Linux php fpm nginx
- Top developer relations trends for building stronger teams Learn about enterprise trends for optimizing software engineering practices, including developer relations, API use, community .
- 5 noteworthy challenges of automotive software development Modern cars are loaded with technology, but creating in-vehicle applications isn’t always a cakewalk. Here are five unique .
- New AWS service targets data security, genAI feature to come The cloud provider’s new service helps employees within organizations be more productive while securing their work. The vendor .
- The potential of ChatGPT for software testing ChatGPT can help software testers write tests and plan coverage. How can teams anticipate both AI’s future testing capabilities .
- Retail companies gain DORA metrics ROI from specialist tools DORA metrics and other measures of engineering efficiency are popping up in add-ons to existing DevOps tools. But third-party .
- Scrum master certification exam questions and answers Are you ready for the Scrum master certification exam? Test yourself on these 10 tough Scrum master exam questions and answers.
- How to create and manage Amazon EBS snapshots via AWS CLI EBS snapshots are an essential part of any data backup and recovery strategy in EC2-based deployments. Become familiar with how .
- Prices for cloud infrastructure soar 30% Tough macroeconomic conditions as well as high average selling prices for cloud computing and storage servers have forced .
- Deploy a low-latency app with AWS Local Zones in 5 steps Once you decide AWS Local Zones are right for your application, it’s time for deployment. Follow along in this step-by-step video.
- The history, evolution and current state of SIEM SIEM met the need for a security tool that could pinpoint threats in real time. But new threats mean that the next evolution of .
- Chainalysis observes sharp rise in ransomware payments The rise in total ransomware payments so far this year is a reversal of the decline Chainalysis saw in 2022, when payments fell .
- Threat actors forged Windows driver signatures via loophole Threat actors bypassed Microsoft’s driver signing policy using a technical loophole and signature timestamp forging tools .
- AWS Control Tower aims to simplify multi-account management Many organizations struggle to manage their vast collection of AWS accounts, but Control Tower can help. The service automates .
- Break down the Amazon EKS pricing model There are several important variables within the Amazon EKS pricing model. Dig into the numbers to ensure you deploy the service .
- Compare EKS vs. self-managed Kubernetes on AWS AWS users face a choice when deploying Kubernetes: run it themselves on EC2 or let Amazon do the heavy lifting with EKS. See .
Установка и базовая настройка nginx и php-fpm для разработки проектов локально в Ubuntu 16.04
Здравствуй, уважаемый пользователь Хабрахабра. Мое повествование будет о том, как подготовить почву для локальной веб-разработки проектов в операционной системе Ubuntu 16.04.1 LTS.
В данной статье хочется развеять и разъяснить возможные трудности связанные с установкой и настройкой ПО, которое требуется для современной веб-разработки, с которыми возможно сталкиваются начинающие разработчики и не только.
Технологии которые будут использованы в статье: nginx, php-fpm.
Перед началом повествования, хочу отметить, что я проделывал все эти действия на «голой» системе.
Я буду работать с пакетным менеджером aptitude. Так же рекомендую обновить индекс пакетов и сами пакеты перед установкой ПО. В статье мы проделаем эти действия вместе.
Установка пакетного менеджера aptitude, обновление индекса и пакетов
sudo apt install aptitudeОбновляем пакеты (команда обновит все пакеты, для которых есть новые версии, если потребуется удаление пакетов, то оно будет выполнено).
sudo aptitude full-upgradeУстановка и настройка nginx (версия >= 1.10.0)
sudo aptitude install nginx Проверяем версию, чтобы убедиться что не установили старую, то есть ниже 1.10.0.
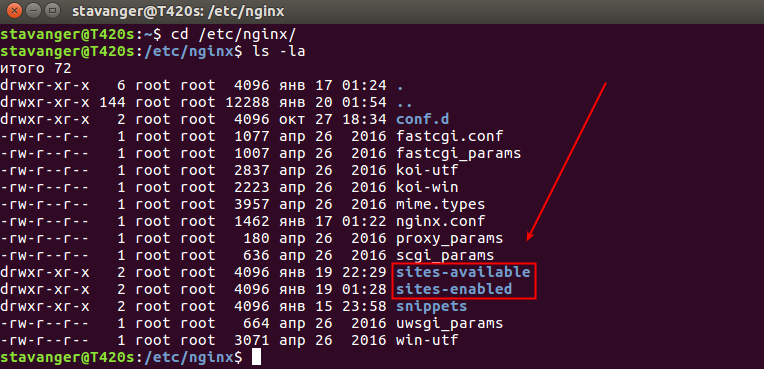
Установку и запуск произвели, теперь пойдем в каталог туда куда установлен наш nginx и посмотрим на его структуру. Каталог nginx находится по такому пути:
Посмотреть содержимое директории можно командой ls, с флагами -la будет удобнее просматривать содержимое каталога (в действительности эту команду с конкретными флагами можно описать детальнее и вернее, но у нас сегодня другая тема).
Наc интересуют в данный момент два каталога, которые вы видите на скриншоте. Это каталоги sites-available и sites-enabled.
Давайте перейдем в каталог sites-available и начнем конфигурировать наш виртуальный хост (сайт).
cd /etc/nginx/sites-availableПеред началом создания конфигурационного файла, проверим что лежит у нас в данном каталоге. В моей случае каталог не пустой, в нем уже есть конфигурационные файлы, я их затер, чтобы не вводить вас в заблуждение.
конфигурационные файлы остаются и если вы вдруг будете не понимать, почему nginx не работает и захотите его переустановить (обычно к такому прибегают начинающие пользователи Linux), то и после переустановки он не будет корректно работать, из-за того что в старых конфигурационных файлах (они не удаляются после удаления командой remove) прописаны неверные настройки, их придется удалить, либо настроить верно, только тогда nginx заработает.
Рекомендую удалять командой sudo apt-get purge nginx или sudo apt purge nginx . Если вы используете пакетный менеджер aptitude, то команда sudo aptitude purge nginx удаляет пакет полностью со всеми зависимостями и конфигурационными файлами.
В этом каталоге будет по умолчанию один файл, с названием default. В нем будет конфигурационный файл с примером, с комментариями, его вы можете изучить на досуге, а можете и вовсе удалить (всегда можно обратиться к официальной документации).
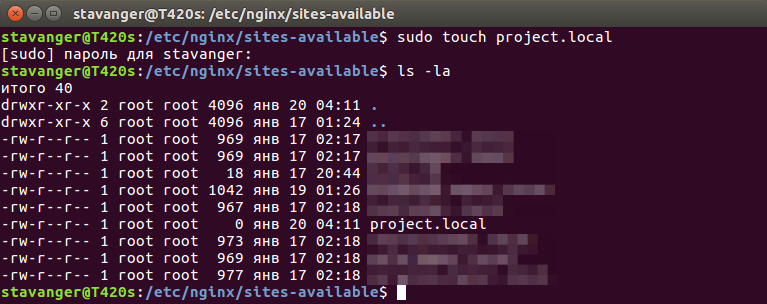
Создадим свой конфигурационный файл, который будет соответствовать названию домена нашего локального сайта (или реального, если уже знаете его название). Это удобно, в будущем, когда будет много конфигурационных файлов, то это избавит вас от путаницы в них. У меня этот файл будет называться project.local.
Теперь откроем его в редакторе, я открою его в nano.
Видим что он у нас пустой. Теперь перейдем к формированию нашего файла. Нужно привести конфигурацию к такому виду, как написано ниже. Я опишу только жизненно важные директивы этого файла, описывать остальное не буду, так как это не является на данный момент важным, все-таки у нас тема базовой настройки. Этих настроек с «горкой» хватит для разработки проектов локально, не только мелких, но и довольно крупных. В следующих статьях опишу отдельно каждые использованные директивы (именно так называются строки, например server_name) этого файла.
Смотрите комментарии прям в конфигурационном файле.
server < listen 80; # порт, прослушивающий nginx server_name project.local; # доменное имя, относящиеся к текущему виртуальному хосту root /home/stavanger/code/project.local; # каталог в котором лежит проект, путь к точке входа index index.php; # add_header Access-Control-Allow-Origin *; # serve static files directly location ~* \.(jpg|jpeg|gif|css|png|js|ico|html)$ < access_log off; expires max; log_not_found off; >location / < # add_header Access-Control-Allow-Origin *; try_files $uri $uri/ /index.php?$query_string; >location ~* \.php$ < try_files $uri = 404; fastcgi_split_path_info ^(.+\.php)(/.+)$; fastcgi_pass unix:/var/run/php/php7.0-fpm.sock; # подключаем сокет php-fpm fastcgi_index index.php; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params; >location ~ /\.ht < deny all; >>Сохраняем файл. Теперь нам надо проверить, нет ли в нем ошибок. Сделать мы это можем командой.
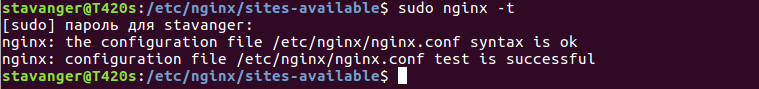
Если видим такую информацию как на скриншоте, значит у нас все верно, может продолжать настройку. Если вы получаете какие-либо ошибки, стоит перепроверить конфигурационный файл.
Теперь нам надо активировать конфигурационный файл, в каталоге /etc/nginx/sites-enabled/ необходимо создать симлинк (символическая ссылка). Если у вас nginx был установлен «с нуля», то в этом каталоге есть симлинк на файл default, про который рассказывалось выше, его можно удалить, если он вам не требуется. Переходим в нужный каталог.
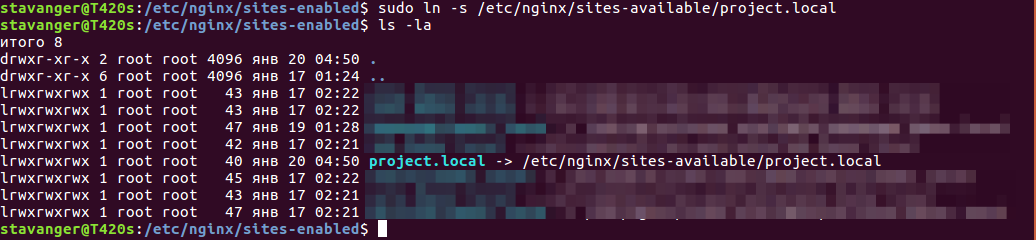
Теперь мы в нужном каталоге. Давайте создадим наш симлинк. Для создания используется команда ln с флагом -s, далее мы укажем путь до нашего конфига project.local.
sudo ln -s /etc/nginx/sites-available/project.localПосмотрим на наш созданный симлинк.
Чтобы убедиться что мы делаем еще все верно опять запустим команду.
Файл hosts
Этот файл находится по пути /etc/hosts. Наличие в нем записей, позволяет запускать nginx с использованием в качестве домена localhost. В этом файле можно присваивать альтернативные псевдонимы, например для нашего проекта project.local, мы присвоим домен project.local.
Открываем файл в редакторе nano.
У вас в этом файле будет и другая информация, просто игнорируйте ее. Вам всего лишь нужно добавить строку как на моем скриншоте.
Не забываем сохранить файл. На этом настройка файла hosts закончена.
Установка php-fpm (>=7.0)
sudo aptitude install php-fpmПроверяем установленную версию, на всякий случай, хотя в Ubuntu 16.04.1 в репозиториях лежит именно 7.0 версия.
Убеждаемся что все ок. Стартуем php-fpm.
sudo service php7.0-fpm startЕсли будете править конфиги, то не забывайте рестартовать демон. Это делает так. Но нам это не потребуется.
sudo service php7.0-fpm restartНа этом установка и настройка php-fpm закончена. Правда, это все. Это не магия, путь до сокета php-fpm у нас уже был прописан в конфигурационном файле. Конечно, вам могут понадобиться какие-либо расширения php для разработки личных проектов, но их вы можете поставить по мере того как они будут требоваться.
Теперь пойдем для в каталог с нашим проектом, у меня он лежит по такому пути.
cd /home/stavanger/code/project.localПоднимемся на каталог выше и сделаем права 777 (то есть мы будем делать полные права каталогу с нашим проектом project.local). В будущем это избавим нас от лишних проблем.
cd .. sudo chmod -R 777 project.localНа этом настройка ПО завершена, давайте создадим тестовый файл в нашем рабочем каталоге project.local и убедимся что все работает. Я создам файл index.php с таким содержанием.
Идем в браузер и видим что у нас все прекрасно работает! Интерпретатор php в том числе.
С уважением к читателям, Stavanger.