Как сгенерировать L3 network map
Многие из вас читали статью «Как создавать понятные логические (L3) схемы сети», после которой возникало непреодолимое желание задокументировать своё сетевое хозяйство. Два-три подхода, потом легко удавалось договориться с собой что изменения будут внесены в конце недели, месяца и т.д. По прошествии некоторого количества времени приходило понимание, что точечными изменениями уже не обойтись — надо так много двигать и компоновать, что проще всё сделать заново. Очередной этап принятия (и даже можно себя похвалить что «умеем, могём рисовать схемы, просто это пока не нужно»), но пора переходить на следующий уровень.
Да, программы которые по сути сами документируют и рисуют картинку сети, благо железяки сейчас все интеллектуальные и охотно рассказывают о свой начинке и немного о соседях. Неполный перечень софта приведён в статье «Network Maps. Краткий обзор софта для построения карт сети». Разочарование приходит довольно быстро — достаточно пощупать пару-тройку программ или даже почитать описание. Для примера тот-же Zabbix – великолепен, как система мониторинга и сбора метрик со всего, до чего можно дотянуться, но его так называемые «карты сети» таковыми называться не имеют права. Это скорее «мнемосхемы». Создавать и поддерживать их в живом состоянии тяжело и неинтересно. Другая крайность — рисовать на карте всё что шевелится имеет ip-адрес. Разумеется в презентации, где нарисованы сервера, 3 рабочие станции и коммутатор, это выглядит великолепно. В реальной жизни имеет вид безобразного месива.
В предыдущем абзаце я написал что список софта не полон. Имею личный опыт работы с HP OpenView NetworkNodeManager (ещё с прошлого века :)). Это энтерпрайз и довольно дорогой. Не буду топить за него т. к. вроде более 10 лет назад он завершил своё существование версией 6.22 и уже не продаётся (но это не точно — пока готовил статью, наткнулся на упоминание HP OV NNMi community edition версии 7 – скачать правда не удалось). Собственно исходя из опыта использования и знания внутренней структуры пока считаю OpenView эталоном в части построения карты сети. Разработчики и программа «росли» вместе с мировыми представлениями о сетях, вместе с развитием технологий. Да что там говорить – HP сама их активно создавала. В общем инженеры знали своё дело, молодцы. Даже когда реализация некоторых вещей в OpenView казалась неудобной и нелогичными, после прочтения документации и некоторого осмысления приходило понимание что делать надо было именно так. Скриншотик этой красоты прилагается
Впрочем довольно воспоминаний — переходим к сути.
Автоматически нарисовать карту L3 просто. Даже не надо спецсредств — будет достаточно компьютера под linux, доступ по snmp ко всем сетевым устройствам. Минимальный набор требуемого софта имеется во всех дистрибутивах. Первым этапом просканируем сеть на наличие живых устройств (fping/nmap), вторым этапом собираем с них информацию (snmpwalk). Этап три — нормализовать информацию с использованием bash/awk/sed/python/perl/php – кому что ближе. Генерация карты также реализуется программно, например через graphviz.
Этап номер 1. Можно не делать, но лучше пингануть т.к. таймауты при snmp-опросе довольно большие. Может так случиться что за время опроса поймаем network reconfiguration. Чем больше сеть, тем больше шансов.
Обсудим этап два. В какие веточки snmp-агента надо смотреть? System — обязательно, также потребуется ip.ipAddrTable , interfaces.ifTable . Таблицы маршрутизации берём из ip.ipRouteTable (или из IP-FORWARD-MIB ). Значения из system предлагаю хранить все т.к. например SNMPv2-MIB::sysObjectID.0 позволит прилепить к сетевому объекту иконку, соответствующую реальному типу оборудования а также дополнительно заглянуть в соответствующие vendor MIB. А разглядывая 3-й бит SNMPv2-MIB::sysServices.0 можно отделить маршрутизирующее оборудование от L2 или конечных хостов.
Этап три — нормализация. Тоже довольно просто. И прежде всего, надо удалить дубликаты т. к. мы сканируем все доступные адреса, а оборудование может охотно отзываться со всех своих сетевых интерфейсов. Возможно захочется привести имена интерфейсов к единому виду (кто работал с cisco поймёт). Также надо законопатить «чёрные дыры» — если, например, две сети соединены через железяку по каким-либо причинам не желающую с нами сотрудничать и не отзывающуюся по snmp, то мы можем вручную в определённом файле это описать с необходимыми интерфейсами/адресами/метаданными и наш «нормализатор» учтёт эту информацию при формирования топологии. Нужно почистить интерфейсы loopback и маршруты к ним прилагающиеся. В таблицах маршрутизации интерес представляют только статические маршруты. Можно посмотреть какие интерфейсы сконфигурированы, но опущены административно. В общем много тут нужно сделать, и я однозначно что-нибудь пропустил.
Рисование карты. Как уже писал ранее можно сразу и быстро сгенерировать gv-файл и получить картинку с помощью graphvis. Если просто нарисовать каждый сетевой объект как квадратик, сеть как круг(эллипс) и объединить устройства и сети линиями, то результат вас скорее всего не обрадует. Требуется более тонкая работа по чистке карты сети:
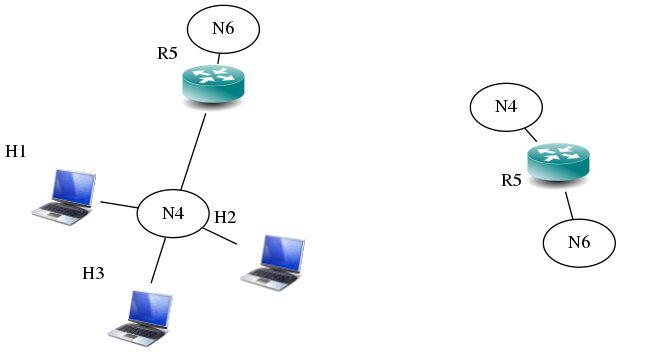
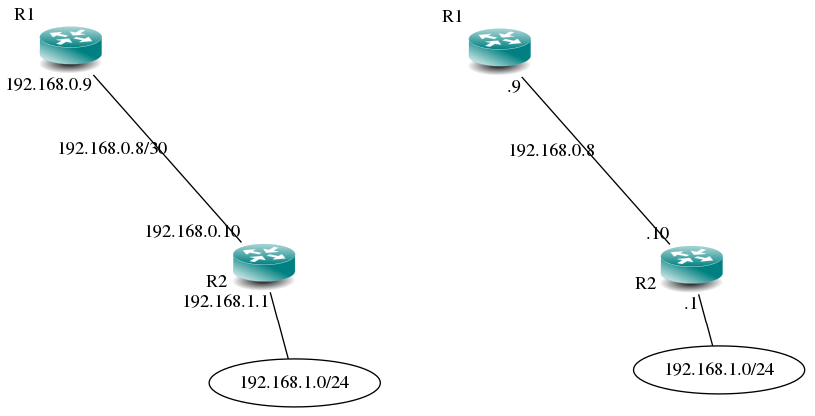
1. Сокрытие конечных устройств. Понятно, что вроде как сеть должна состоять из сетевых устройств, но часть из них абсолютно не нужны на карте. Это например рабочие станции, периферийное оборудование и прочие девайсы имеющие только один интерфейс. Их рисовать не надо, схема станет на порядок чище (HP OpenView на верхний уровень не выносил хосты и также позволял вручную скрыть объекты). Наглядно постарался отразить на картинке: слева — до (как выглядит схема без учёта данного правила), справа — после (т.е. правило мы принимаем).
как это сделано
всё очень просто. Делаем текстовый файлик test.gv примерно такого содержания:
упоминаемые по тексту картинки кладём рядышком и утилиткой neato генерируем картинку:
подробности по синтаксису входного файла и командной строки netato (и не только) ищите на https://graphviz.org
также прошу обратить внимание что правая и левая картинки здесь и далее отличаются по взаимному положению элементов. Это не специально, просто утилита генерирует оптимальное расположение элементов. Их количество меняется, значит и разместить надо по-другому. Конечно можно зафиксировать координаты объектов вручную, но мы ведь изначально планировали уйти от подобных методов 🙂
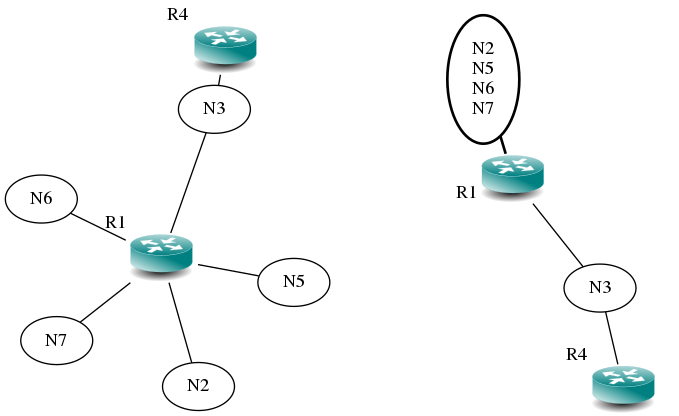
2. Агрегирование локальных сетей. Вот здесь у OpenView было то, что мне уже не нравилось 🙂 каждая сеть — отображалась отдельно. На заре развития сетевых технологий это было нормально, но при появлении 802.1q и активном использовании vlan на картах стало совсем тесно. А вот если собрать все эти «конечные» сети в один объект то работать с этим станет значительно легче. Можно ещё контур нарисовать потолще.
3. Соединения точка-точка. Тут я думаю ни у кого возражений не будет. Зачем на ppp-каналах рисовать сеть, когда к ней никаких дополнительных подключений не будет? Значит вместо сети рисуем линию.
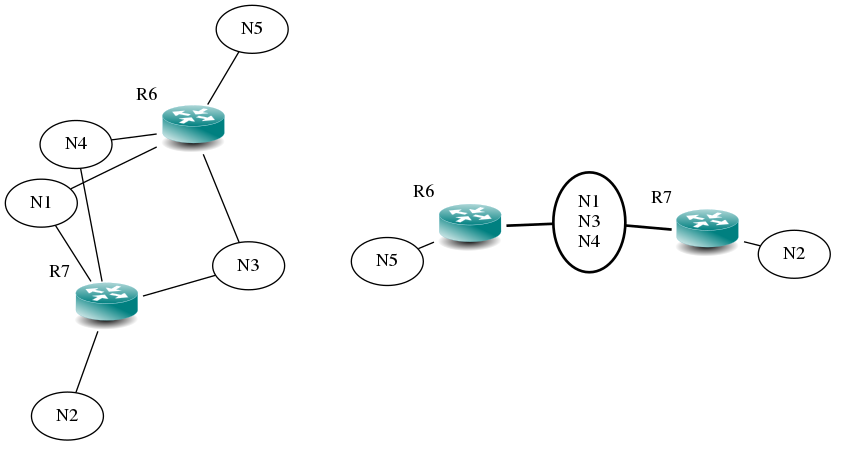
4. Мультилинки. Есть и такие случаи. Не всегда удаётся объединить каналы на физическом уровне и осуждать тут некого. Но ворох линий заменим на одну жирненькую.
5. Соединение точка-точка без второго узла. Про существование этого узла можно догадаться по маске /30 на интерфейсе. Можно конечно не рисовать (см. правило №1), но вдруг это то, о чём мы слегка запамятовали? Исходя из маски и ip-адреса интерфейса на нашей стороне посчитаем какой адрес будет у соседа. Нарисуем серым цветом, с прямым подключением разумеется — на финальной картинке увидим, вспомним и возможно исправим.
почему это не совсем правильно
есть нюансы. Например для ppp можно ставить адреса абсолютно из разных диапазонов, даже более того — можно и адреса не ставить. Но мы полагаемся на вековые традиции старейшин.
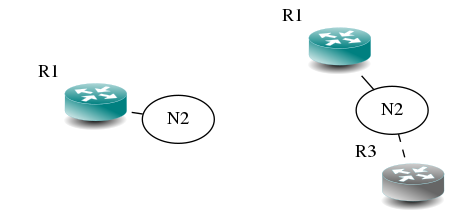
6. Статический маршрут. Это уже косвенная информация из таблицы маршрутизации. Статический маршрут на маршрутизаторе R1 вида (это кусок с линукса, но важна суть а не форма):
10.10.1.0/24 via 10.10.1.10 dev enp0s3
При попытке снять с шлюза информацию напрямую, по snmp, мы потерпели фиаско, но всё равно имеем возможность отобразить и его и сеть, которая за ним скрывается. Это разумеется не совсем достоверная информация, поэтому мы покажем её серым цветом и штрихами.
7. Агрегирование сетей с идентичными подключениями. Частный случай пункта №2. Решил его описать отдельно, ибо так безобразно выглядят сетки/vlan-ы которые маршрутизируют несколько коммутаторов Cisco с hsrp. На OpenView это тоже выглядит устрашающе (у меня было 3 «шеститонника» с горсткой vlan-ов – просто жуть).
8. Отображение шлюза по умолчанию (default gateway). Да, также из таблицы маршрутизации. Может стоит отображать не серым цветом? Тут я ещё не определился.
9. Маркировка. Подписи объектов требуют особого осмысления. В OpenView по умолчанию показывались только имена сетевых объектов и адрес сети(без маски). По отдельной кнопке включались подписи всех линков и интерфейсов. Неудобно, но других вариантов я не припомню.
Если убрать избыточную информацию со схемы, то будет примерно такой вид:
Его конечно можно ещё почистить — например можно не указывать неизменную часть префикса сети (192.168) или, если деление было крупным, заменять на мнемонические названия. Другой вариант — дополнительная информация появляется при определённых степенях масштабирования картинки (graphviz-ом это не сделать).
Вот в принципе и всё что требуется для автоматического создания карты сети L3. Понятно, что ковыряя vendor-MIB можно добыть больше информации, вплоть до L2 (кстати, тоже очень интересная тема, начал тоже фантазировать на эту тему). Также пока нет понимания что делать с асимметричным роутингом, с криптошлюзами/файрволами/туннелями, трансляцией адресов и т.д. Если есть готовые рецепты — пишите, я статью дополню. Также хочу сказать что gfaphviz это для затравки 🙂 Можно и нужно всё делать более современными и интерактивными методами, с базой данных, многопоточным опросом, отрисовкой через web. Масштабирование, редактирование, перемещение объектов — и всё это мышкой с удобными менюшками и формами. Вдобавок можно через api брать состояние девайсов от того же zabbix-а. Красивоe!
Ну и в качестве примера — немного обфусканая карта реальной сети.
Сделано было не по всем описанным канонам, вместо картинок объектов просто квадратики (в формате svg картинки подтягиваются по ссылкам, а png получается слишком большим). Также отсутствуют подписи интерфейсов. Сама карта рассыпалась — следствие того, что не убраны «чёрные дыры». Всё дело в том, что это был один pet-проект, который уже лет 5 лежит у меня на жёстком диске, и полагаю готов там умереть. Сейчас у меня даже нет доступа к полигону (писать минимальный эмулятор сети неохота, а, к примеру, gns такие масштабы не вытащит). Если кто созреет на разработку, готов с радостью подключиться.
Как рисовать топологию сети
У меня довольно часто спрашивают: «Чем вы рисуете сети?». Причем вопрос на столько частый, что я даже решил написать статью на эту тему. Ниже я вкратце расскажу про два инструмента, которыми чаще всего пользуюсь. Также попробую сформулировать мысль, когда и каким инструментом лучше пользоваться.
1) Microsoft Visio
Это наверно первое, что может придти в голову. Это фактически стандарт для рисования схем. Тут и не поспоришь. Инструмент действительно очень функциональный. Более того, иногда при приеме молодых инженеров на работу, некоторые компании чуть ли не обязательным условием ставят «умение работать в Visio». Я бы добавил, что если вы рисуете схему для какой-то компании, то вы обязаны использовать Visio. Скорее всего им захочется иметь возможность вносить правки и тут уже никто не будет разбираться, что за программу вы использовали. Большинство компаний хотят видеть свои схемы именно в Visio-формате.
Большой плюс Visio — огромное количество дополнительных иконок и фигур. Многие вендоры (Cisco, VMware, Check Point, Fortinet и т.д.) сами делают эти иконки для Visio и выкладывают их в открытый (либо закрытый) доступ. К примеру иконки Cisco можно посмотреть здесь.
Есть один минус — утилита платная. Я знаю, что это мало кого останавливает, но все же. Плюс, как мне кажется, для рядовых задач этот инструмент слишком «мощный». Когда вам нужно быстро «накидать» простенькую схему, то можно вполне обойтись более простым инструментом.
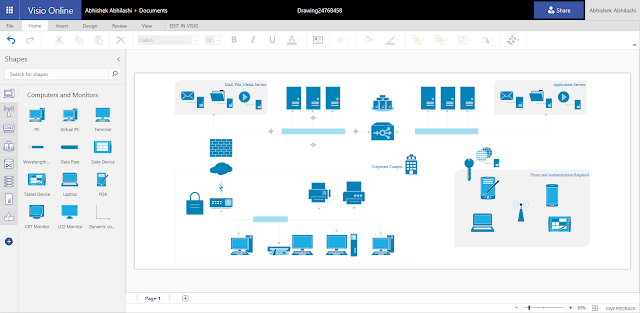
2) Draw.io
На текущий момент это мой любимый инструмент для отрисовки схем. Схемы я затем использую в своих книгах, курсах, статьях и т.д. Изначально это online-платформа которая работает из любого браузера:
Главное удобство — этот сервис интегрируется с Google Drive, а значит все созданные вами схемы будут в одном месте и доступны в любое время. Сам интерфейс и функционал очень напоминает Visio, поэтому особых проблем в навигации не возникнет. Сервис — бесплатный.
Главный минус — маленький набор иконок. Cisco-фигуры хоть и присутствуют, но довольно старого дизайна. При этом нет никаких проблем, если добавлять иконки в png формате.
Хотел бы повториться, что я использую данный сервис исключительно для «своих» схем. Если мне нужно отправить схему заказчику, то я использую только Visio.