- ASP.NET Core: ваше первое приложение на Linux c использованием Visual Studio Code
- Установка .Net Core и Visual Studio Code
- Установка .Net Core:
- Установка Visual Studio Code
- Установка расширения C#
- Подготовка среды разработки и формирование шаблонов приложений
- Инициализация проекта
- Запуск генератора проекта
- Разработка приложений ASP.NET Core MVC на Linux с помощью Visual Studio Code
- Запуск приложения при помощи Kestrel
ASP.NET Core: ваше первое приложение на Linux c использованием Visual Studio Code
Решил недавно написать небольшое ASP.Net MVC приложение после многолетнего перерыва и знающие люди на Хабре подсказали попробовать новый ASP.Net Core, тем более, что он работает в Линуксе из коробки без необходимости задействовать mono, и, судя по последним тестам, даже показывает неплохую производительность. За основу взял аналогичную статью для Mac, однако здесь в отличии от вдохновившей меня статьи хочу описать процесс пошагово в одном месте, для того, чтобы не пришлось лазить по перекрёстным ссылкам, пытаясь разобраться как установить непонятно для чего предназначенные приложения и пакеты. Такое подробное описание процесса возможно поможет многим избежать граблей, с которыми пришлось столкнуться мне. Несколько фраз и рисунков, в части одинаковой для любой платформы, с правками и корректировками взяты из статьи для Mac.
Установка .Net Core и Visual Studio Code
Приводимые здесь команды установки подходят для дистрибутивов Ubuntu 16.04/Mint 18.x, для остальных можно найти здесь.
Установка .Net Core:
Устанавливаем новейший на данный момент RC4 для совместимости с новейшим генератором проектов aspnet:
sudo sh -c 'echo "deb [arch=amd64] https://apt-mo.trafficmanager.net/repos/dotnet-release/ xenial main" > /etc/apt/sources.list.d/dotnetdev.list' sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv-keys 417A0893 sudo apt-get update sudo apt install dotnet-dev-1.0.0-rc4-004771Установка Visual Studio Code
Устанавливается легко в пару кликов по этой ссылке.
Установка расширения C#
Запускаем Visual Studio Code, нажимаем Ctrl-P, вводим команду:
ext install csharp
В появившейся слева панели нажимаем «Установить» напротив соответствующего расширения, если это не произошло автоматически. Visual Studio Code можно пока закрыть.
Подготовка среды разработки и формирование шаблонов приложений
Устанавливаем новейший node.js с оригинального сайта (тот, что идёт с дистрибутивом не подходит), он нам нужен из-за менеджера пакетов npm, который идёт вместе с ним:
curl -sL https://deb.nodesource.com/setup_7.x | sudo -E bash - sudo apt-get install -y nodejs sudo apt-get install -y build-essentialДля других дистрибутивов инструкция здесь.
Инициализация проекта
Для инициализации используется скаффолдер Yeoman — инициализатор проекта, включающий в себя развёртывание файловой структуры и генерацию шаблона проекта, т.е. исходного кода приложения. Включает в себя скаффолдер Yo, менеджер пакетов Bower и менеджер задач Grunt. При установке Yo вам будут установлены также Bower и Grunt. Здесь устанавливаем в любом терминале также новейший генератор aspnet, в котором возвращена система сборки msbuild вместо project.json:
sudo npm install -g yo bower generator-aspnetЗапуск генератора проекта
Генератор Yeoman — это npm-пакет с инструкциями и шаблонами для Yo, которые описывают инициализацию проекта: какие директории создать, какие файлы и куда копировать, каким образом обрабатывать шаблоны и куда их разместить после обработки. Заходим в папку, где мы хотим разместить проект и запускаем генератор проекта ASP.NET Core:
- Выбираем пункт Web Application Basic [without Membership and Authorization] и нажимаем Enter
- Выбираем Bootstrap (3.3.6) в качестве фреймворка UI и нажимаем Enter
- Оставляем имя «WebApplicationBasic» в качестве имени приложения и нажимаем Enter
- Установка: npm install -g generator-aspnetpostgresql
- Генерация шаблона: yo aspnetpostgresql
Когда генератор окончит создание файлов, он проинструктирует вас как восстановить, собрать и запустить приложение:
Your project is now created, you can use the following commands to get going
cd «WebApplicationBasic»
dotnet restore
dotnet build (optional, build will also happen with it’s run)
dotnet run
Восстановить и собрать можно, а вот запускать пока рано: нужно ещё кое что сделать.
Разработка приложений ASP.NET Core MVC на Linux с помощью Visual Studio Code
Теперь запустите Visual Studio Code.
Выберите пункт Файл → Отрыть папку и выберите папку, в которой Вы создали шаблон приложения ASP.NET Core MVC с помощью yo.
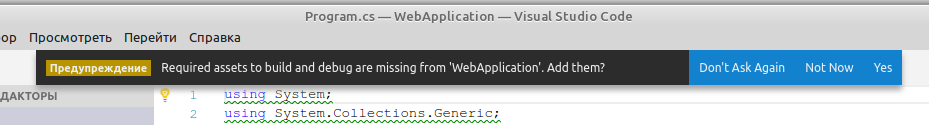
При первом запуске Visual Studio Code выдаст предупреждение об отсутствии необходимых инструментов для сборки и отладки. Нажимаем Yes , чтобы добавить их. Без этого автоматическая отладка и сборка средствами Visual Studio Code будет недоступна, а только через терминал командами dotnet build и dotnet run .
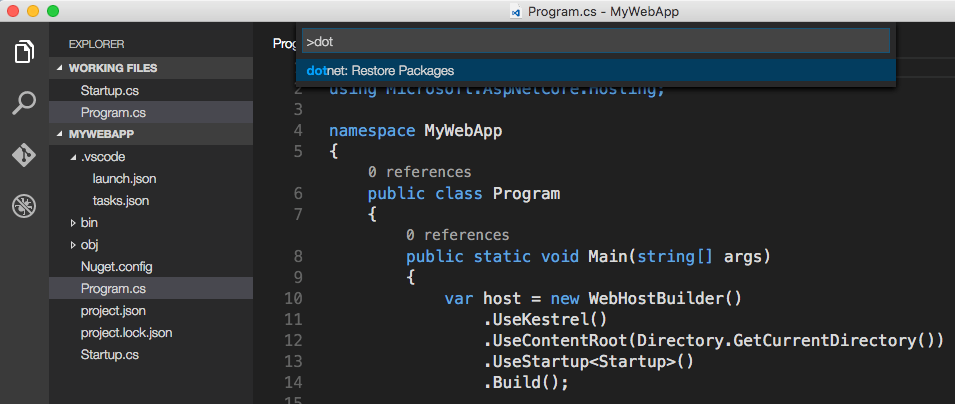
В Терминале Visual Studio Code (Ctrl-`) выполните команду dotnet restore , чтобы восстановить зависимости проекта (если не сделали этого раньше). Другой способ — выполнить команду Ctrl-Shift-P в Visual Studio Code и затем ввести dot, как показано ниже (у меня почему-то не заработало):
Для тех, кто только приступает к использованию Visual Studio Code (или Code, для краткости), следует заметить, что данный продукт не только имеет удобный, простой и отзывчивый интерфейс, обеспечивающий быструю работу с файлами, но он также предоставляет инструменты для наиболее эффективного написания кода.
Code интегрируется с Git, если он установлен на вашем компьютере. При помощи Git viewlet можно создавать новые репозитории, подтверждать изменение кода, отправлять изменения.
Debug viewlet поддерживает интерактивную отладку приложений.
Кроме того, в редакторе Code есть множество замечательных функций. Вы увидите, что неиспользованные операторы using будут подчеркнуты и могут быть удалены автоматически при помощи Сtrl-. , если значок лампочки отображается на экране. Также можно видеть, сколько ссылок на классы и методы есть в проекте. Если вы переходить с Visual Studio, то вы можете использовать многие знакомые сочетания клавиш, например, Сtrl-K+C , чтобы закомментировать блок кода или Ctrl-K-U , чтобы раскомментировать его.
Запуск приложения при помощи Kestrel
- Установив .Net Core Project Manager (Nuget) через viewlet Extensions (Расширения): Ctrl-Shift-P , набираем Nuget , ↵, затем Kestrel ↵ выбираем Microsoft.AspNetCore.Server.Kestrel
- Через командную строку в терминале редактора vs code editor:
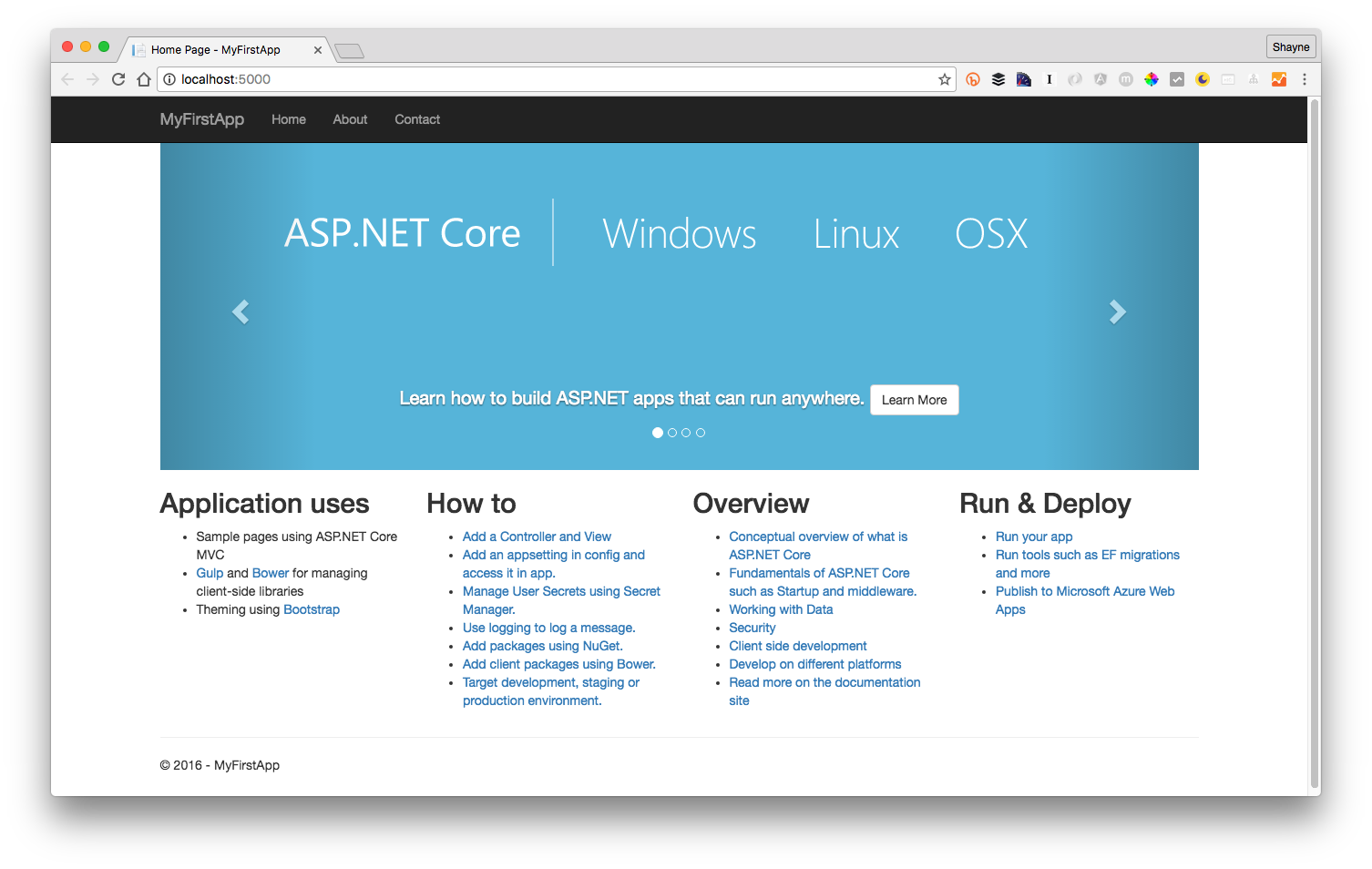
dotnet add package Microsoft.AspNetCore.Server.Kestrel Всё, теперь можно запускать: нажимаем F5 или в терминале dotnet run , при этом автоматически запускается браузер с приложением по адресу: localhost:5000 . Чтобы остановить веб-сервер, нажмите Ctrl+C. Вот и всё, можете наслаждаться вашим первым приложением ASP.Net Core:
Из полезных источников для дальнейшей установки готового приложения можно отметить статью: Publish to a Linux Production Environment — «Развёртывание приложения ASP.Net MVC при эксплуатации в среде Линукс».
- Книга «ASP.NET Core MVC с примерами на C# для профессионалов», Адам Фримен, (перевод Юрия Артёменко), бумага офсетная-белая, твердый переплет, 992 стр., ISBN 978-5-9908910-4-3, «ВИЛЬЯМС», 2017
- Руководство по ASP.NET Core
- Видеоуроки ASP.NET Core MVC
- Видео обзор Visual Studio Code