Локальный веб-сервер под Linux, с автоматическим поднятием хостов и переключением версий PHP
Скорее всего какие-то части этой статьи уже знакомы многим хаброжителям, но в связи с покупкой нового рабочего ноутбука я решил собрать все крупинки воедино и организовать удобное средство для разработки. Мне часто приходится работать со множеством маленьких проектов, с разными версиями PHP, часто переводить старые проекты на новые версии. В далёком прошлом, когда я был пользователем Windows то использовал OpenServer. Но с переходом на Linux мне нехватало той простоты создания хостов и переключений версий которые были в нём. Поэтому пришлось сделать еще более удобное решение на Linux =)
Цели
- Использовать текущий на момент написания статьи софт
- Чтоб разграничить локальные домены, будем использовать специальный домен .loc
- Переключения версий PHP реализуем через поддомен c помощью fast-cgi
- Автоматическое создание хоста с помощью vhost_alias и dnsmasq
будет запущен тот же файл но уже с версией PHP 7.2.7
Другие версии доставляются аналогичным описанным ниже способом.
Для создания еще одного сайта просто создаем в /var/www/ папку имеющую окончание .loc, внутри которой должна быть папка public_html являющаяся корнем сайта
Вот собственно и все. Как без дополнительных мучений, перезапусков, и редактирований конфигов имеем автоматическую систему для работы с сайтами.
Всё это я проверну на LinuxMint19, он на базе Ubuntu18.04, так что с ним все будет аналогично.
Для начала поставим необходимые пакеты
sudo apt update sudo apt install build-essential pkg-config libxml2-dev libfcgi-dev apache2 libapache2-mod-fcgid postfix Postfix ставим в качестве плюшки, как простое решение(в мастере установки, всё по умолчанию выбираем) для отправки почты с локальной машины.
Так как это локальная разработка и я единственный пользователь. То мне удобней перенести папку с проектами в мою домашнюю дерикторию. Она у меня маунтится отдельным диском и мигрирует при переустановке системы. Самый простой способ это создать ссылку, тогда не нужно менять пути в настройках да и путь привычный для всех.
Скопируем папку созданную апачем в домашний каталог, создадим на ее месте ссылку, не забыв поменять пользователя на себя и обменяться группами с апачем.
sudo mv /var/www/ ~/www sudo ln -s ~/www /var/www sudo chown $USER:$USER -R ~/www sudo usermod -a -G www-data $USER sudo usermod -a -G $USER www-data Создадим папку в которой будем собирать исходники PHP для разных версий
sudo mkdir /usr/local/src/php-build Также нам понадобится папки для CGI скриптов
И runtime папка для этих же скриптов, с правами
sudo mkdir /var/run/mod_fcgid sudo chmod 777 /var/run/mod_fcgid И так как каталог у нас находится в оперативной памяти, добавим его создание при старте системы, для этого добавим в /etc/tmpfiles.d/fcgid.conf
#Type Path Mode UID GID Age Argument d /var/run/mod_fcgid 0755 www-data www-data - - У меня dnsmasq-base идет с коробки, если нет то его всегда можно доставить.
sudo updatedb locate dnsmasq.conf Либо если он как и у меня является частью NetworkManager то создать новый файл конфигурации в /etc/NetworkManager/dnsmasq.d/local.conf
Добавим в него строчку для перенаправление нашего локального домена на локальную машину.
Также нужно включить необходимые модули апача
sudo a2enmod fcgid vhost_alias actions rewrite Предварительная подготовка завершена, приступаем к сборке различных локальных версий PHP. Для каждой версии PHP проделываем следующие 4 шага. На примере 5.6.36
1. Скачиваем исходники нужной версии и распаковываем их
cd /usr/local/src/php-build sudo wget http://pl1.php.net/get/php-5.6.36.tar.bz2/from/this/mirror -O php-5.6.36.tar.bz2 sudo tar jxf php-5.6.36.tar.bz2 2. Cобираем из исходников нужную версию PHP, и помещаем ее в /opt/php-5.6.36
sudo mkdir /opt/php-5.6.36 cd php-5.6.36 sudo ./configure --prefix=/opt/php-5.6.36 --with-config-file-path=/opt/php-5.6.36 --enable-cgi sudo make sudo make install sudo make clean 3. Создаем CGI для обработки этой версии в /var/www/cgi-bin/php-5.6.36.fcgi
#!/bin/bash PHPRC=/opt/php-5.6.36/php.ini PHP_CGI=/opt/php-5.6.36/bin/php-cgi PHP_FCGI_CHILDREN=8 PHP_FCGI_MAX_REQUESTS=3000 export PHPRC export PHP_FCGI_CHILDREN export PHP_FCGI_MAX_REQUESTS exec /opt/php-5.6.36/bin/php-cgi 4. Делаем файл исполняемым
sudo chmod +x /var/www/cgi-bin/php-5.6.36.fcgi 5. Добавляем экшен для обработки каждой версии в /etc/apache2/mods-available/fcgid.conf
AddHandler fcgid-script fcg fcgi fpl Action application/x-httpd-php-5.6.36 /cgi-bin/php-5.6.36.fcgi AddType application/x-httpd-php-5.6.36 .php #Action application/x-httpd-php-7.2.7 /cgi-bin/php-7.2.7.fcgi #AddType application/x-httpd-php-7.2.7 .php FcgidIPCDir /var/run/mod_fcgid FcgidProcessTableFile /var/run/mod_fcgid/fcgid_shm FcgidConnectTimeout 20 AddHandler fcgid-script .fcgi 6. Добавляем правило для обработки каждой версии в /etc/apache2/sites-available/000-default.conf
#Универсальный ServerNamе ServerAlias *.loc #Алиас для CGI скриптов ScriptAlias /cgi-bin /var/www/cgi-bin #Универсальный DocumentRoot VirtualDocumentRoot /var/www/%2+/public_html #Директория тоже должна быть универсальной Options +ExecCGI -Indexes AllowOverride All Order allow,deny Allow from all #Ниже все условия для каждой из версий =~ /56\..*?\.loc/"> SetHandler application/x-httpd-php-5.6.36 #По умолчанию, если версия не указанна, запускаем на последней SetHandler application/x-httpd-php-7.2.7 ErrorLog $/error.log CustomLog $/access.log combined Ну вот и всё. Осталось только перезапустить apache и dnsmasq и пользоваться
sudo service apache2 restart sudo service network-manager restart Установка локального WSL2 сервера (Ubuntu 20.04, Nginx, PHP8, MySQL)
В этой статье мы настроим рабочее окружение для разработки веб-проектов на основе Windows Subsystem for Linux (WSL2). Данный подход намного более гибкий, чем установка готовых пакетов, например WAMP или Open Server. Он также проще и не так сильно нагружает систему, как Docker или создание отдельных виртуальных машин.
Оглавление
Привет. В этой статье мы настроим рабочее окружение для разработки веб-проектов на основе Windows Subsystem for Linux (WSL2). Данный подход намного более гибкий, чем установка готовых пакетов, например WAMP или Open Server. Он также проще и не так сильно нагружает систему, как Docker или создание отдельных виртуальных машин. Вообщем, одни плюсы. Давайте приступать.
Системные требования
Для корректной работы WSL2 необходимо, чтобы ваша система отвечала некоторым требованиям:
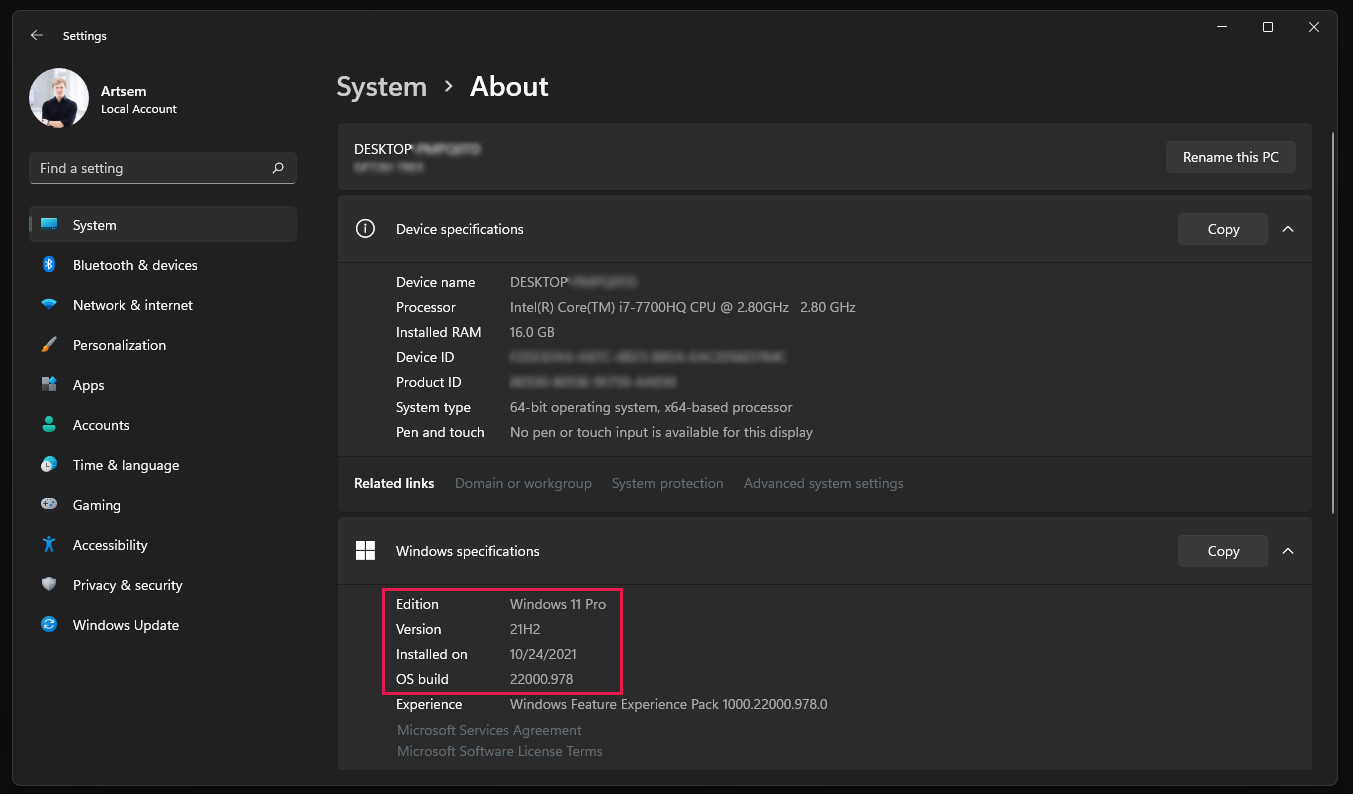
1. На устройстве должна быть установлена Windows 10 (сборки не ниже 19041) или Windows 11. Версию системы можно посмотреть по пути:
en: Start > Settings > System > About
ru: Пуск > Параметры > Система > О системе
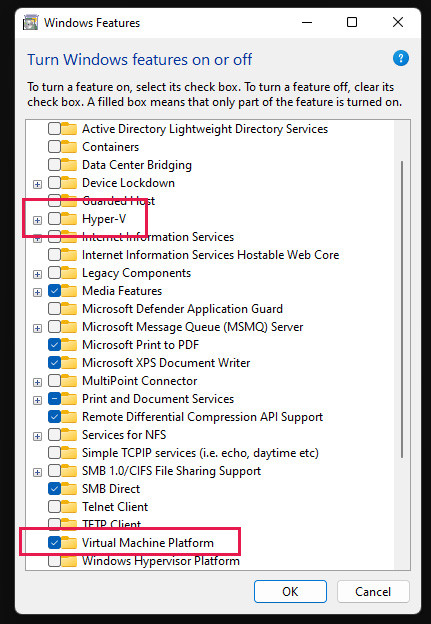
2. Устройство должно поддерживать виртуализацию Hyper-V и функция должна быть включена. Для того, чтобы проверить, есть ли в системе Hyper-V и включена ли эта функция, найдите в Пуск следующий пункт:
en: Turn windows features on or off
ru: Включение или отключение компонентов Windows
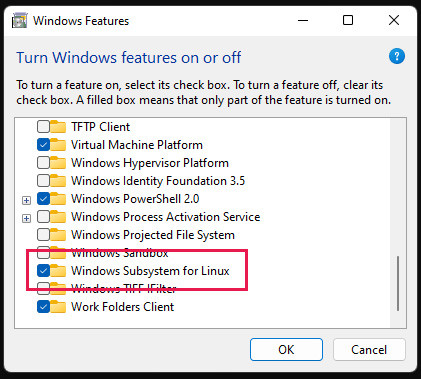
3. Должны быть включены компоненты WSL. Активировать их нужно также в этой панели.
Если вы включали какие-либо компоненты, стоит перезагрузить компьютер. Если все требования выполнены мы можем приступать к установке.
Установка
Для установки и настройки компонентов мы будем использовать Windows PowerShell. Найдите программу в меню Пуск и запустите от имени Администратора.
Команда для установки следующая:
wsl —install — пока не выполняйте эту команду
Команда включит функционал для запуска WSL и установки дистрибутива Ubuntu. Дистрибутив по умолчанию можно изменить, в таком случае команда будет выглядеть так:
Чтобы узнать список возможных дистрибутивов, выполните команду
И уже после этого установите WSL для необходимой версии. Мы как правило устанавливаем Ubuntu 20.04 LTS
После завершения установки вам будет необходимо перезагрузить компьютер.
Использование
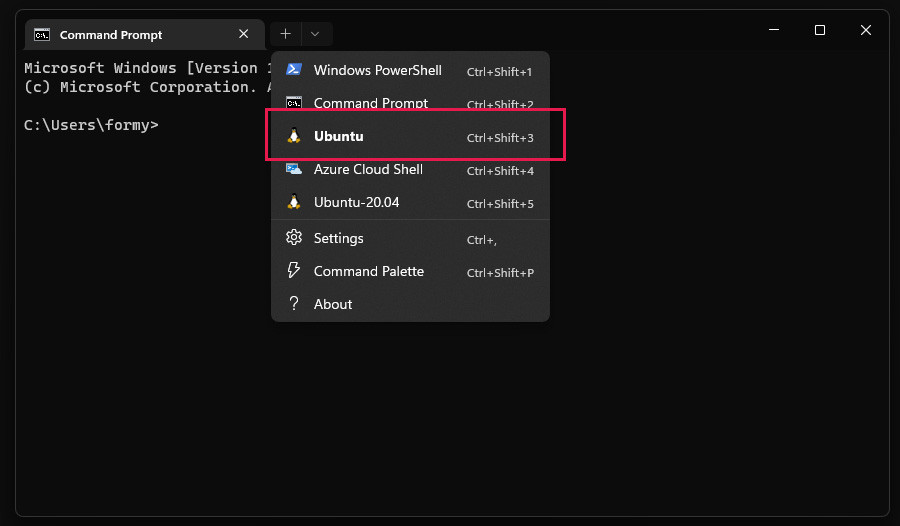
Для запуска и взаимодействия с образом на повседневной основе удобнее всего пользоваться программой Windows Terminal. Для запуска компонентов WSL2 и работы с образом после установки в выпадающем списке возможных программ выберите установленный вами образ:
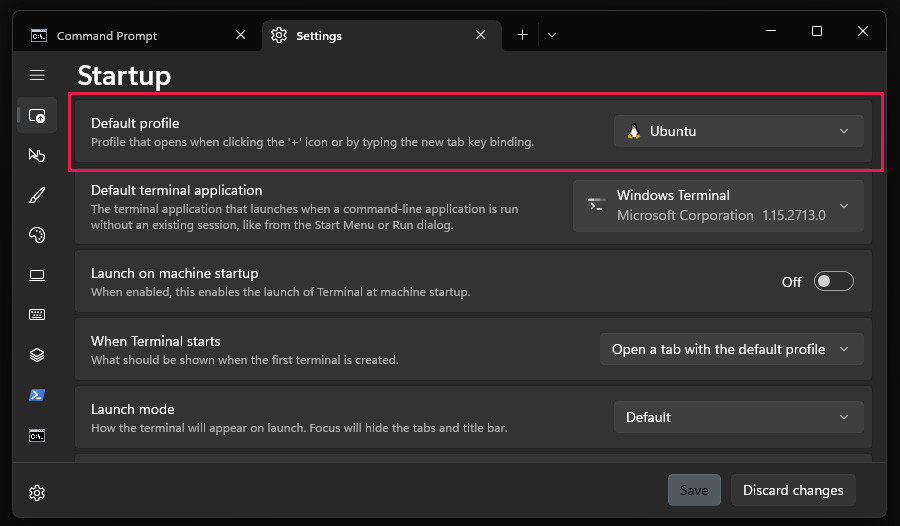
Также в настройках программы можно выставить программу, которая будет запускаться по умолчанию при запуске Windows Terminal:
Далее нам необходимо установить все компоненты, необходимые нам для локальной разработки. Сделать это можно, руководствуясь нашей статьей Развертывание Laravel проекта на сервере Ubuntu 20.04. Здесь нужно сделать несколько важных замечаний:
1. WSL образ не запускает установленные пакеты после установки. Например, после установки mysql вам нужно запустить этот пакет командой sudo service mysql start. И так с любым другим пакетом.
2. WSL не запускает установленные пакеты при запуске системы.. После перезагрузки компьютера и старта WSL образа вам нужно запустить все необходимые для вас пакеты. Чтобы не писать каждый раз все эти команды, проще в корневой папке (папке ~), откуда стартует ваш образ, создать файл start.sh:
#!/bin/bash
service nginx start
service mysql start
service php8.0-fpm start
service php8.1-fpm start
service php7.4-fpm start
service redis-server start
service cron start
Далее сохраняем этот файл. Теперь после старта WSL для того, чтобы выполнить все команды из этого файла, нам нужно выполнить команду:
Последнее, что нам осталось — прописать нужный нам домен (домены) в файле C:\Windows\System32\drivers\etc\hosts (не забывайте открывать от имени Администратора) следующим образом:
После этого домен ilavista.test будет вести на локальную машину, таким образом его можно будет обработать Nginx (или Apache) вашего WSL образа.
Полезные команды
Немедленно завершает работу всех запущенных дистрибутивов и утилиты виртуальной машины WSL 2. Эта команда может потребоваться в случаях, когда требуется перезапустить среду виртуальной машины WSL 2, например, для изменения ограничений использования памяти или внесения изменений в ваш файл .wslconfig.
Завершить указанный дистрибутив или остановить его запуск.
Экспортирует дистрибутив в tar-файл.
Импортирует указанный tar-файл в качестве нового дистрибутива.
wsl —import Distribution_Name Install_Location FileName Копировать
Список дистрибутивов Linux, установленных на вашем компьютере с Windows, включая состояние (запущен дистрибутив или остановлен) и версию WSL, на которой запущен дистрибутив (WSL 1 или WSL 2).
Общая информация о вашей конфигурации WSL, такую как тип дистрибутива по умолчанию, дистрибутив по умолчанию и версия ядра.
Вручную обновите версию вашего ядра WSL Linux. Вы также можете использовать команду: wsl —update rollback для отката к предыдущей версии ядра WSL Linux.
Как настроить локальный сервер на Ubuntu
Здравствуй, уважаемый читатель. В этой статье я хочу рассказать о том, как установить локальный сервер на ubuntu. Под Windows мы уже устанавливали локальный сервер — Denwer.
Теория и практика
Первым делом вам необходимо скачать и установить набор lamp(Linux Apache MySQL PHP). Для этого в консоли введите последовательно следующие команды: sudo apt-get update sudo apt-get install tasksel sudo tasksel install lamp-server
Во время установки вас попросят ввести пароль для базы данных MySQL. Когда сервер установлен им можно управлять с помощью следующих команд: sudo /etc/init.d/apache2 start — запуск локального сервера
sudo /etc/init.d/apache2 stop — остановка сервера
sudo /etc/init.d/apache2 restart — перезапуск apache
Далее выполняем две команды в консоли, для того чтобы мы могли писать свои пути для наших сайтов: sudo a2enmod rewrite sudo a2enmod userdir
Затем необходимо создать файл с названием нашего сайта в следующей директории: sudo gedit /etc/apache2/sites-available/test1
А в этом файле прописать следующие строки(не забудьте изменить имя пользователя «user» на имя своего пользователя в системе):
Как на фото ниже: 
После сохранения данного файла в домашнем каталоге создаем папку «sites»: 
Затем в каталоге «sites» создаем папку с названием нашего сайта «test1″(но так как у нас в виртуальный хосте прописан сайт test1, поэтому его мы и здесь пишем): 

После нам необходимо отредактировать файл host. Для этого в консоли пишем
sudo gedit /etc/hosts : 
Осталась совсем малость. Осталось запустить данный сайт командой
sudo a2ensite test1 . А затем перезапустить денвер sudo /etc/init.d/apache2 restart Всё! Сейчас ваш сайт доступен по адресу «http://test1/» в браузере! Если что-то непонятно, спрашивайте в комментариях.