- Часть 2.1. Создание и настройка ASP.NET Core в Linux
- Предварительные требования
- Цель этой части
- Интерфейс командной строки .NET
- Создание веб-приложения .NET Core с помощью пакета SDK
- Тестирование веб-сайта из другого терминала
- Редактирование файлов с помощью vi
- Развертывание приложения в каталоге /var
- Время существования процесса и дальнейшие действия
- Дальнейшие действия
- Обратная связь
Часть 2.1. Создание и настройка ASP.NET Core в Linux
В этой статье описывается, как создавать и настраивать ASP.NET Core в Linux.
Предварительные требования
Для выполнения упражнений в этой части необходимо установить пакет SDK для .NET Core. Чтобы установить пакет SDK, при необходимости ознакомьтесь с инструкциями по установке, приведенными в части 1.
Цель этой части
Вы узнаете, как создать веб-приложение ASP.NET Core с помощью интерфейса командной строки .NET Core (CLI) в Linux и как опубликовать приложение в каталоге /var. Изучив эти понятия, вы научитесь выполнять некоторые основные задачи, такие как работа с файлами и папками и выполнение команд в качестве привилегированного пользователя. Вы также узнаете, как редактировать файлы с помощью текстового редактора vi в Linux.
Интерфейс командной строки .NET
Согласно этой документации по интерфейсу командной строки .NET, .NET CLI — это кроссплатформенная цепочка инструментов для разработки, сборки, запуска и публикации приложений .NET. Интерфейс командной строки .NET устанавливается вместе с пакетом SDK для .NET.
Эти учебные курсы часто dotnet используют эту команду. Эта команда обладает широкими возможностями и имеет две основные функции:
- Он предоставляет команды для работы с проектами .NET. Например, dotnet build создает проект. Каждая команда определяет собственные параметры и аргументы. Все команды поддерживают параметр для —help печати кратких объяснений о том, как использовать эту команду.
- Он запускает приложения .NET.
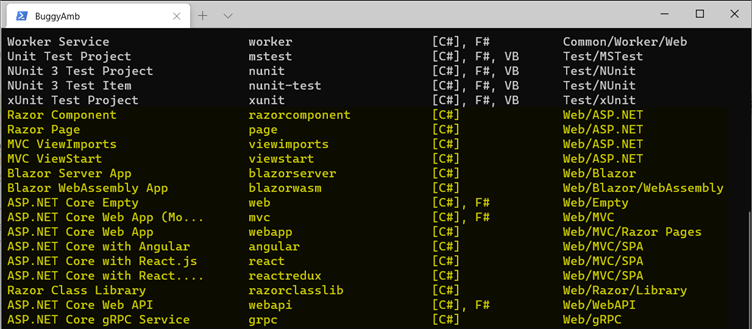
Вы будете использовать команду dotnet new для создания первого проекта ASP.NET Core в Linux. Эта команда получает тип проекта в качестве аргумента. Типы проектов описаны в этом документе. Вы также можете отобразить список типов, выполнив команду dotnet new без параметра. Типы веб-проектов выделены желтым цветом на следующем снимке экрана.
Создание веб-приложения .NET Core с помощью пакета SDK
Вы будете использовать .NET CLI для создания первого веб-приложения с помощью следующей команды:
Эти правила применяются при использовании: dotnet new
- Команда создает файлы проекта в выходном каталоге. Если опустить сегмент -o , проект будет создан в текущем каталоге. Вы всегда можете использовать коммутатор -o .
- Если папка не существует, команда создает ее.
- Если опустить сегмент -n , имя проекта будет совпадать с именем каталога.
Вы можете найти творческие имена для каталога и самого проекта. Однако помните, что в Linux учитывается регистр. В этом упражнении используйте более умеренное AspNetCoreDemo имя проекта и создайте его в firstwebapp каталоге.
Чтобы создать проект, выполните следующую команду:
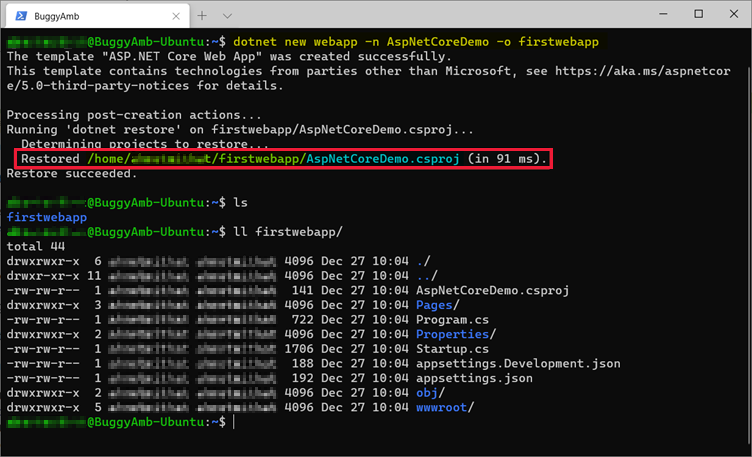
dotnet new webapp -n AspNetCoreDemo -o firstwebapp Просмотрите выходные данные, чтобы просмотреть имена каталогов и проектов. На следующем снимке экрана также приведено содержимое выходного каталога. Если вы уже создали веб-приложение ASP.NET Core в Windows, вам следует ознакомиться со структурой каталогов.
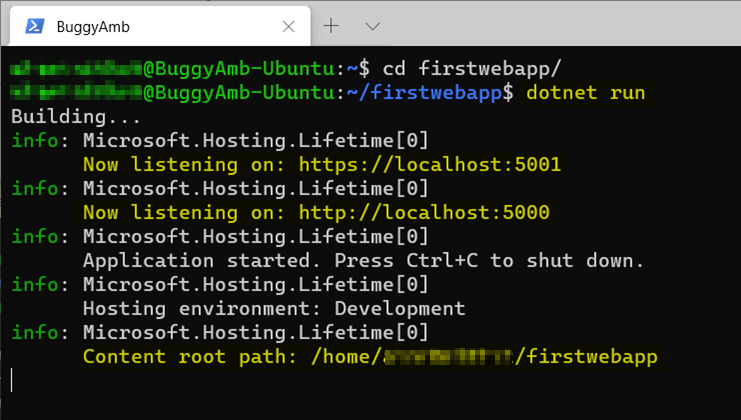
Вы создали свое первое приложение. Следующая задача — запустить его. Перейдите в папку проекта и выполните команду dotnet run .
На этом снимке экрана показаны следующие элементы:
- Веб-приложение прослушивает порт 5001 для HTTPS-запросов и прослушивает порт 5000 для HTTP-запросов.
- Корневой каталог содержимого находится в домашнем каталоге.
Рекомендуется не запускать приложение в домашнем каталоге. Позже вы опубликуете его в другом каталоге, но перед публикацией его следует протестировать. Чтобы остановить приложение , нажмите клавиши CTRL+C . Но пока продолжайте работу и откройте новый сеанс терминала, используя предпочтительный метод подключения к виртуальной машине Linux. В этом примере вы снова будете использовать PowerShell.
Тестирование веб-сайта из другого терминала
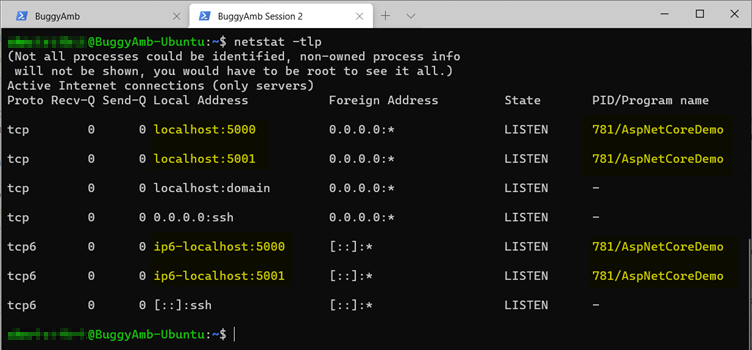
В новом сеансе терминала убедитесь, что приложение прослушивает порты 5000 и 5001. Linux имеет ту же команду netstat , что и Windows. Запустите netstat вместе с коммутатором -tlp . Вы можете ознакомиться с коммутаторами netstat в этой статье или просмотреть файл справки, выполнив команду man netstat info netstat или .
Ниже приведены выходные данные команды netstat -tlp из второго сеанса терминала. В нем показано, что процесс AspNetCoreDemo выполняется с помощью PID 781 и прослушивает порты 5000 и 5001 для IPv4 и IPv6.
Для тестирования веб-сайта можно использовать curl и wget . Обе команды делают HTTP-вызов на стороне целевого объекта, но ведут себя по-разному:
- Curl — это просто средство браузера командной строки. Он выполняет HTTP-запрос к заданному целевому объекту и отображает только обычные выходные данные HTTP-ответа. Например, здесь показана разметка источника HTML для веб-приложения.
- Wget — это загрузщик HTTP. Он выполняет HTTP-запрос и скачивает заданный ресурс. Например, wget http://server/file.zip загружаетfile.zip и http://server сохраняет его в текущем каталоге.
Эта wget команда также отображает дополнительные сведения, такие как перенаправление и любые сообщения об ошибках, которые вы можете получить. Поэтому его можно использовать как примитивную версию средства трассировки HTTP всякий раз, когда это необходимо.
Дополнительные сведения о различиях между curl ними см wget . на веб-странице StackExchange.
В этом обучающем wget ряду вы ранее использовали для скачивания deb-файла диспетчера пакетов с серверов Майкрософт перед установкой .NET Core.
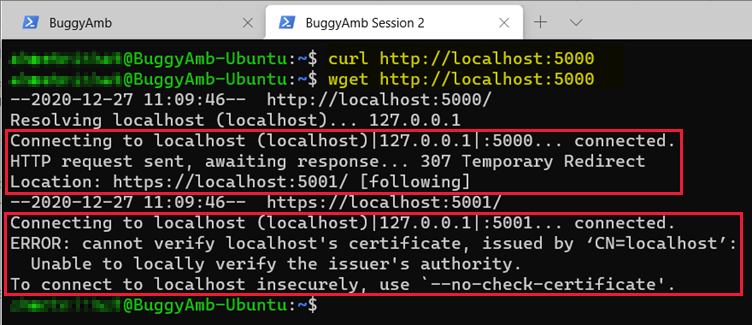
При выполнении curl http://localhost ничего не происходит. Скорее всего, это означает, что HTTP-ответ отсутствует. Затем можно запустить, wget http://localhost чтобы проверить, отображаются ли дополнительные сведения при попытке доступа к сайту.
Это то, что происходит сейчас:
- Вы выполните HTTP-запрос и http://localhost:5000 успешно подключитесь. Это означает, что приложение принимает подключения через порт 5000.
- Вы получите ответ временного перенаправления HTTP 307 от приложения, который указывает на безопасное расположение HTTPS: https://locahost:5001
- Wget достаточно управляем, чтобы следовать этому перенаправлению и выполнять новый запрос. https://localhost:5001
- Вы снова успешно подключитесь. Однако не wget доверяет SSL-сертификату. Поэтому подключение завершается сбоем.
Команда wget рекомендует обойти эту проблему —no-check-certificate , используя переключатель для небезопасного подключения. Однако этот подход включает параметры SSL-сертификата, которые не являются областью действия для этого обучения. Вместо этого можно настроить ASP.NET Core, чтобы оно не перенаправляет HTTP-запросы на HTTPS. Если вы знакомы с ASP.NET Core приложения (или только конфигурацией), возможно, вы уже знаете, как это сделать: измените файл Startup.cs, чтобы удалить конфигурацию перенаправления.
Редактирование файлов с помощью vi
Вы можете использовать текстовый редактор vi для дистрибутивов Linux, чтобы редактировать все типы текстовых файлов. Вы будете использовать его в этом обучении для перенастройки приложения.
Перед изменением приложения необходимо закрыть его. Сначала закройте открытый сеанс терминала. Затем нажмите клавиши CTRL+C , чтобы завершить работу приложения.
Чтобы изменить файл Startup.cs , выполните следующую команду:
Эта команда запускает редактор vi, а затем загружает файл. Ярлык ~ (тильда) относится к домашнему каталогу, в котором вы создали проект. То есть команда указывает на /home//firstwebapp/Startup.cs.
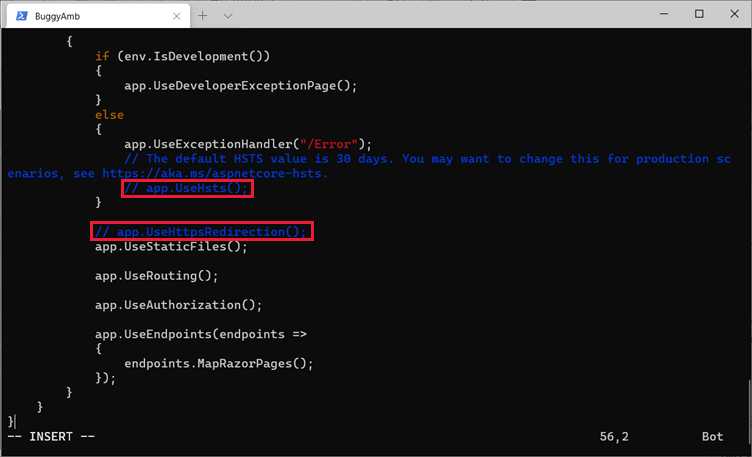
Нажмите клавишу I (Insert), чтобы включить режим редактирования. Теперь в нижней части командной строки появится строка INSERT . Используйте клавиши со стрелками для перемещения по файлу. Закомментируйте app.UseHsTs() строки app.UseHttpsRedirection() ; и ; путем // их добавления в начале, как показано на следующем снимке экрана.
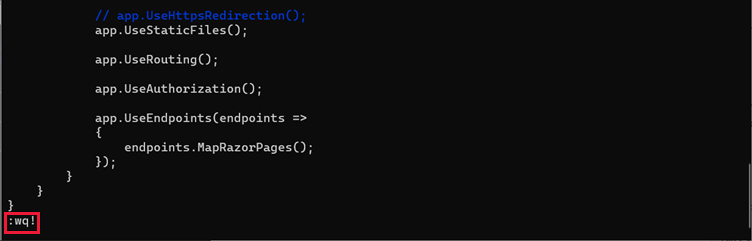
Нажмите клавишу ESC , чтобы выйти из режима редактирования, введите :wq!, а затем нажмите клавишу ВВОД. Обратите внимание, что символ двоеточия ( : ) означает, что вы вводите команду, означает запись, w q означает ! выход и принудительное написание.
После нажатия клавиши ВВОД изменения должны быть сохранены. Вы можете проверить изменения, выполнив команду cat ~/firstwebapp/Startup.cs . Эта команда отображает содержимое файла Startup.cs .
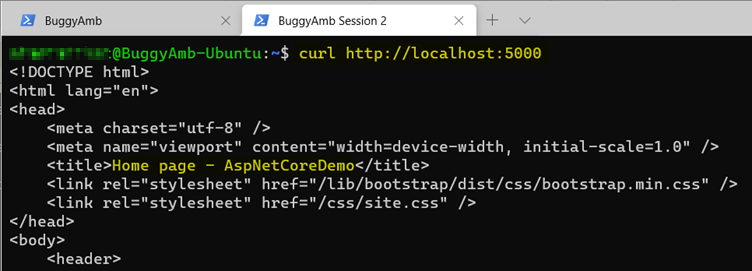
Перезапустите приложение. Для этого измените текущий каталог ~/firstwebapp на каталог и запустите dotnet еще раз. Затем откройте другой сеанс терминала на сервере и снова выполните curl http://localhost:5000 команду. На этот раз команда должна вернуть HTML-содержимое домашней страницы.
Теперь вы успешно выполнили первое ASP.NET Core Веб-приложение в Linux.
Развертывание приложения в каталоге /var
Основная цель этого упражнения — разместить веб-приложение за обратным прокси-сервером, чтобы подключаемые клиенты могли получить доступ к приложению с другого компьютера, используя только имя узла без номера порта. Это то, что вы ожидаете в реальных сценариях. Позже вы будете работать с Nginx для выполнения этой задачи. Но перед тем как это сделать, опубликуйте приложение в каталоге /var . Это связано с тем, что рекомендуется не запускать приложение в домашнем каталоге пользователя.
Помните, что каталог /var используется для хранения содержимого и файлов журналов различными приложениями, такими как Apache и Nginx. Вы выполните эту методику, опубликуя только что созданное веб-приложение в /var.
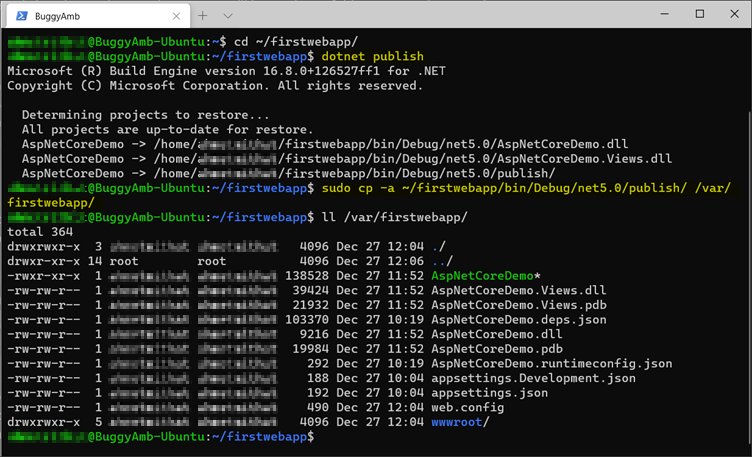
Перейдите в папку проекта, а затем dotnet publish выполните команду, чтобы создать папку публикации. Скопируйте эту папку в каталог /var.
На снимке экрана dotnet publish показано, что команда создала файлы публикации в папке ~/firstwebapp/bin/Debug/net5.0/publish/ . Затем для копирования всех файлов в папку /var/firstwebapp/ использовалась следующую команду:
sudo cp -a ~/firstwebapp/bin/Debug/net5.0/publish/ /var/firstwebapp/ Обратите внимание на использование перед sudo командой копирования. Это используется, так как у обычных пользователей нет разрешения на запись в каталог /var . Поэтому необходимо выполнить команду в качестве суперпользователя.
Чтобы запустить приложение из опубликованной папки, выполните следующую команду:
dotnet /var/firstwebapp/AspNetCoreDemo.dll При необходимости эти тесты можно выполнить с помощью тех же команд curl wget . Это связано с тем, что приложение по-прежнему будет прослушивать порт 5000 для HTTP-запросов.
Время существования процесса и дальнейшие действия
Если приложению требуется постоянное время работы, запуск приложения .NET Core в интерактивном сеансе пользователя не рекомендуется по следующим причинам:
- Если пользователи завершают сеансы, например закрыв PuTTY или клиент SSH PowerShell или выйдите из сеанса, приложение завершит работу.
- Если по какой-либо причине процесс завершается (например, происходит сбой из-за необработанного исключения), он не запускается автоматически и должен быть перезапущен вручную.
- Если сервер перезапущен, приложение не запускается автоматически.
Дальнейшие действия
Убедитесь, что веб-приложение запускается автоматически. Установите и настройте Nginx в качестве обратного прокси-сервера для маршрутизации HTTP-запросов, которые выполняются для порта 80, в приложение dotnet (чтобы клиенты могли подключаться без необходимости указать номер порта).
Заявление об отказе от ответственности за сведения о продуктах сторонних производителей
В этой статье упомянуты программные продукты независимых производителей. Корпорация Майкрософт не дает никаких гарантий, подразумеваемых и прочих, относительно производительности и надежности этих продуктов.
Обратная связь
Были ли сведения на этой странице полезными?