- Where should the web server root directory go in linux? [closed]
- 3 Answers 3
- Linked
- Related
- Hot Network Questions
- How do I serve index.html with Nginx
- How to install Nginx in CentOS
- How to enable Nginx in CentOS
- How to set firewall rules for Nginx in CentOS
- How to serve index.html file with Nginx
- Conclusion
- About the author
- Sharqa Hameed
Where should the web server root directory go in linux? [closed]
Want to improve this question? Update the question so it can be answered with facts and citations by editing this post.
I see that Apache and Nginx both use var/www as their web root — but that directory is not covered in the Filesystem Hierarchy Standard. I also see some servers with the web root in the /home/username/www directory. So where does the web root go? Or rather, where should it go most of the time for the common web server?
3 Answers 3
Many SysAdmins use non-standard paths in order to avoid an easy-to-guess path in case of attacks.
If you are building an Internet web server I suggest considering a non-standard path.
hmmm.. good point. I wonder how much help that would actually be in an attack. Kind of like switching the SSH port from 22. Should I create a root level nonstandard path like /www-data or just add to an existing path like /srv/www-data/ ?
Putting SSH on a different port does not save you from a nmap portscan: in a few minutes nmap can guess the ssh port. Using non-standard path such as /MyData/WebSites/sitename01, /MyData/WebSites/sitename02 and so on can save you from various kind of vulnerability attacks that try to run or read some files using a relative path. If you take a look at a apache logfile, you can see some attacks using relative paths such as ../../../etc/passwd. That said, there is no silver bullet in security.
This is just security by obscurity. If somebody has enough access to your server to be able to read, or worse, modify arbitrary files on your server, the web root is the thing you should worry least about.
Distros use /var/www because it is for «transient and temporary files». The files installed there are just for checking if the server is working. After that, you can safely delete the folder.
But /var/www is not where you are supposed to install your own web source files. There is an argument to be made for using /usr/local/ if the web site files are static, but the most appropriate place is in /srv/ or /srv/www/ . Notably, your OS should never write to /usr/local or /srv , so they are both safe places for your own shared files. But /srv is for «data for services provided by this system», which is exactly what web source code is.
Now that you’ve bumped a six year old, answered, question. you might as well put in the effort to link to some references to back your posit — LFH, man hier , etc.
As described above and in the Filesystem Hierarchy Standard link, /srv is the standard directory on Unix-like systems for storing files used by system services. If you don’t have a directory called /srv . you can create one, but your system may have some other, OS-specific place for this. /srv is present on RedHat and Debian based systems, which is like 99% of Linuxes.
by default most of Linux Flavors use
Linked
Related
Hot Network Questions
Site design / logo © 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA . rev 2023.7.17.43537
By clicking “Accept all cookies”, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy.
How do I serve index.html with Nginx
Nginx was first released in October 2004. Nginx is a freely available open-source web server that can be utilized for reverse proxy, caching, video streaming, email proxy, and load balancing. The developers aimed to design a web server that provides maximum performance and stability. It was originally envisioned as software to solve the C10k problem.
For the busiest websites on the internet, Nginx optimizes content and application delivery, increases security, and facilitates availability and scalability. It is also an ideal web server for serving your static website files or files generated by static site generators. In this post, we will set up a server and show you how to serve the index.html file with Nginx. Let’s start!
How to install Nginx in CentOS
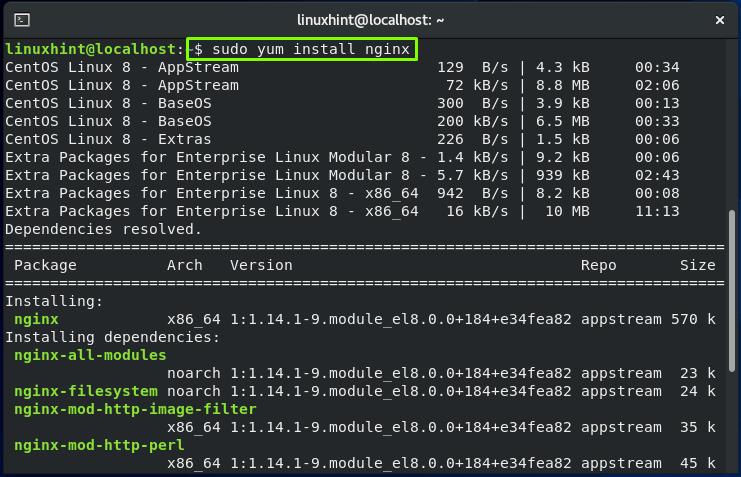
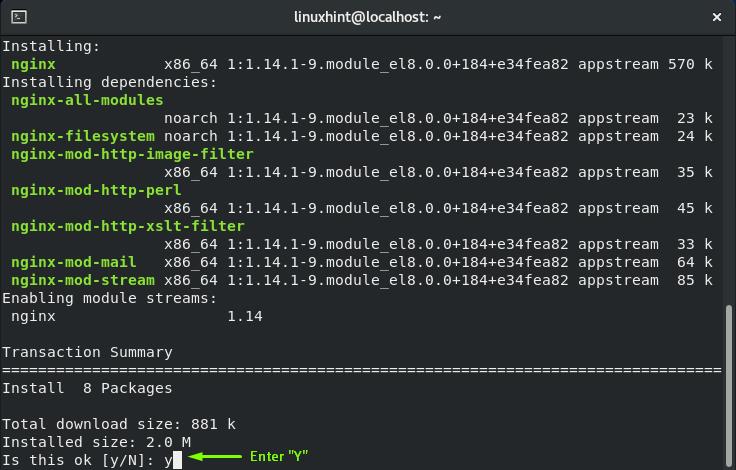
If you do not have Nginx, then first install it on your system by following the given procedure:
In the first step, open up your CentOS terminal by pressing “CTRL+ALT+T” and then write out the below-given command:
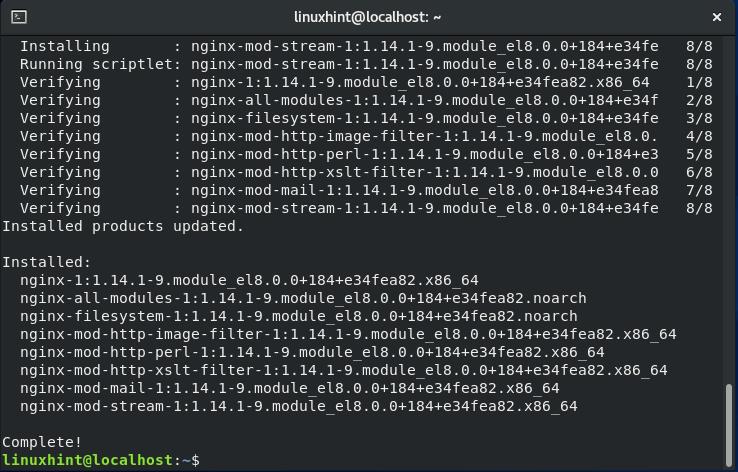
The error-free output declares that Nginx is successfully installed on your system.
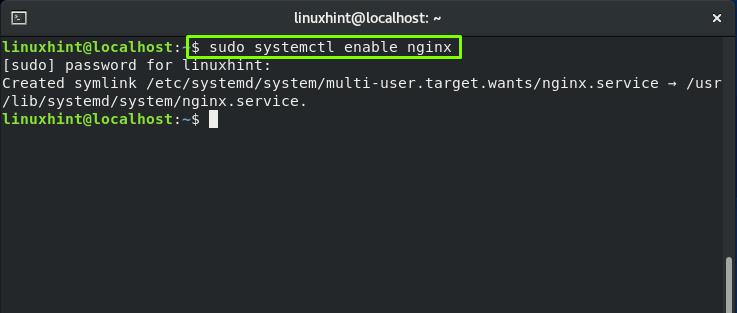
How to enable Nginx in CentOS
Now, utilize the below-given command for enabling Nginx on the CentOS system:
After that, start the Nginx service:
How to set firewall rules for Nginx in CentOS
The next thing we are going to do is set the firewall settings to permit the external connections for the Nginx, running on port 80 by default. The firewall-cmd is the command that is utilized for managing permanent and runtime firewalld configuration.
For permanently enabling the HTTP connections on port 80, write out the below-given command in your CentOS terminal:
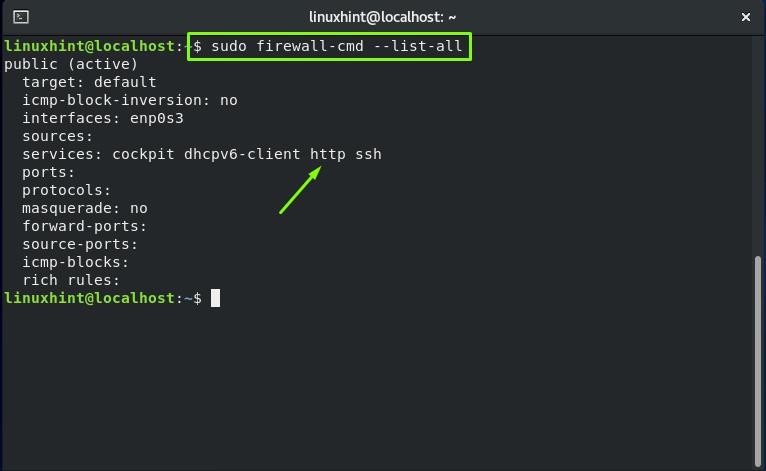
To verify if the HTTP firewall service was correctly added to the system, execute this command:
Now, reload the firewall service:
How to serve index.html file with Nginx
To follow the procedure of serving HTML files, we will create a “www” directory using the “mkdir” command. The “mkdir” command is utilized in Linux-based systems such as CentOS for creating one or more directories.
Execute the below-given command in your terminal for creating a “www” in the current working directory:
Next, we create a sample “index.html” file within our “www” directory:
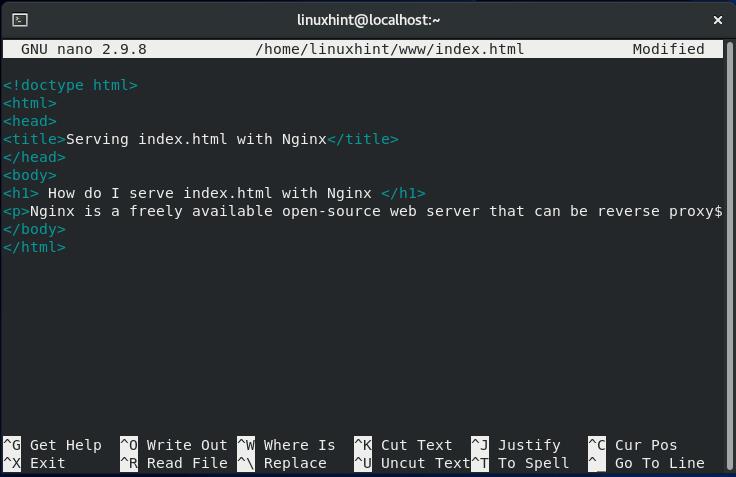
Add anything in the “index.html,” according to your requirement. However, we will add the following test content in our “index.html” file:
Serving index.html with Nginx < / title >
How do I serve index.html with Nginx < / h1 >
Nginx is a freely available open-source web server that can be reverse proxy, load balancing. < / p >
Now, press “CTRL+O” to save the content we have added in the “index.html” file present in the “www” directory:
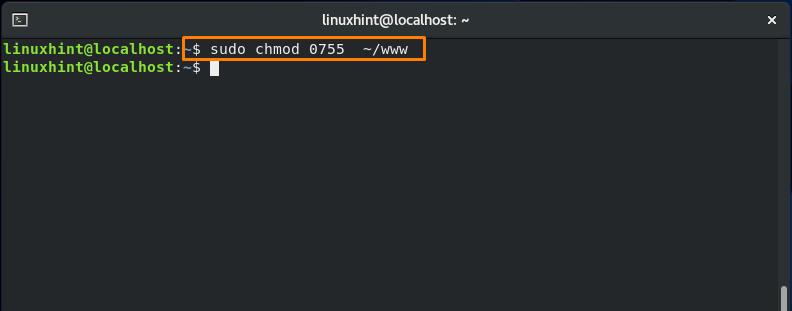
After that, we will change the permissions of the “www” directory using the “chmod” command. The “chmod” which stands for “change mode“, is a command that Linux users utilize for changing the file permissions.
Here in the below-given command, we will attempt to assign, read, write, and execute permissions to everyone who is going to use the “www” directory:
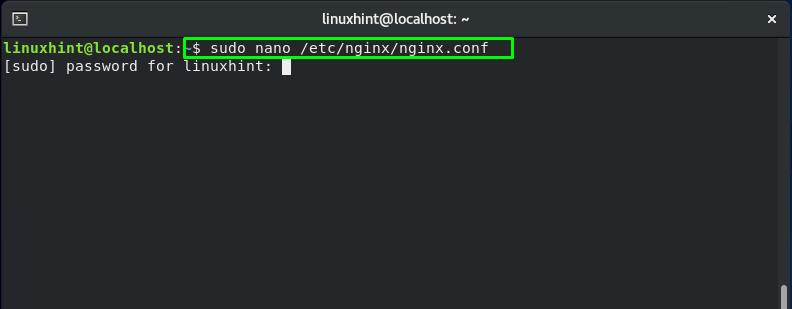
Now, open up the Nginx configuration file “/etc/nginx/nginx.conf” in the nano editor:
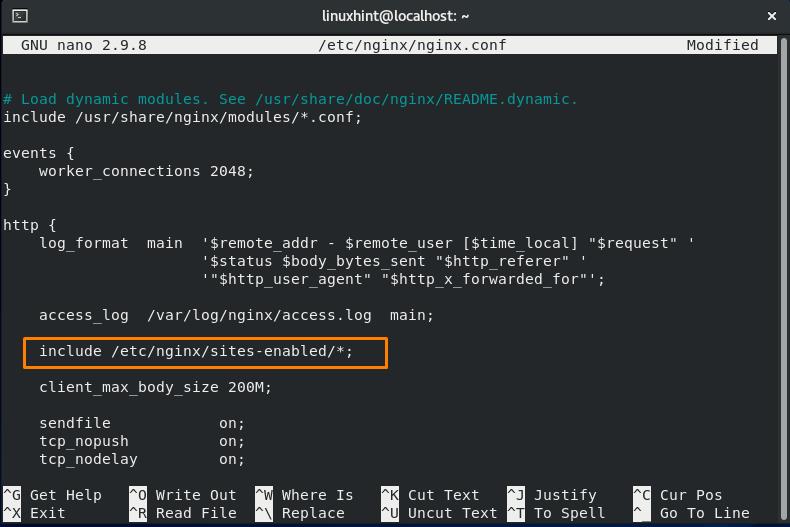
The “/etc/nginx/nginx.conf” file has different blocks such as http, server, and location for the Nginx configuration. Look for the following line in the file:
The above line declares that the configuration file present in the “site-available” is considered as a part of Nginx configuration:
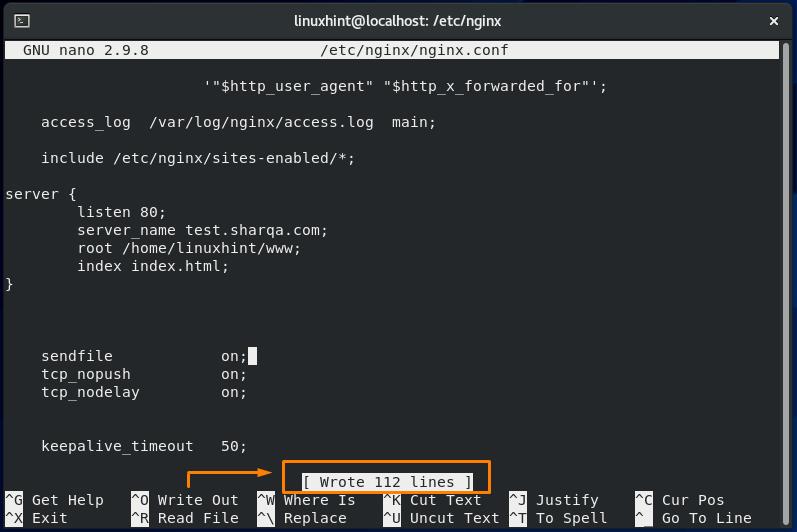
Now, add the following server block in the Nginx configuration file:
root / home / linuxhint / www;
This server block specifies that for all connections, Nginx will listen at port “80”, our server name is “test.sharqa.com”, index file to serve with Nginx is “index.html” file, and all files related to the server are present in the “/home/linuxhint/www” directory:
Press “CTRL+O” to save the changes we have made into the opened file:
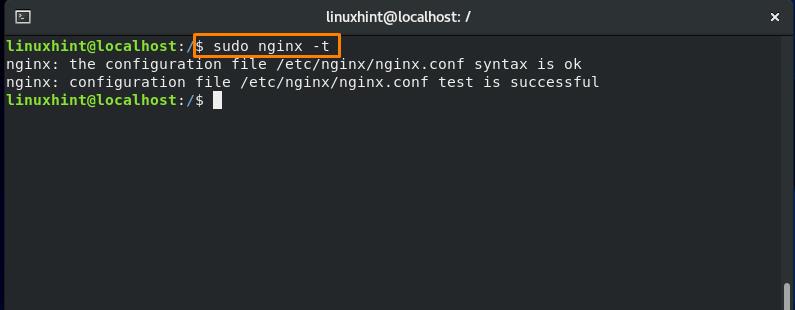
Execute the “nginx” command with the “-t” option to test the configuration file and its syntax:
Now, restart the Nginx service on your system:
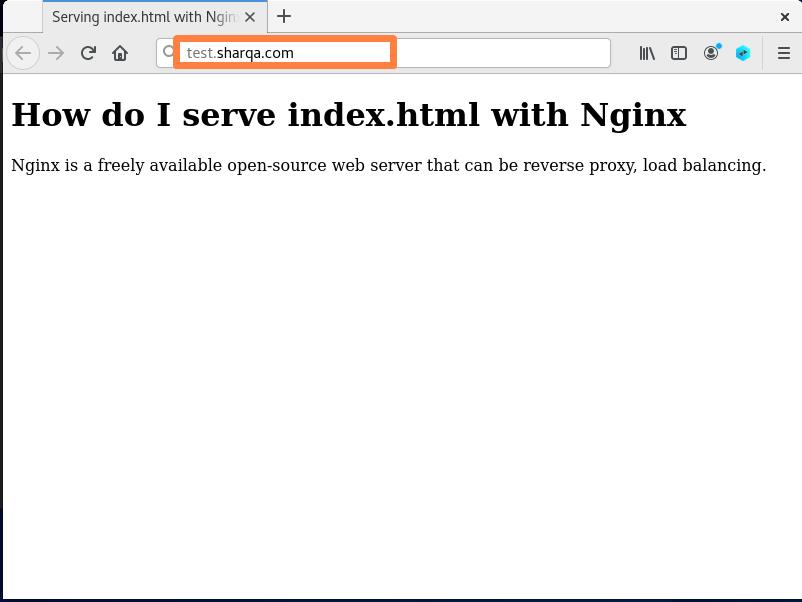
After restarting the Nginx service, visit your domain which you have added in the ”server_name”. As a result of this, your index.html web page will be served:
Conclusion
Nginx was designed to provide excellent performance as a web server, especially when there are many simultaneous connections or static content to handle. That’s why it is highly optimized for serving static files. You have seen the Nginx installation method and how I serve the index.html with Nginx on my system in this post.
About the author
Sharqa Hameed
I am a Linux enthusiast, I love to read Every Linux blog on the internet. I hold masters degree in computer science and am passionate about learning and teaching.