- Set up an editor
- Install VS Code
- Install the Flutter and Dart plugins
- Validate your setup with the Flutter Doctor
- Install Android Studio
- Install the Flutter and Dart plugins
- Mac
- Linux or Windows
- Install Emacs
- Install the lsp-dart package
- Visual Studio Code
- Updating the extension
- Creating projects
- Creating a new project
- Opening a project from existing source code
- Editing code and viewing issues
- Running and debugging
- Selecting a target device
- Run app without breakpoints
- Run app with breakpoints
- Run app in debug, profile, or release mode
- Fast edit and refresh development cycle
- Advanced debugging
- Debugging visual layout issues
- Debugging external libraries
- Editing tips for Flutter code
- Assists & quick fixes
- Snippets
- Keyboard shortcuts
- Hot reload vs. hot restart
- Troubleshooting
- Known issues and feedback
Set up an editor
You can build apps with Flutter using any text editor combined with Flutter’s command-line tools. However, we recommend using one of our editor plugins for an even better experience. These plugins provide you with code completion, syntax highlighting, widget editing assists, run & debug support, and more.
Use the following steps to add an editor plugin for VS Code, Android Studio, IntelliJ, or Emacs. If you want to use a different editor, that’s OK, skip ahead to the next step: Test drive.
Install VS Code
VS Code is a lightweight editor with complete Flutter app execution and debug support.
Install the Flutter and Dart plugins
- Start VS Code.
- Invoke View > Command Palette….
- Type “install”, and select Extensions: Install Extensions.
- Type “flutter” in the extensions search field, select Flutter in the list, and click Install. This also installs the required Dart plugin.
Validate your setup with the Flutter Doctor
- Invoke View > Command Palette….
- Type “doctor”, and select the Flutter: Run Flutter Doctor.
- Review the output in the OUTPUT pane for any issues. Make sure to select Flutter from the dropdown in the different Output Options.
Install Android Studio
Android Studio offers a complete, integrated IDE experience for Flutter.
Alternatively, you can also use IntelliJ:
Install the Flutter and Dart plugins
The installation instructions vary by platform.
Mac
Use the following instructions for macos:
- Start Android Studio.
- Open plugin preferences (Preferences > Plugins as of v3.6.3.0 or later).
- Select the Flutter plugin and click Install.
- Click Yes when prompted to install the Dart plugin.
- Click Restart when prompted.
Linux or Windows
Use the following instructions for Linux or Windows:
- Open plugin preferences (File > Settings > Plugins).
- Select Marketplace, select the Flutter plugin and click Install.
Install Emacs
Emacs is a lightweight editor with support for Flutter and Dart.
Install the lsp-dart package
For information on how to install and use the package, see the lsp-dart documentation.
Except as otherwise noted, this work is licensed under a Creative Commons Attribution 4.0 International License, and code samples are licensed under the BSD License.
Visual Studio Code
Follow the Set up an editor instructions to install the Dart and Flutter extensions (also called plugins).
Updating the extension
Updates to the extensions are shipped on a regular basis. By default, VS Code automatically updates extensions when updates are available.
To install updates manually:
- Click the Extensions button in the Side Bar.
- If the Flutter extension is shown with an available update, click the update button and then the reload button.
- Restart VS Code.
Creating projects
There are a couple ways to create a new project.
Creating a new project
To create a new Flutter project from the Flutter starter app template:
- Open the Command Palette ( Ctrl + Shift + P ( Cmd + Shift + P on macOS)).
- Select the Flutter: New Project command and press Enter .
- Select Application and press Enter .
- Select a Project location.
- Enter your desired Project name.
Opening a project from existing source code
To open an existing Flutter project:
- Click File > Open from the main IDE window.
- Browse to the directory holding your existing Flutter source code files.
- Click Open.
Editing code and viewing issues
The Flutter extension performs code analysis that enables the following:
- Syntax highlighting
- Code completions based on rich type analysis
- Navigating to type declarations (Go to Definition or F12 ), and finding type usages (Find All References or Shift + F12 )
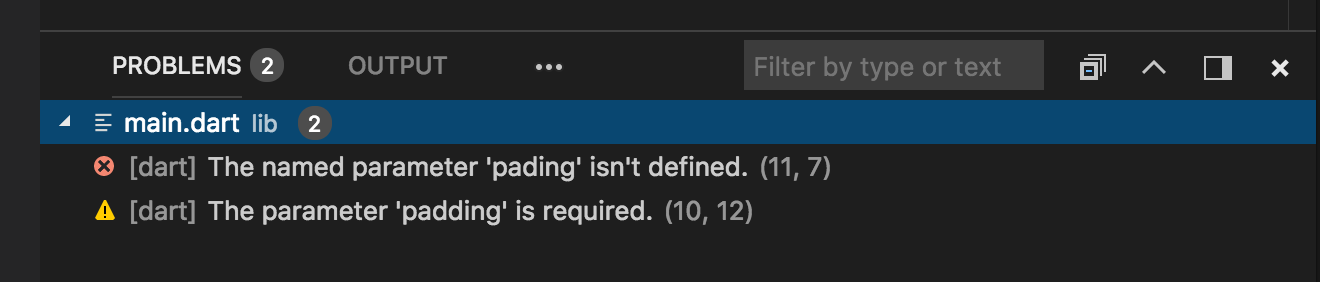
- Viewing all current source code problems (View > Problems or Ctrl + Shift + M ( Cmd + Shift + M on macOS)) Any analysis issues are shown in the Problems pane:
Running and debugging
info Note: You can debug your app in a couple of ways.
- Using DevTools, a suite of debugging and profiling tools that run in a browser.
- Using VS Code’s built-in debugging features, such as setting breakpoints.
The instructions below describe features available in VS Code. For information on using launching DevTools, see Running DevTools from VS Code in the DevTools docs.
Start debugging by clicking Run > Start Debugging from the main IDE window, or press F5 .
Selecting a target device
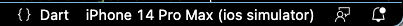
When a Flutter project is open in VS Code, you should see a set of Flutter specific entries in the status bar, including a Flutter SDK version and a device name (or the message No Devices):
info Note:
- If you do not see a Flutter version number or device info, your project might not have been detected as a Flutter project. Ensure that the folder that contains your pubspec.yaml is inside a VS Code Workspace Folder.
- If the status bar reads No Devices, Flutter has not been able to discover any connected iOS or Android devices or simulators. You need to connect a device, or start a simulator or emulator, to proceed.
The Flutter extension automatically selects the last device connected. However, if you have multiple devices/simulators connected, click device in the status bar to see a pick-list at the top of the screen. Select the device you want to use for running or debugging.
Are you developing for macOS or iOS remotely using Visual Studio Code Remote? If so, you might need to manually unlock the keychain. For more information, see this question on StackExchange.
Run app without breakpoints
Run app with breakpoints
- If desired, set breakpoints in your source code.
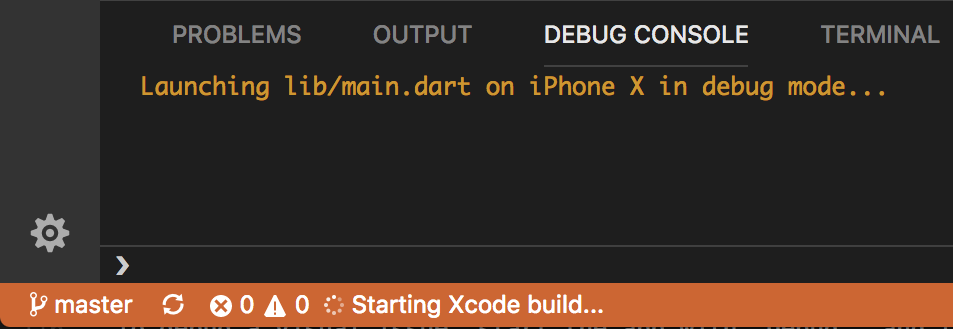
- Click Run > Start Debugging in the main IDE window, or press F5 . The status bar turns orange to show you are in a debug session.
- The left Debug Sidebar shows stack frames and variables.
- The bottom Debug Console pane shows detailed logging output.
- Debugging is based on a default launch configuration. To customize, click the cog at the top of the Debug Sidebar to create a launch.json file. You can then modify the values.
Run app in debug, profile, or release mode
Flutter offers many different build modes to run your app in. You can read more about them in Flutter’s build modes.
- Open the launch.json file in VS Code. If you do not have a launch.json file, go to the Run view in VS Code and click create a launch.json file.
- In the configurations section, change the flutterMode property to the build mode you want to target.
- For example, if you want to run in debug mode, your launch.json might look like this:
"configurations": [ "name": "Flutter", "request": "launch", "type": "dart", "flutterMode": "debug" > ] Fast edit and refresh development cycle
Flutter offers a best-in-class developer cycle enabling you to see the effect of your changes almost instantly with the Stateful Hot Reload feature. To learn more, check out Hot reload.
Advanced debugging
You might find the following advanced debugging tips useful:
Debugging visual layout issues
During a debug session, several additional debugging commands are added to the Command Palette and to the Flutter inspector. When space is limited, the icon is used as the visual version of the label.
Toggle Baseline Painting Causes each RenderBox to paint a line at each of its baselines. Toggle Repaint Rainbow
Shows rotating colors on layers when repainting. Toggle Slow Animations
Slows down animations to enable visual inspection. Toggle Debug Mode Banner
Hides the debug mode banner even when running a debug build.
Debugging external libraries
By default, debugging an external library is disabled in the Flutter extension. To enable:
- Select Settings > Extensions > Dart Configuration.
- Check the Debug External Libraries option.
Editing tips for Flutter code
If you have additional tips we should share, let us know!
Assists & quick fixes
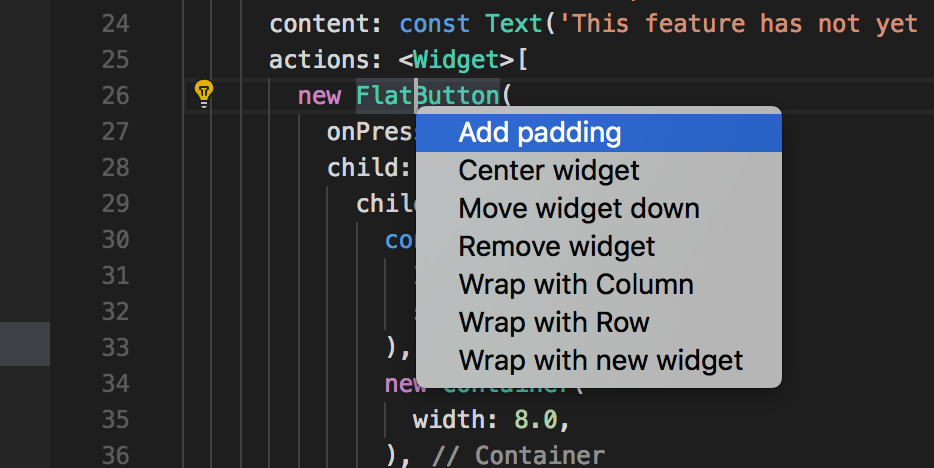
Assists are code changes related to a certain code identifier. A number of these are available when the cursor is placed on a Flutter widget identifier, as indicated by the yellow lightbulb icon. The assist can be invoked by clicking the lightbulb, or by using the keyboard shortcut Ctrl + . ( Cmd + . on Mac), as illustrated here:
Quick fixes are similar, only they are shown with a piece of code has an error and they can assist in correcting it.
Wrap with new widget assist This can be used when you have a widget that you want to wrap in a surrounding widget, for example if you want to wrap a widget in a Row or Column . Wrap widget list with new widget assist Similar to the assist above, but for wrapping an existing list of widgets rather than an individual widget. Convert child to children assist Changes a child argument to a children argument, and wraps the argument value in a list. Convert StatelessWidget to StatefulWidget assist Changes the implementation of a StatelessWidget to that of a StatefulWidget , by creating the State class and moving the code there.
Snippets
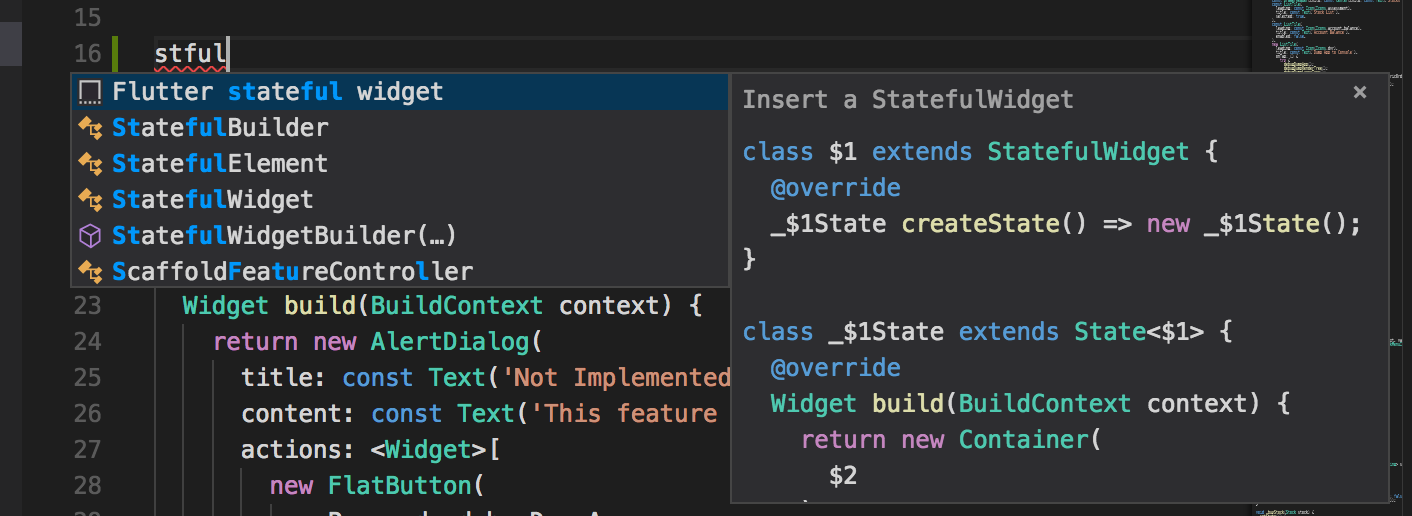
Snippets can be used to speed up entering typical code structures. They are invoked by typing their prefix, and then selecting from the code completion window:
The Flutter extension includes the following snippets:
- Prefix stless : Create a new subclass of StatelessWidget .
- Prefix stful : Create a new subclass of StatefulWidget and its associated State subclass.
- Prefix stanim : Create a new subclass of StatefulWidget , and its associated State subclass including a field initialized with an AnimationController .
You can also define custom snippets by executing Configure User Snippets from the Command Palette.
Keyboard shortcuts
Hot reload During a debug session, clicking the Hot Reload button on the Debug Toolbar, or pressing Ctrl + F5 ( Cmd + F5 on macOS) performs a hot reload.
Keyboard mappings can be changed by executing the Open Keyboard Shortcuts command from the Command Palette.
Hot reload vs. hot restart
Hot reload works by injecting updated source code files into the running Dart VM (Virtual Machine). This includes not only adding new classes, but also adding methods and fields to existing classes, and changing existing functions. A few types of code changes cannot be hot reloaded though:
- Global variable initializers
- Static field initializers
- The main() method of the app
For these changes, fully restart your application without having to end your debugging session. To perform a hot restart, run the Flutter: Hot Restart command from the Command Palette, or press Ctrl + Shift + F5 ( Cmd + Shift + F5 on macOS).
Troubleshooting
Known issues and feedback
All known bugs are tracked in the issue tracker: Dart and Flutter extensions GitHub issue tracker.
We welcome feedback, both on bugs/issues and feature requests. Prior to filing new issues:
- Do a quick search in the issue trackers to see if the issue is already tracked.
- Make sure you are up to date with the most recent version of the plugin.
When filing new issues, include flutter doctor output.
Except as otherwise noted, this work is licensed under a Creative Commons Attribution 4.0 International License, and code samples are licensed under the BSD License.