- Как изменить тему в Linux Mint
- Как изменить тему в Linux Mint
- Установить тему Linux Mint
- Установить тему Linux Mint 2
- Установка сторонних тем в Linux Mint
- Linux mint cinnamon оформление
- Настройка внешнего вида Cinnamon
- Настройка внешнего вида Cinnamon
- Настройка внешнего вида Cinnamon
- Настройка внешнего вида Cinnamon
- Настройка внешнего вида Cinnamon
- Настройка внешнего вида Cinnamon
- Кастомизация Linux Mint 20/21 + Nord theme
Как изменить тему в Linux Mint
Программы
Использование Linux Mint с самого начала является уникальным опытом в основной среде рабочего стола Cinnamon. Это одна из главных особенностей, почему я люблю Linux Mint.
Поскольку команда разработчиков Mint начала относиться к дизайну более серьезно, апплет «Themes» стал важным способом не только выбора новых тем, значков, кнопок, границ окна и указателей мыши, но и установки новых тем непосредственно из него.
Как изменить тему в Linux Mint
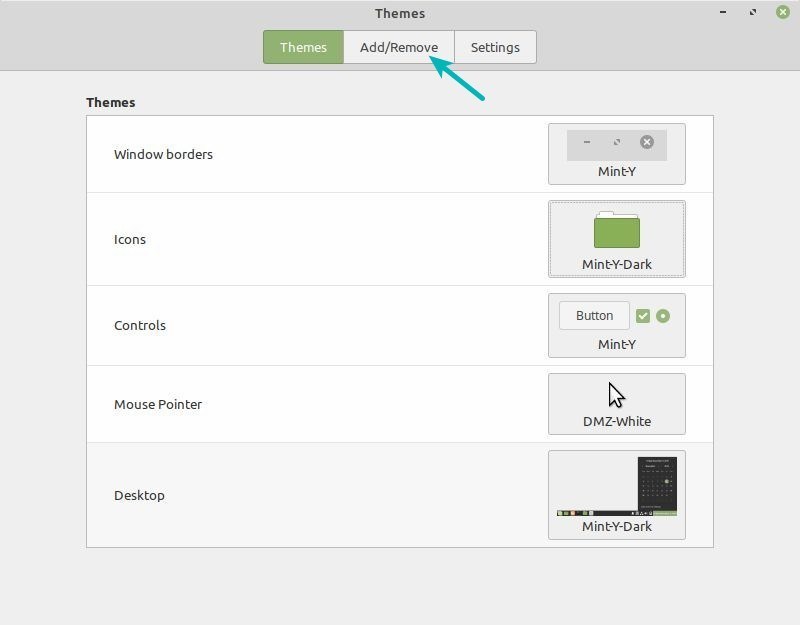
Найдите темы в меню и откройте апплет Themes.
Установить тему Linux Mint
Апплет Themes обеспечивает простой способ установки и изменения тем
В апплете есть кнопка «Добавить / Удалить», довольно просто, да? И, нажимая на нее, вы и я можем видеть темы Cinnamon Spices (официальный репозиторий аддонов Cinnamon), упорядоченные по популярности.
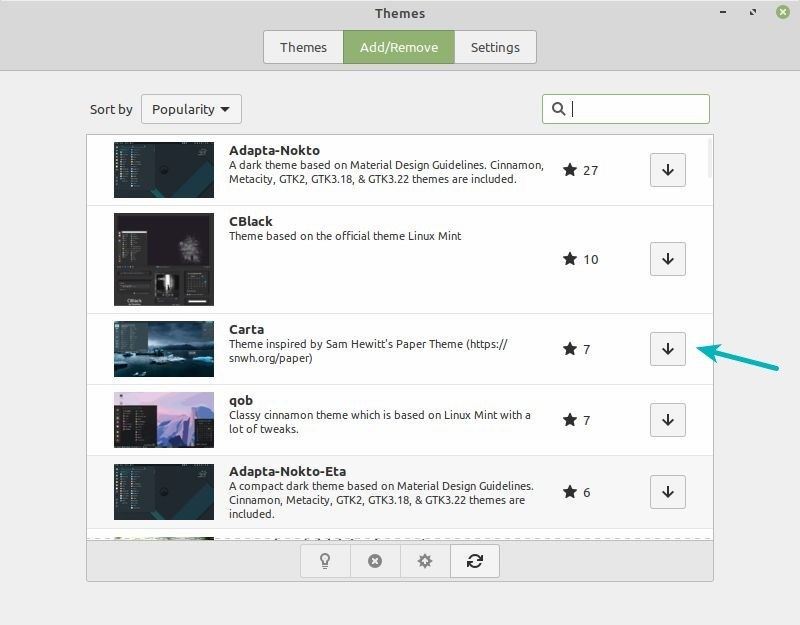
Установить тему Linux Mint 2
Установка новых тем в Linux Mint Cinnamon
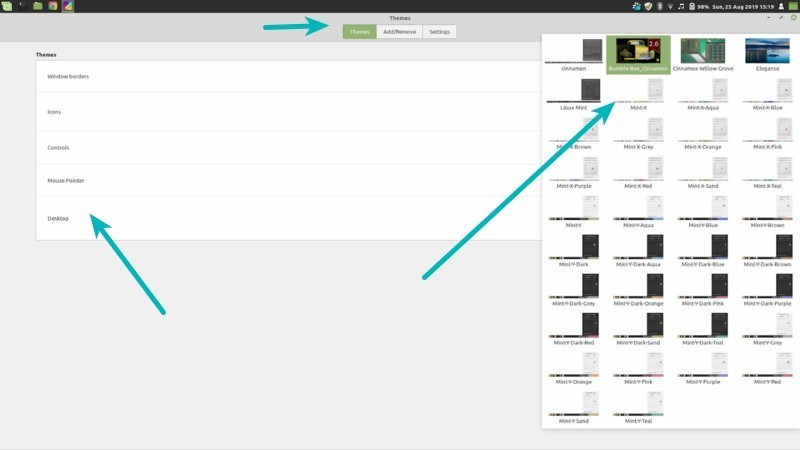
Чтобы установить его, все, что нужно сделать, это щелкнуть по приглянувшейся теме и дождаться загрузки. После этого тема будет доступна в опции «Рабочий стол» на главной странице апплета. Просто дважды щелкните по одной из установленных тем, чтобы начать ее использовать.
Все темы также доступны на сайте Cinnamon Spices для получения дополнительной информации и больших снимков экрана, чтобы вы могли лучше рассмотреть, как будет выглядеть ваша система.
Установка сторонних тем в Linux Mint
В Cinnamon Spices есть хорошая коллекция тем, но вы все равно рано или поздно обнаружите, что тема, которую вы видели в другом месте, не доступна на официальном сайте Cinnamon.
В этом случае было бы неплохо, иметь другой способ, ведь есть другие сайты, где мы с вами можем найти новые интересные темы.
Я рекомендую заглянуть на Cinnamon Look и просмотреть темы там. Скачайте оттуда понравившуюся вам тему.
После загрузки темы у вас будет сжатый файл со всем необходимым для установки. Распакуйте его и сохраните в папке themes, которая находится в домашней директории:
Не понятно что значит «~» ? Подобным образом сокращается путь до домашней директории пользователя. Вот полный вариант, где USERNAME ваш логин в системе :
Итак, перейдите в свой домашний каталог. Нажмите Ctrl + H, чтобы показать скрытые файлы в Linux. Если вы не видите папку .themes, создайте новую папку и назовите .themes. Помните, что точка в начале имени папки обязательна.
Скопируйте извлеченную папку темы из вашего каталога загрузок в папку .themes на вашей домашней директории.
После этого ищите установленную тему в вышеупомянутом апплете.
Помните, что темы должны работать на Cinnamon, хотя это ветвь GNOME, не все темы, созданные для GNOME, работают на Cinnamon.
Изменение темы является одной из частей настройки Cinnamon. Вы также можете изменить внешний вид Linux Mint, изменив значки.
Linux mint cinnamon оформление
Мне безумно интересно настраивать внешний вид в моем любимом Linux Mint с оболочкой Cinnamon.
Если вы хотите что-то поменять во внешнем виде, но не знаете где и как, то эта тема для вас! Покажу, расскажу и постараюсь понятно объяснить как вам добиться желаемого результата.
Вместе с вопросом обязательно указывайте название темы, которую используете или ссылку на неё (если это что-то не из стандартного набора).
Чтобы тема сразу была полезной, давайте немного покапаемся в апплетах.
XApp
Взглянув на картинку можно подумать, что всё нормально, но на самом деле всё не так однозначно, как кажется.
Давайте закрасим апплеты в красный цвет и посмотрим, что же получилось.
XApp имеет отступы в 2 пикселя по краям. Это мы и будем исправлять.
Переходим по адресу:
/usr/share/cinnamon/applets/xapp-status@cinnamon.org
Открываем (с root правами) файл applet.js и редактируем 14 и 15 строки приведя их к виду:
const HORIZONTAL_STYLE = 'padding-left: 0; padding-right: 0; padding-top: 0; padding-bottom: 0'; const VERTICAL_STYLE = 'padding-left: 0; padding-right: 0; padding-top: 0; padding-bottom: 0';Таким образом мы уберем отступы при любом положении панели (горизонтальном и вертикальном).
Сгруппированный список окон
Тут всё проще, мы просто регулируем отступы между каждым из элементов сгруппированного списка.
Переходим по адресу: /usr/share/cinnamon/applets/grouped-window-list@cinnamon.org и открываем (с root правами) файл appGroup.js для редактирования строки 263.
Стандартное значение — 6px, но вы можете выставить то значение, которое вас устраивает, вплоть до нуля.
С апплетами закончили, дальше конфигурация Cinnamon.
Высота панели
Не знаю для чего и для кого это может быть полезно, но почему бы и нет? Давайте увеличим допустимую максимальную высоту панели (регулируется в настройках панели).
Переходим по адресу: /usr/share/cinnamon/cinnamon-settings/modules и открываем (всё так же с root правами) файл cs_panel.py .
Ищем 63 строку и редактируем пару параметров:
Первый отвечает за минимальную высоту, второй за максимальную.
После всех манипуляций всё сохраняете и перезагружаете Cinnamon.
Для старта, я думаю, будет достаточно. Далее, надеюсь, будут уже вопросы и разборы конкретных случаев.
Спасибо за внимание!
Kamikaze Сообщения: 71 Зарегистрирован: 17 апр 2021, 14:07 Решено: 3 Откуда: Санкт-Петербург Благодарил (а): 5 раз Поблагодарили: 81 раз Контактная информация:
Настройка внешнего вида Cinnamon
Друзья!
Я придумал как сделать так, чтобы вам было интересно и в то же время эта тема стала гайдом по настройке внешнего вида.
В этой теме мы будем вместе с вами поэтапно создавать собственное оформление для Cinnamon.
Сегодня будет самое начало.
В папке .themes в вашей домашней директории создайте ещё одну папку и назовите её как угодно (только латиница и без пробелов). Это будет название нашей темы.
Далее в созданной папке создайте ещё одну и назовите её cinnamon (обязательно с маленькой буквы).
И уже в папке cinnamon создайте новый файл с названием cinnamon.css (тоже обязательно с маленькой буквы).
Структура следующая:
.themes
— Папка (название темы)
— cinnamon (папка)
— cinnamon.css (файл)
Если вы всё сделали правильно, то в параметрах системы => темы вы сможете выбрать тему рабочего стола именно ту, которую только что создали.
Из-за того, что файл пустой, оформление будет браться стандартное, которое будет выглядеть подобным образом:
По мере продвижения весь этот скелет будет обрастать стилями и меняться буквально на глазах.
Пока мы ещё не начали, вы можете предложить варианты того, каким должен быть итоговый результат. В виде скриншота или более-менее подробного описания.
UPD: В каком формате делать? Текст или видео?
sheridan Сообщения: 1214 Зарегистрирован: 24 фев 2020, 19:13 Решено: 14 Откуда: Алчевск Благодарил (а): 837 раз Поблагодарили: 449 раз Контактная информация:
Настройка внешнего вида Cinnamon
Kifer Сообщения: 1 Зарегистрирован: 11 янв 2022, 18:00 Благодарил (а): 2 раза Контактная информация:
Настройка внешнего вида Cinnamon
сори если слегка не в теме, у меня mate, но вопрос именно о внешнем виде.
LM19.3 MATE.
установка фона — беру jpg на разделе FAT32, встаёт без проблем.
при перезагрузке чорный фон.
где собака порылась.
не то, чтобы проблема, просто интересно.
может скопировать в раздел Ext4?
или это другое.
rogoznik Сообщения: 9698 Зарегистрирован: 27 июн 2017, 13:36 Решено: 121 Откуда: Нижний Тагил Благодарил (а): 757 раз Поблагодарили: 1860 раз Контактная информация:
Настройка внешнего вида Cinnamon
Kifer , скорее всего раздел не успевает примонтироваться, до того как срабатывает установка фона при загрузке. так что лучше положить картинку в каталог пользователя
Kamikaze Сообщения: 71 Зарегистрирован: 17 апр 2021, 14:07 Решено: 3 Откуда: Санкт-Петербург Благодарил (а): 5 раз Поблагодарили: 81 раз Контактная информация:
Настройка внешнего вида Cinnamon
Kifer, к сожалению не взлюбил MATE и даже не пытался в нем разобраться. Увы, но я не помогу.
Kamikaze Сообщения: 71 Зарегистрирован: 17 апр 2021, 14:07 Решено: 3 Откуда: Санкт-Петербург Благодарил (а): 5 раз Поблагодарили: 81 раз Контактная информация:
Настройка внешнего вида Cinnamon
Урок #1. Панель.
Для начала давайте в ранее созданном файле cinnamon.css пропишем следующее:
Так мы задали для всей панели единый цвет.
Если вам необходимо задать разные цвета для каждой из частей панели, то необходимо использовать другие стили.
#panelLeft отвечает за левую часть панели;
#panelCenter отвечает за центральную часть панели;
#panelRight отвечает за правую часть панели.
Но помимо всего прочего мы можем задавать разные стили для панели в зависимости от её положения на экране.
.panel-top отвечает за панель, расположенную сверху;
.panel-bottom отвечает за панель, расположенную снизу;
.panel-left отвечает за панель, расположенную слева;
.panel-right отвечает за панель, расположенную справа.
Всё это может сочетаться друг с другом. Давайте пару примеров.
Например, нам необходимо, чтобы левая и правая части нижней панели были закрашены, а центральная часть была прозрачной.
.panel-bottom #panelLeft, .panel-bottom #panelRight < background-color: red; >.panel-bottom #panelCenter
Если вы переместите панель в любое другое место, то стили не применятся, поскольку они прописаны только для панели, которая расположена снизу.
Обращаю внимание, что если вы оставите #panel со своим цветом, то центральная часть, которая должна быть прозрачной будет того цвета, который указан для #panel .
Если хочется чего-то более сложного, то можно сделать, например, панель в стиле DDE.
Для начала нам необходимо задать внешний отступ панели от рабочего пространства. На самом деле это делается не так, и то что мы делаем — костыль, но по-другому не получится. Всё делается для показа возможностей кастомизации.
border — это рамка вокруг элемента. В данном случае это прозрачная рамка вокруг панели толщиной в 7 пикселей.
Далее нам необходимо задать цвет панели. Если мы зададим цвет для #panel или, например, для .panel-bottom (-top, -left, -right), то из-за прозрачности рамки панель будет иметь сплошной цвет без отступов.
#panelLeft, #panelCenter, #panelRight
Для #panelCenter в данном случае указывать ничего не надо, поскольку он и так имеет примые углы.
Может показаться, что всё идеально, но если изменить положение панели, то скругленные углы не адаптируются.
Полный код:
#panel < border: 7px solid transparent; >#panelLeft, #panelCenter, #panelRight < background-color: rgba(0, 0, 0, 0.7); >.panel-bottom #panelLeft, .panel-top #panelLeft < border-radius: 20px 0 0 20px; >.panel-bottom #panelRight, .panel-top #panelLeft < border-radius: 0 20px 20px 0; >.panel-left #panelLeft, .panel-right #panelLeft < border-radius: 20px 20px 0 0; >.panel-left #panelRight, .panel-right #panelRight
По мере продвижения панель будет редактироваться и дополняться (как и многие другие элементы).
По возможности в уроках будет несколько вариаций, чтобы к концу вы могли не просто повторить, а создать своё уникальное оформление Cinnamon.
Если есть какие-то вопросы, то обязательно задавайте!
Кастомизация Linux Mint 20/21 + Nord theme
Данный пост является частью цикла постов по плавному переходу С Windows на Linux . Если пропустили, вот список предыдущих частей:
Сегодня будем настраивать внешний вид и макет рабочего стола Linux Mint редакции Cinnamon под свои предпочтения.
Присоединяйтесь к нашему каналу: t.me/r4ven_me и чату: t.me/r4ven_me_chat в Telegram.
Сразу прошу обратить внимание на то, что все действия описанные в данном руководстве вы делаете на свой страх и риск. Прошу это понимать. Мой блог – это лишь площадка, где я рассказываю про свой опыт и делюсь своим мнением по каким-либо вещам и явлениям.В данной инструкции я расскажу, как кастомизирую свой рабочий стол с Linux Mint Cinnamon. Действия, описанные в этом посте представляют собой лишь рекомендации. Я не претендую ни на какую исключительность и авторитетность. Это работа со свободным и открытым программным обеспечением. В этом его суть – в свободе и возможности выбора, в том числе и для самовыражения.
Существует множество вариантов цветовых схем/палитр. Такую вещь я расцениваю исключительно как индивидуальную. У каждого могут быть свои, специфические предпочтения, а кто-то может вообще не заморачиваться по этому поводу, предпочитая суровый дефолт. Свои рабочие столы, лично я предпочитаю оформлять в цветовой палитре Nord от крутых ребят из проекта Arctic Ice Studio . В качестве макета, в случае Linux Mint Cinnamon, я выбрал стиль рабочего стола Pantheon дистрибутива ElementaryOS.
И так, как говорится, меньше слов, больше картинок.