- Установка и базовая настройка nginx и php-fpm для разработки проектов локально в Ubuntu 16.04
- Установка пакетного менеджера aptitude, обновление индекса и пакетов
- Установка и настройка nginx (версия >= 1.10.0)
- Файл hosts
- Установка php-fpm (>=7.0)
- Php ubuntu linux настройка
- Версии PHP в Ubuntu
- Варианты использования PHP
- Модуль для Apache
- Установка
- Настройка
- Проверка работы
- php-fpm
- Установка
- Настройка
- CLI
- Установка
- Настройка
- PHP расширения
- Установка
- Настройка
- Установка других версий PHP
Установка и базовая настройка nginx и php-fpm для разработки проектов локально в Ubuntu 16.04
Здравствуй, уважаемый пользователь Хабрахабра. Мое повествование будет о том, как подготовить почву для локальной веб-разработки проектов в операционной системе Ubuntu 16.04.1 LTS.
В данной статье хочется развеять и разъяснить возможные трудности связанные с установкой и настройкой ПО, которое требуется для современной веб-разработки, с которыми возможно сталкиваются начинающие разработчики и не только.
Технологии которые будут использованы в статье: nginx, php-fpm.
Перед началом повествования, хочу отметить, что я проделывал все эти действия на «голой» системе.
Я буду работать с пакетным менеджером aptitude. Так же рекомендую обновить индекс пакетов и сами пакеты перед установкой ПО. В статье мы проделаем эти действия вместе.
Установка пакетного менеджера aptitude, обновление индекса и пакетов
sudo apt install aptitudeОбновляем пакеты (команда обновит все пакеты, для которых есть новые версии, если потребуется удаление пакетов, то оно будет выполнено).
sudo aptitude full-upgradeУстановка и настройка nginx (версия >= 1.10.0)
sudo aptitude install nginx Проверяем версию, чтобы убедиться что не установили старую, то есть ниже 1.10.0.
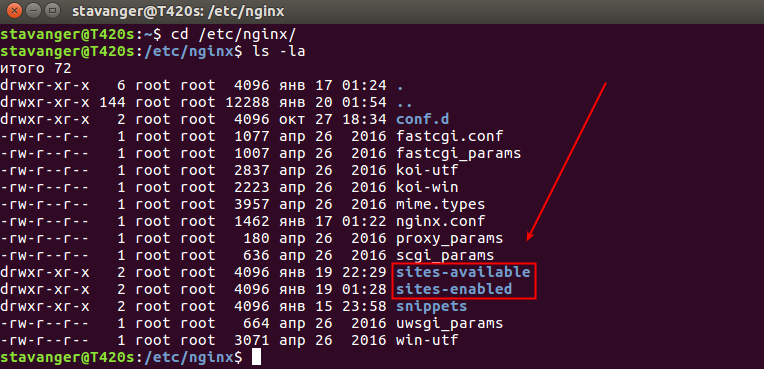
Установку и запуск произвели, теперь пойдем в каталог туда куда установлен наш nginx и посмотрим на его структуру. Каталог nginx находится по такому пути:
Посмотреть содержимое директории можно командой ls, с флагами -la будет удобнее просматривать содержимое каталога (в действительности эту команду с конкретными флагами можно описать детальнее и вернее, но у нас сегодня другая тема).
Наc интересуют в данный момент два каталога, которые вы видите на скриншоте. Это каталоги sites-available и sites-enabled.
Давайте перейдем в каталог sites-available и начнем конфигурировать наш виртуальный хост (сайт).
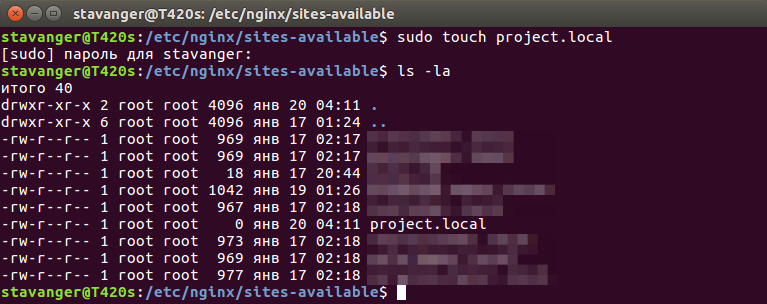
cd /etc/nginx/sites-availableПеред началом создания конфигурационного файла, проверим что лежит у нас в данном каталоге. В моей случае каталог не пустой, в нем уже есть конфигурационные файлы, я их затер, чтобы не вводить вас в заблуждение.
конфигурационные файлы остаются и если вы вдруг будете не понимать, почему nginx не работает и захотите его переустановить (обычно к такому прибегают начинающие пользователи Linux), то и после переустановки он не будет корректно работать, из-за того что в старых конфигурационных файлах (они не удаляются после удаления командой remove) прописаны неверные настройки, их придется удалить, либо настроить верно, только тогда nginx заработает.
Рекомендую удалять командой sudo apt-get purge nginx или sudo apt purge nginx . Если вы используете пакетный менеджер aptitude, то команда sudo aptitude purge nginx удаляет пакет полностью со всеми зависимостями и конфигурационными файлами.
В этом каталоге будет по умолчанию один файл, с названием default. В нем будет конфигурационный файл с примером, с комментариями, его вы можете изучить на досуге, а можете и вовсе удалить (всегда можно обратиться к официальной документации).
Создадим свой конфигурационный файл, который будет соответствовать названию домена нашего локального сайта (или реального, если уже знаете его название). Это удобно, в будущем, когда будет много конфигурационных файлов, то это избавит вас от путаницы в них. У меня этот файл будет называться project.local.
Теперь откроем его в редакторе, я открою его в nano.
Видим что он у нас пустой. Теперь перейдем к формированию нашего файла. Нужно привести конфигурацию к такому виду, как написано ниже. Я опишу только жизненно важные директивы этого файла, описывать остальное не буду, так как это не является на данный момент важным, все-таки у нас тема базовой настройки. Этих настроек с «горкой» хватит для разработки проектов локально, не только мелких, но и довольно крупных. В следующих статьях опишу отдельно каждые использованные директивы (именно так называются строки, например server_name) этого файла.
Смотрите комментарии прям в конфигурационном файле.
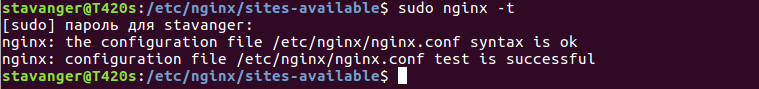
server < listen 80; # порт, прослушивающий nginx server_name project.local; # доменное имя, относящиеся к текущему виртуальному хосту root /home/stavanger/code/project.local; # каталог в котором лежит проект, путь к точке входа index index.php; # add_header Access-Control-Allow-Origin *; # serve static files directly location ~* \.(jpg|jpeg|gif|css|png|js|ico|html)$ < access_log off; expires max; log_not_found off; >location / < # add_header Access-Control-Allow-Origin *; try_files $uri $uri/ /index.php?$query_string; >location ~* \.php$ < try_files $uri = 404; fastcgi_split_path_info ^(.+\.php)(/.+)$; fastcgi_pass unix:/var/run/php/php7.0-fpm.sock; # подключаем сокет php-fpm fastcgi_index index.php; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params; >location ~ /\.ht < deny all; >>Сохраняем файл. Теперь нам надо проверить, нет ли в нем ошибок. Сделать мы это можем командой.
Если видим такую информацию как на скриншоте, значит у нас все верно, может продолжать настройку. Если вы получаете какие-либо ошибки, стоит перепроверить конфигурационный файл.
Теперь нам надо активировать конфигурационный файл, в каталоге /etc/nginx/sites-enabled/ необходимо создать симлинк (символическая ссылка). Если у вас nginx был установлен «с нуля», то в этом каталоге есть симлинк на файл default, про который рассказывалось выше, его можно удалить, если он вам не требуется. Переходим в нужный каталог.
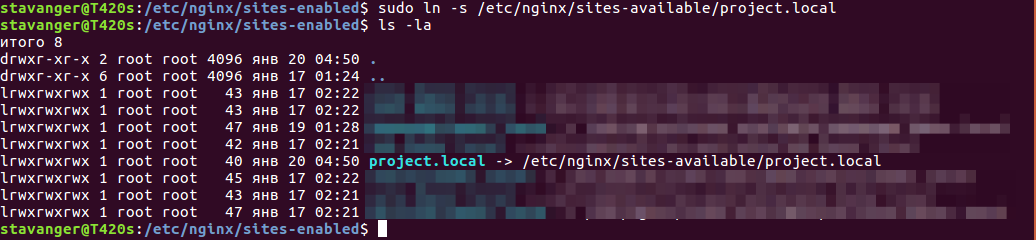
Теперь мы в нужном каталоге. Давайте создадим наш симлинк. Для создания используется команда ln с флагом -s, далее мы укажем путь до нашего конфига project.local.
sudo ln -s /etc/nginx/sites-available/project.localПосмотрим на наш созданный симлинк.
Чтобы убедиться что мы делаем еще все верно опять запустим команду.
Файл hosts
Этот файл находится по пути /etc/hosts. Наличие в нем записей, позволяет запускать nginx с использованием в качестве домена localhost. В этом файле можно присваивать альтернативные псевдонимы, например для нашего проекта project.local, мы присвоим домен project.local.
Открываем файл в редакторе nano.
У вас в этом файле будет и другая информация, просто игнорируйте ее. Вам всего лишь нужно добавить строку как на моем скриншоте.
Не забываем сохранить файл. На этом настройка файла hosts закончена.
Установка php-fpm (>=7.0)
sudo aptitude install php-fpmПроверяем установленную версию, на всякий случай, хотя в Ubuntu 16.04.1 в репозиториях лежит именно 7.0 версия.
Убеждаемся что все ок. Стартуем php-fpm.
sudo service php7.0-fpm startЕсли будете править конфиги, то не забывайте рестартовать демон. Это делает так. Но нам это не потребуется.
sudo service php7.0-fpm restartНа этом установка и настройка php-fpm закончена. Правда, это все. Это не магия, путь до сокета php-fpm у нас уже был прописан в конфигурационном файле. Конечно, вам могут понадобиться какие-либо расширения php для разработки личных проектов, но их вы можете поставить по мере того как они будут требоваться.
Теперь пойдем для в каталог с нашим проектом, у меня он лежит по такому пути.
cd /home/stavanger/code/project.localПоднимемся на каталог выше и сделаем права 777 (то есть мы будем делать полные права каталогу с нашим проектом project.local). В будущем это избавим нас от лишних проблем.
cd .. sudo chmod -R 777 project.localНа этом настройка ПО завершена, давайте создадим тестовый файл в нашем рабочем каталоге project.local и убедимся что все работает. Я создам файл index.php с таким содержанием.
Идем в браузер и видим что у нас все прекрасно работает! Интерпретатор php в том числе.
С уважением к читателям, Stavanger.
Php ubuntu linux настройка
Начиная с версии Ubuntu 16.04 (Xenial Xerus) используется PHP версии 7. Информация о PHP версии 5 (в более ранних версиях Ubuntu) находится на странице PHP5.
PHP – скриптовый язык программирования общего назначения, интенсивно применяемый для разработки веб-приложений.
Версии PHP в Ubuntu
| Ubuntu | PHP |
|---|---|
| 12.04 LTS (Precise) | 5.3 |
| 14.04 LTS (Trusty) | 5.5 |
| 15.10 (Wily) | 5.6 |
| 16.04 LTS (Xenial) | 7.0 |
| 18.04 LTS | 7.2 |
Варианты использования PHP
Интерпретатор PHP поставляется в нескольких вариантах для разных способов запуска и использования PHP :
Модуль для Apache
Установка
sudo apt-get install libapache2-mod-php
Настройка
Файлы настройки PHP модуля для Apache располагаются в директории /etc/php/7.0/apache2 . Данная директория содержит:
После изменения файлов настройки PHP или изменения PHP -расширений требуется перезапуск сервера Apache:
sudo service apache2 reload Проверка работы
В директории /var/www/html (или в корне любого другого виртуального хоста) создайте файл test.php и запишите в него следующую строку:
Теперь попробуйте в своем браузере перейти на созданную страницу http://localhost/test.php. Если вы видите описание установленного PHP , значит вы все настроили правильно.
php-fpm
FPM (менеджер процессов FastCGI) является альтернативной реализацией PHP FastCGI с несколькими дополнительными возможностями, обычно используемыми для высоконагруженных сайтов.
Установка
sudo apt-get install php-fpm sudo a2enmod proxy_fcgi sudo a2enconf php7.2-fpm.conf
Настройка
Файлы настройки PHP в виде модуля для Apache располагаются в директории /etc/php/7.0/fpm . Данная директория содержит:
После изменения файлов настройки PHP или изменения PHP -расширений требуется перезапуск FPM:
sudo service php7.0-fpm reload sudo systemctl restart apache2
CLI
CLI (интерпретатор командной строки) предоставляет возможность разрабатывать консольные приложения на PHP .
Установка
sudo apt-get install php-cli
Настройка
Файлы настройки CLI располагаются в директории /etc/php/7.0/cli . Данная директория содержит:
PHP расширения
Дополнительный функционал в PHP реализован с помощью расширений. Некоторые расширения могут сразу поставляться с интерпретатором, а некоторые расширения следует устанавливать дополнительно.
Установка
Для того, чтобы подключить к PHP необходимое расширение, надо установить его. Ниже показаны примеры установки некоторых расширений.
Подключение расширения GD:
sudo apt-get install php-gd
Подключение расширения MySQL:
sudo apt-get install php-mysql
Подключение расширения Mcrypt:
sudo apt-get install php-mcrypt
Настройка
Файлы настроек доступных расширений располагаются в директории /etc/php/7.0/mods-available . У каждого варианта запуска интерпретатора существует своя директория conf.d в которой находятся символьные ссылки на активные расширения.
Установка других версий PHP
Данный способ показывает, как установить версию PHP , не входящую в стандартные репозитории вашей версии Ubuntu. Для установки используются пакеты из PPA.
1. Посмотрите список установленных пакетов PHP для удаления ненужных:
dpkg -l | grep php| awk '' |tr "\n" " "
2. Добавьте PPA в список репозиториев:
sudo add-apt-repository ppa:ondrej/php sudo apt-get update
3. Установите вашу версию PHP .
Пример установки PHP версии 5.6:
sudo apt-get install php5.6
Пример установки некоторых модулей для PHP версии 5.6:
sudo apt-get install php5.6-mbstring php5.6-mcrypt php5.6-mysql php5.6-xml