- Create Flowcharts from Code Using Code2flow
- Automatically generate flowcharts out of C++ code [closed]
- 3 Answers 3
- Saved searches
- Use saved searches to filter your results more quickly
- License
- Gusabary/FlowChar
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- Saved searches
- Use saved searches to filter your results more quickly
- License
- ad-m/flowgen
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.rst
Create Flowcharts from Code Using Code2flow
Flowcharts are a powerful tool for visualizing and documenting complex systems, and they can be especially useful when working with the software. Whether you’re trying to understand someone else’s code or document your own, creating flowcharts from code can be a great way to gain insight and improve your understanding of the system.
In this article, we’ll introduce you to Code2flow, a python library, which generates call graphs for dynamic programming languages. Code2flow supports Python, JavaScript, Ruby, and PHP.
We’ll also show you how to use Code2flow to create flowcharts from your code, and we’ll discuss some of the benefits of using flowcharts to understand and document software systems. So if you’re ready to take your code comprehension to the next level, read on!
- Untangling spaghetti code.
- Identifying orphaned functions.
- Getting new developers up to speed.
It can be installed using the following command.
Once you have Code2flow installed, you can generate a flowchart by running a command like code2flow mypythonfile.py . This will create a DOT file, which you can then view using a tool like Graphviz.
Here is an output of a sample repository for which code2flow generated a chart.
It does this by following a simple algorithm:
- Translate the source files into abstract syntax trees (ASTs).
An AST is a tree-like representation of the structure of a piece of code, with each node in the tree representing a construct in the code (such as a function definition or a loop).
Automatically generate flowcharts out of C++ code [closed]
Closed. This question is seeking recommendations for books, tools, software libraries, and more. It does not meet Stack Overflow guidelines. It is not currently accepting answers.
We don’t allow questions seeking recommendations for books, tools, software libraries, and more. You can edit the question so it can be answered with facts and citations.
I need to automatically construct flowcharts out of C++ code, ideally one flowchart per source file. Is there any tool (preferably C++/Python and either open-sourced or highly configurable — so I may change the look) that I can use to create flowcharts?
I am aware of Enterprise Architect sparxsystems.com/enterprise_architect_user_guide/9.2/… can generate sequence diagrams in the background while you debug your code. Once you are finished debugging, it asks you save the generated diagram. All functions where you have set the break-points and those are actually hit during debugging session are covered in the generated sequence diagram.
3 Answers 3
clang -S -emit-llvm -o hello.ll hello.cpp opt hello.ll -dot-cfg -o hello.dot This will output several .dot files, one for each function defined in hello.cpp . You can also generate dominance graph, post dominance graph and more (see here).
After you have your .dot files you can use dot to convert it to a .png file. The .dot file itself contains only the structure of the graph, so the output of dot should be highly configurable (but I am not really familiar with it).
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
A tiny tool for conversion from pseudo-code to flowchart in character format.
License
Gusabary/FlowChar
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
be born; while (alive) < if (happy) < smile; >else < try to be happy; >> die; +-------------+ | be born | +-------------+ | V N /-----------\ +--------------| alive |O| die | +---------+ git clone https://github.com/Gusabary/FlowChar.git cd FlowChar # for linux chmod +x ./build.sh ./build.sh # for windows .\build.bat
cd build ./flowchar -c ../examples/simple -o ../examples/simple-chart # from dockerhub docker pull gusabary/flowchar:v1.0 # or from github docker pull docker.pkg.github.com/gusabary/flowchar/flowchar:v1.0 # run docker run -v /path/to/dir:/app/files gusabary/flowchar:v1.0 -c files/code -o files/chart
需要将伪代码文件所在目录挂载为容器的 /app/files 目录。
从 github docker registry 拉取镜像的话可能会需要 token,可以参考这里。
目前仅支持顺序结构, if-else 控制的选择结构以及 while 控制的循环结构。
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
Code to flowchart converter.
License
ad-m/flowgen
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.rst
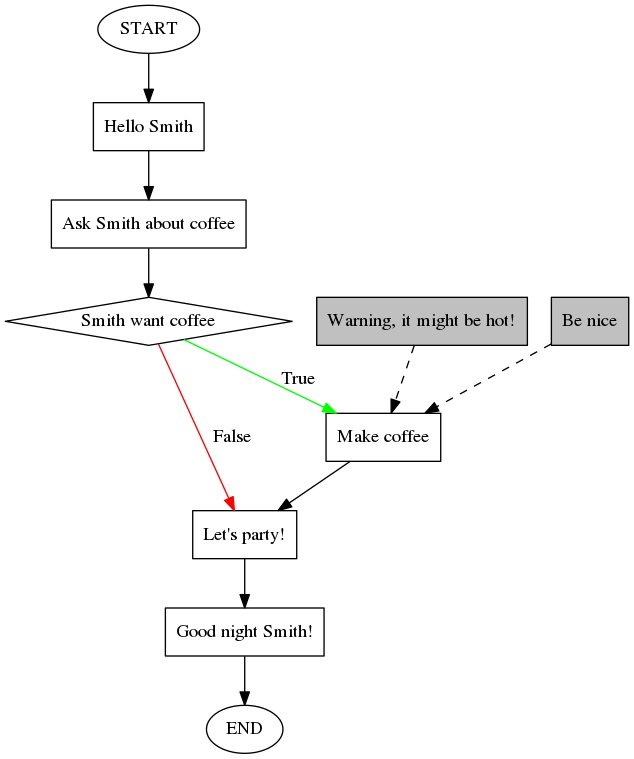
code to flowchart converter.
It’s simple to draw diagram based on simple pseudocode like:
Hello Smith; Ask Smith about coffee; if(Smith want coffee) < Make coffee; // Warning, it might be hot! >// Be nice Let's party!; Good night Smith!;
This package was created with Cookiecutter and the audreyr/cookiecutter-pypackage project template.