- Python PyQt5: современные графические интерфейсы для Windows, MacOS и Linux
- 1. Установка и настройка PyQt5
- 2. Основы PyQt5
- 3. Заголовок окна
- 4. События и кнопки
- 5. Поля ввода
- Графический интерфейс на Python за 5 минут
- Библиотеки Python, которые можно использовать для графического интерфейса
- Проверьте два одинаковых файла
- Запрограммируйте графический интерфейс
- Подключаем логику
- Заключительные мысли
Python PyQt5: современные графические интерфейсы для Windows, MacOS и Linux
Python регулярно включают в разнообразные рейтинги лучших языков программирования благодаря большому сообществу и легко читаемому синтаксису. Более того, Python под силу создать современный графический пользовательский интерфейс — GUI — для обычных скриптов. В руководстве уделим внимание модулю для разработки GUI PyQt5, но стоит также упомянуть аналоги: Tkinter и WxWidget.
Статья подойдет в том числе и начинающим программистам, поэтому, не теряя времени, приступаем!
Содержание руководства:
- Установка и настройка PyQt5.
- Основы PyQt5.
- Заголовок окна.
- События и кнопки.
- Поля ввода.
- Окна сообщений и всплывающие окна.
- Выводы.
1. Установка и настройка PyQt5
Скачайте и установите последнюю версию Python для вашей системы, а если Python уже на месте, то установите пакеты при помощи следующей команды (откройте командную строку, введите и нажмите Enter) :
2. Основы PyQt5
Теперь на вашем компьютере сохранен пакет PyQt5, поэтому давайте начнем с написания первого окна графического интерфейса. Откройте ваш любимый текстовый редактор или IDE и выполните приведенный ниже код:
import sys
from PyQt5 import QtWidgets
from PyQt5.QtWidgets import QApplication, QMainWindow, QLabel
def main():
app = QApplication(sys.argv)
win = QMainWindow()
win.setGeometry(400,400,400,300)
win.setWindowTitle(«Pyqt5 Tutorial»)
win.show()
sys.exit(app.exec_())
Результат выполнения программы:
Теперь разберем код окна интерфейса с заголовком сверху. Если обсуждать кратко, то в первую очередь импортируем PyQt5 и его классы, полезные в создании виджета GUI, а затем создаем функцию main() для реализации оконного интерфейса.
- QMainWindow() — словно контейнер, содержащий все виджеты, такие как кнопки, текст, поле ввода и т. д.
- SetGeometry() — один из методов QMainWindow(), устанавливает размер окна. Синтаксис: setGeometry(x, y, длина, ширина).
- SetWindowTitle() — устанавливает заголовок окна.
- Win.show() — создает и отображает весь разработанный интерфейс.
- Sys.exit(app.exec_()) — устанавливает, что конкретное окно не закроется без нажатия на кнопку с крестиком. Без этой строчки кода GUI-программа завершится через секунду после выполнения.
3. Заголовок окна
Label Text — это текст, отображаемый внутри окна. С написанием Label Text в PyQt5 вам поможет виджет Qlabel.
import sys
from PyQt5 import QtWidgets
from PyQt5.QtWidgets import QApplication, QMainWindow, QLabel
def main():
app = QApplication(sys.argv)
win = QMainWindow()
win.setGeometry(400,400,400,300)
win.setWindowTitle(«Pyqt5 Tutorial»)
#Label Text
label= QLabel(win)
label.setText(«Hi this is Pyqt5»)
label.move(100,100)
Результат выполнения программы:
Если кратко, то вызываем метод Qlabel() и передаем в него переменную QMainWindow.
- Метод SetText() устанавливает Label Text, в качестве аргумента принимает только строковые данные.
- Метод Move(x, y) применяется для установки положения Label Text внутри окна.
4. События и кнопки
Кнопки — важная часть любого программного обеспечения, ведь именно кнопка определяет действие пользователя, а следовательно, и результат работы программы тоже. Для создания кнопок в PyQt5 придётся применить другой виджет под названием QtWidgets, выполните следующий код:
import sys
from PyQt5 import QtWidgets
from PyQt5.QtWidgets import QApplication, QMainWindow, QLabel
def main():
app = QApplication(sys.argv)
win = QMainWindow()
win.setGeometry(400,400,400,300)
win.setWindowTitle(«Pyqt5 Tutorial»)
#Button
button = QtWidgets.QPushButton(win)
button.setText(«Hi! Click Me»)
button.move(100,100)
Результат выполнения программы:
В коде вышеизложенного примера переменная QMainWindow передается в метод из Qwidget под названием QPushbutton. Далее разберем код примера по пунктам.
- SetText() устанавливает название для кнопки, как можно увидеть на приведенном выше изображении.
- Move() снова применяется для установки положения кнопки в окне по координатам на осях x и y.
Теперь пришел черед событийно-ориентированного программирования (Event-Driven-Programming) ! Проще говоря, нужно определить действие для кнопки, то есть, если пользователь на нее нажмет, то что-то должно произойти. Ознакомьтесь со следующим кодом, а дальше рассмотрим подробные объяснения:
import sys
from PyQt5 import QtWidgets
from PyQt5.QtWidgets import QApplication, QMainWindow, QLabel
def click():
print(«Hy Button is clicked!»)
def main():
app = QApplication(sys.argv)
win = QMainWindow()
win.setGeometry(400,400,400,300)
win.setWindowTitle(«Pyqt5 Tutorial»)
#Button Click
button = QtWidgets.QPushButton(win)
button.setText(«Hi! Click Me»)
button.move(100,100)
button.clicked.connect(click)
Теперь в примере определяется не только главная функция по имени main(), но и функция по имени click(), передающаяся в качестве параметра для button.clicked.connect() в main(). Таким образом указывается конкретная функция, срабатывающая при нажатии на конкретную кнопку.
Запустив такой код и нажав на кнопку, вы увидите вывод на экране консоли. Дело за вами, что же написать внутри функции click()! Протестируйте код на вашей операционной системе.
5. Поля ввода
Поля ввода также называются текстовыми полями — это области для пользовательского ввода информации. Для объявления поля ввода в PyQt5 применяется специальный виджет QlineEdit(), а в него, как обычно, передается в качестве параметра QMainWindow.
Посмотрите на следующий код и обратите внимание на его результат:
import sys
from PyQt5 import QtWidgets
from PyQt5.QtWidgets import QApplication, QMainWindow, QLabel
def main():
app = QApplication(sys.argv)
win = QMainWindow()
win.setGeometry(400,400,400,300)
win.setWindowTitle(«Pyqt5 Tutorial»)
#Entry Box / Text Box
textbox = QtWidgets.QLineEdit(win)
textbox.move(100, 100)
textbox.resize(180,40)
Результат выполнения программы:
Графический интерфейс на Python за 5 минут
Python легко использовать. В нем вы можете найти огромное количество библиотек для чего угодно. И это его основное преимущество. Из нескольких строк кода вы ничего не сделаете. Если вам нужны скрипты для личного пользования или для технически подкованной аудитории, то вам даже не придется думать о графическом интерфейсе.
Однако иногда ваша целевая аудитория не сильно подкована технически. Люди не против использовать ваши скрипты на Python до тех пор пока им не нужно смотреть на одну строку кода. В таком случае скриптов командной строки будет недостаточно. В идеале вам нужен графический интерфейс. Цель этого поста использовать только Python.
Библиотеки Python, которые можно использовать для графического интерфейса
По сути, есть 3 большие библиотеки Python для графического интерфейса; Tkinter, wxPython и PyQT. Рассматривая их, я не нашел там ничего из того, что мне нравится в Python. Библиотеки Python, как правило, очень хорошо абстрагируются от супер-технических моментов. Если бы мне нужно было работать с объектно-ориентированным программированием, я мог бы с таким же успехом загрузить Java или .Net.
Статья переведена при поддержке компании EDISON Software, которая заботится о здоровье программистов и их завтраке, а также разрабатывает программное обеспечение на заказ.
Однако, к счастью, я наткнулся на четвёртый вариант, который был мне по душе. Это PySimpleGUI, я до сих пор ей пользуюсь. Как ни странно, эта библиотека использует все 3 популярные библиотеки, о которых шла речь выше, но при этом абстрагируется от супер технических моментов
Давайте погрузимся в эту библиотеку и изучим ее, одновременно решая реальную проблему.
Проверьте два одинаковых файла
Я рассказал как это сделать в своей статье “3 быстрых способа сравнить данные в Python”. Мы можем использовать первый раздел, проверку целостности данных, чтобы попытаться создать пользовательский интерфейс.
Запрограммируйте графический интерфейс
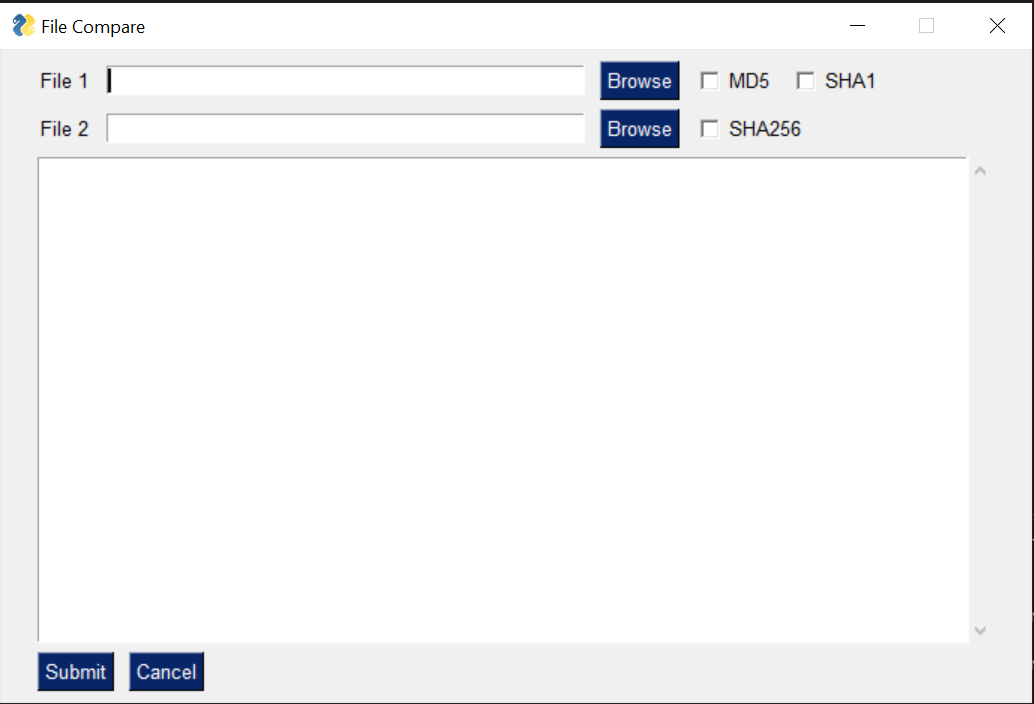
Чтобы создать графический интерфейс, можно использовать этот код:
import PySimpleGUI as sg layout = [ [sg.Text('File 1'), sg.InputText(), sg.FileBrowse(), sg.Checkbox('MD5'), sg.Checkbox('SHA1') ], [sg.Text('File 2'), sg.InputText(), sg.FileBrowse(), sg.Checkbox('SHA256') ], [sg.Output(size=(88, 20))], [sg.Submit(), sg.Cancel()] ] window = sg.Window('File Compare', layout) while True: # The Event Loop event, values = window.read() # print(event, values) #debug if event in (None, 'Exit', 'Cancel'): breakПодключаем логику
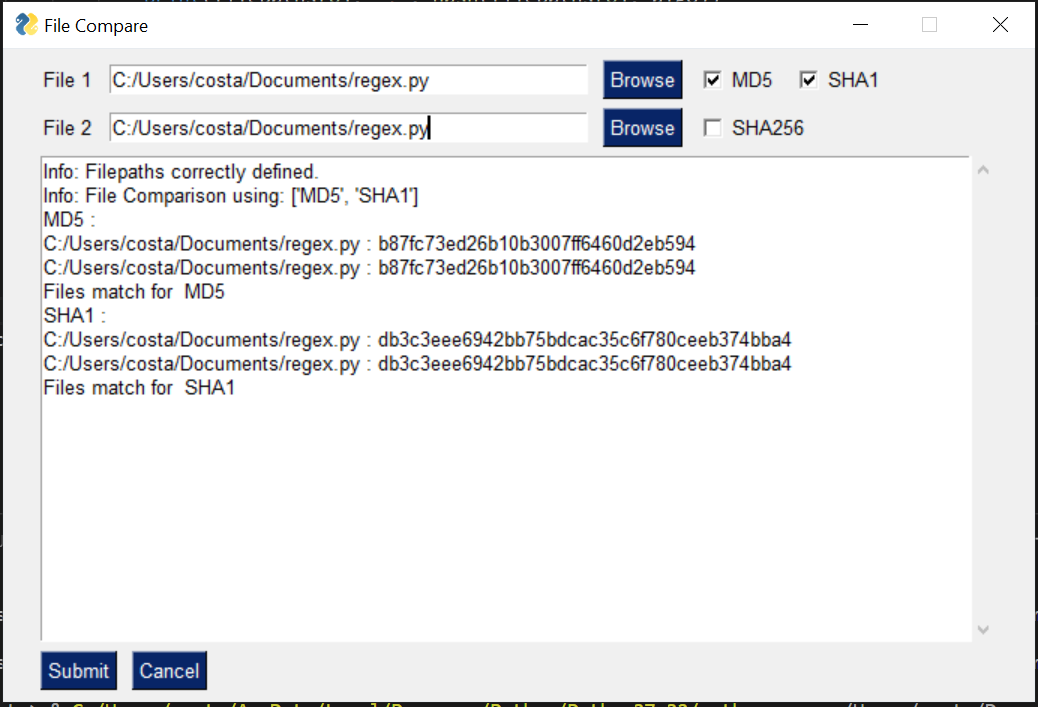
Когда есть пользовательский интерфейс, легко понять, как подключить остальную часть кода. Нам просто нужно следить за тем, что вводит пользователь и действовать соответственно. Мы можем очень легко сделать это с помощью следующего кода:
import PySimpleGUI as sg import re import hashlib def hash(fname, algo): if algo == 'MD5': hash = hashlib.md5() elif algo == 'SHA1': hash = hashlib.sha1() elif algo == 'SHA256': hash = hashlib.sha256() with open(fname) as handle: #opening the file one line at a time for memory considerations for line in handle: hash.update(line.encode(encoding = 'utf-8')) return(hash.hexdigest()) layout = [ [sg.Text('File 1'), sg.InputText(), sg.FileBrowse(), sg.Checkbox('MD5'), sg.Checkbox('SHA1') ], [sg.Text('File 2'), sg.InputText(), sg.FileBrowse(), sg.Checkbox('SHA256') ], [sg.Output(size=(88, 20))], [sg.Submit(), sg.Cancel()] ] window = sg.Window('File Compare', layout) while True: # The Event Loop event, values = window.read() # print(event, values) #debug if event in (None, 'Exit', 'Cancel'): break if event == 'Submit': file1 = file2 = isitago = None # print(values[0],values[3]) if values[0] and values[3]: file1 = re.findall('.+:\/.+\.+.', values[0]) file2 = re.findall('.+:\/.+\.+.', values[3]) isitago = 1 if not file1 and file1 is not None: print('Error: File 1 path not valid.') isitago = 0 elif not file2 and file2 is not None: print('Error: File 2 path not valid.') isitago = 0 elif values[1] is not True and values[2] is not True and values[4] is not True: print('Error: Choose at least one type of Encryption Algorithm') elif isitago == 1: print('Info: Filepaths correctly defined.') algos = [] #algos to compare if values[1] == True: algos.append('MD5') if values[2] == True: algos.append('SHA1') if values[4] == True: algos.append('SHA256') filepaths = [] #files filepaths.append(values[0]) filepaths.append(values[3]) print('Info: File Comparison using:', algos) for algo in algos: print(algo, ':') print(filepaths[0], ':', hash(filepaths[0], algo)) print(filepaths[1], ':', hash(filepaths[1], algo)) if hash(filepaths[0],algo) == hash(filepaths[1],algo): print('Files match for ', algo) else: print('Files do NOT match for ', algo) else: print('Please choose 2 files.') window.close() Он даст нам такой результат:
Заключительные мысли
Может это и не самый красивый пользовательский интерфейс, но PySimpleGUI позволяет вам быстро разворачивать простые пользовательские интерфейсы Python и делиться ими с кем угодно. Код, который вам нужен для этого, прост и легко читается. У вас все еще будет проблема запуска кода для получения пользовательского интерфейса. Из-за этого могут возникнуть сложности с совместным использованием кода. Советую скачать что-то вроде PyInstaller, который превратит ваш скрипт на python в .exe файл. Люди смогут запустить его просто нажав на него дважды.