- EduApps-CDG / Building Linux Kernel With Android.md
- Linux на смартфоне: делаем экран погодной станции, используя Termux и Node-RED
- Что такое Termux: консоль Linux на смартфоне
- Установка Termux
- Что такое Node-RED
- Устанавливаем Node-RED
- Обзор готового проекта — погодной станции
- Разбор кода погодной станции
- Заключение
EduApps-CDG / Building Linux Kernel With Android.md
This guide shows how to build Linux on a Android Device and was made for people that doesn’t have s Computer.
Preparing the Environment
You need to install Termux from Google Play Store. Now we will download the Kernel so we need WGET:
apt-get update && apt-get --assume-yes install wget && cd ~ && wget https://cdn.kernel.org/pub/linux/kernel/v5.x/linux-5.4.6.tar.xz
The next step is decompress that tarball with UNXZ and TAR (integrated with Termux):
unzx -d linux-5.4.6.tar.xz && tar -xf linux-5.4.6.tar (Optional) Delete the Linux tarball:
Now we have the Linux Source on our Android, lets compile!
In Android, compile is a terror for Linux Kernel. First we need to create a config file.
If you had an Linux PC you could simply do this:
cp /boot/config-$(uname -r) linux-5.4.6/.config But you dont have, so we need to do this:
If you have a Rooted Potato Phone you can simply:
cp /proc/config.gz ~ && gzip -d config.gz && mv config linux-5.4.6/.config && cd linux-5.46
If else, first you need to download it from our repository:
wget https://eduapps-cdg.github.io/kernel-configs/raw/master/android/$(getprop | grep -i ro.product.model | sed "s/\[ro.product.model\]: //" | sed "s/\[//" | sed "s/\]//").gz && mv $(getprop | grep -i ro.product.model | sed "s/\[ro.product.model\]: //" | sed "s/\[//" | sed "s/\]//").gz config.gz && gzip -d config.gz && mv config linux-5.4.6/.config && cd linux-5.46
If the file was not found, you must generate it. It has only one command, but this command is the worst! It’s the best choice if you are developing a new device. Complete the first command of Building and type:
Once solved the dilemma, you will not need to do it again. the next step is install the compilers:
apt-get install build-essential ncurses bison flex openssl libelf clang
This command will setup to build the Kernel with full power, if you have a single core device, it doesn’t help so much but works:
make -j $(nproc) make modules_install make install And finally, the Last Step is: Enjoy the building time and drink a coffee!
Linux на смартфоне: делаем экран погодной станции, используя Termux и Node-RED
Сейчас я покажу, как перенести на смартфон проект погодной станции, изначально сделанный под Raspberry Pi. Для этого мы установим программу Termux — эмулятор терминала Linux —, затем поставим на него среду визуального программирования Node-RED и за 5 минут реализуем готовый проект — погодную станцию, то есть экран, выводящий текущую погоду и прогноз. Использовать будем только Free/Open Source- инструменты.
Этот текст основан на моем видео:
И мы продолжаем погружаться в тему повторного использования техники в курсе “Galaxy Upcycling — новая жизнь старого смартфона”. Чего мы с вами уже только не делали: и физические эксперименты, и полезные гаджеты, и забавные спецэффекты. Но в сегодняшнем уроке будет важно не то, ЧТО мы сделаем, а КАК мы это сделаем.
Что такое Termux: консоль Linux на смартфоне
Termux имитирует консоль операционной системы Linux на смартфоне с Android, и даже Root-доступ ей не требуется.
Открываются новые возможности:
- перепробовать много вариантов программного обеспечения, уже существующего под Linux
- поднять свой сервер для резервного копирования или для игры в Minecraft с друзьями
- проверять системы на уязвимость
- хостить свою домашнюю страничку
- и даже превратить смартфон в устройство Интернета вещей! Чем мы и займемся сегодня
Установка Termux
Termux распространяется открыто и бесплатно. Достаточно просто скачать установочный APK-файл с сайта F-Droid: https://f-droid.org/en/packages/com.termux/
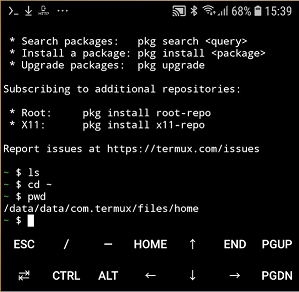
Требуется ОС Android не ниже 7-й версии. На моем Galaxy S7 (2016) всё запустилось без проблем. Нужно дать приложению различные разрешения при установке. И вот, запустив Termux, вы видите знакомое окно консоли Linux! Здесь можно использовать все привычные команды, такие как перейти в директорию (cd), вывести листинг директории (ls), установить новые пакеты (apt), автодополнение (tab), история команд (↑, ↓). Пользовательский опыт при работе в консоли оказался вполне сносным, а уж если подключить Bluetooth-клавиатуру, то вообще не отличить от десктопа.
Что полезного можно здесь сделать? Раз мы взялись делать погодную станцию, нужна какая-то среда разработки, простая и удобная для работы с физическими устройствами. Я предлагаю установить среду Node-RED.
Что такое Node-RED
Node-RED — это открытая и бесплатная платформа для интеграции систем между собой, своего рода универсальный клей для быстрого соединения программных и аппаратных компонентов. Ее часто используют при изучении Интернета вещей. Платформа поощряет сотрудничество: на официальном сайте выложено свыше 4000 готовых узлов и более 2000 готовых пользовательских программ.
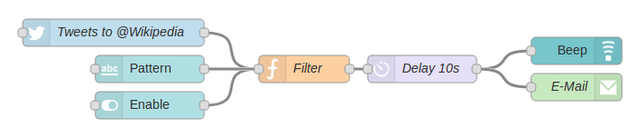
Программы в Node-RED создаются на визуальном языке, и готовая программа похожа на блок-схему. Среда приучает вас мыслить в парадигме событийно-ориентированного программирования, в ней широко используется многопоточность. Но такая организация кода имеет и свои особенности: в визуальной схеме легко запутаться, как только она хоть немного разрастается.
Node-RED называется так потому что в основе своей он написан на языке серверного программирования NodeJS. Пользовательские узлы пишутся на языке JavaScript. В этом уроке мы будем использовать полностью готовый код, то есть программировать не придется.
Устанавливаем Node-RED
На сайте Node-RED есть руководство по установке под Termux, но вкратце все сводится к нескольким строчкам:
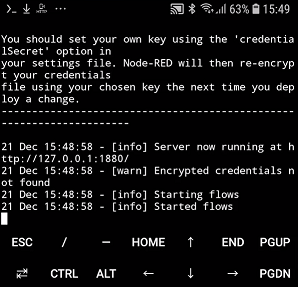
apt update apt upgrade apt install coreutils nano nodejs npm i -g --unsafe-perm node-red node-redСервер Node-RED будет доступен на смартфоне по адресу http://127.0.0.1:1880. Все достаточно понятно: адрес localhost и порт 1880. Можно открыть среду прямо в браузере в смартфоне, но там редактировать неудобно.
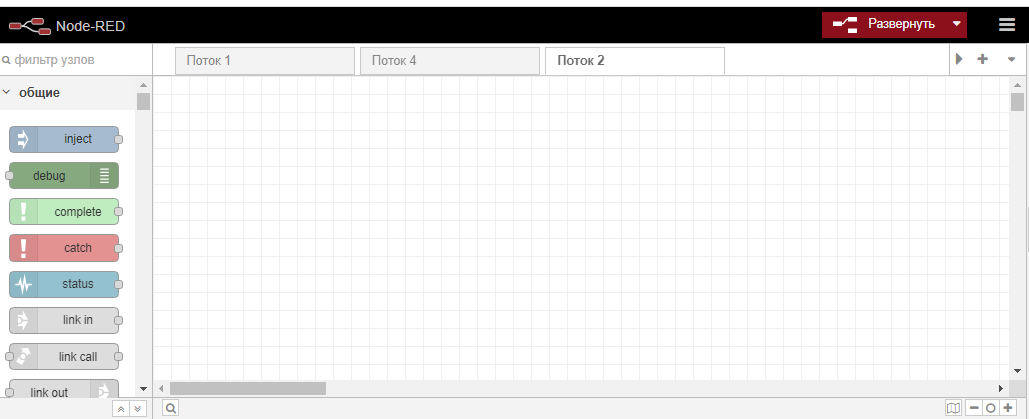
Я предпочитаю работать над кодом с ноутбука. Для этого ноутбук должен быть в той же WiFi-сети. Выйдем из Node-RED через стандартную для Linux команду прерывания процесса Ctrl+C. Узнаем IP адрес смартфона через стандартную команду ifconfig. И опять запускаем сервер node-red. У меня у смартфона оказался адрес 192.168.0.14, соответственно в браузере я перешла на адрес http://192.168.0.14:1880/ и увидела удобное большое окно среды Node-RED.
Обзор готового проекта — погодной станции
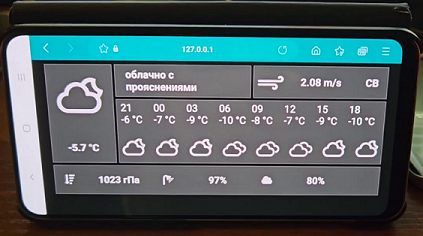
Я решила взять в учебных целях готовый проект погодной станции, который нашла на официальном сайте Node-RED. Эта станция показывает текущую погоду, прогноз на будущее, влажность, облачность, и обладает симпатичным интерфейсом.
Автор делал его изначально под Raspberry Pi, но оказывается, что ту же самую программу можно запустить и на смартфоне, ведь платформа разработки одна и та же — Node-RED.
Я немного упростила этот проект: убрала сторонние иконки, чтобы их не пришлось устанавливать отдельно, и добавила свои параметры, которых мне здесь не хватало.
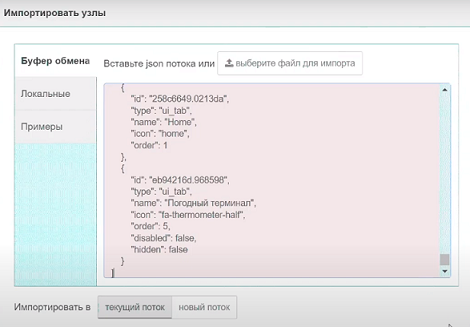
Какие шаги нужно проделать, чтобы сделать точно такую же станцию у себя на смартфоне? Очень просто! Нужно импортировать мой код в Node-RED. Скачайте по вышеприведенной ссылке файл flow.json и нажмите Import.
После импорта программа сама напишет, каких еще пакетов ей не хватает. Все эти дополнительные пакеты легко установить через менеджер палитры. К примеру, это пакет dashboard, который отвечает за визуальный интерфейс вашего приложения.
После того, как всё установлено и настроено, запускаю проект кнопкой Deploy и открываю визуальный интерфейс по адресу http://192.168.0.14:1880/ui. Чтобы всё отображалось красиво, включите темную тему в настройках Dashboard.
Пока никаких показаний погоды не видно. Почему? Это легко понять, используя узел debug. Ставлю его и сразу по сообщению об ошибке понимаю, что необходим API-ключ.
Погодная станция берет данные с сайта прогнозов погоды Openweathermap. У этого сайта существует API для внешних запросов, то есть формат для общения с другими программами. Зная этот формат, можно получить показания погоды для конкретной географической точки.
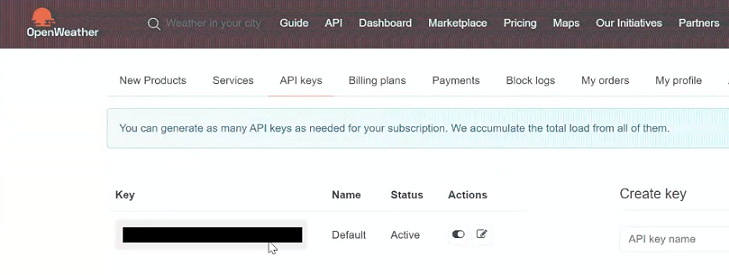
Чтобы пользователи не перегружали сервер погоды, каждому пользователю выдано строго ограниченное количество запросов, но нам их более чем хватит, у нас запросы будут нечастые. API-ключ у каждого пользователя свой, поэтому пройдите регистрацию на сайте Openweathermap, она бесплатная, и в настройках своего профиля увидите длинную строку с этим ключом. Важно, что в первые несколько часов после регистрации ключ может быть неактивен, тогда нужно подождать.
С ключом возвращаемся в Node-RED. В настройках узла Current Weather я прописываю свои параметры: географическое положение (широту и долготу) и свой API-ключ. То же самое проделываю в настройках узла 5 Day Forecast.
После чего всё будет работать!
Разбор кода погодной станции
Теперь, когда у меня всё запустилось и работает, посмотрим, как же это всё устроено.
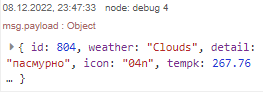
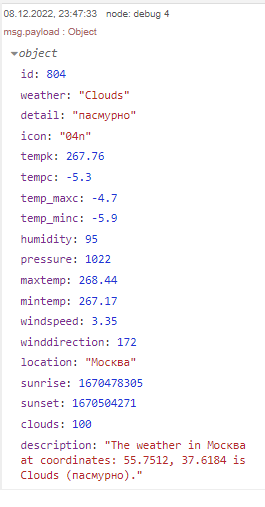
Код достаточно простой. В узле Current Weather отправляется запрос на сервер погоды. От этого сервера приходит ответ в виде длинной строки в формате JSON.
В JavaScript текст в формате JSON преобразуется в программный объект, содержащий поля с данными. Увидеть объект и его содержимое можно, если поставить сразу после узла Current Weather узел Debug. Посмотрим на данные. Они достаточно понятны: здесь есть и скорость ветра, и его направление, и текущая температура с текстовым описанием, и облачность, и многое другое.
Дальше в узле Prepare Dashboard Data происходит следующее: мы берем эти данные и обрабатываем, как нам нужно. К примеру, если нам не принципиально знать точное направление ветра в градусах, мы можем преобразовать это в буквенное обозначение по сторонам света — Ю, З, ЮЗ и так далее. Многие из этих данных слишком подробные для повседневного использования. А еще здесь выбираем иконки для отображения на экране. Иконки берутся из готового базового набора для погоды, который уже встроен в NodeRed. Часть показателей здесь я добавила (изначально они не отображались): облачность, влажность, давление. Вы можете добавить что-то на свое усмотрение, все делается полностью по аналогии.
А в узле 5 Day Forecast происходит ровно всё то же самое, только запрос делается уже не текущей погоды, а прогноза — на ближайшие часы, либо дни.
Заключение
Мы рассмотрели программу Termux, и оказалось, что Linux ближе, чем вы думаете. Для мелких задач не обязательно устанавливать целую операционную систему на свой компьютер, вы можете просто иметь Linux у себя в кармане на смартфоне. Мы также установили Node-RED и поняли, что некоторые задачи обработки информации даже не требуют программирования, однако по-прежнему требуют алгоритмического мышления.
Если показанного примера вам не достаточно и вы хотите научиться делать полноценные приложения под Android, то вам помогут практические навыки программирования на Java, которые можно получить в «IT Школе Samsung».
Ну, а вам домашнее задание — добавьте свои собственные виджеты на панель инструментов так, чтобы отображать важные для вас показатели. Это может быть счетчик просмотров вашего канала на YouTube, или даты ближайших событий в календаре, или расписание электричек. А еще можно дальше развивать погодную станцию. Теперь, когда вы поняли принцип, вы можете подключить свои собственные самодельные или покупные датчики, чтобы отображать показания не только из Интернета, но и прямо из окружающей среды, например, измерять температуру и влажность внутри помещения.
Всем пока! Продолжим эту тему в следующем уроке с совершенно другим проектом.
Другие статьи этого цикла:
Татьяна Волкова
Ведущий специалист управления развития технологических проектов и образовательных программ Исследовательского Центра Samsung в России