Home Automation with MIT App Inventor and ESP8266
Now-a-days the world is in the search of comfort, making IoT devices is the best solution to ease the lifestyle. Like we can control home appliances, door-locks, machines using smartphones or webserver. Here, we are also doing the same using an Android app designed by MIT App Inventor. Previously, we have used Blynk Android App to control home appliances.
MIT App Inventor is an open-source web application for Android. Originally it was created by Google, but now it is maintained by the Massachusetts Institute of Technology (MIT). By using MIT app inventor a beginner can also create software applications for Android easily. MIT app inventor uses graphical interface, in which users can drag-and-drop visual objects to create an application that can run on Android devices.
After designing app on MIT app inventor, you can download it on your Android phone using the QR code, or you can download its APK on your PC and later install it on your smartphone. After that, we will connect the app to ESP8266 and control the home appliances.
Components Required
Relay
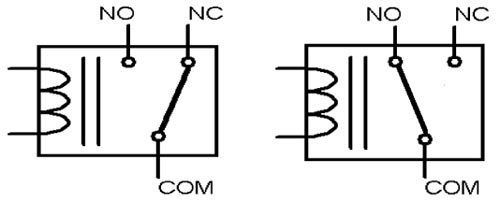
A relay is an electrically operated switch. Relays are used when we have to control many circuits by one signal. So by using relay, we can turn on/off a circuit electrically. Relay is controlled by small current and can switch ON and OFF larger current. Generally, relay has five terminals as shown below:
When no voltage applied to the coil, COM terminal will be connected to NC (normally closed) terminal. And when the voltage is applied to the coil, electromagnetic field produced that attract the Armature, and COM and NO (normally open) terminal gets connected, that allows a much larger current to flow.
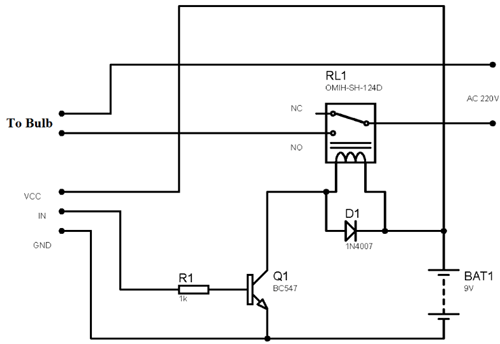
A small Driver circuit that consists of a Transistor, Diode and a resistor are used to configure the relay. Transistor is used to amplify the current, Resistor is used to provide bias to the transistor, and in the case when the transistor is Off, Diode is used to prevent reverse current flow, here we have used 6V Relay module.
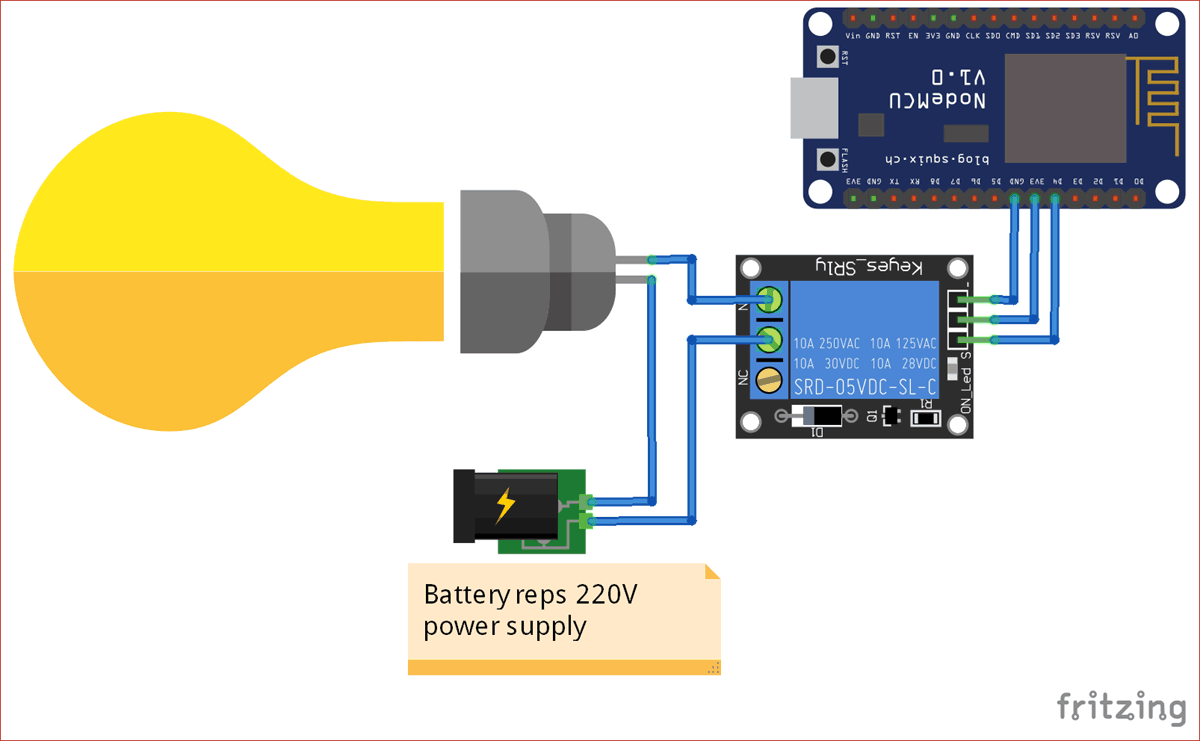
Circuit Diagram
Pin connection of relay with NodeMCU, for controlling home appliances.
Wi-Fi реле на NodeMCU. Управление Android приложением
В предыдущем проекте я уже рассказывал как можно управлять реле по Wi-Fi. Но использовать сторонне приложение для управления своими проектами не дальновидно. И нет перспективно. Поэтому я решил написать пару Android приложения для своих новых проектов на ES8266 это просто изыскания для проектирования.
Посмотрел среды разработки под Android и мне понравились:
1. Android Studio
2. MIT App Inventor
Так как я не писал Android приложения, разобраться с Android Studio потребует достаточно большое количество времени. И для вас повторить мои проекты будет гораздо сложнее. Поэтому я решил пойти по самому легкому пути и написал приложение на MIT App Inventor.
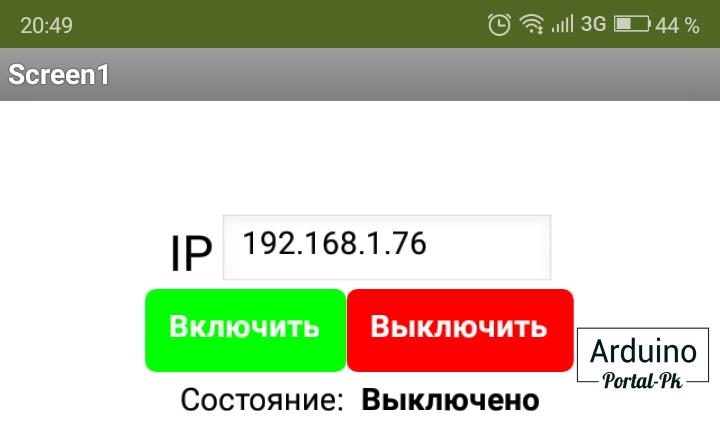
Дизайн моего первого Android приложения достаточно простое, но в нем есть пару функций которых не хватало в положении из предыдущего проекта.
Первое. В приложении мы можем указать IP устройства. И нам не нужно постоянно его прописывать в коде NodeMCU.
Во-вторых в приложении есть обратная связь . При включении или выключении мы видим включилось или нет устройства. Так же если вы находитесь в другом помещении, вы всегда можете посмотреть работает или нет устройство. Это достаточно удобно.
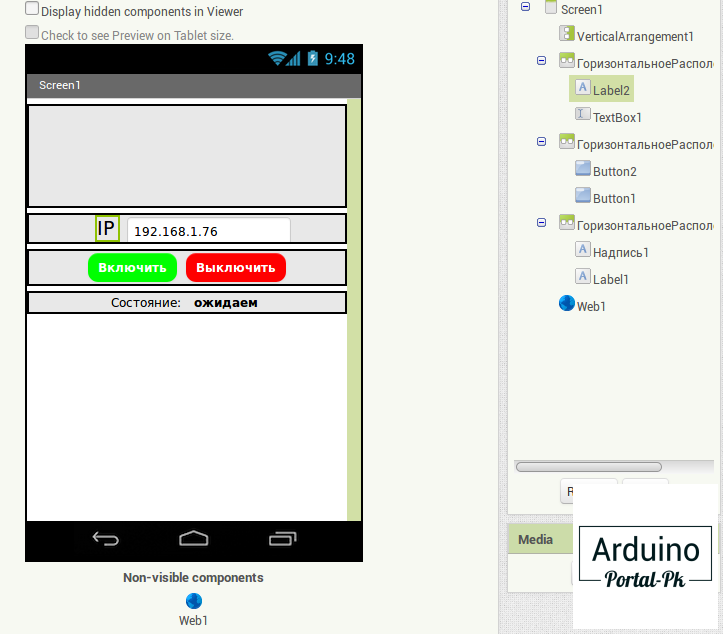
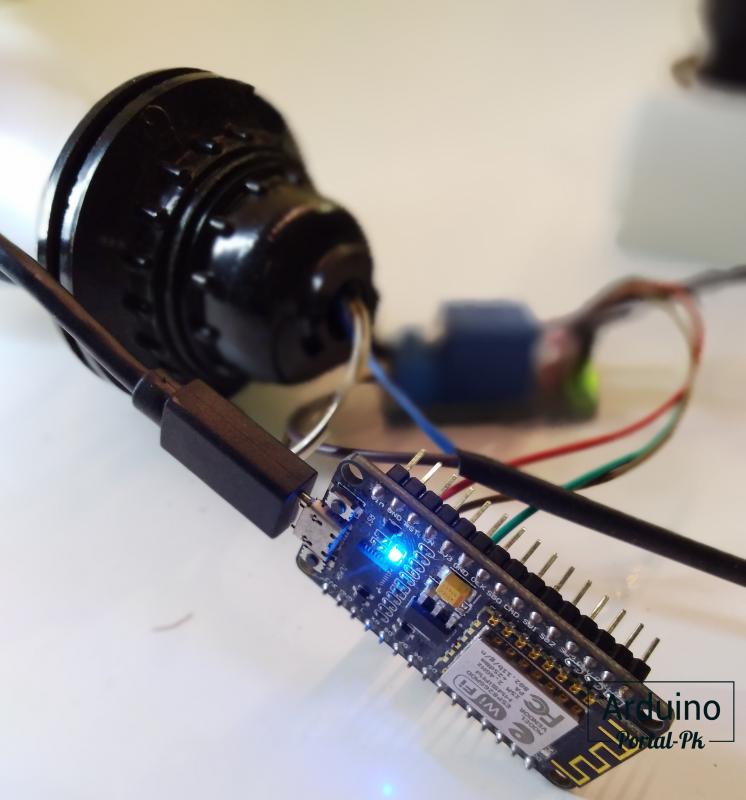
Программа для NodeMCU берем из прошлого проекта без изменений. Сделаем дизайн приложения в MIT App Inventor.
Элементы я не стал переименовывать, чтобы было понятнее и проще разобраться. Блоки с русским названием добавлял уже после проверки и тестировании. Они сделаны для лучшего расположения основных элементов. Конечно это мой косяк. Переделывать не стал. Постараюсь в следующем проекте чтобы все названия были на английском языке.
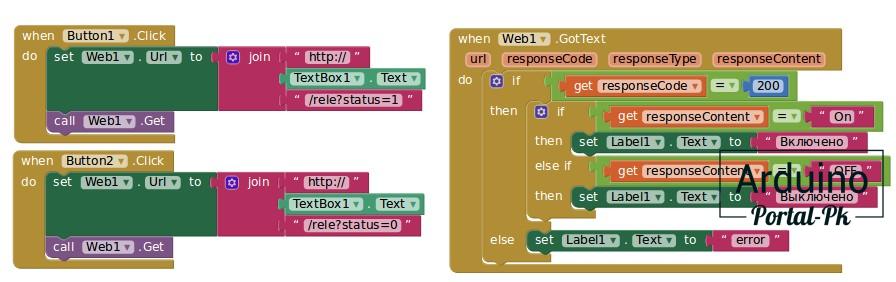
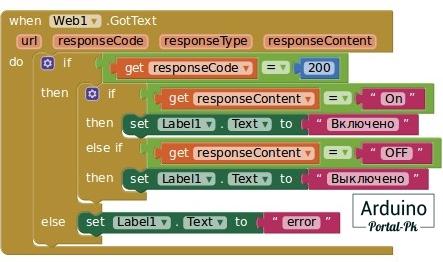
Набросаем код блоками и у нас получиться вот что.
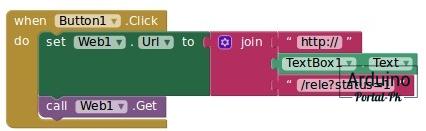
Мы обрабатываем нажатие кнопки Button1. Зеленой блок Set отправляет заброс в веб обработчик Web1. Блок Join собирает нашу ссылку из 3 частей. Первая и третья части это просто текстовые поля. Поле TextBox1 берет параметры из поля ввода. В него мы указываем IP адрес подключения.
Кнопка Button2 работает аналогично Button1. Только она отправляет сигнал на отключение реле.
Блок кода Web1 отправляет Get запрос который мы сформировали с помощью кнопки.
Внутри первого блока условия проверяем код ответа. Если мы получили код ответа 200 (нет ошибок), выполняем следующее условие. Иначе выводим ошибку.
Второе условие проверяет Содержимое ответа. Содержимое мы сформировали сами в программа NodeMCU.
HTTP.on("/rele", handle_Rele); . void handle_Rele() < String restart = HTTP.arg("status"); if (restart == "1") < digitalWrite(RELE, HIGH); HTTP.send(200, "text/plain", "On"); >if (restart == "0") < digitalWrite(RELE, LOW); HTTP.send(200, "text/plain", "OFF"); >> On — реле включено
OFF — реле выключено.
В текстовое поле Label1 выводим состояние реле.
Конечно данной программе далеко до идеала. Но я планирую за пару уроков ее улучшить и поделиться полученным результатом с вами

Понравилась статья пишите в комментарии.Подписывайтесь на мой канал на Youtube и вступайте в группы в Вконтакте и Facebook.
Спасибо за внимание!
Понравилась статья? Поделитесь ею с друзьями: