Все самое важное о протоколе HTTP простыми словами
Наверняка в адресной строке браузера вы замечали аббревиатуру, с которой начинаются все доменные имена — http (или https). Она означает, что ваш браузер для загрузки веб-страницы использует протокол HTTP. Разберем, почему все так устроено в современном интернете и каково предназначение этого протокола.
Сама аббревиатура HTTP расшифровывается как Hyper Text Transfer Protocol, или в переводе «протокол передачи гипертекста». Протокол HTTP служит для передачи данных между пользовательским приложением (как правило, браузером) и веб-сервером.
Краткая история протокола
Создателем HTTP принято считать Тима Бернерса-Ли, «отца» всемирной паутины. Тогда в 1991 году интернета, можно считать, практически не существовало. Разрабатывался он Бернерсом-Ли не ради каких-то глобальных целей, а для решения конкретной задачи — обеспечить доступ к информационным ресурсам лаборатории CERN.
Однако HTTP оказался настолько удобен, что уже в 1993 году опубликовали спецификацию HTTP/0.9, которая была доступна любому желающему. Она содержала определения ключевых понятий, синтаксис, но в то же время давала возможность расширения и развития протокола. Кроме того, был обнародован исходный код программы, которая позволяла просматривать передаваемый по HTTP гипертекст. Это был буквально прорыв, ознаменовавших новую веху всемирной паутины.
Сначала HTTP использовали только для передачи непосредственно гипертекста, однако позже стало очевидно, что протокол подходит и для бинарных данных — так с его помощью стали передавать картинки и аудиофайлы.
Через три года после публикации первой спецификации, в 1996 году, свет увидел релиз HTTP/1.0. Новая версия значительно расширяла возможности первой спецификации и вводила новый тип данных для передачи application/octet-stream, благодаря чему была официально легализована передача нетекстовой информации.
А вот HTTP/1.1, опубликованную в 1999 году, можно по праву признать долгожителем среди спецификаций — она не менялась в течение целых 16 лет. И, кстати, стала фундаментом для других протоколов.
Не так давно, в 2015 году, появилась «черновая» версия HTTP/2. Она значительно отличается от всех предыдущих спецификаци. В частности, HTTP/2:
- уже не является переработкой первой версии HTTP/0.9;
- имеет бинарный формат представления данных;
- в обязательном порядке требует шифрования и другое.
Кто участвует в передаче данных по HTTP
Уже по его названию можно догадаться, что протокол HTTP для передачи данных использует текст, несмотря на то, что пересылаемые от сервера клиенту сообщения могут содержать и видео, и аудио, и картинки.
Кто же эти клиент и сервер?
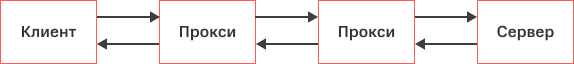
Любой запрос клиента отправляется на сервер, который обрабатывает его и отвечает, предоставляя данные по запросу клиента. При этом их общение не идет напрямую — на пути от клиента к серверу и наоборот присутствуют и другие объекты, а точнее прокси-серверы.
Итак, в передаче данных по протоколу HTTP участвуют три главных игрока: клиент, веб-сервер, прокси-сервер. Познакомимся с ними подробнее.
Любое приложение, действующее от имени пользователя, чья ключевая задача — отправить запрос и получить в ответ на него сообщение. Если речь идет об обычном серфинге в интернете, то в роли клиента выступает установленный на вашем устройстве веб-браузер.
Запрос от клиента в конечном итоге приходит на веб-сервер. Он, в свою очередь, отдает документ по запросу клиента. Кстати, стоит помнить, что роль веб-сервера может играть и одна виртуальная машина (ВМ), и сразу несколько, которые делят между собой нагрузку и по очереди отвечают на запросы.
В качестве прокси-сервера может быть любое устройство, находящееся между клиентом и сервером. Казалось бы, зачем в этой парадигме какие-то посредники? Однако разработчики могут внедрять прокси-серверы для разных задач.
Балансировка нагрузки
Благодаря балансировке все запросы будут обрабатывать не один-единственный сервер, а сразу несколько. По какому принципу будет распределяться нагрузка, зависит от конкретного способа балансировки, который решил использовать разработчик. Как правило, это делают для того, чтобы сервер «не захлебнулся» большим потоком запросов и не перестал отвечать.
Кэш-серверы сохраняют контент страниц у себя, что позволяет быстрее отвечать на запросы и меньше нагружать сервер-источник. По такому принципу работает сеть Content Delivery Network (CDN).
Для реализации политик прав доступа к данным веб-приложения или сайта.
Для хранения информации, например, IP-адресов устройств, отправивших запрос на веб-сервер.
Для контроля доступа к небезопасным или запрещенным веб-ресурсам.
Пользователь вводит адрес нужной веб-страницы в адресную строку браузера или переходит на новую страницу по ссылке.
Обратите внимание: любой URL начинается с http/https. Это говорит браузеру, что для получения информации нужно использовать протокол HTTP.
Браузер с помощью DNS, о которой мы рассказывали в одной из наших статей, находит соответствующий введенному доменному имени IP-адрес.
После того как браузер установил нужный IP-адрес, он отправляет HTTP-запрос.
- с помощью GET браузер как бы демонстрирует, что хочет получить некую информацию в ответ на этот запрос;
- /page.html — путь к требуемой веб-странице;
- HTTP/1.1 — используемая версия протокола;
- www.site.com — доменное имя запрашиваемого ресурса.
Кроме GET, можно использовать и другие методы отправки запросов. Например:
При отправке POST-запроса параметры помещаются не прямо в URL, а в тело запроса.
HEAD-запросы работают так же как и те, что отправляются с помощью метода GET, но клиент получает от сервера не все данные, а только информацию заголовка.
Если есть запрос, то должен быть и ответ, верно? Как мы уже разобрали выше, за отправку ответов отвечает сервер.
HTTP-ответ начинается так же, как и запрос, — с используемой версии HTTP:
За ним следует код ответа. В примере выше это 200, он означает, что запрашиваемый документ успешно извлечен.
Браузер может отдавать и другие коды, например:
- 404 — страница не найдена;
- 400 — если запрос был сформирован неправильно;
- 500 — неудачная обработка запроса и другие.
После строки, в которой указывается версия протокола и код ответа, следуют заголовки. Благодаря им браузер получает дополнительные сведения и корректно отображает контент.
Как правило, в большинстве заголовков можно найти такие строки:
Content-Type указывает на тип отправляемого в ответ на запрос документа. Чаще всего значением этого параметра является text/html, так как любая веб-страница — это все еще текстовый HTML-файл, даже если она содержит какой-то динамический контент. Бывают и другие типы, например, изображения, скрипты и тому подобное.
В строке Content-Length записывается длина документа в байтах.
Если все шаги выше были выполнены успешно, пользователь увидит нужную ему веб-страницу.
Особенности протокола HTTP
Так как HTTP — не единственный протокол, крайне желательно понимать его особенности и отличия от «собратьев».
- Использование cookies
Cookies — небольшой полученный от сервера «кусочек» данных, который хранится на клиентском устройстве, например, ПК. Используются куки для аутентификации, сохранения пользовательских настроек, отслеживания состояния сессии или ведения статистики о пользователе.
Перед передачей данных протокол передает заголовок «Content-Type: тип/подтип». С его помощью клиент (в большинстве случаев браузер) определяет, как именно обрабатывать данные, которые будут получены после заголовка. Это еще одно отличие HTTP от FTP и файловых протоколов, которые определяют тип контента по расширению файла. Эта особенность играет важную роль при обработке CGI-скриптов. В случае с ними расширение файла указывает не на тип контента, а на необходимость запуска скрипта на сервере и отправку результата его работы.
Плюсы и минусы HTTP
Несмотря на глобальное распространение протокола, многолетняя практика его использования вскрыла как преимущества, так и недостатки HTTP.
Преимущества
Возможность расширения была заложена в протокол еще на этапе его разработки. В процессе эволюции HTTP «обрастал» новыми методами, кодами ответов, заголовками и возможностями. Например, в HTTP/3, самой свежей версии, в качестве вместо TCP уже используется QUIC от компании Google.
HTTP хорошо задокументирован — документация есть на разных языках, что позволяет использовать его широкому кругу разработчиков.
Недостатки
У HTTP нет явных средств навигации по ресурсам сервера. Простой пример: работая с FTP, пользователь может запросить полный список доступных файлов, а вот HTTP сделать это не позволяет. К счастью, этот недостаток уже устранили в протоколе WebDAV, который расширяет HTTP методом PROPFIND. С его помощью можно получить дерево каталогов и параметры каждого доступного ресурса.
Как вы помните из истории HTTP, протокол изначально создавался для решения простой задачи, поэтому время обработки HTTP-запросов не учитывали. Однако позже его популярность и распространение выросли, и стало понятно, что HTTP не подходит в ситуациях, когда на сервер идет высокая нагрузка. Решить эту проблему в 1998 году предлагали с помощью HTTP-NG (NG — Next Generation), однако этот экспериментальный протокол так никогда и не использовали.
HTTPS: да здравствует безопасность
Несмотря на все очевидные плюсы HTTP, у него есть еще один недостаток, о котором мы умолчали ранее.
Протокол HTTP никак не защищает передаваемые данные.
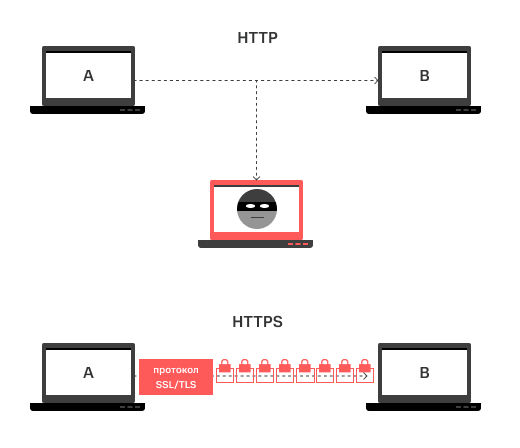
Помните, ранее мы говорили, что на пути от клиента к серверу (или наоборот) могут находится множество посредников? Если хотя бы один из промежуточных узлов попадет под контроль злоумышленника, данные могут быть перехвачены. Для решения этой проблемы сегодня используется HTTPS.
HTTPS — это расширение протокола HTTP с поддержкой шифрования.
И если буквально 5-10 лет назад в интернете существовало множество сайтов и сервисов, работающих по HTTP, сегодня все современные браузеры требуют применения именно HTTPS.
Как реализована защита данных в HTTPS
При передаче информации по HTTPS все данные шифруются с помощью криптографического протокола SSL/TLS. Он защищает все, что передается от сервера клиенту, от посторонних глаз и не позволяет перехватить трафик.
Давайте на простом примере посмотрим, как работает такая «обертка».
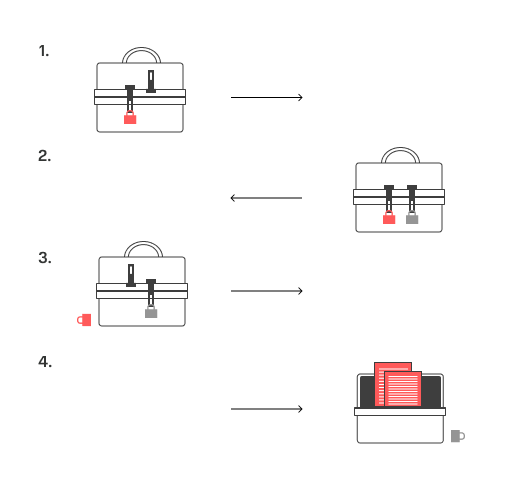
Допустим, вы хотите передать посылку знакомому.
- Для этого вы кладете ее в специальный ящик, закрываете его на замок и отправляете по почте.
- Почтальон доставляет сейф адресату, но открыть замок он все равно не может — ключа-то нет.
- Тогда получатель вешает на ящик еще один, уже свой замок, и снова отправляет его вам.
- Вы открываете свой замок и отправляете ящик опять своему знакомому.
- На пути от отправителя к адресату открыть ящик снова никто не может — он все еще закрыт на второй замок.
- А вот получатель может. Он забирает на почте или у курьера ящик и открывает его своим ключом.
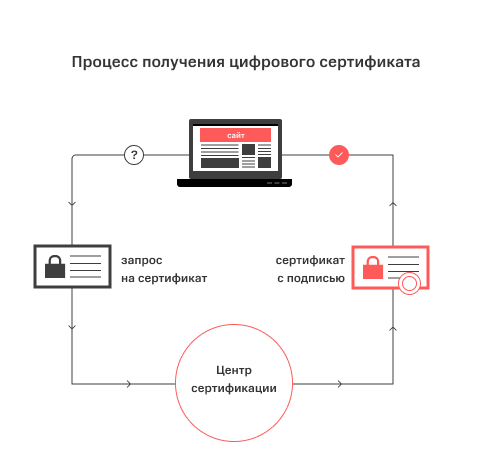
Примерно так же работает SSL/TLS. Клиент и сервер выбирают общий секретный ключ и только потом обмениваются друг с другом данными, которые с помощью этого ключа зашифрованы. Перехватить или подобрать ключ не получится. Но как убедиться, что ваш визави — именно тот, за кого он себя выдает? Для этого существуют цифровые сертификаты.
Цифровой сертификат — это документ, с помощью которого происходит идентификация сервера. Его должен иметь любой сайт (сервер), с которым необходимо установить защищенное соединение. Он подтверждает, что лицо, которому он выдан, на самом деле существует и управляет указанным в сертификате сервером. Если в левой части адресной строки вы видите иконку замочка, значит, у сайта есть SSL-сертификат и данные при передаче шифруются с помощью криптографии.