Simple command line HTTP server
I have a script which generates a daily report which I want to serve to the so called general public. The problem is I don’t want to add to my headaches maintance of a HTTP server (e.g. Apache) with all the configurations and security implications. Is there a dead simple solution for serving one small HTML page without the effort of configuring a full blown HTTP server?
Indeed! Use FTP, like the World Wide Web did before HTTP was finished! (Although I suppose it wasn’t quite as world-wide in early 1990s. 😉)
22 Answers 22
python -m SimpleHTTPServer # or the Python 3 equivalent python3 -m http.server It should will serve whatever’s in the CWD (e.g. index.html) at http://0.0.0.0:8000.
You can optionally specify a port number like this: python3 -m http.server 1337 . You can’t specify which IP to bind to as far as I can tell. Note: To listen to port 80 you must have root privileges, e.g.: sudo python3 -m http.server 80
This one is nice but it has an issue with redirecting to an URL with a trailing slash added. That’s why I prefer the twistd version: twistd -n web -p 8000 —path .
To change default listening port 8080 (with python2) to something else, just put a port number after: python -m SimpleHTTPServer 3000
- serve static files using your current directory (or a specified directory) as the server root
- be able to be run with a single, one line command (dependencies are fine if they’re a one-time thing)
- serve basic file types (html, css, js, images) with proper mime types, require no configuration (from files or otherwise) beyond the command itself (no framework-specific servers, etc)
- must run, or have a mode where it can run, in the foreground (i.e. no daemons)
erl -s inets -eval 'inets:start(httpd,[,,,,,,,,,,,]>]).' cpan Plack plackup -MPlack::App::Directory -e 'Plack::App::Directory->new(root=>".");' -p 8000 Use node.js , fast and lightweight.
just use simple nc netcat command to start a quick webserver on a port and serve the content of a file including the server response headers.
A bare node.js process with only the interactive shell running takes 15MB (7.5 is shared) of RAM. And then you have to run the HTTP server inside it. It is funny that people see it as lightweight. 😉
yeah I consider it light weight, you can scale well with such less memory footprint. Please read thecodinghumanist.com/blog/archives/2011/5/6/… However, if you find it cumbersome to use node.js, then the simple netcat utility serves the short lived purpose well.
You are of course right if you compare node with Apache but what I found amusing was how node looks when compared to cr.yp.to/publicfile.html or something similar. 🙂
+1 for the nc based solution :). Note that the -ne flags for echo may not be portable, using the printf command instead may be a better alternative.
Chrome won’t stop throbbing unless you use the second nc command. Also, not both of the nc commands show will quit after responding. You can keep restarting it with: while :; do < echo -ne "HTTP/1.0 200 OK\r\nContent-Length: $(wc -c
Since version 5.4.0 PHP also has a built-in web server:
You can Specify the web server’s documents directory with -t , for example:
php -S localhost:8000 -t /var/lib/www If you want to be able to access the server over the network then:
php -S 0.0.0.0:8000 -t /var/lib/www gcc -O -DLINUX nweb.c -o nweb It works well, but 2 comments for users: 1) it serves index.html from the provided directory, 2) from nweb —help : «Not Supported: URLs including «..», Java, Javascript, CGI». So, for example, Live.js to automatically refresh the page on file update does not work.
That’s right, but you actually just need to add the wanted extensions to the list of mime types for the files to be served. Same for index.html, you can adjust that very easely.
Node has a simple, fast, light HTTP server module. To install:
sudo npm install http-server -g (Assuming you have node and npm already installed.)
To run it, using the current directory as the website root:
This creates a server on http://0.0.0.0:8080/ .
It works. I have a Node project on a FreeBSD machine, I just run npm install -D http-server inside project directory and then add the following lines to my package.json file: «scripts»: < "build": "webpack && cd src/public && http-server" >, now I just need to run npm run build on project directory to start the HTTP server, listening on port 8080 by default.
First I tried » python3 -m http.server «, but it’s single-threaded and only 1 client can download at a time, the others need to wait. This solution with Node.js works better, due to the async nature of Node. If you want to share a file with several people, use this.
A simple fix/enhancement to a slightly unfairly (imho) down voted answer might also work. Let’s set up the html file first .
echo 'OK!
' > my_file.html (Thx to Steve Folly for catching my typo in the HTML above. fixed.)
Now you can serve it up with this one-liner:
while true; do echo -e "HTTP/1.1 200 OK\r\nContent-Type: text/html\r\n\r\n" | cat - my_file.html | nc -l -p 8080; done This basic idea lends itself to other tricks that might work for you via other cat or subshell ideas such as:
while true; do echo -e "HTTP/1.1 200 OK\r\nContent-Type: text/html\r\n\r\nI think the date is $(date), Have a good day!" | nc -l -p 8080; done Simple Ruby one liner to serve a directory:
Try using SimpleHTTPServer in Python.
mkdir ~/public_html command_to_generate_output > ~/public_html/output.txt (cd ~/public_html; python -c 'import SimpleHTTPServer,BaseHTTPServer; BaseHTTPServer.HTTPServer(("", 8080), SimpleHTTPServer.SimpleHTTPRequestHandler).serve_forever()') The first two lines are setup for the web server. The last line creates a simple web server, opened on port 8080, which only serves files from ~/public_html . If only one file is in that directory, then only that is exposed: http://localhost:8080/output.txt .
that’s what i use, just copy the lastline and paste it on a .py file, then run it with python (or make it executable). Keep in mind that you have to run with python 2.x interpreter.
Another option would be to install lighttpd. Following are suggested steps to install lighttpd on a Unbuntu 12.04 LTS.
apt-get update apt-get upgrade --show-upgraded apt-get install lighttpd ifconfig http://[your-ip-address]:80 /etc/lighttpd/lighttpd.conf (Edit to add server.port) server.port = "8080" Note: Documentroot is where all web accessible files will be places. The location is /var/wwww
The above step will install a basic lighttpd web server. For more information refer the following references
How to Host a Website on an Apache Web Server
The Apache HTTP Server (commonly referred to simply as Apache), is a free and open-source web server software brought to you by the Apache Software Foundation. Apache has been around for more than 2 decades and is considered beginner-friendly.
In this tutorial, you will learn how to install an Apache webserver to host a simple HTML website running on a Linux platform.
Install Apache Web Server in Linux
On Ubuntu Linux and other Debian-based distributions such as Linux Mint, Apache can be installed with the following command.
$ sudo apt install apache2 -y
On Red Hat Enterprise Linux and related distributions such as CentOS, Fedora, and Oracle Linux, Apache can be installed with the following command.
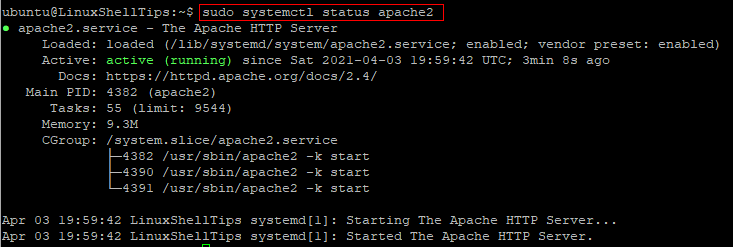
On Ubuntu Linux and other Debian-based distributions, you can start and check the status of the Apache webserver by running the commands below.
$ sudo systemctl start apache2 $ sudo systemctl status apache2
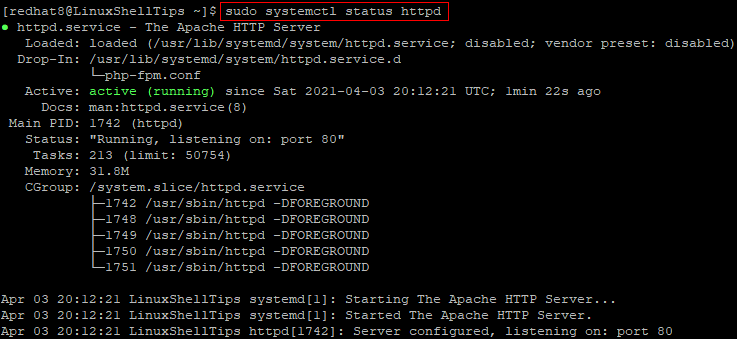
On Red Hat Enterprise Linux and related distributions, run the following commands to start and check the status of Apache.
$ sudo systemctl start httpd $ sudo systemctl status httpd
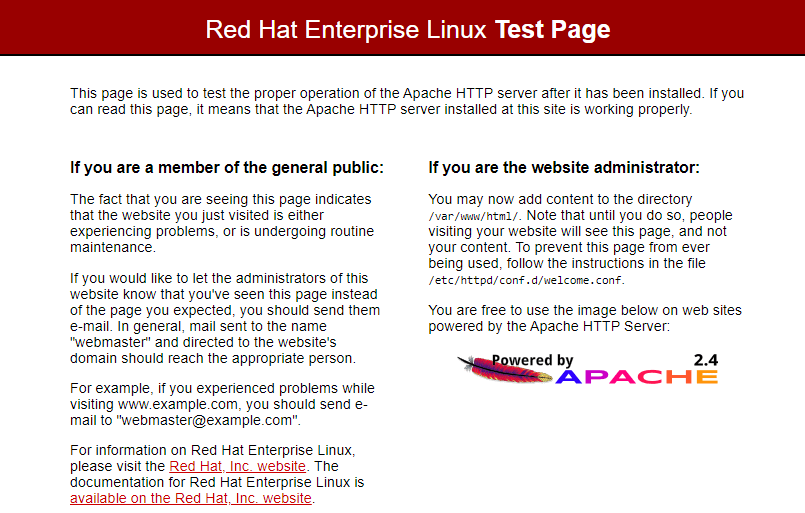
Once you have confirmed that Apache is active, open a web browser and enter the IP address of your Linux server. You may also enter localhost in place of your server IP.
You should see a test page that confirms that Apache is up and running properly.
http://IP-Addresss OR http://localhost

Host a Simple HTML Website on Apache
After you have confirmed that Apache is working properly, you are now ready to add your website content. On Apache, the default location where publicly accessible web content is stored in /var/www/html. This is commonly referred to as the website root.
The first page that is loaded when users visit your website is called the index page. Let us create one as follows.
Firstly, change into the website root with the command below.
On Ubuntu Linux, run the command below to rename the default index page file.
$ sudo mv index.html index.html.bk
On Red Hat, there is nothing to rename here as the default index page file is not stored in this location.
Next, create a new index file with:
Copy and paste the sample HTML code below into the open text editor.
Linux Shell Tips
This website is hosted on Apache.
Save and close the index.html file.
Now, go back to your web browser and refresh the page. You should see your new website as shown in the image below.
Manage Apache Web Server in Linux
As we wrap up this tutorial, let us highlight some basic commands for managing Apache in addition to the ones that we have already used. As you may have noticed, the Apache web service is referred to as apache2 on Ubuntu while it is called httpd on Red Hat Linux.
To configure Apache to automatically start when the Linux server is rebooted, run:
$ sudo systemctl enable apache2 $ sudo systemctl enable httpd
To disable automatic starting of Apache when the Linux server is rebooted, run:
$ sudo systemctl disable apache2 $ sudo systemctl disable httpd
$ sudo systemctl restart apache2 $ sudo systemctl restart httpd
$ sudo systemctl stop apache2 $ sudo systemctl stop httpd
Conclusion
In this tutorial, we have described how to install Apache on Ubuntu Linux as well as Red Hat Linux. We also showed you how to replace the default Apache web page with your own content.