Linux Firefox default sans-serif font
Which font is the default sans-serif font in Linux? When I go in Windows in Firefox to Options > Font > Advanced I can see that the default sans-serif font is Arial, but in Linux it only shows sans-serif as a font by itself. Any idea how can I check which sans-serif font is this?
Nice question! I thought Firefox’s font was a very beautiful one, and it was frustrating not to know its name. Then I found out it’s «DejaVu Sans» for those who have it installed.
4 Answers 4
If fonts are handled by fontconfig then they are defined in /etc/fonts. It seems the command fc-match does the mapping from ‘serif’, ‘sans-serif’, etc. to the actual fonts:
$ fc-match sans-serif Vera.ttf: "Bitstream Vera Sans" "Roman" $ fc-match monospace VeraMono.ttf: "Bitstream Vera Sans Mono" "Roman" Awesome! This helped me lay out a document downloaded from Google Docs because the download does not have my browser font stored that I used in the editor.
The sans-serif font will be an open-source alternative to the proprietary fonts you may be accustomed to.
As a generalisation, Linux distributions have support for TrueType fonts like Lucida, Helvetica and Arial, but you have to download them separately — they don’t come pre-installed.
Most modern GNU/Linux distributions, like OpenSuSE and Fedora for example, use fontconfig for fonts management and configuration. The configuration is stored in /etc/fonts/ and it’s sub-directories. There will be a mapping file there, but the name of the file varies from distribution to distribution and from version to version. For example in OpenSuSE 12.3 you can find default mappings in /etc/fonts/conf.d/58-suse-post-user.conf
Agreed. Firefox for Linux (at least version 28) depends on the system language setting for selecting the script type (English is for example: Western). Unless the distro has configured that section it shows simply Serif: serif etc. On most Linux distros fontconfig determines the default serif etc. in /etc/fonts/conf.d/ . On Slackware for example it selects in 45-latin.conf DejaVu. BTW on my system the command fc-match , did not show the default font.
Read the Tea Leaves Software and other dark arts, by Nolan Lawson
I recently updated my desktop machine from Ubuntu 18.04 to 20.04. (I tend to be skittish and stick to the LTS releases.) Everything went great, except that when I opened some of my go-to websites (such as GitHub), the fonts just looked… off.
After some research, I learned a few things:
- Firefox relies on an OS-level utility called fontconfig to choose fonts.
- On Ubuntu 20.04, fontconfig has a default config file that automatically replaces proprietary fonts like Helvetica with free fonts like Nimbus Sans.
- If a web page’s CSS has Helvetica in the font-family property, Firefox will ask the OS, “Hey, do you have Helvetica?” And the OS will say, “Yep!” and serve up Nimbus Sans.
Nimbus Sans is not an attractive font to my eyes. I would have much preferred an alternative like DejaVu Sans or Liberation Sans (one of which, I’m pretty sure, is what Ubuntu 18.04 was using). So I did some digging.
Surprisingly, I couldn’t find a simple answer to “how do I tell Firefox which fonts to use on Linux?”. The fontconfig man pages are too dense to be much help. But after stumbling upon this helpful blog post, I eventually found a solution.
Create a fontconfig file
First, I created a file at ~/.config/fontconfig/fonts.conf (you may have to create the directory). Here’s mine:
Helvetica Liberation Sans
Basically, this file says, “If you’re trying to render Helvetica, prefer Liberation Sans instead.”
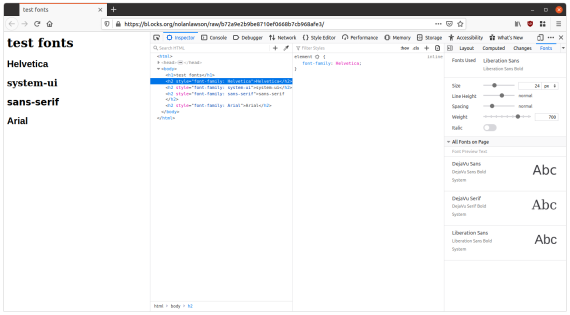
Create a test HTML page
Next, I created a small HTML page that just renders various CSS font-family s, like this:
Helvetica
system-ui
sans-serif
Arial
If you’re curious, by default Ubuntu 20.04 will give Nimbus Sans for Helvetica , DejaVu Serif for system-ui , DejaVu Sans for sans-serif , and Liberation Sans for Arial (on Firefox 75).
Then my debug cycle became:
- Edit the fonts.conf file.
- Reload the page in Firefox (you may have to close the tab and open a new one).
- Open the Firefox developer tools to the “Fonts” section.
Using this technique, I could finally get GitHub (as well as some other sites) to better suit my tastes:
Here is a zoomed-in before and after (Nimbus Sans on top, Liberation Sans on bottom):
Hopefully this blog post is helpful to someone else trying to figure out fontconfig. Good luck!
Notes
This research upended my understanding of how font-family works in CSS. I figured that if a website declares font-family: Helvetica, sans-serif , then it will fall back to sans-serif if Helvetica doesn’t exist on the user’s OS. But given that the OS can lie about which fonts it supports (and thus choose “Helvetica”), this can really change how fonts render.
Apparently fc-match Helvetica is supposed to show which font fontconfig chooses for Helvetica. This didn’t work for me. Running this command (with or without sudo ) would always return “Nimbus Sans,” regardless of what Firefox was showing. Clearing the cache with fc-cache -rv also had no effect. Go figure.
Also, the Firefox font settings (Preferences → Fonts and Colors) don’t work. Well, maybe they work for choosing the default sans-serif font, but they don’t help if a website’s CSS explicitly lists Helvetica first. (As they often do, which is perhaps a testament to the Mac-centrism of most web developers. I even found this pattern in my own website’s CSS, which probably dates back to when I was a Mac user.)
Also, be aware that Chrome uses its own system for managing fonts, different from Firefox’s. If you test Chrome, you’ll get different results.
Related
12 responses to this post.
A few things that caused you a little bit of struggle and is the reason you couldn’t get your substitutions to work across the board. First, the Fontconfig README (etc/fonts/conf.d) says: “Each file in this directory is a fontconfig configuration file. Fontconfig scans this directory, loading all files of the form 83*.conf… The files are loaded in numeric order, the structure of the configuration has led to the following conventions in usage:… Files beginning with: 30 through 39 | Contain: family substitution” So naming your file something like “31-[filename].conf” (don’t forget the hyphen between the ] [)would have allowed loaded your user space .conf file to be properly loaded into the system side .conf file. Second, you put your .conf into “~/.config/fontconfig/” and it should have been in “~/.config/fontconfig/conf.d/”. Putting both of them together would mean you would have created a file at “~/.config/fontconfig/conf.d/37-[filename].conf”. For example, mine is “~/.config/fontconfig/conf.d/31-aliases.conf” —– For your XML, adding a few things to match Fontconfig’s known/expected elements, in case the parser doesn’t know to skip the empty elements. My .conf looks like: Helvetica [PREFERRED REPLACEMENT FONT] —– You can also add additional lines to replace default font families as well: [serif] [sans-serif] [monospace] [system-ui], etc. —– “Apparently fc-match Helvetica is supposed to show which font fontconfig chooses for Helvetica. This didn’t work for me. Running this command (with or without sudo) would always return “Nimbus Sans,” regardless of what Firefox was showing.” It was showing Nimbus Sans because you never successfully edited the system’s Fontconfig file due to the problems above. If you fix that, “fc-match Helvetica” (or “fc-match -s Helvetica” to show the replacement preference order) will properly show your selected replacement. Also, you should just need to run “fc-cache” to reload the cache and you may also need to restart some applications to get them to reload Fontconfig. —– If that is still a pain in the ass and isn’t working, you can run “sudo apt install font-manager”, launch Font Manager from Dash/Terminal, click the settings cog in the title bar, click on “Substitutions”, click the left + (if necessary), enter Helvetica into the text box labeled “Enter target family”, click the right +, keep the first drop down as “prefer”, enter the name of the font you want to be substituted for Helvetica, click save in the lower right corner, run “fc-cache” in the terminal, restart Firefox/Chrome, and when you pull up your test site in any browser it will display properly! Reply
Click the menu button. and select Options. Preferences.
In the General panel, go down to Language and Appearance.
Under Fonts and Colors, use the drop-down menus to select the font and font size of your choice.
Close the about:preferences page. Any changes you’ve made will automatically be saved.
Thank you for the post! The provided instructions didn’t work for me, until I did two things: Instead of alias I used alias binding=»same» (please imagine angle brackets around these; I didn’t put them in because I saw other comments missing markup and there’s no preview to figure out how I should escape the brackets), which is helpfully not documented in https://www.freedesktop.org/software/fontconfig/fontconfig-user.html, but I saw this in /etc/fonts/conf.d/61-urw-nimbus-sans.conf and thought it might help. Now fc-match Helvetica shows my replacement.
I had to restart the entire Firefox for my changes to take effect, reloading or closing/opening the tab was not sufficient A note about config filenames and priorities: AFAIU all ~/.config/fontconfig files are loaded via the include in the system level config file /etc/fonts/conf.d/00-user.conf. So it doesn’t matter what number you put in the filename, if you have only one user-level config file. Reply
I’m on Manjaro Linux using Firefox Dev Edition (v79.0b7) and it seems there’s a bug with FF not recognizing font-config: ‘system-ui’ . So I added this to fonts.conf as you said and now I can see Twitter with my system font.
Not sure if this is gonna affect some other programs, but for now it just works™ Thanks for this post! Reply
Recent changed over to sway window manager that uses Wayland and have been fighting fonts since.
My Gmail display differs from x11 to Wayland. For some reason (I expect the topic of your blog post here) the tilde ~ renders almost as a – . I expect something weird is getting substituted for sans based on this post (the Gmail compose message window uses sans by default). I also see this posting to reddit if I try to use tildes in a mark down post (e.g. to designate a block of code). 👍 Reply