Настройка апплетов linux mint
В этом уроке, мы рассмотрим процесс создания простого аплета, для изучения Applet API. Здесь мы создадим Force Quit applet.
Для тех, кто не знаком с Force Quit: когда окно перестает отвечать и не хочет закрываться, самый эффективный способ его закрыть — убить его процесс. Вы можете использовать команду ps , чтобы найти ID процесса и убить его командой kill . Или же вы можете выполнить команду xkill и просто нажать на окно, которое вы хотите убить. И это именно то, что делает Force Quit applet. После того, как вы кликните на него, курсор мыши превращается в убийцу окна, которым вы выберете окно которое необходимо закрыть.
Создание базовой структуры аплета.
Аплет — это в основном каталог, имя которого будет uuid, содержащий два файла:
metadata.json — файл, который содержит информацию о приложении, такую как его название, описание и т.д..
В файле applet.js содержится код аплета.
Перейдём в ~/.local/share/cinnamon/applets (или в /usr/share/cinnamon/applets , если вы хотите, чтобы аплет был доступен для всех пользоватей) и создадим файлы и папки, необходимые для аплета.
cd mkdir -p .local/share/cinnamon/applets/force-quit@cinnamon.org cd .local/share/cinnamon/applets/force-quit@cinnamon.org touch metadata.json touch applet.jsОпределение метаданных аплета.
Давайте откроем metadata.json и опишем наш аплет. Этот файл определяет идентификатор UUID, название, описание, значок аплета и используется Cinnamon для отображения его пользователям в настройках.
По умолчанию только один экземпляр каждого аплета может быть размещен на панели пользователя. Но если у пользователя несколько панелей, он не может иметь аплет force-quit на каждой панели, что очень плохо. Следовательно, мы должны также добавить max-instance экземпляра. Мы можем задать любое число (например, 3), или сделать его неограниченным, сделав его -1. В этом случае, наш новый metadata.json будет:
Пишем аплет
const Applet = imports.ui.applet; const Util = imports.misc.util; function MyApplet(orientation, panel_height, instance_id) < this._init(orientation, panel_height, instance_id); >MyApplet.prototype = < __proto__: Applet.IconApplet.prototype, _init: function(orientation, panel_height, instance_id) < Applet.IconApplet.prototype._init.call(this, orientation, panel_height, instance_id); this.set_applet_icon_name("force-exit"); this.set_applet_tooltip(_("Click here to kill a window")); >, on_applet_clicked: function() < Util.spawn('xkill'); >>; function main(metadata, orientation, panel_height, instance_id) Теперь рассмотрим код построчно, начиная с нижней части.
function main(metadata, orientation, panel_height, instance_id)
main — единственная функция которую понимает Cinnamon. Чтобы загрузить аплет, Cinnamon вызывает функцию main в код аплета, и ожидает получения объекта аплета, который будет добавлен на панель. Поэтому здесь мы создаем объект MyApplet (чьи данные указаны выше), и возвращаем его.
Вы заметите, что есть много параметров, плавающие вокруг metadata содержат, в основном, информацию в metadata.json плюс еще немного. От этого мало пользы в целом, но иногда может предоставить некоторую нужную информацию.
orientation — где находится панель, в верхней или нижней части. Аплет может вести себя по-разному в зависимости от его позиции, например. чтобы сделать всплывающее меню появляещееся на правой стороне.
panel_height сообщает высоту панели. Таким образом, мы можем масштабировать иконки вверх и вниз в зависимости от того, насколько большая группа.
instance_id говорит, какой это экземпляр аплета, так как там может быть несколько экземпляров аплета. Пока это просто номер, присвоенный аплету и не имеет особого смысла.
Здесь мы передаем информацию в конструктор, и конструктор будет позже передать его в API аплета.
Так что же происходит, когда мы создаем аплет? Сначала посмотрим на первые две строки:
const Applet = imports.ui.applet; const Util = imports.misc.util; Здесь мы импортируем определенния API, предоставляемые Cinnamon. Наиболее важным из них является, конечно, API-интерфейс аплета. Нам также потребуется Util для запуска внешней программы (xkill). Когда мы пишем imports.ui.applet, мы вызываем функции определенные в /usr/share/cinnamon/js/ui/applet.js . Аналогично, imports.misc.util доступна в /usr/share/cinnamon/js/misc/util.js . Затем мы называем эти вещи Applet и Util соответственно, чтобы не набирать кучу кода.
function MyApplet(orientation, panel_height, instance_id)
Это стандартная конструкция объекта JavaScript. Когда кто-то делает этот вызов, он вызывает функцию _init объекта. Обратите внимание, что здесь мы назвали наш аплет MyApplet. Вы вольны называть его как угодно (и измененить функцию main соответственно).
Также отметим, что мы передаем все orientation по цепочке, пока она в конечном счете достигнет API для аплетов.
Теперь мы переходим к телу кода:
MyApplet.prototype = < __proto__: Applet.IconApplet.prototype, _init: function(orientation, panel_height, instance_id) < Applet.IconApplet.prototype._init.call(this, orientation, panel_height, instance_id); this.set_applet_icon_name("force-exit"); this.set_applet_tooltip(_("Click here to kill a window")); >, on_applet_clicked: function() < Util.spawn('xkill'); >>; Грубо говоря, prototype — это список всех функций объекта. Здесь мы имеем функцию _init и функции on_applet_clicked, это всё, что нам нужно.
Здесь мы видим то, что я называют «API-интерфейс аплета» все время. Несколько основных объектов определяются в applet.js и мы наследуем один из них. Здесь мы объявляем наследование Applet.IconApplet, который отображает значок.
Наследование в JavaScript немного странные. Сначала мы копируем Applet.IconApplet с помощью:
__proto__: Applet.IconApplet.prototype, Эта строка копирует все функции, найденные в Applet.IconApplet в наш аплет, который мы собираемся использовать.
Далее, в нашей функции _init, мы вызываем _init функцию Applet.IconApplet. Здесь мы передаем всю информацию об ориентации и т.д. для функции _init, и эта функция необходима для отображения аплета правильно.
Однако, вопреки распространенному мнению, API аплета не является экстрасенсом. Он понятия не имеет, что ваш аплет хочет делать (помимо отображения иконки). Вы должны сначала сказать ему, что значок, должен быть в строке
this.set_applet_icon_name("force-exit"); Обратите внимание, что set_applet_icon_name — это функция определенная внутри Applet.IconApplet, что позволяет аплету отображать соответствующий значок. С помощью API аплета, мы спасли себя от хлопот создания иконок и разместив их в нужном месте. (force-exit имя значка из пользователя набор иконок. Иконки доступные для использования можно найти в /usr/share/icons/ ).
this.set_applet_tooltip(_("Click here to kill a window")); говорит о том, что аплет должен иметь всплывающую подсказку с названием _(«Click here to kill a window»). Обернув строку в _( ), мы сообщаем Cinnamon, о переводе строки в на текущий язык, если перевод не доступен.
Это весь код нашей функции _init. Теперь мы будем ждать когда пользователь кликнет на аплет. API-интерфейс аплета автоматически слушает эти события, и когда пользователь нажимает на аплет, то API будет вызывать on_applet_clicked вашего аплета. Здесь мы имеем:
on_applet_clicked: function()
вызов spawn функции из Util, и запуск внешней команды xkill
Настоящая водка — это не пьянство, а ключ к своей совести, с нее-то и начинается настоящая мудрость. (c)
zuzabrik Сообщения: 1744 Зарегистрирован: 29 авг 2016, 12:08 Решено: 20 Благодарил (а): 108 раз Поблагодарили: 521 раз Контактная информация:
Урок #15. Расширяем возможности Linux
Второй раздел «Центра управления» Линукс называется «Параметры». Это самый обширный раздел. Настройки, собранные здесь, определяют поведение операционной системы и ее возможности.
В этой и следующей заметках я хочу рассказать более подробно о настройках и параметрах управляющей панели и рабочего стола и в первую очередь давайте еще раз обратим внимание на управляющую панель.
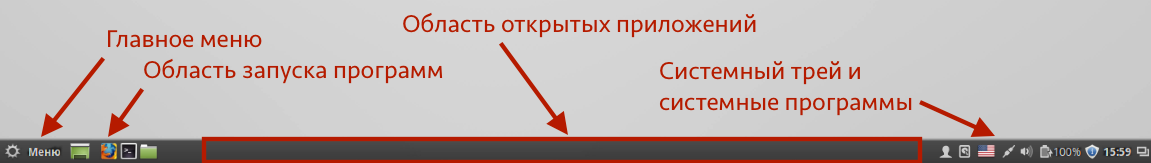
По умолчанию панель расположена в нижней части экрана и разделяется на следующие части:
- главное меню
- область запуска программ
- область открытых приложений
- системный лоток (System Tray) — в эту область помещаются значки некоторых запущенных (или частично запущенных) на компьютере программ
- значки системных программ разного назначения — сведения о текущем аккаунте пользователя, текущая раскладка клавиатуры, сетевые соединения, регулятор громкости, менеджер обновлений, часы и менеджер открытых окон.
Мы все эти элементы управляющей панели воспринимаем как единое целое, хотя на самом деле это отдельные программы, которые мы можем добавлять или удалять. Такие программы не могут быть запущены самостоятельно в отдельном окне, а являются дополнениями к элементам интерфейса операционной систем.
Эта группа программ имеет название — апплеты. Название это появилось от английского слова application (программы) и вроде бы как является уменьшительно-ласкательной его формой — что-то вроде «программки», «программульки» и т.п.
То есть по сути все вышеперечисленные элементы управляющей панели являются апплетами. Для работы с апплетами в Линукс есть одноименный модуль, который находится в разделе «Параметры» Центра управления.
С помощью данного раздела мы можем получить информацию об установленных апплетах, например, мы видим, что включен апплет, запускающий главное меню в управляющей панели.
Чтобы отключить или включить апплет, необходимо нажать на кнопку «Добавить на панель». Некоторые апплеты имеют настройки, при этом появляется кнопка «Настроить». Настройки у разных апплетов отличаются и порой весьма существенно, так как разные апплеты выполняют различные задачи.
Кроме установленных по умолчанию апплетов, можно посмотреть доступные апплеты на сайте в интернете и при желании их установить. Для этого нужно переключиться на соответствующую вкладку.
Перечислять все апплеты и подробно останавливаться на их рассмотрении не вижу никакого смысла так как их перечень может со временем изменяться и расширяться. Вы можете самостоятельно ознакомиться с функциональностью каждого апплета и принять для себя решение нужен он вам или нет. Все же дополнительная функциональность — это весьма субъективная вещь. Поэкспериментируйте и не бойтесь что-то испортить, так как в случае чего всегда можно нажать на кнопку «Восстановить стандартные настройки» и вернуть все к первоначальным параметрам.
Единственное на что хочу обратить внимание, что не все дополнительные апплеты (представленные на соответствующей вкладке) могут работать корректно. Дело в том, что некоторые из них могут быть созданы для предыдущих версий Linux и не учитывать особенности новой операционной системы.
Продолжаем расширять возможности Линукс и сейчас обратимся к модулю «Дисклеты» раздела «Параметры».
Дисклеты — этот тоже небольшие программки, работающие в операционной системе. Возможно вы знакомы с гаджетами, которые были в Windows 7… так вот дисклеты — это и есть те же самые гаджеты, то есть небольшие программки, располагающиеся на рабочем столе и расширяющие функциональность операционной системы.
Работа по конфигурированию дисклетов аналогична настройке апплетов. Вы также можете выбрать дисклеты из числа предустановленных вместе с операционной системой, либо загрузить доступные дисклеты с сайта.
Также есть еще одна вкладка в окне дисклетов, позволяющая настроить их оформление и размещение.
Мы можем выбрать отображение дисклетов с рамкой и заголовком, а также задать привязку дисклетов к сетке с определенным шагом. Эта сетка будет не видна, но при перемещении дисклета он будет позиционироваться именно по узлам сетки, что позволит точно расположить дисклет на рабочем столе.
Насколько полезны дисклеты можете судить только вы сами. Я не пользовался гаджетами в Windows и не использую дисклеты, хотя некоторым пользователям данные виджеты нравятся.
При скачивании дисклетов из интернета будьте готовы, что не все из них будут работать корректно. Тут ситуация аналогичная как и с апплетами — некоторые дисклеты могли быть созданы под предыдущие версии Linux и не учитывают некоторые особенности последней версии. Но проблемы могут возникнуть и с дисклетами, разработанными под вашу версию Линукс. Так что теоретически нужно быть готовым к возможным проблемам, в случае которых следует восстановить стандартные настройки, нажав соответствующую кнопку.
И есть еще одна группа программ, позволяющих расширить возможности операционной системы. Она так и называется — Расширения.
В отличие от апплетов и дисклетов с Linux Mint Cinnamon не устанавливаются расширения и их нужно дополнительно скачивать с сайта. Схема работы и возможные проблемы тут такие же как при работе с дисклетами и апплетами.