How to add smart doorbell to Hass (Home Assistant)/HomeKit?
J5 2K smart doorbell is a slim and compact design smart doorbell equipped with a 2K security camera. In addition to seeing the video when doorbell button is pushed, users also can integrate this doorbell to other systems such as Synology NAS and Dahua/Hikvision NVRs which support 24 hours video live view and recording. In this article, we introduce you how to integrate it into the popular Home Assistant, and integrate into Apple HomeKit indirectly so that you’re able to access the video on you rApple devices (iPhone, iPad, Apple TV).
It should be noted that only J5 CloudEdge version can support this feature, because the firmware supports ONVIF protocol. To achieve this integration, users need to enable the ONVIF connection, as it’s disabled when you firstly use this product. Setting up this product according to the instruction manual of J5, running the app and going to doorbell’s settings, enable “Onvif” on page of Onvif Settings, then set a password for it.
The next, logging into your Home Assistant, clicking “configuration” on the left main menu, selecting “Devices & Services”, click “+ Add Integration” icon on the right bottom, typing “ONVIF” to find the integration for smart doorbell.
Now, you’re able to manually configure the smart doorbell, filling the corresponding information then click “Submit” to complete. As default, it will automatically look for compatible devices in the local network. Alternatively, you’re able to type the corresponding info manually. You’re able to find the ONVIF information by using some tools such as ONVIF device manager, ONVIF device test tool. Here it’s an example shows as below:
Name: customized name, e.g. J5 smart doorbell
Host: the local IP address of J5 doorbell, e.g. 1492.168.0.119
Port: 8000, can not be other number
Username: admin, can not be other user
Password: onvif password when you set via CloudEdge app
After done above, the new integration has been created. The next, you may tweak the configuration to ensure you can watch smooth live stream. Click “Configuration”, selecting “UDP” for RTSP transport mechanism, then clicking submit button to complete.

Now the integration is ready and you’re able to add the smart doorbell to your overview of Dashboard. Clicking “Edit dashboard”, clicking “+ ADD CARD” on the right bottom of page. Choosing “Picture glance”, and selecting the camera’s entity.
Now you’re able to watch the video stream on your home assistant dashboard. Furthermore, you can add this doorbell to your Homekit hub. Go to “Configuration”, selecting “Devices & Services”, “+ ADD INTEGRATION”, typing “HomeKit”, ticking “Camera” from the list of Domains to include. Clicking “Submit” to complete, a new notification will appear, the new notification includes code and QR code for connection of Homekit hub.
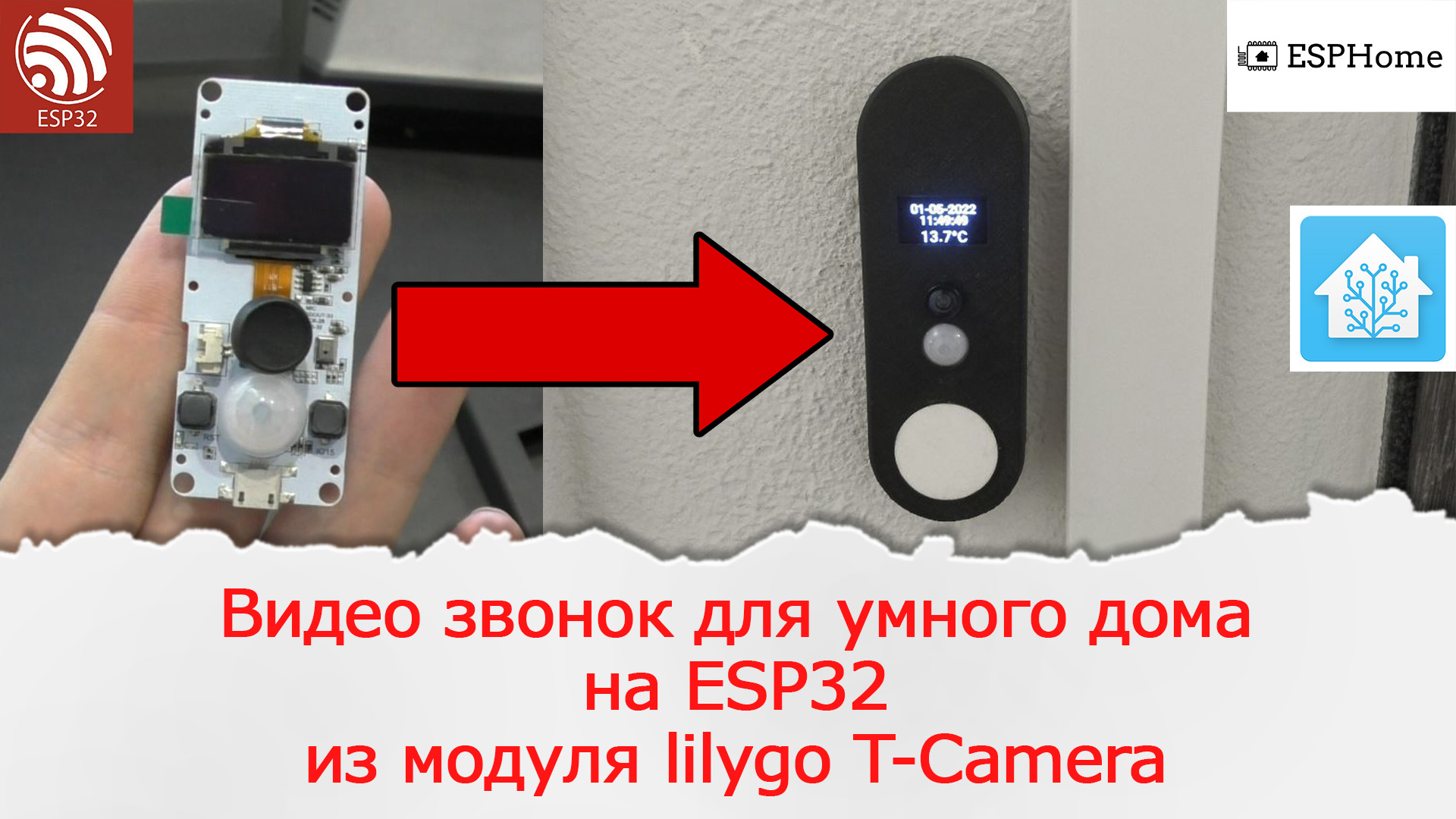
Умный дверной звонок из модуля Lilygo T-Camera на ESP32 с интеграцией в Home Assistant и ESPHome
У меня лежал модуль Lilygo T-Camera. Он на подобие всеми нами любимого модуля esp32-cam (кстати и на этом модуле мы можем сделать видеозвонок).
Модулей Lilygo T-camera существует несколько. Мой модуль V1.6.2 – его отличие от других в том, что он имеет еще микрофон на борту. Но мы в этой статье будем его программировать в ESPHome. А в ESPHome к сожалению, пока поддержки микрофона нет. По этому эту функцию мы использовать пока не будет. Но думаю в дальнейшем и это реализуют, так как ESPHome шагает в развитии семи мильными шагами.
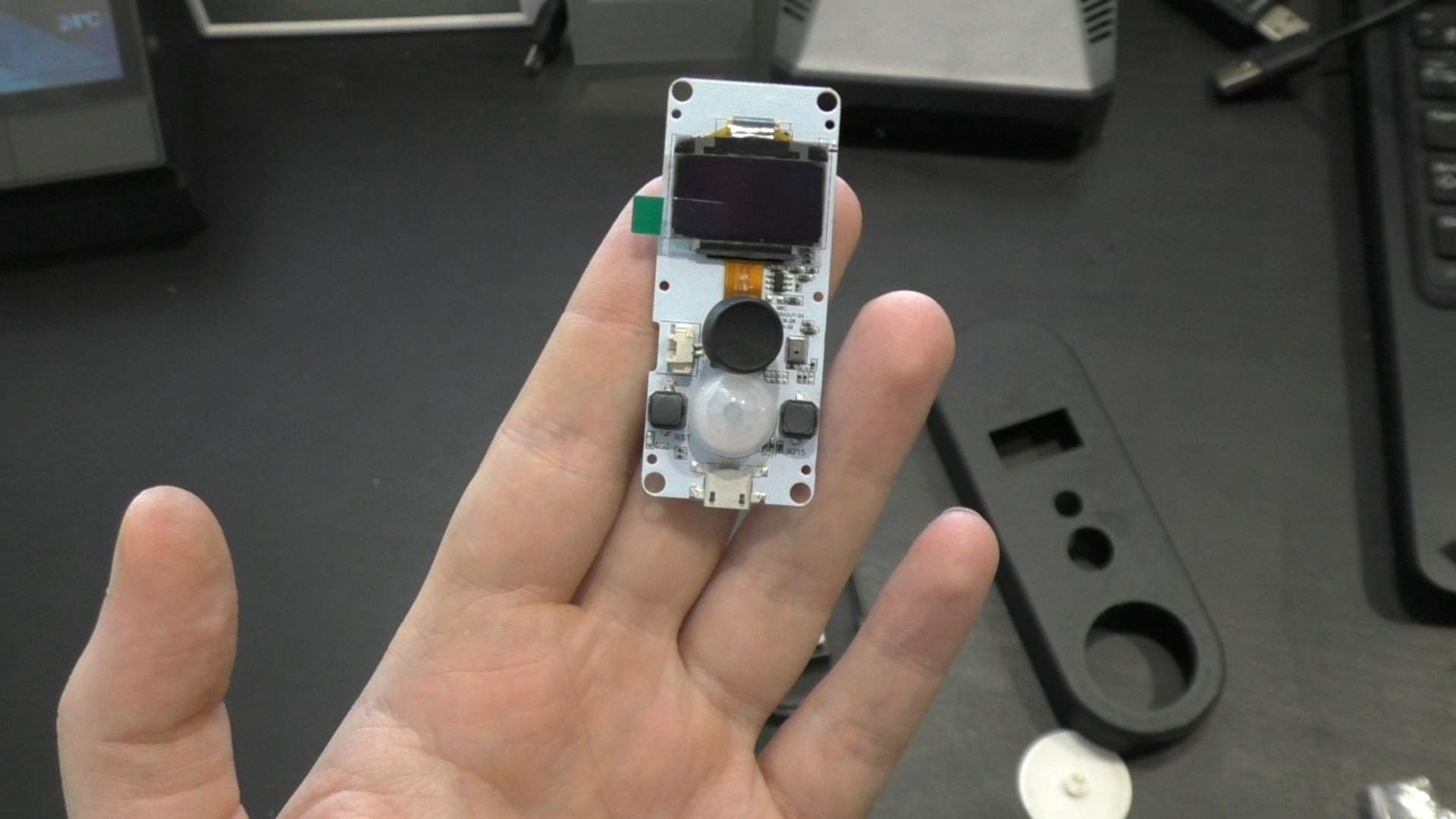
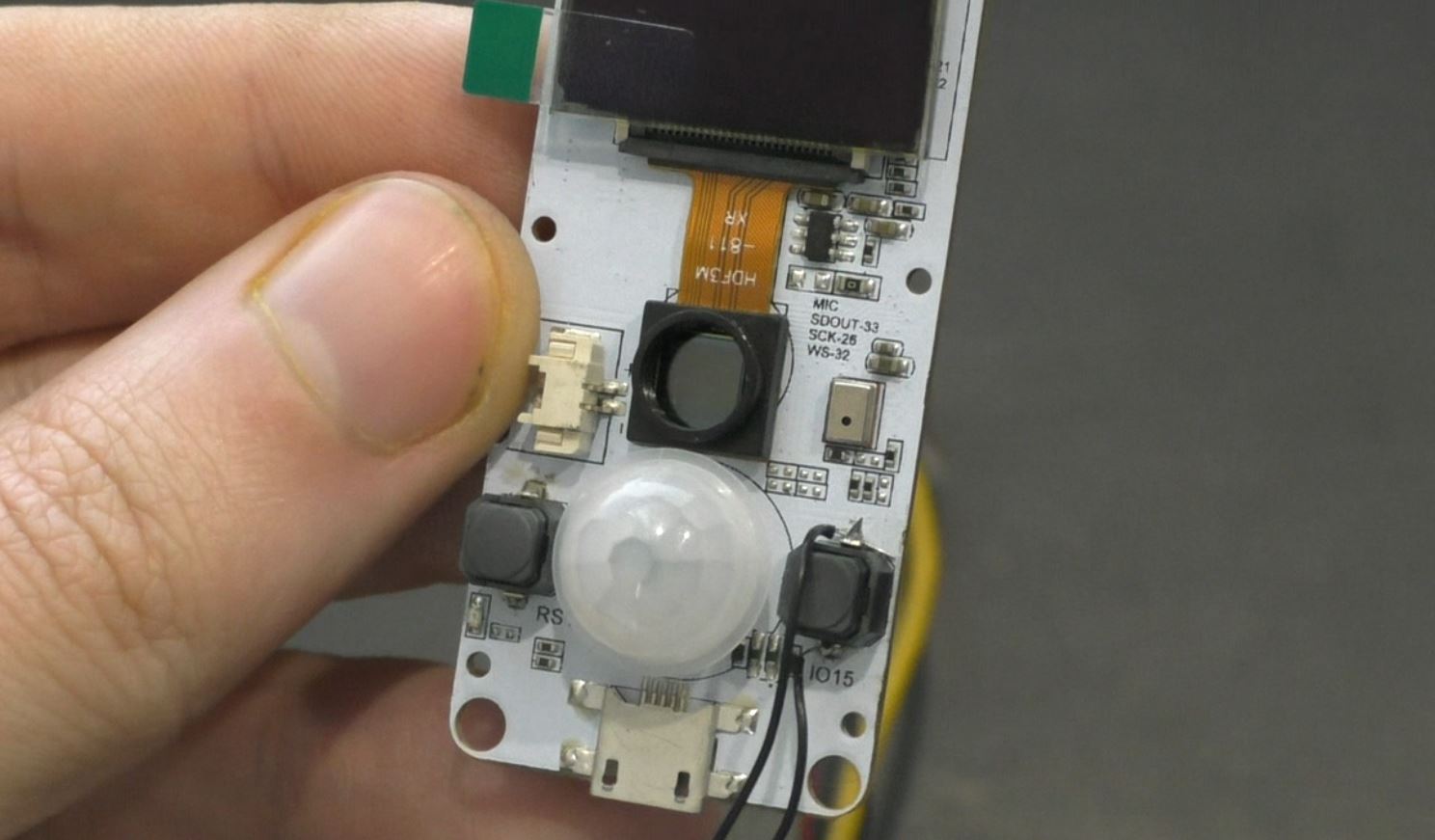
Возвращаемся к модулю Lilygo T-camera. Что у него еще интересного. Ну помимо камеры, у него еще есть датчик движения и lcd дисплей. Вот так он выглядит:
Датчик движения нужная вещь и мы его в проекте реализуем так, чтоб по движению делалось фото и отправлялось уведомлением на смартфон.
А вот LCD конечно спорная функция. Но мы тоже можем что-то на него выводить. Ну например я вывел Дату, время и температуру на улице ( из прогноза погоды Home Assistant).
Ну чтож, поехали программировать.
В ESPHome для модуля Lilygo T-Camera я сделал следующий код:
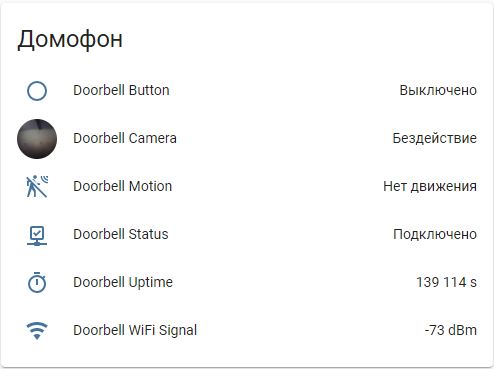
binary_sensor: # Это блок работы с датчиком движения - platform: gpio pin: number: GPIO19 mode: INPUT inverted: False name: $friendly_name Motion device_class: motion filters: - delayed_off: 1s # Блок работы с кнопкой - platform: gpio pin: number: GPIO15 mode: INPUT_PULLUP inverted: True name: $friendly_name Button filters: - delayed_off: 50ms - platform: status name: $friendly_name Status sensor: # Уровень wi-fi сигнала, можно его убрать, он мне для отпладки был нужен. - platform: wifi_signal name: $friendly_name WiFi Signal update_interval: 10s #Uptime - показывает сколько устройство работает в сети. Тоже нужно было для отпладки. - platform: uptime name: $friendly_name Uptime # Это температура которая берется из Home Assistant. - platform: homeassistant id: temp_1 entity_id: sensor.home_assistant_realfeel_temperature # Здесь описывается камера и пины к которым она подключена esp32_camera: name: $friendly_name Camera external_clock: pin: GPIO4 frequency: 20MHz i2c_pins: sda: GPIO18 scl: GPIO23 data_pins: [GPIO34, GPIO13, GPIO14, GPIO35, GPIO39, GPIO38, GPIO37, GPIO36] vsync_pin: GPIO5 href_pin: GPIO27 pixel_clock_pin: GPIO25 # power_down_pin: GPIO26 #Разрешение камеры resolution: 640x480 # Качество изображения. 10 самое высокое качество. Чем выше тем хуже. Максимальное число 63 jpeg_quality: 10 # Зеркалировать картинку по вертикали. Варианты True и False vertical_flip: true # Зеркалировать картинку пл горизонтали. Варианты True и False. horizontal_mirror: false # указываем пины шины I2c для дисплея i2c: sda: GPIO21 scl: GPIO22 # Здесь указываем шрифты которые будем использовать. font: - file: "fonts/Roboto-Medium.ttf" id: tnr1 size: 20 - file: "fonts/Roboto-Medium.ttf" id: tnr2 size: 24 #Время которое тоже будем брать из Home Assistant. time: - platform: homeassistant id: homeassistant_time # Вывод информации на дисплей. display: - platform: ssd1306_i2c model: "SSD1306 128x64" address: 0x3C rotation: 180 lambda: |- it.strftime(64, 0, id(tnr1), TextAlign::TOP_CENTER,"%d-%m-%Y", id(homeassistant_time).now()); it.strftime(64, 37, id(tnr1), TextAlign::BASELINE_CENTER, "%X", id(homeassistant_time).now()); it.printf(64, 64, id(tnr2), TextAlign::BASELINE_CENTER, "%.1f°C", id(temp_1).state); Ну и при интеграции всего этого дела в Home Assistant все эти сенсоры и камеры выглядят так:
Далее, если мы хотим этот модуль повесить на стену у входной двери заместо обычного звонка, то нам нужно какой-нибудь корпус. Я его распечатал на 3Д принтере.
Так-же под этот корпус нужно использовать отдельно кнопку механическую от клавиатуры, которую можно приобрести по ссылке которую указал вначале статьи.
Ее я припаял к кнопке на модуле Io15. Выглядит это так:
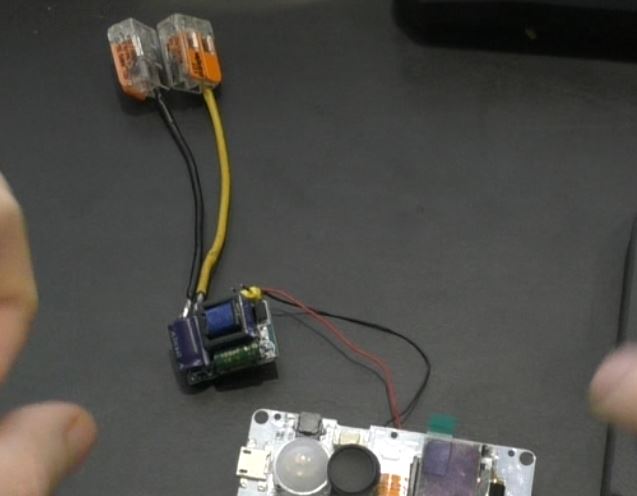
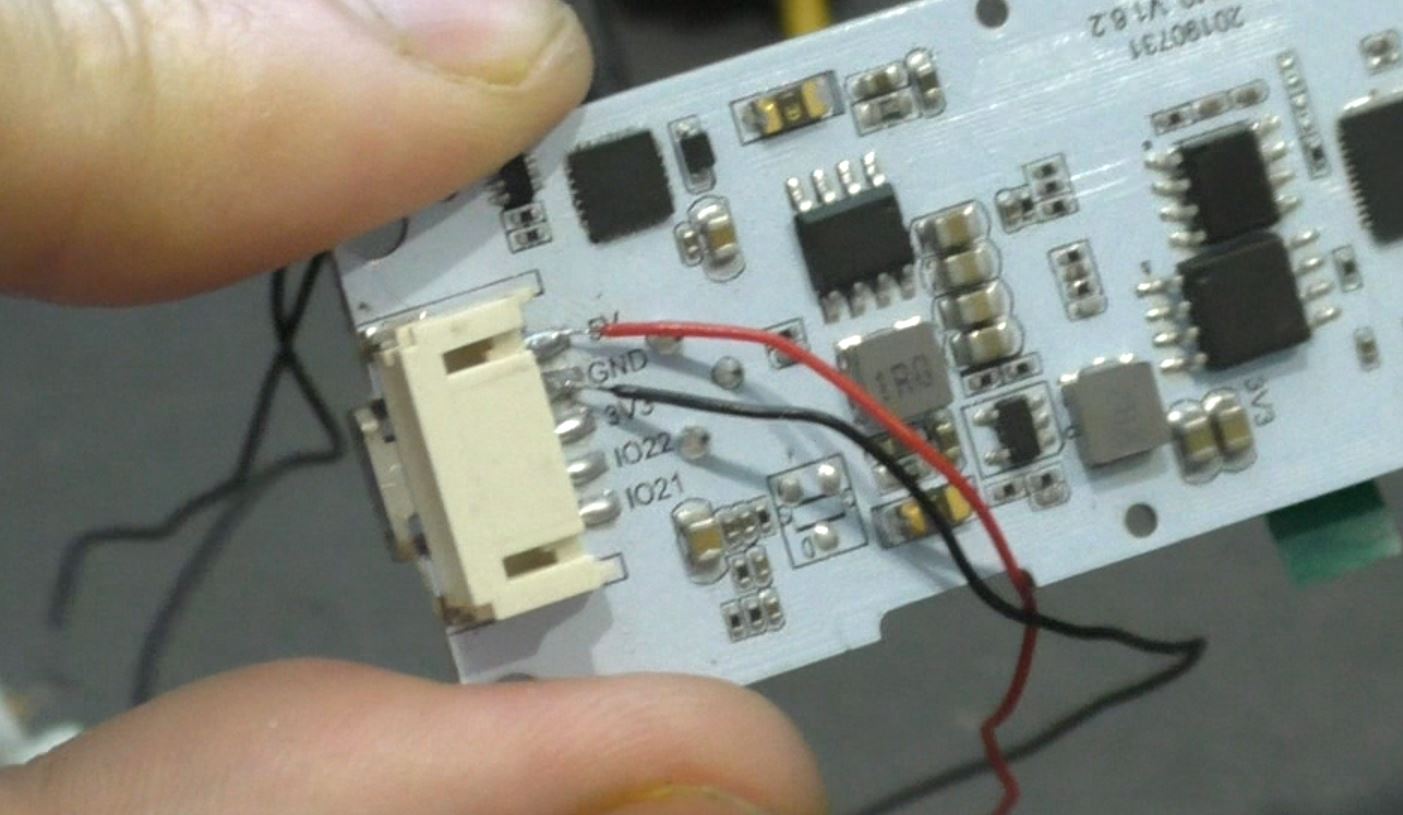
Далее, я подумал, что лучше всего питать модуль от 220 вольт. Так-как сам звонок питается от 220 вольт и на кнопку звонка тоже подается или фаза или ноль, которую собственно сама кнопка и замыкает. И мы легко можем просто на стороне звонка замкнуть все провода так, чтоб на кнопку подавалась и фаза и ноль Собственно по этой причине я использовал AC-DC преобразователь на 5 вольт для питания модуля. Тоесть он будет преобразовывать 220 вольт переменного тока, в 5 вольт постоянного.
Такой модуль тоже можно приобрести перейдя по ссылке, которую оставил в начале статьи.
И данный модуль подключил к lilygo вот таким образом:
Ну и последнее, камеру просто так в корпус не поместить. От нее нужно открутить объектив. Так как он по диаметру больше отверстия. Чтоб это сделать, нужно удалить капли клея на резьбе и открутить. У меня это не составило труда.
Ну и собрав все это дело в корпус, получилось вот такое устройство:
Все, с камерой разобрались. Теперь переходим к звонку.
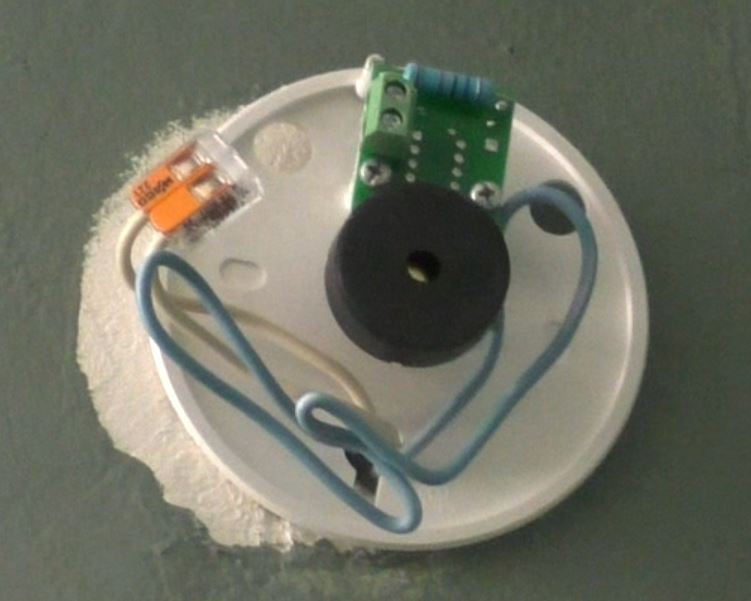
Чтоб 220 вольт подавалось на кнопку я сделал вот таким образом:
Собственно тут все просто. Нулевой провод шел сразу на кнопку, далее от кнопки шел белый провод, который вставлялся в колодку звонка. И второй белый провод был фазой, который тоже вставлялся в колодку звонка. И я просто два этих провода замкнул. И получилось, что на кнопку начало подаваться и фаза и ноль.
Далее повесил наш умный звонок:
Все, звонок висит, все показывает как мы и запрограммировали. Но кнопка то не работает. Точнее Home Assistant то видит, что кнопка нажимается. Но вот на звонок старый ничего не приходит. И следовательно он явно звонить не будет.
Для решения этой проблемы я взял еще одну esp32 и подключил к ней реле. Которая будет собственно включать реле, когда будет нажата кнопка нашего умного дверного звонка.
Так-же запрограммировал ее в ESPHome. Тут вообще простой код получился:
switch: - platform: gpio name: "Relay_atom1" pin: GPIO22 Тут просто указано к какому пину подключено реле.
У меня завалялся модуль Atom switch. У него есть 2 реле и он питается от 220 вольт. Прям то что нужно. Я бы конечно использовал какую-нибудь простую ESP32. Но у меня небыло больше модуля ac-dc на 5 вольт. По этому для бывшей реализации использовал дорогой модуль. В дальнейшем заменю.
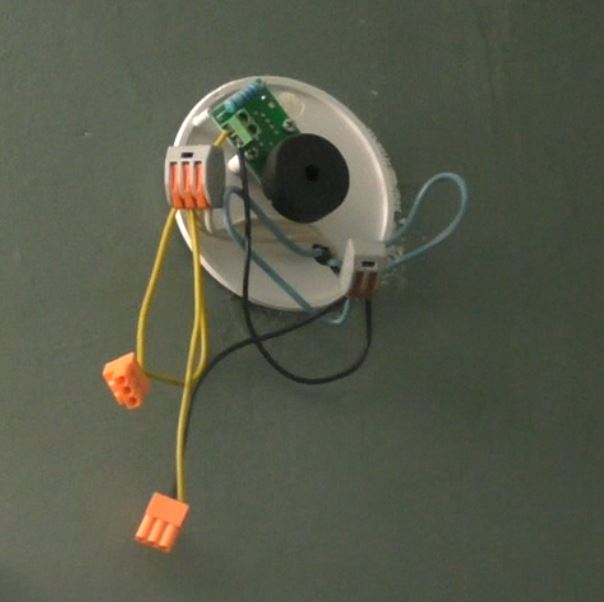
В общем все провода на звонке подключил таким образом:
Чтоб было понятнее. Желтые и белые провода – это фаза. Синие и черные – это 0.
Подключил так, чтоб по прежнему постоянно подавалось 220 на кнопку lilygo t-camera. Так-же чтоб 220 всегда подавалось на модуль esp32 atom-switch, чтоб он тоже всегда питался. А вот еще фазу подключил к реле и от реле второй провод пошел в колодку звонка.
Ну и нулевой провод я тоже разрезал и замкнул с ним еще 2 провода. Один пошел в колодку звонка. А второй пошел на питание модуля atom-switch.
И в конечном итоге все выглядит вот так:
Позже прилепил его еще н 2х сторонний скотч выставив ровнее.
Ну собственно 2 элемента висят на стене окончательно. Но теперь нам нужно написать автоматизации.
Первая автоматизация – это автоматизация при которой при нажатии кнопки звонка, реле замкнулось и собственно воспроизвело тот самый звонок.
Такая автоматизация выглядит следующим образом в файле automations.yaml:
- id: turn_on_doorbell_button alias: Turn on din-don trigger: - platform: state entity_id: binary_sensor.doorbell_button to: 'on' action: - service: switch.turn_on entity_id: switch.relay_atom1 - delay: milliseconds: 3000 - service: switch.turn_off entity_id: switch.relay_atom1 binary_sensor.doorbell_button – это кнопка звонка.
switch.relay_atom1 – это реле
milliseconds: 3000 – это сколько миллисекунд будет звонить звонок после нажатия кнопки. Я поставил 3 секунды. Но можно меньше. Подберете индивидуально.
Ну теперь после этой манипуляции звонок работает. И все замечательно. Но давайте сделаем еще что-то хорошее.
Давайте сделаем автоматизацию, чтоб при движении делалось фото и присылалось в уведомлении на смартфон. И так-же это фото хранилось бы на сервере Home Assistant. Круто? круто! Итак начинаем.
Для реализации такой идеи, автоматизация получится очень сложной. И чтоб не мучаться в Home Assistant предусмотрена такая фишка как “Проекты”. Тоесть переходя по ссылке вы сразу добавляете проект-автоматизацию к себе на сервер и настраиваете ее под себя ничего не прописывая в конфигах.
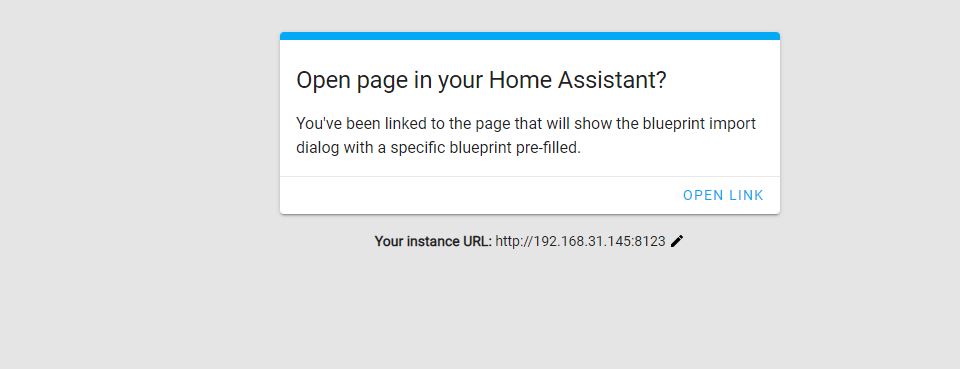
После нажатия на “Кликать тут” у Вас в браузере откроется окно, в котором надо нажать кнопку “Open Link”
Собственно после чего она у Вас откроется на Вашем сервере Home Assistant.
И Этот проект-автоматизацию можно найти будет в Конфигурация ->Проекты и автоматизации созданные сообществом.
Она будет называться Send a camera snapshot when motion is detected
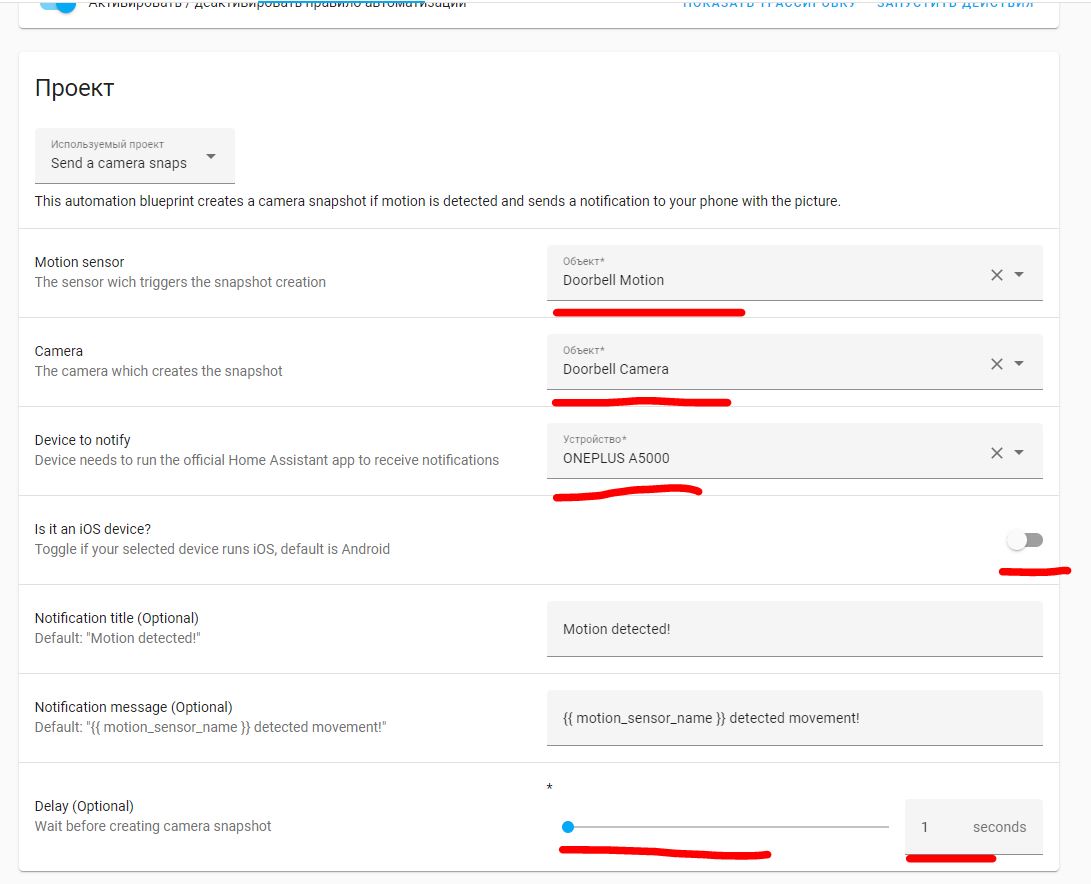
Нажимаете кнопку создать автоматизацию и заполняете все поля которые Вам предложит.
А именно выберете Датчик движения который хотите использовать. Камеру с какой фото хотите делать и смартфон на который будет отправляться фотография.
Так-же там будет ползунок с выбором операционной системы смартфона (Android и ios).
Ну и нужно выбрать Delay(задержку) больше чем 0 секунд. Иначе фото не будет успевать сделаться.
P.S чтоб небыло сразу вопросов. Фото будут присылаться только в том случае, если у Вас со смартфона есть доступ к Home Assistant.
P.S.S кстати эта автоматизация хороша тем, что ее можно использовать не только с дверным звонком, но и с любой камерой и любым датчиком движения.
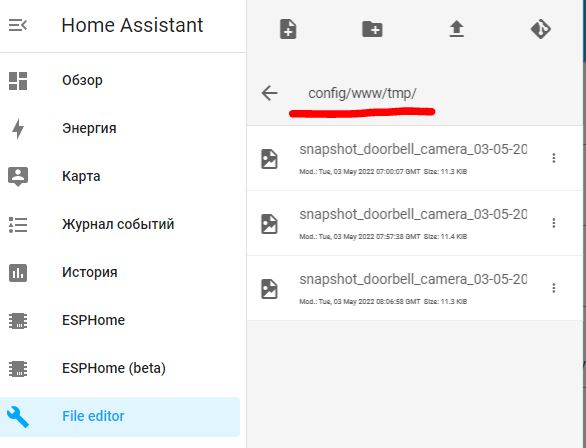
Все фото будут складываться в папку: /config/www/tmp
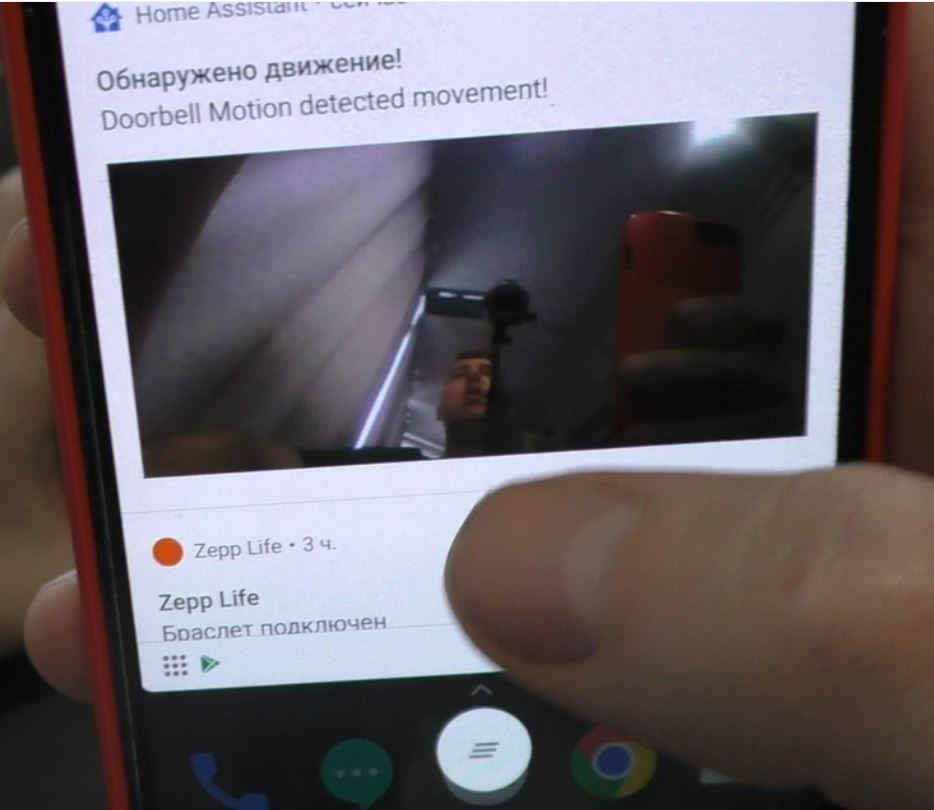
И вот так приходят уведомления:
На этом можно было бы закончить. Но проблема еще в том, что со временем фото забьют всю память вашего сервера. По этому надо сделать автоматизацию, такую, чтоб удалялись фото например старше 24 часов. Как это сделать я уже описывал у себя на сайте. Вот ссылка на статью, кстати именно пример с удалением этих фото я и использовал. По этому ничего менять не нужно:
Ну и видео с проделанной работой: