindow. Вставьте в нашу заготовку следующий код:
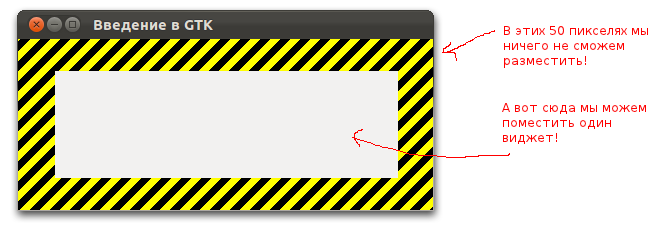
/* это вставьте вначале, хотя на самом деле порядок не так важен */ GtkWidget *window; /* . */ /* создать новый виджет - окно */ window = gtk_window_new(GTK_WINDOW_TOPLEVEL); /* дать окну заголовок */ gtk_window_set_title(GTK_WINDOW(window), "Введение в GTK"); /* установить внутренние границы (читайте ниже) */ gtk_container_set_border_width (GTK_CONTAINER(window), 50); Прежде чем продолжить, несколько слов об упаковке.
В GTK+ виджеты принято размещать не по координатам, а упаковывать в специальные контейнеры. Окно, которое мы создали, также является контейнером, который может содержать только один виджет. Нам этого хватит, но в ином случае нам бы пришлось добавить специальный виджет-контейнер, который может представлять из себя сетку, а также горизонтальные или вертикальные поля. Но об этом я подробнее расскажу в следующем топике.
Пока остановимся на окне. Напомню, что окно — это контейнер, которому мы указали толщину границ в 50 пикселей. Что это значит?
Это значит, что мы создаём своего рода невидимую рамку вокруг этого контейнера и по этому ничего не сможем разместить в этой области.
Теперь рассмотрим сигналы.
Мы можем связать определённое событие, которое должно произойти с виджетом, со своей функцией.
/* когда пользователь закроет окно, то выйти из приложения */ g_signal_connect(G_OBJECT(window), "destroy", G_CALLBACK(gtk_main_quit), NULL); В данном случае это стандартная фунция gtk_main_quit() , которая безопасно завершит наше приложение.
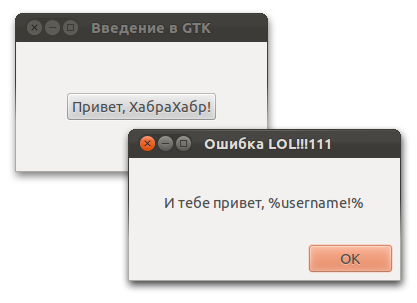
Теперь создадим кнопку, по нажатию на которую будет появляться окошко с надписью «И тебе привет, %username%!».
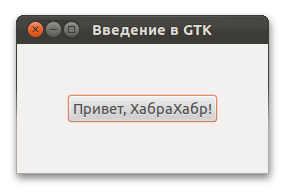
Кнопка (GtkButton) — это тоже контейнер, который также может содержать один виджет. Чтобы не усложнять код созданием метки и помещением её в кнопку, сделаем вот так:
/* это вставьте вначале, хотя на самом деле порядок не так важен */ GtkWidget *button; /* . */ /* создать кнопку с меткой */ button = gtk_button_new_with_label("Привет, ХабраХабр!"); /* упаковать нашу кнопку в окно */ gtk_container_add(GTK_CONTAINER(window), button); /* когда пользователь кликнет по ней, то вызвать ф-цию welcome */ g_signal_connect(GTK_BUTTON(button), "clicked", G_CALLBACK(welcome), NULL); Теперь реализация функции welcome :
/* выводит приветствие */ void welcome (GtkButton *button, gpointer data) < /* виджеты */ GtkWidget *dialog; GtkWidget *label; GtkWidget *content_area; /* создать диалог */ dialog = gtk_dialog_new_with_buttons("Ошибка LOL. 111", NULL, GTK_DIALOG_MODAL | GTK_DIALOG_DESTROY_WITH_PARENT, GTK_STOCK_OK, GTK_RESPONSE_ACCEPT, NULL); /* получить контейнер, в который будем пихать метку */ content_area = gtk_dialog_get_content_area(GTK_DIALOG(dialog)); /* сама метка */ label = gtk_label_new("\n\nИ тебе привет, %username!%"); gtk_container_add(GTK_CONTAINER(content_area), label); gtk_widget_show(label); /* запускаем диалог */ gtk_dialog_run(GTK_DIALOG(dialog)); /* а потом прячем */ gtk_widget_destroy(dialog); >Вот так просто и быстро мы создали рабочую программу. В следующих топиках я расскажу про использование Glade (программа, чтобы рисовать виджеты без кода) и создание собственных виджетов.
Компиляция
gcc file_name.c -o file_name `pkg-config --cflags --libs gtk+-3.0` Не забудьте установить пакет GTK для разработчика (кончается на «-dev»).
Что-нибудь ещё?
Да, пожалуй, приведу несколько ссылок:
www.gtkforums.com — англоязычный форум, посвящённый GTK
developer.gnome.org — информация для разработчиков под среду GNOME. Содержит много полезной информации о GTK, в том числе и на русском языке.
UPD: Полный код примера на PasteBin — pastebin.com/iPttWBne