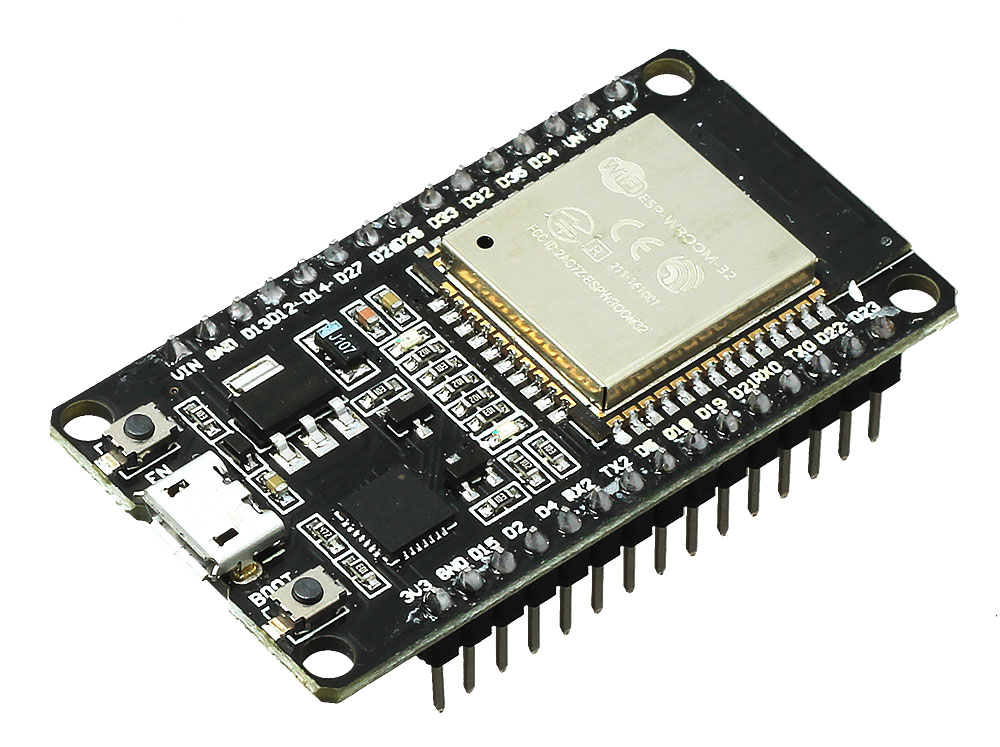
- ESP32 WROOM DevKit v1: распиновка, схема подключения и программирование
- Программирование на C++
- Примеры работы для Arduino
- Пример WebClient
- Пример Analog WebServer
- ESP32 - Web Server
- Пример blink WebServer
- ESP32 - Web Server
- Программирование на JavaScript
- ESP32 уроки. Подключение к сети Wi-Fi.
- Описание скетча подключение к сети Wi-Fi ESP32.
- Тестирование скетча, подключение к сети Wi-Fi ESP32.
ESP32 WROOM DevKit v1: распиновка, схема подключения и программирование
ESP32 DevKit — это универсальная платформа для разработки IoT-решений.
Программирование на C++
Для начала работы с платформой ESP32 DevKit на языке C++ скачайте и установите на компьютер интегрированную среду разработки Arduino IDE.
По умолчанию среда IDE настроена только на AVR-платы. Для платформы ESP32 DevKit добавьте в менеджере плат поддержку платформ на модуле ESP32.
После выполненных действий плата ESP32 DevKit готова к программированию через Arduino IDE.
Подробности о функциях и методах работы ESP32 на языке C++ читайте на ESP32 Arduino Core.
Примеры работы для Arduino
ESP32 может подключиться к Wi-Fi сети, создать собственную точку доступа, представляться сервером и клиентом, формировать GET и POST запросы. Также микроконтроллер имеет два АЦП и датчик Хола.
Пример WebClient
GET-запрос по URL -адресу в Интернете.
// библиотека для работы с HTTP-протоколом #include // вводим имя и пароль точки доступа const char* ssid = "WIFINAME"; const char* password = "WIFIPASSWORD"; void setup() { // иницилизируем монитор порта Serial.begin(115200); // запас времени на открытие монитора порта — 5 секунд delay(5000); // подключаемся к Wi-Fi сети WiFi.begin(ssid, password); while (WiFi.status() != WL_CONNECTED) { delay(1000); Serial.println("Connecting to Wi-Fi.."); } Serial.println("Connected to the Wi-Fi network"); } void loop() { // выполняем проверку подключения к беспроводной сети if ((WiFi.status() == WL_CONNECTED)) { // создаем объект для работы с HTTP HTTPClient http; // подключаемся к тестовому серверу с помощью HTTP http.begin("http://httpbin.org/"); // делаем GET запрос int httpCode = http.GET(); // проверяем успешность запроса if (httpCode > 0) { // выводим ответ сервера String payload = http.getString(); Serial.println(httpCode); Serial.println(payload); } else { Serial.println("Error on HTTP request"); } // освобождаем ресурсы микроконтроллера http.end(); } delay(10000); }
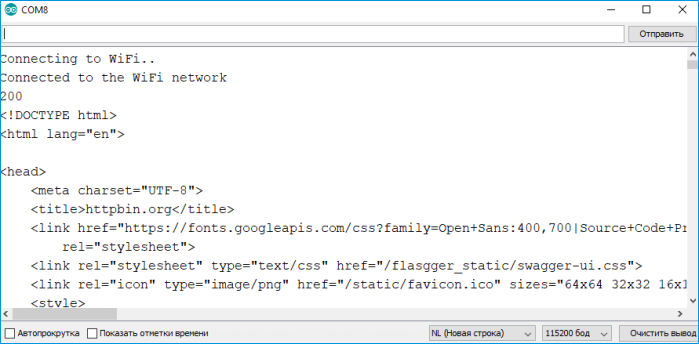
После подключения к Wi-Fi микроконтроллер напишет в COM порт ответ от сервера.
Пример Analog WebServer
ESP32 имеет 15 аналоговых пинов. Выведем через веб-интерфейс значения с 36, 39 и 34 пина.
// подключяем библиотеку для работы с Wi-Fi server #include // вводим имя и пароль точки доступа const char* ssid = "WIFINAME"; const char* password = "WIFIPASSWORD"; // инициализируем сервер на 80 порте WiFiServer server(80); // заводим буфер и счетчик для буфера char lineBuf[80]; int charCount = 0; void setup() { // инициализируем монитор порта Serial.begin(115200); // запас времени на открытие монитора порта — 5 секунд delay(5000); // инициализируем аналоговые пины pinMode(36, INPUT); pinMode(39, INPUT); pinMode(34, INPUT); Serial.println(); Serial.print("Connecting to "); Serial.println(ssid); // подключаем микроконтроллер к Wi-Fi сети WiFi.begin(ssid, password); while(WiFi.status() != WL_CONNECTED) { delay(500); Serial.print("."); } Serial.println(""); Serial.println("Wi-Fi connected"); Serial.println("IP-address: "); Serial.println(WiFi.localIP()); // запускаем сервер server.begin(); } void loop() { // анализируем канал связи на наличие входящих клиентов WiFiClient client = server.available(); if (client) { Serial.println("New client"); memset(lineBuf, 0, sizeof(lineBuf)); charCount = 0; // HTTP-запрос заканчивается пустой строкой boolean currentLineIsBlank = true; while (client.connected()) { client.println("HTTP/1.1 200 OK"); client.println("Content-Type: text/html"); client.println("Connection: close"); client.println(); // формируем веб-страницу String webPage = ""; webPage += ""; webPage += " "; webPage += " \"viewport\" content=\"width=device-width,"; webPage += " initial-scale=1\">"; webPage += " "; webPage += "ESP32 - Web Server
"; webPage += ""
; webPage += " AnalogPin 36 = "; webPage += analogRead(36); webPage += "
"; webPage += " AnalogPin 39 = "; webPage += analogRead(39); webPage += "
"; webPage += " AnalogPin 34 = "; webPage += analogRead(34); webPage += "
"; webPage += " "; webPage += ""; client.println(webPage); break; } // даем веб-браузеру время для получения данных delay(1); // закрываем соединение client.stop(); Serial.println("client disconnected"); } }
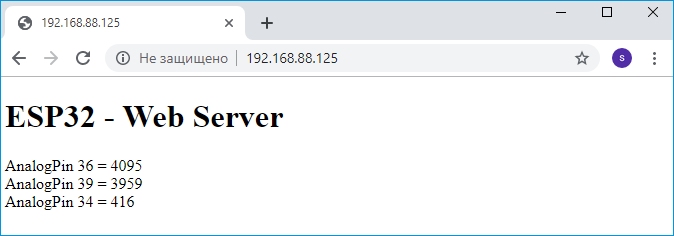
Когда микроконтроллер подключится к Wi-Fi сети, в монитор порта будет выведен IP-адрес веб-страницы с данными. Получить к ней доступ можно из локальной сети, перейдя по указанному IP-адресу. 
Пример blink WebServer
Создадим WEB-сервер на порту 80. С помощью веб-интерфейса будем мигать светодиодами на 16 и 17 пинах.
// подключяем библиотеку для работы с Wi-Fi server #include // указываем пины, к которым подключены светодиоды #define LED_GREEN 16 #define LED_RED 17 // вводим имя и пароль точки доступа const char* ssid = "WIFINAME"; const char* password = "WIFIPASSWORD"; // инициализируем сервер на 80 порте WiFiServer server(80); // создаем буфер и счетчик для буфера char lineBuf[80]; int charCount = 0; void setup() { // запас времени на открытие монитора порта — 5 секунд delay(5000); // инициализируем контакты для светодиодов pinMode(LED_GREEN, OUTPUT); pinMode(LED_RED, OUTPUT); // инициализируем монитор порта Serial.begin(115200); // подключаемся к Wi-Fi сети Serial.println(); Serial.println(); Serial.print("Connecting to "); Serial.println(ssid); WiFi.begin(ssid, password); while(WiFi.status() != WL_CONNECTED) { delay(500); Serial.print("."); } Serial.println(""); Serial.println("Wi-Fi connected"); Serial.println("IP-address: "); // пишем IP-адрес в монитор порта Serial.println(WiFi.localIP()); server.begin(); } void loop() { // анализируем канал связи на наличие входящих клиентов WiFiClient client = server.available(); if (client) { Serial.println("New client"); memset(lineBuf, 0, sizeof(lineBuf)); charCount = 0; // HTTP-запрос заканчивается пустой строкой boolean currentLineIsBlank = true; while (client.connected()) { if (client.available()) { char c = client.read(); Serial.write(c); // считываем HTTP-запрос lineBuf[charCount] = c; if (charCount sizeof(lineBuf) - 1) { charCount++; } // на символ конца строки отправляем ответ if (c == '\n' && currentLineIsBlank) { // отправляем стандартный заголовок HTTP-ответа client.println("HTTP/1.1 200 OK"); client.println("Content-Type: text/html"); // тип контента: text/html client.println("Connection: close"); // после отправки ответа связь будет отключена client.println(); // формируем веб-страницу String webPage = ""; webPage +=""; webPage +=" "; webPage +=" \"viewport\" content=\"width=device-width,"; webPage +=" initial-scale=1\">"; webPage +=" "; webPage +="ESP32 - Web Server
"; webPage +="LED #1"
; webPage +=" \"on1\">"; webPage +=" "; webPage +=" "; webPage +=" \"off1\">"; webPage +=" "; webPage +=" "; webPage +=" "; webPage +="LED #2"
; webPage +=" \"on2\">"; webPage +=" "; webPage +=" "; webPage +=" \"off2\">"; webPage +=" "; webPage +=" "; webPage +=" "; webPage +=""; client.println(webPage); break; } if (c == '\n') { // анализируем буфер на наличие запросов // если есть запрос, меняем состояние светодиода currentLineIsBlank = true; if (strstr(lineBuf, "GET /on1") > 0) { Serial.println("LED 1 ON"); digitalWrite(LED_GREEN, HIGH); } else if (strstr(lineBuf, "GET /off1") > 0) { Serial.println("LED 1 OFF"); digitalWrite(LED_GREEN, LOW); } else if (strstr(lineBuf, "GET /on2") > 0) { Serial.println("LED 2 ON"); digitalWrite(LED_RED, HIGH); } else if (strstr(lineBuf, "GET /off2") > 0) { Serial.println("LED 2 OFF"); digitalWrite(LED_RED, LOW); } // начинаем новую строку currentLineIsBlank = true; memset(lineBuf, 0, sizeof(lineBuf)); charCount = 0; } else if (c != '\r') { // в строке попался новый символ currentLineIsBlank = false; } } } // даем веб-браузеру время, чтобы получить данные delay(1); // закрываем соединение client.stop(); Serial.println("client disconnected"); } }
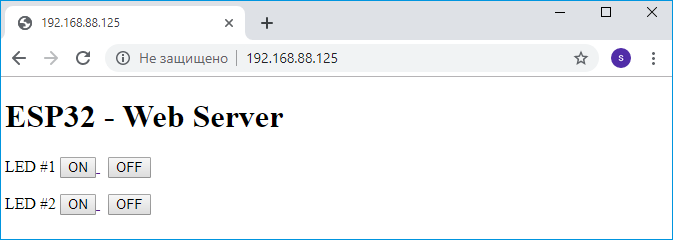
При переходе по IP-адресу из монитора порта, выводится веб-страница с кнопками.
Программирование на JavaScript
Для старта с платформой Wi-Fi Slot на языке JavaScript скачайте и установите интегрированную среду разработки — Espruino Web IDE.
ESP32 уроки. Подключение к сети Wi-Fi.
Цель этого урока — объяснить, как подключить ESP32 к сети Wi-Fi с помощью Arduino IDE. К счастью для тех, кто имеет опыт работы с библиотеками ESP8266 Arduino IDE, процедура очень похожа.
Если вы еще не установили поддержку ESP32 в среде Arduino IDE, как это сделать рассказываю здесь. Также в предыдущем уроке рассказывал, как загрузить первый скетч в DOIT ESP32 DEVKIT V1. Распиловку плату можно посмотреть тут.
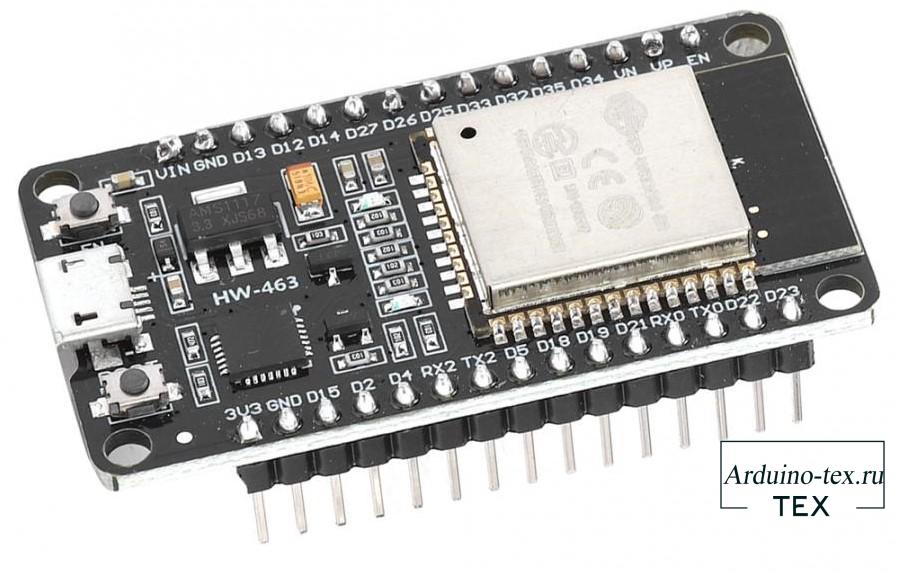
В данном уроке будем использовать также плату DOIT ESP32 DEVKIT V1.
Описание скетча подключение к сети Wi-Fi ESP32.
Прежде всего, нам нужно подключить библиотеку WiFi.h, которая позволит подключиться к сети. Интересно отметить, что разработчики выбрали более общее имя библиотеки, в отличие от ESP8266, где библиотека называлась ESP8266WiFi.h.
Функциональность также представлена, как внешняя переменная с именем WiFi, в данном случае это класс WiFiClass.
Чтобы наш код было легко редактировать, мы объявим две глобальные переменные для хранения имени сети Wi-Fi, к которой мы хотим подключиться, так же и ее пароля.
const char* ssid = "NetworkName"; const char* password = "NetworkPass";
Внимание , используйте учетные данные вашей сети.
Теперь мы укажем функцию настройки, в которой подключимся к сети. Но сначала откроем последовательное соединение, чтобы мы могли вывести результат работы программы.
Затем вызываем метод begin для объекта WiFi, передавая в качестве аргументов SSID (имя сети) и переменную пароля, указанные ранее. Это инициализирует подключение к сети.
Serial.begin(115200); WiFi.begin(ssid, password);
После этого выполним цикл while, пока соединение не будет установлено. Для этого можем вызвать метод status для объекта WiFi и дождаться, пока результат не совпадет с перечислением WL_CONNECTED. Между каждой итерацией мы вводим небольшую задержку, чтобы избежать постоянного опроса.
while (WiFi.status() != WL_CONNECTED)
После цикла ESP32 должен успешно подключиться к сети Wi-Fi. Полный исходный скетч приведён ниже.
#include "WiFi.h" const char* ssid = "yourNetworkName"; const char* password = "yourNetworkPass"; void setup() < Serial.begin(115200); WiFi.begin(ssid, password); while (WiFi.status() != WL_CONNECTED) < delay(500); Serial.println("Connecting to WiFi.."); >Serial.println("Connected to the WiFi network"); > void loop() <> Тестирование скетча, подключение к сети Wi-Fi ESP32.
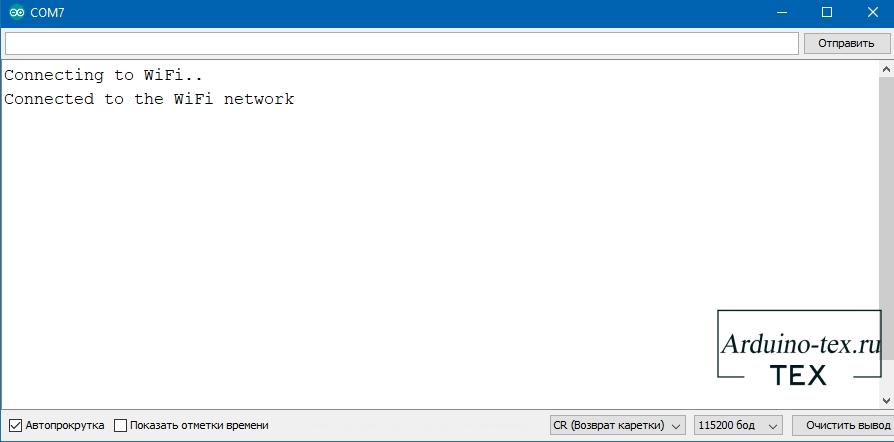
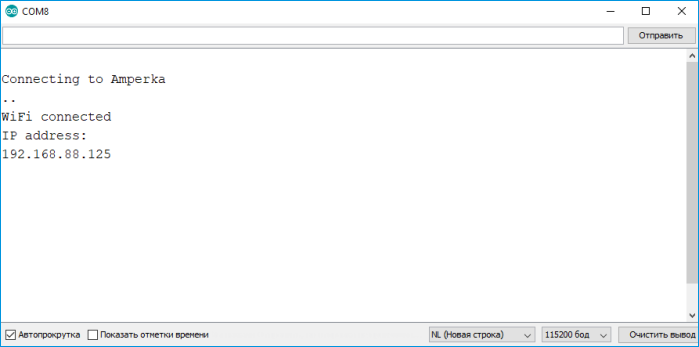
Чтобы проверить код, просто загрузите его в плату ESP32 и откройте последовательный порт. Вы должны получить результат, аналогичный показанному на рисунке ниже. Это означает, что подключение в Wi-Fi выполнено успешно.
Давайте немного дополним код. При подключении выведем Ip адрес, который получит ESP32. А если подключиться не удалось в течение 10 попыток, выведем сообщение об этом.
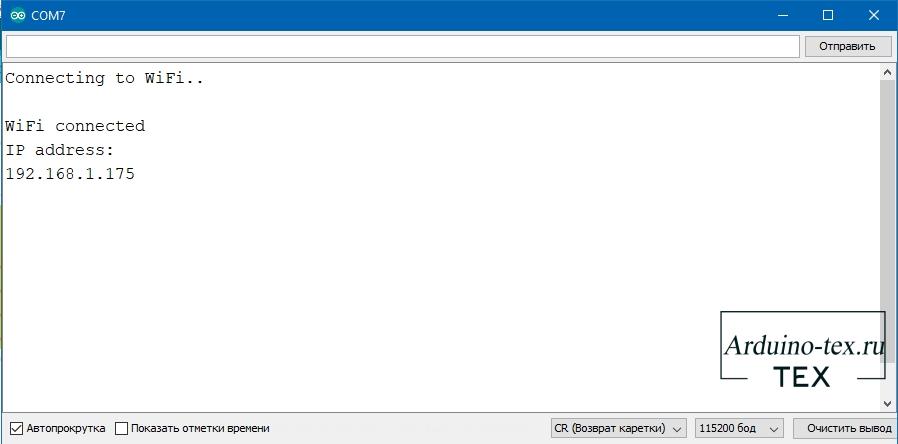
#include "WiFi.h" const char* ssid = "NetworkName"; const char* password = "NetworkPass"; byte tries = 10; // Попыткок подключения к точке доступа void setup() < Serial.begin(115200); WiFi.begin(ssid, password); while (--tries && WiFi.status() != WL_CONNECTED) < delay(500); Serial.println("."); >if (WiFi.status() != WL_CONNECTED) < Serial.println("Non Connecting to WiFi.."); >else < // Иначе удалось подключиться отправляем сообщение // о подключении и выводим адрес IP Serial.println(""); Serial.println("WiFi connected"); Serial.println("IP address: "); Serial.println(WiFi.localIP()); >> void loop() <> В итоге должны получить вот такой результат.
Смотрите также другие уроки по программированию ESP32:
Понравился Урок ESP32: Подключение к сети Wi-Fi? Не забудь поделиться с друзьями в соц. сетях.
А также подписаться на наш канал на YouTube, вступить в группу Вконтакте, в группу на Facebook.
Спасибо за внимание!
Технологии начинаются с простого!