- Мобильный трафик: значение для интернет-магазина, методы привлечения и конвертации
- Особенности и значение мобильного трафика
- Типовые причины высоких показателей отказа
- Способы привлечения мобильного трафика
- Мобильная или адаптивная версия сайта
- Мобильное приложение
- Отдельные рекламные кампании
- Полезные рекомендации по увеличению конверсии
- Заключение
Мобильный трафик: значение для интернет-магазина, методы привлечения и конвертации
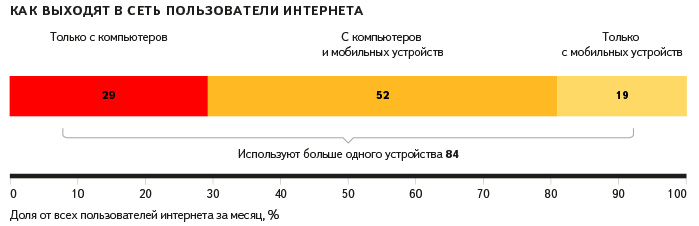
По данным статистики за последний год на мобильные устройства приходится более половины трафика в сети. Потребности такой внушительной доли посетителей необходимо обязательно учитывать в маркетинговой стратегии интернет-магазина. Иначе компания недополучит множество потенциальных продаж. Наша сегодняшняя статья – полезное пособие для онлайн-ритейлеров, которое поможет обучиться качественному управлению мобильным трафиком.
Особенности и значение мобильного трафика
Мобильный трафик – посещения интернет-ресурса, совершенные с различных портативных устройств:
Доля таких переходов зависит от ниши и направления деятельности онлайн-магазина. Но в большинстве случаев пользователи мобильных устройств совершают не менее 50% покупок. Оценить динамику в своей тематике можно в системах аналитики. Например, в «Яндекс.Метрике» или Google Analytics.
Чаще всего посетители приходят на сайт в результате определенной рекламной кампании. Именно поэтому важно направлять ресурсы в мобильный маркетинг.
Цели привлечения мобильного трафика:
- Усиление конкурентоспособности компании.
- Расширение охвата.
- Увеличение клиентской базы.
- Оптимизация пользовательского опыта.
- Повышение лояльности и доверия потребителей.
- Наращивание объемов продаж.
- Улучшение основных финансовых показателей.
- Поднятие в выдаче поисковых систем.
Типовые причины высоких показателей отказа
Чтобы понимать, над чем работать, разберем причины проседания мобильного трафика и высоких показателей отказов на сайте:
- проблемы со связью. Контакты компании нельзя размещать в формате изображений, лучше сделать их кликабельными;
- длинные «простыни» текстов. Материалы должны быть короткими, релевантными, структурированными, содержать картинки и другие графические элементы;
- нечитабельные шрифты. Стоит отказаться от обилия разных шрифтов на одной странице, использования вычурных типов. Размеры текста и кнопок, межстрочный интервал, отступы должны соответствовать особенностям сенсорных устройств и малых диагоналей;
- сложные формы заказа. Чем меньше строк и обязательных данных в форме, тем лучше;
- долгая загрузка страниц. Качественные адаптивные версии ресурсов загружаются в течение 3 секунд. Для тестирования скорости загрузки можно применять Google PageSpeed Insights;
- непродуманный дизайн и некорректное отображение контента. Если в готовом дизайне сайта не учтена корректность воспроизведения на планшетах и смартфонах, придется его пересмотреть. Первый вариант – заказать отдельный вариант для портативных устройств. Второй – отредактировать текущий макет, пожертвовав элементами, которые препятствуют быстрой загрузке и правильному отображению на телефонах;
- ошибки 404. Подобные ошибки зачастую возникают при попытке переходов на полную версию сайта. Проблемы, выявленные в ходе тестирований – основание для изменения алгоритмов.
Эти недочеты мешают взаимодействовать с сайтом и приводят к тому, что пользователи покидают интернет-магазин в поисках более удобной площадки. При работе над привлечением мобильного трафика на устранении таких проблем стоит сосредоточиться в первую очередь. Обнаружить их помогут специальные сервисы и инструменты аналитики.
Способы привлечения мобильного трафика
Пользователям современных гаджетов свойственны определенные паттерны поведения, от которых нужно отталкиваться при разработке маркетинговой стратегии. Что конкретно учесть и какие методы привлечения задействовать, расскажем далее.
Мобильная или адаптивная версия сайта
Обязательный шаг на пути к привлечению мобильного трафика – создание и качественная проработка адаптивной версии интернет-магазина. Она даст бизнесу важные преимущества, в числе которых более высокие позиции в выдаче, рост целевых посещений, снижение процента отказов.
Есть несколько вариантов:
- Мобильная версия. Индивидуальный шаблон, размещаемый на отдельном поддомене формата «m.sait.com». Оснащается крупными кнопками, специальным выпадающим меню, только нужным функционалом. Быстро загружается благодаря отсутствию объемных данных. При необходимости пользователь может перейти на десктопную версию сайта. Но во время этого процесса происходят частые ошибки.
- Адаптивная верстка. Перестраиваемый или масштабируемый основной веб-ресурс. Предусматривает автоматическую адаптацию элементов под различные параметры экранов. Для его создания достаточно внести корректировки в основной код. Адаптивная верстка исключает дубли контента и сложную настройку редиректов. Основные минусы – неполный учет потребностей мобильной аудитории, более длительная загрузка.
- Динамический показ. Разновидность верстки с адаптацией, при которой задаются глубокие уровни форматов отображения элементов. Согласно этой технологии, после определения типа устройства, с которого зашел пользователь, система запускает наиболее соответствующий его характеристикам вариант кода.
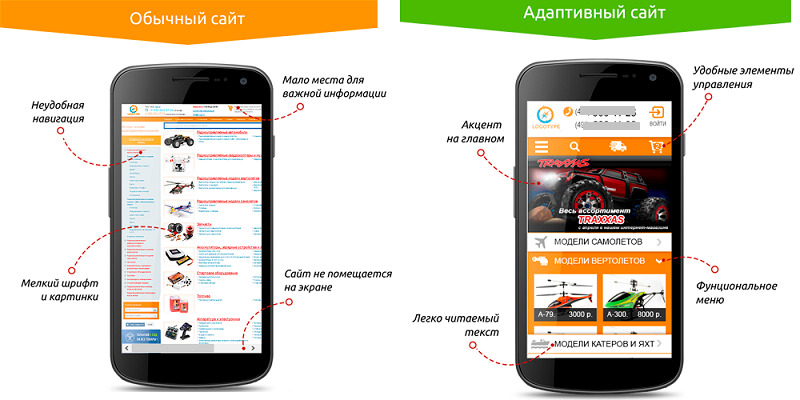
Разница отображения между обычным и адаптивным сайтом
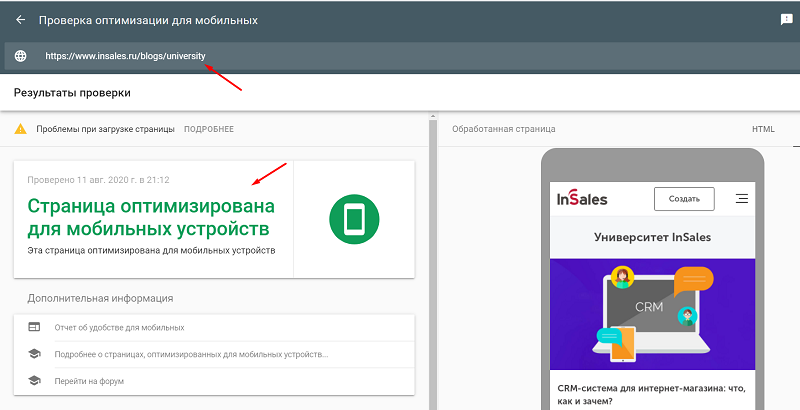
За созданием мобильной версии или адаптивной верстки должен последовать ряд тестирований. Проводя их, необходимо взглянуть на ресурс глазами потенциального клиента, выявить и устранить слабые точки. Хороший инструмент проверки оптимизации под портативные устройства – Google Mobile-Friendly Test.
Обязательные пункты для анализа мобильной версии:
- скорость загрузки на 2G/3G/4G;
- настройка протокола http/2;
- размер шрифта (не менее 12 px);
- видимость кликабельных элементов;
- кликабельность ссылок и номеров телефонов;
- расстояние между интерактивными элементами (не менее 48px);
- площадь текста по отношению к экрану прокрутки;
- вес аудио, видео, изображений;
- автозаполнение в полях форм.
Эффективный мобильный ресурс оперативно загружается, имеет простую и удобную навигацию, предлагает понятный алгоритм действий.
Контент должен появляться максимально быстро. Учитывая то, что поиск информации на небольших экранах существенно усложняется, нужно сделать удобные кнопки и ссылки, простое разворачивающееся меню. Количество этапов, которые придется пройти пользователю для связи с менеджером, поиска товара или оформления заказа, желательно сократить.
Кроме того, рекомендуем оптимизировать сайт для мобильного поиска, который отличается от десктопного более чем на 80%. На ранжируемости положительно скажутся короткие ключевые слова, подсказки и интерактивы, локальная ориентация (регистрация в картах, тематических справочниках и каталогах).
Проверка оптимизации сайта при помощи инструмента Google Mobile-Friendly Test
Оформление сайта следует подстраивать под конкретные бизнес-цели:
- для наращивания объемов продаж – оптимизировать меню, добавить раскрывающиеся изображения продукции, упростить процесс оформления покупки, дать возможность вернуться к корзине на другом устройстве;
- для привлечения потенциальных клиентов – ограничить объем контента, сократить формы заказа для заполнения на сенсорных экранах, предотвратить необходимость в прокрутках и масштабировании, реализовать функцию автозаполнения полей;
- для увеличения количества звонков – добавить форму заказа обратного звонка, специальную кнопку для вызова и кликабельный номер телефона, разместить призывы с акцентом на звонке в заметных местах.
Мобильное приложение
Создание мобильного приложения для интернет-магазина – дело затратное, но перспективное. Во-первых, это весомое конкурентное преимущество на рынке. Во-вторых – отличный способ улучшить потребительский опыт, привлечь больше пользователей портативных устройств и увеличить объемы продаж.
Приложение разрабатывается для конкретных целей, лежащих в плоскости бизнеса. Перед тем, как работать над его созданием, необходимо продумать стратегию презентации, последующего внедрения, продвижения и развития. Инструмент должен нести ценность для потребителя, решать проблемы целевой аудитории.
Форматы реализации приложения:
- С полным функционалом основного сайта. Сократит время на поиски и выбор товара, оформление заказа. Создаст ощущение «близости» к интернет-магазину.
- С особенными бонусами и привилегиями. Позволит начислять клиенту индивидуальные скидки, составлять персонализированные предложения на основании собранной информации о поведении.
- В качестве дополнительного канала взаимодействия. Даст возможность оперативно информировать аудиторию о новых поступлениях, акциях, распродажах, отправлять приглашения на мероприятия, собирать отзывы.
Желательно, чтобы в приложении для интернет-магазина присутствовали функции:
- быстрой онлайн-покупки несколькими способами;
- удобного просмотра каталога с полным ассортиментом;
- выбора товаров по параметрам;
- просмотра деталей;
- гибкой системы рекомендаций;
- проверки наличия товара на складе.
Мобильное приложение интернет-магазина Lamoda
Мобильное приложение служит постоянной точкой контакта, обеспечивает повторные покупки и допродажи, обращения в один клик, упрощает процесс заказа, повышает уровень безопасности платежей. Основные минусы инструмента – высокая стоимость разработки, привязка к платформе, дополнительные затраты на продвижение и доработку.
Отдельные рекламные кампании
Мобильный маркетинг – комплекс особых методов коммуникации с пользователями смартфонов и планшетов. Поскольку он отличается от традиционной рекламы, работать с ним нужно отдельно. Определить наиболее эффективные форматы продвижения бизнеса позволит детальный анализ поведения пользователей портативных устройств.
Главная задача – понять, для чего именно потенциальные клиенты используют мобильный интернет. От этого и будет зависеть выбор рекламных инструментов:
- большую часть времени тратят на поиск информации – фокусируемся на SEO-оптимизации, контекстной рекламе, продвижении на сайтах объявлений;
- преимущественно общаются в социальных сетях – делаем упор на мобильный таргетинг;
- проверяют и отправляют электронные письма – подстраиваем email-рассылку под адаптивную верстку;
- часто определяют местоположение по картам – рекламируем интернет-магазин в геолокационных сервисах;
- читают статьи и книги, слушают музыку, играют – размещаем баннеры и текстовые объявления в приложениях;
- просматривают видеоконтент – подключаем видеомаркетинг, эффективные рекламные форматы на Youtube;
- переписываются в мессенджерах – запускаем чат-боты и персонализированные рассылки.
Привлекать мобильный трафик нужно с помощью эффектной и информативной рекламы. Стандартные текстовые сообщения лучше преобразовывать в развернутые. Добавлять в объявление важную дополнительную информацию (ссылки, адреса, номера телефонов) можно с помощью специальных расширений. Такая функция доступна в Google.
Тематика и содержание целевой мобильной страницы должны соответствовать рекламе и запросам пользователя. Кликая на объявление, потенциальный клиент ожидает найти информацию о рекламируемых товарах/услугах. Не увидев ее сразу, он с высокой вероятностью закроет вкладку с сайтом.
Критерии эффективных мобильных объявлений:
- Релевантная информация.
- Привлекающий внимание заголовок.
- Понятный и убедительный призыв к действию.
- Рациональное описание, подчеркивающее выгоды предложения, коммерческие доводы, отличия от конкурентов.
Полезные рекомендации по увеличению конверсии
Увеличить конверсию с мобильных устройств помогут следующие методы:
- публикация читабельных, хорошо отформатированных текстов с логичными подзаголовками, иллюстрациями и выделенными важными блоками;
- отказ от лишней рекламы – межстраничных объявлений, навязчивых всплывающих окон, мигающих баннеров;
- правильная настройка страниц 404 – дополнение лид-магнитами, ссылками на главную страницу, похожие разделы, интересные материалы;
- регулярное обновление неактуальной информации в прайсах, каталогах, статьях;
- упрощение взаимодействия с сайтом – разработка адаптированных под мобильные платформы кнопок и ссылок, маршрутов путешествия по сайту, внутренней перелинковки.
Чтобы понимать, в каком направлении двигаться, стоит изучать тенденции в мобильном секторе: читать аналитические обзоры, рекомендации, новости отрасли цифровых технологий. Также желательно периодически тестировать процесс покупки на собственном сайте, выявлять и устранять проблемы, совершенствовать дизайн.
Заключение
Рынок мобильной коммерции стремительно растет и развивается. Этот фактор нельзя игнорировать. Для привлечения такой аудитории на сайт нужно разработать адаптивный дизайн, подготовить оптимизированный контент, обеспечить быструю загрузку страниц, сделать простую и удобную навигацию. Соблюдая эти условия, интернет-магазины получают ощутимый прирост мобильного трафика, который приводит к значительному увеличению конверсии продаж.