Best JavaScript Editors for Linux
In one of my recent articles where I made a list of the 7 Most Popular Programming Languages on GitHub in 2019 and JavaScript came out on top. Seeing as most readers are interested in using JavaScript for their projects, here is a list of the best JS editors you can use on your Linux machine.
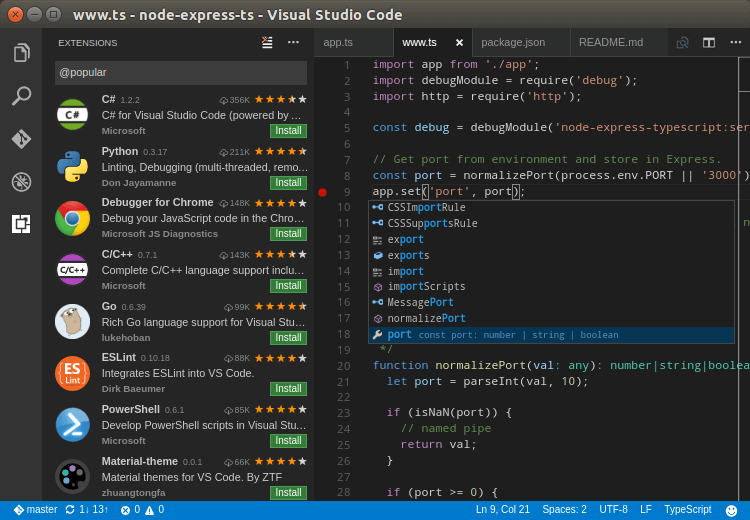
1. Visual Studio Code
Visual Studio Code is a free, open source, and cross-platform code editor with a comprehensive suite of tools for editing and debugging code. It boasts a completely customizable UI with other features including Live Share for real-time code collaboration, native Git integration, syntax highlighting, Intellisense, etc.
It is developed by Microsoft with an almost inexhaustive library of plugins provided by the Redmond Giant or the user community and is among the most used editors for any project including JavaScript for which features like debugging, auto-complete, GoTo, and integrated JS type checking come in handy.
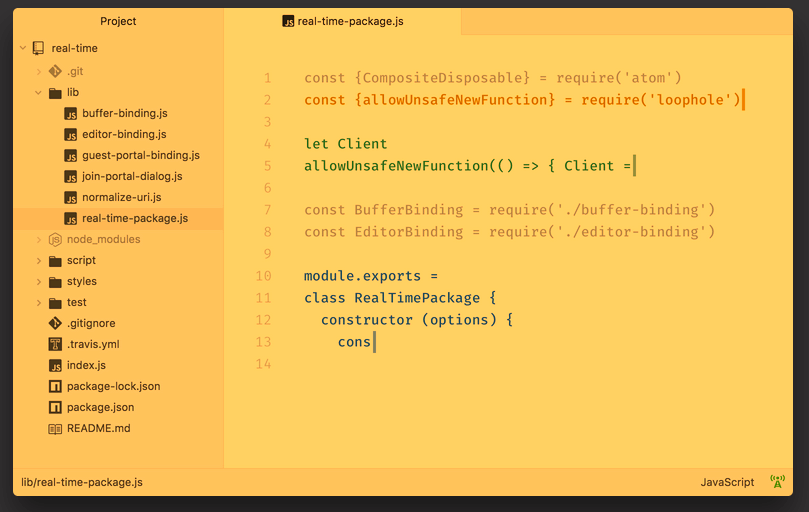
2. Atom
Atom is a free, open source, and cross-platform text editor developed and maintained by GitHub. Its features include native support for several programming languages with syntax highlighting, code folding, code completion, and Git integration right out of the box. It offers users an easy-to-use package manager for installing and managing packages to extend its functionality.
Atom is an excellent editor for writing JS code because of its native support for auto-completion, syntax highlighting, and extensibility with extensions. Developers can collaborate on code using Teletype and the editor can be upgraded to IDE status by installing a curated package set to extend its functionality.
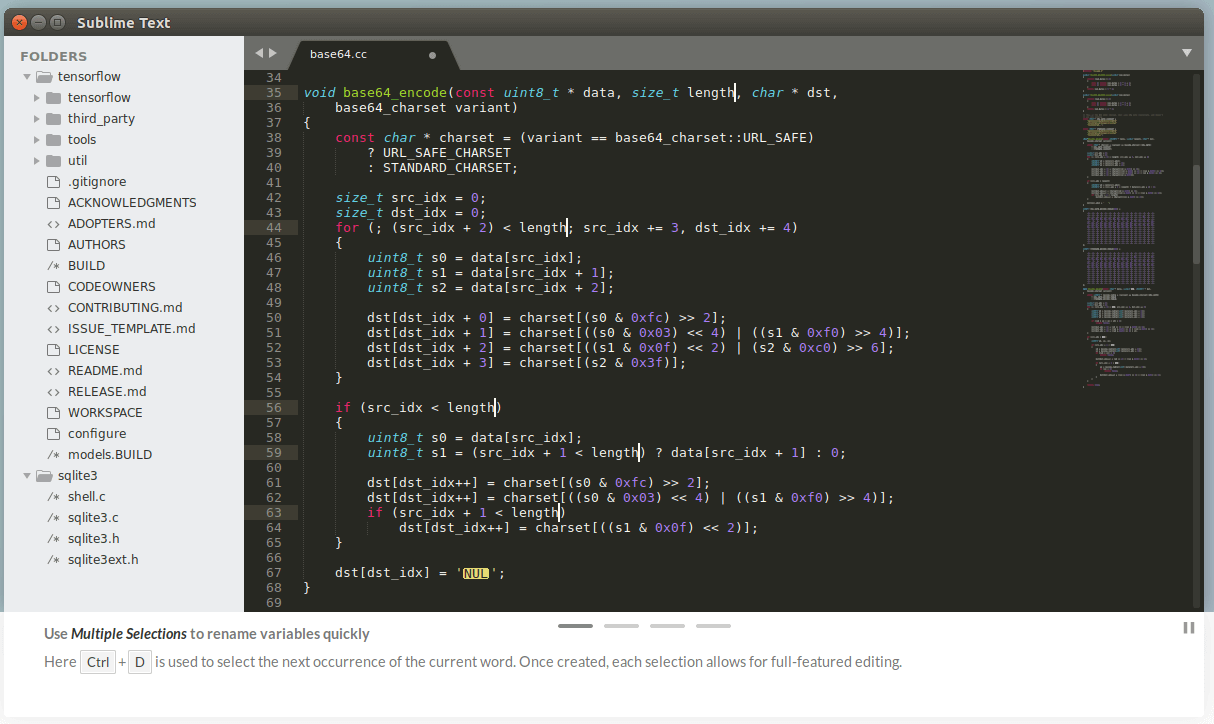
3. Sublime Text 3
Sublime Text 3 is a free/premium, cross-platform, lightweight and extensible text editor that focuses on speed and reliability. It is the current version of the popular Sublime Text editor series and it offers auto-completion, code folding, and syntax highlighting, and support for a ton of computer languages right out of the box.
It is completely customizable and you can extend its functionality using any of the plugins made available by its developer community via its convenient package manager. As a JS developer, you will also enjoy using its Git integration, incremental difference checker, and block caret features among others.
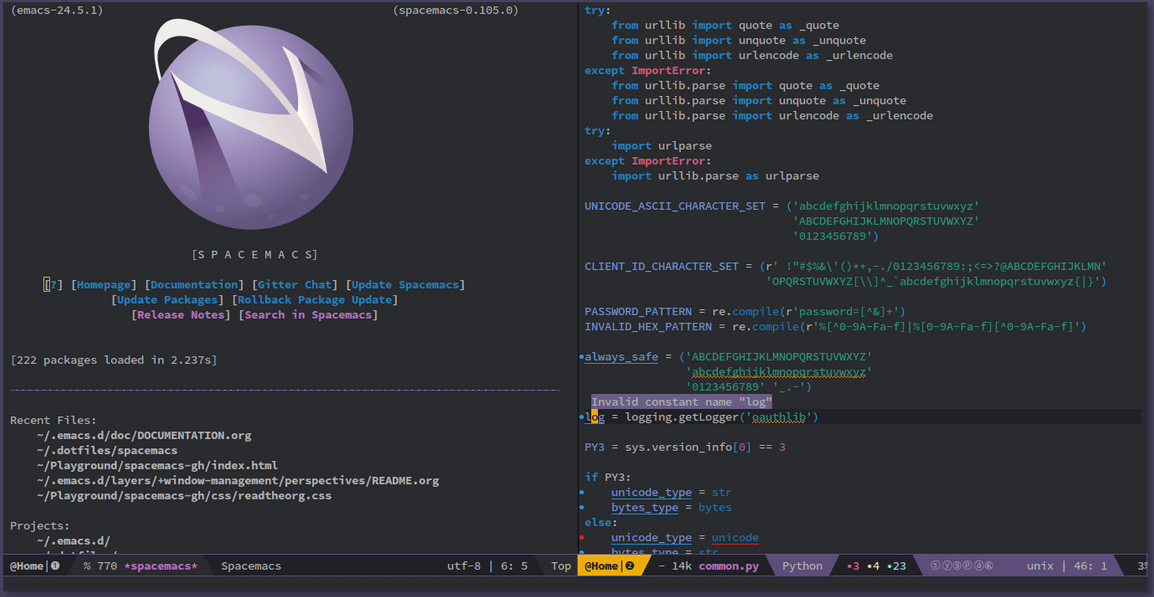
4. SpaceMacs
SpaceMacs is a free and open source text editor that combines the functionality of Emacs and Vim into a single text editor with a focus on ergonomics, consistency, and mnemonics.
It successfully uses the same key binding irrespective of where you are within the editor, and it offers users both command-line and graphical user interfaces. It thrives on the notion that neither Emacs nor Vim is the best editor; both of them are.
5. Qt Creator
Qt Creator is a free, cross-platform Integrated Development Environment for C++, JavaScript, and QML created as part of the Qt application development framework’s SDK.
It offers users the complete toolset required to build complex programs with tools such as a visual debugger, an inbuilt forms designer, syntax highlighting, smart autocomplete, and functionality extension using plugins.
QT Creator has a feature-rich version which is open source under the GPLv3 license and a commercial version with a ton of extra features and support for technologies that help to provide an enterprise experience e.g. official Qt support helpdesk.
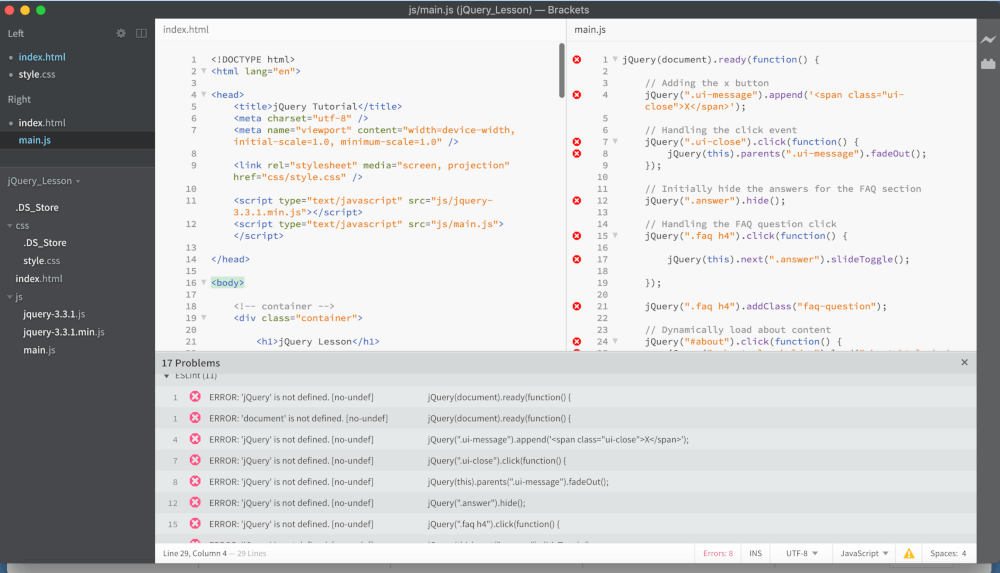
6. Brackets
Brackets is a free, modern, and open source code editor developed by Adobe written completely in JavaScript, HTML, and CSS. It is lightweight and blends visual tools into the editor in order to speed up user workflow and reduce the frequency of switching between file pages with its inline editor feature.
Among the several features that Brackets offers includes live preview, SCSS and LESS support, integration with Git, a simple W3C validator, automatic prefixing, indent guides, and support for a library of extensions for free.
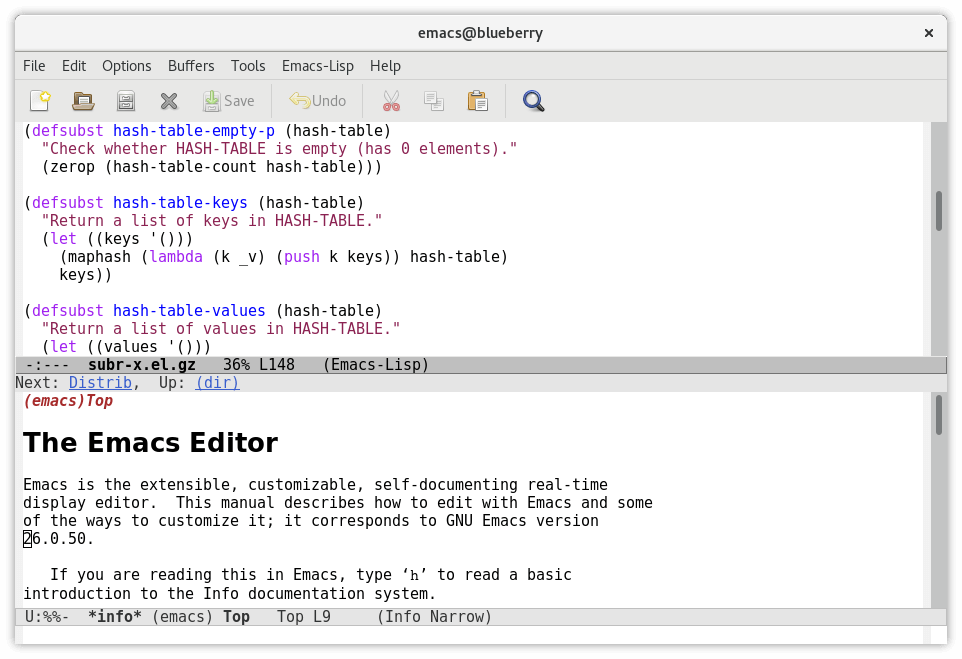
7. Emacs
Emacs is a family of powerful, free and open source UNIX-based command line text editors with the most popular being GNU Emacs. It is completely customizable and offers several content-aware editing features such as syntax highlighting and line navigation.
Emacs is not an easy text editor to get up and running with as one would imagine but it offers a tutorial for beginners together with comprehensive built-in documentation for even pro users.
It was written in Lisp so Lisp users are capable of tweaking its functionality to suit their needs and users can employ plugins to extend its feature beyond writing code alone. E.g. Emacs can be used as an email client and news reader.
Emacs ships in the official package repository of your Linux distribution and it is the recommended way of installing.
$ sudo apt install emacs [On Debian/Ubuntu] $ sudo yum install emacs [On CentOS/RHEL] $ sudo dnf install emacs [On Fedora]
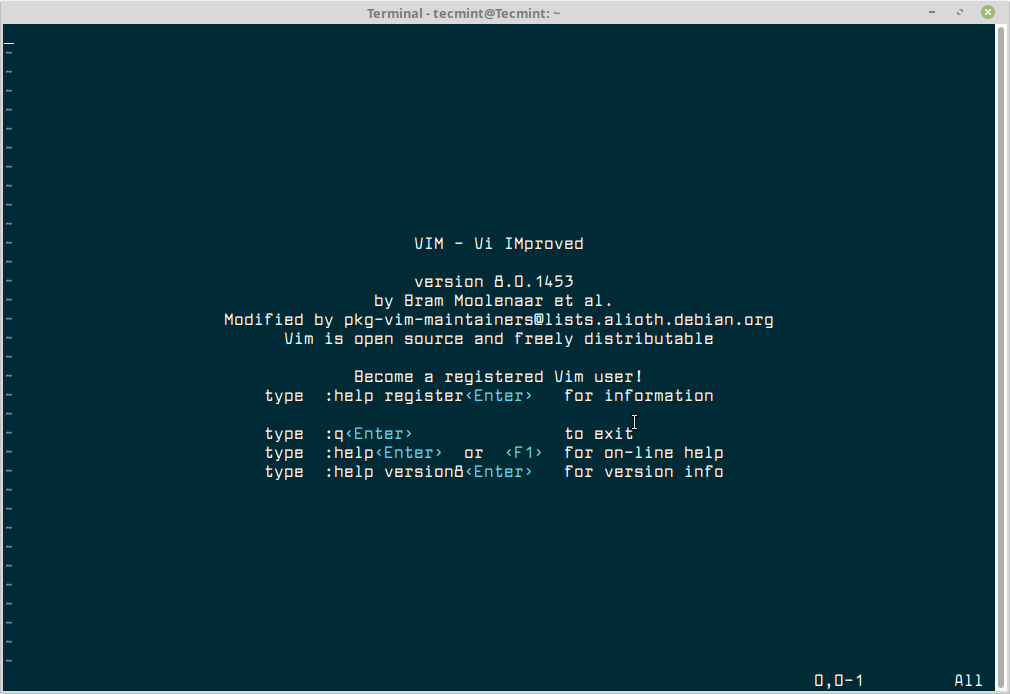
8. Vim
Vim is a powerful but lightweight open source command line editor that has stood the test of time as the “One Editor to Rule Them All” seeing as it ships with several Linux distros by default. It was created with functionality in mind thus, while it is considerably difficult to learn, many pro developers are ready to swear by it.
Just like its competition, Emacs, Vim doesn’t offer a lot of features right out of the box but it can be configured through preference settings, scripts, and plugins to suit the project you’re working on.
Vim ships in the official package repository of your Linux distribution and it is the recommended way of installing.
$ sudo apt install vim [On Debian/Ubuntu] $ sudo yum install vim [On CentOS/RHEL] $ sudo dnf install vim [On Fedora]
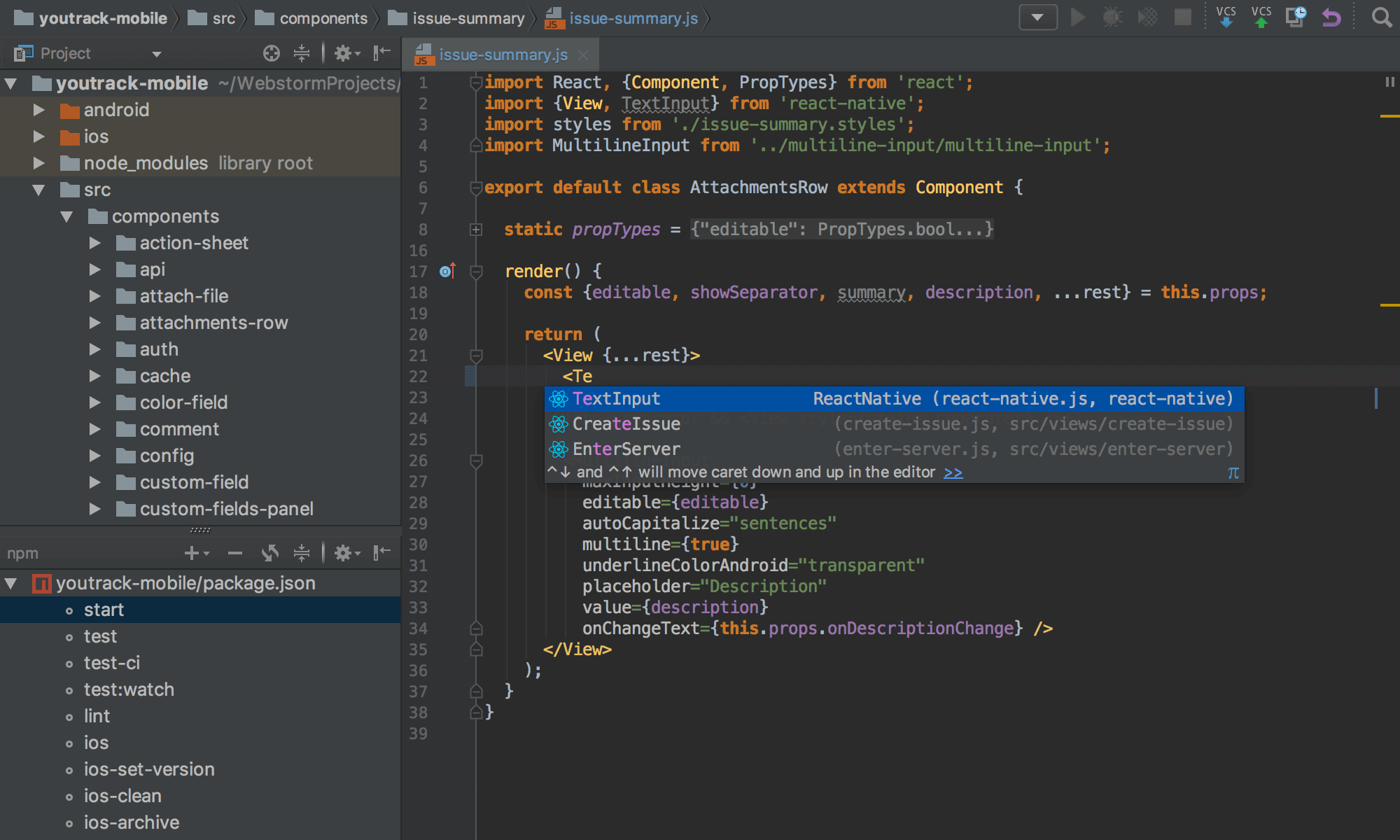
9. WebStorm
WebStorm is a paid Integrated Development Environment developed and maintained by JetBrains for JavaScript projects. It features a debugger for both Node.js apps and client-side apps, seamless tool integration for test runners, REST client, unit testing, integration with VCS such as GitHub, Mercurial, etc.
You can use WebStorm to build projects in Angular, React, Vue.js, react Native, Electron, Node.js, Meteor, Cordova, and Ionic. It is not free to use but you can evaluate it for 30 days free of charge.
10. Komodo Edit
Komodo Edit is a cross-platform Integrated Development Environment for the most popular programming languages complete with code intelligence for syntax highlighting, auto-complete, refactoring, and GoTo commands.
It also offers native debugging and unit testing, version control support for Git, CVS, Bazaar, Subversion, Perforce, and Mercurial, extensibility using plugins, code collaboration using ActiveState, support for regular expressions, and extensive language support.
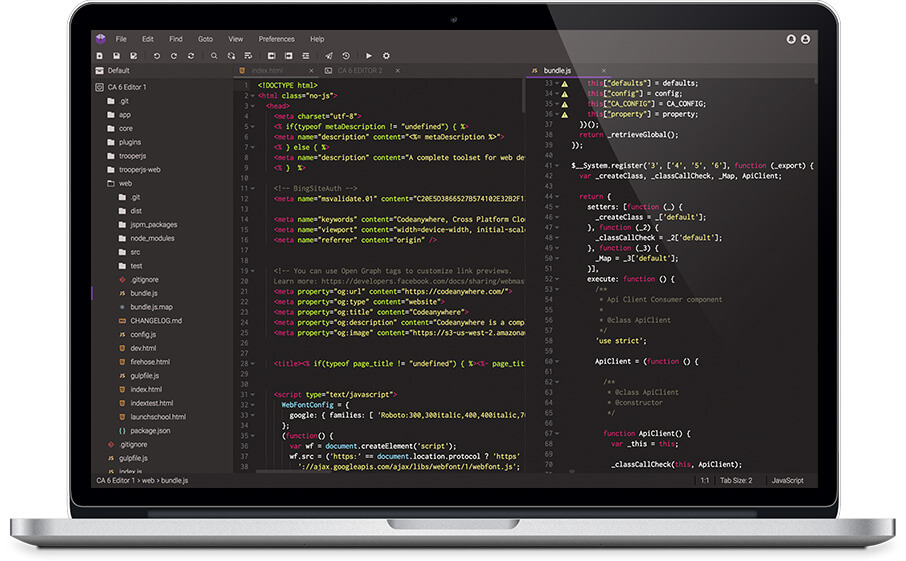
11. Code Anywhere
Code Anywhere is a paid cloud-based IDE that enables uses code remotely using FTP, SFTP, Google Drive, and Dropbox, among other remote services. It focuses on container-based development, a venture which allows users to develop projects from start to finish and even deployment directly from the cloud.
Code Anywhere’s feature highlights also include a built-in terminal console, code revisions, code sharing, code collaboration, integration with Git, GitHub, and Bitbucket, etc. You can try it free of charge for 7 days after which you need to pay at least $2/month.
The question of which text editor is right for you ultimately depends on your preferences, project type, community access, and extension support. Once you get these right, you are sure to be efficient in your workflow and boost productivity.
Did your favorite JavaScript text editor for Linux make it to the list? Share your thoughts in the section below.