- Как создавать и публиковать приложения для iOS без компьютера Mac с помощью Flutter и Codemagic
- В каких случаях Вы не сможете использовать Linux или Windows для разработки iOS-приложений?
- Когда Вы сможете создавать и публиковать приложения для iOS без компьютера Mac?
- Разработка приложений Flutter на Linux или Windows
- Настраиваем среду разработки для Flutter
- Добавляем приложение в Codemagic
- Intro
- Running macOS in a VirtualBox
- Install XCode
- Install socat
- Creating the project
- Share the project folder
- Development tools: React Native and Figwheel
- Run the project
Как создавать и публиковать приложения для iOS без компьютера Mac с помощью Flutter и Codemagic
Трудно представить себе разработку приложений для iOS без компьютера Mac. Однако мы знаем несколько способов, как создать приложение для iOS и загрузить его в App Store, даже если у вас нет Mac. С помощью Flutter и Codemagic Вы можете создавать и публиковать приложения для iOS, не покупая компьютер от фирмы Apple.
В этой статье мы расскажем Вам, как можно создать приложение Flutter на Linux или Windows и использовать Codemagic CI/CD для настройки сертификата подписи кода для Вашего проекта iOS и его внедрения в App Store. В этом примере мы будем использовать приложение Flutter для iOS из примеров проектов Codemagic .
- Во-первых, необходимо приобрести лицензию Apple Developer Program, чтобы подписать сертификат кода и опубликовать приложение
- Во-вторых, Вы должны быть обладателем устройства iOS для smoke-тестирования приложения.
Давайте приступим к созданию и публикации приложения для iOS используя только Flutter и Codemagic
Прежде чем приступить к работе, важно сформулировать проблему, которую собираемся решить. Вы не можете разрабатывать приложения для iOS без компьютера Mac. Эта статья о том, как создать приложение для iOS и выпустить его для будущих пользователей, но в чем же разница?
Давайте подробнее рассмотрим постановку задачи и конкретные примеры, прежде чем перейти к возможному решению. Считайте это историей от пользователя, чтобы понять контекст, прежде чем приступать к разработке функции.
В каких случаях Вы не сможете использовать Linux или Windows для разработки iOS-приложений?
Как вы уже, наверное, догадались, наличие симулятора iOS или отладка специфических для iOS проблем на macOS неоценимы. Более того, когда пользователь сообщает об ошибке, Вам необходимо иметь возможность воспроизвести проблему, и вполне вероятно, что проблемы, о которых сообщается, специфичны для конкретной платформы.
Я бы сказал, что одна из самых печально известных функций, которая есть во всех приложениях, и с которой Вам придется иметь дело, это push-уведомления. Хотя в большинстве случаев симулятора iOS будет достаточно, бывают ситуации, когда Вы должны также протестировать свое приложение на реальном устройстве, и push-уведомления — одна из них.
Когда Вы сможете создавать и публиковать приложения для iOS без компьютера Mac?
Одно из больших преимуществ Flutter заключается в том, что не нужно создавать совершенно новое приложение только для iOS или любой другой ОС, а можно запустить Ваше приложение сразу на всех платформах.
Вы можете купить подержанный Mac и создать свою среду разработки или воспользоваться бесплатным сервисом вроде Codemagic для создания бинарного файла iOS, который Вы сможете протестировать на устройстве iOS или поделиться с будущими пользователями. Это отличный способ быстро развиться и запустить свое приложение.
Если вы являетесь пользователем macOS и рассматриваете возможность выпуска компьютерной версии своего приложения в Microsoft Partner Center, попробуйте поменять подход к делу. Вы можете пойти и купить компьютер с операционной системой Windows для создания приложения или использовать существующий инструмент CI/CD и переключить тип экземпляра на Windows.
Второй наиболее распространенный случай, с которым я сталкивался, это когда Вы работаете в команде, и у одних членов команды компьютеры Mac, а у других — Linux или Windows. Было бы здорово, если бы после того, как вы будете готовы к слиянию PR, CI собирал бы для всех платформ и автоматически делился двоичными файлами с командой QA вместо того, чтобы просить об этом других.
Разработка приложений Flutter на Linux или Windows
Flutter — это мультиплатформенная среда разработки приложений, которая позволяет, помимо прочих платформ, разрабатывать приложения для iOS и Android из одного исходного кода. Однако для создания приложения для iOS необходимо использовать Xcode, а Xcode работает только на macOS, значит, Вы не сможете обойтись Linux или Windows. Однако мы можем создавать и распространять приложения в Google Play Store или Apple App Store с помощью CI/CD-продукта, такого как Codemagic.
Flutter вместе с Codemagic позволяет выпускать iOS-приложения для разработчиков, использующих Linux или Windows.
Настраиваем среду разработки для Flutter
Давайте начнем с установки Android SDK и Flutter . После этого Вы сможете клонировать репозиторий образцов проектов Codemagic с GitHub , и мы сможем сразу же начать работу над ними. Будем использовать демонстрационный проект Flutter для Android и iOS. Руководства по началу работы с Flutter также доступны на официальном сайте Flutter docs.
Имейте в виду, что мы можем использовать Linux или Windows, чтобы разрабатывать приложения только для Android, а не для iOS. В конце у нас все равно получится приложение для iOS, которое можно будет загрузить в App Store, но для этого мы будем использовать Codemagic CI/CD со средой macOS.
Добавляем приложение в Codemagic
После регистрации вы можете подключить свой репозиторий, нажав кнопку «Добавить приложение».
Intro
If you are a developer writing mobile applications in the year 2019, chances are you are working with React Native. React Native workflow is split into two separate steps. One is the packager, an engine which lets you work with the native mobile UI components through JavaScript, that reloads every time you save your JavaScript code. The other is the simulator.
Unfortunately, to run the iOS simulator and do any kind of iOS development you need a macOS and the XCode IDE. If you’re like me, my Linux setup is just paramount to my productivity and I can’t imagine working without e.g. a tiling window manager or keyboard shortcuts perfected by the years of practice 🙂
In this blog post I will show you the setup and workflow that allows you to write your code in the OS and code editor of your choice 1 , while still running the iOS simulator.
Re-Natal is a CLI tool to automate the setup of a React Native app running on ClojureScript. In a few simple commands it will bootstrap a skeleton application with reagent + re-frame, REPL and hot reloading (using Figwheel) directly to the simulated iOS device, just like you would if it was a web app running in a browser.
If you like the idea let’s get started.
We are going to install all the neccessary development tools on the host machine, and just the bare minimum required to run the iOS simulator on a guest macOS running in a VirtualBox, then make the two machines talk to each other via forwarded ports.
Running macOS in a VirtualBox
Begin by insatlling VirtualBox 6.X for your distribution, you can get it from here or directly from your OS repositories:
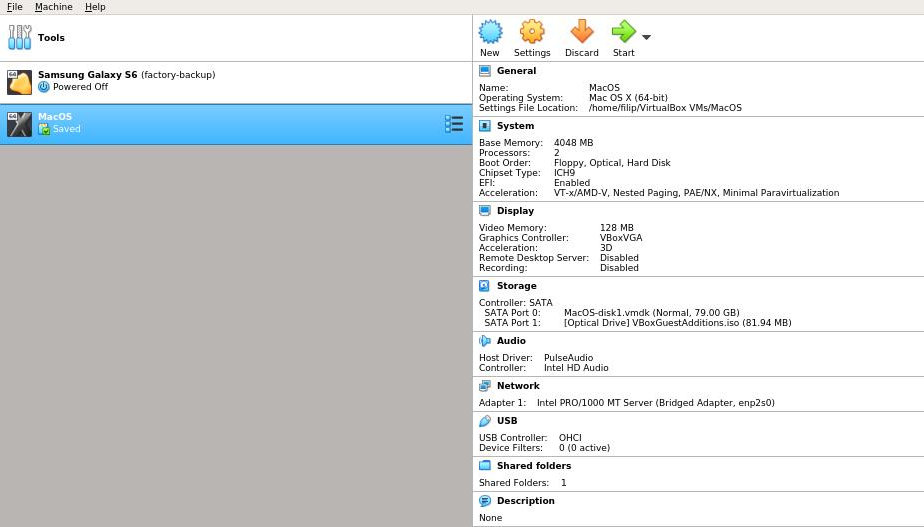
sudo apt install virtualbox virtualbox-dkms virtualbox-ext-pack virtualbox-guest-additions-iso virtualbox-guest-utils virtualbox-qt Now download the vmdk with macos, for example from Techsviewer. Launch VB and create new virtual machine from the image. Make sure to name the VM without using spaces (e.g. macos). Give the machine at least 2 cores, 4GB of RAM, and 128MB of graphics with 3D acceleration turned on, set the VB Network Adapter to Bridged:
Close Virtualbox for now. Now you can download the setup script, graciously made availiable by hkdb.
Save the script, make it executable and call it with the name of your vm and the desired resolution as the arguments:
./setup.sh -v "macos" -r 1920x1080 Launch VirtualBox again and start the MacOS VM.
Install XCode
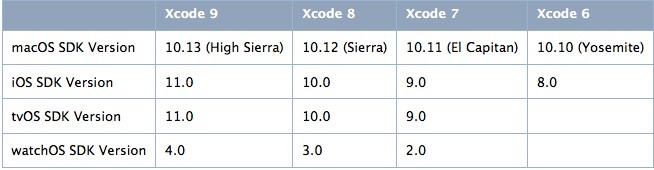
Once the VM boots you can install the XCode version for the MacOS version you are running:
You can use the App Store, or for the older versions of the IDE they can be downloaded from here.
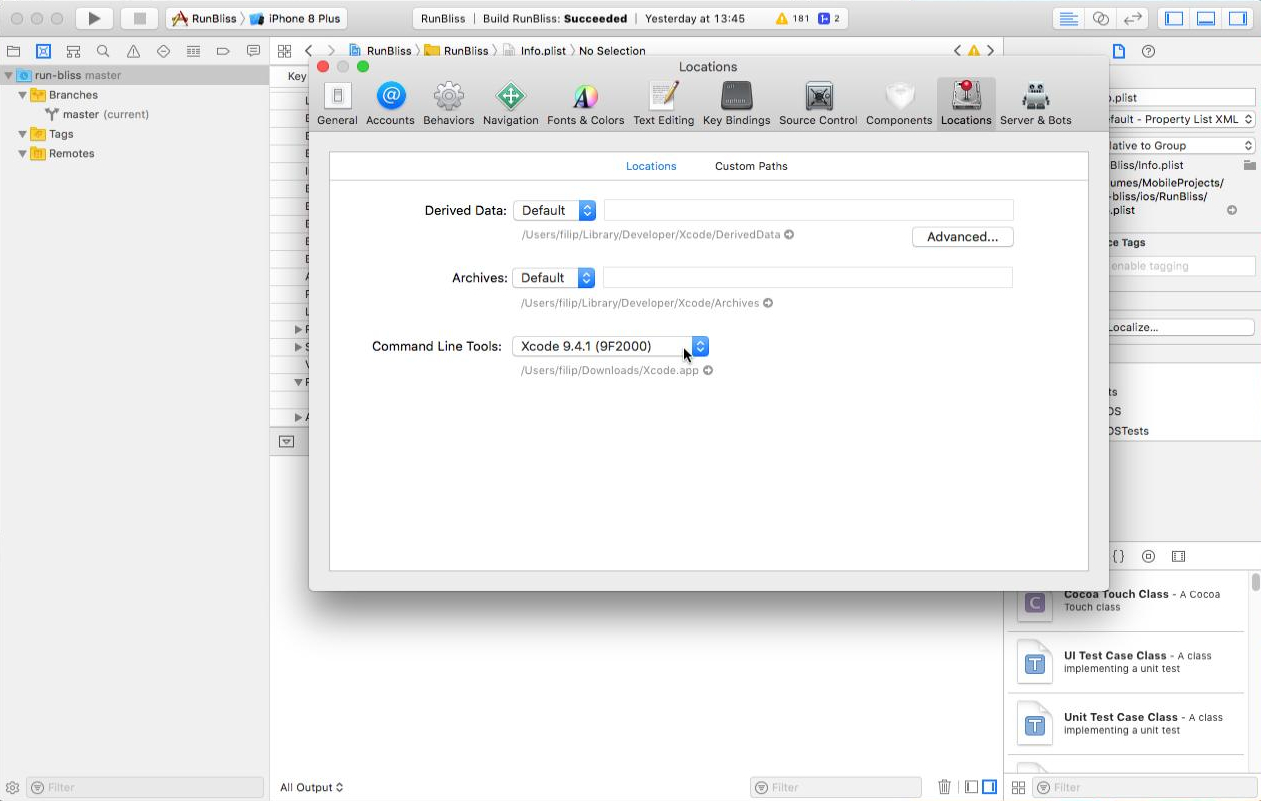
Once installed launch Xcode, select menu > Preferences > Locations and choose your Xcode version from the dropdown:
Install socat
For bidirectional data communication between the Linux host and macOS guest we will use socat. MacOS doesn’t have a native package manager, therefore we will need Homebrew installed. Start the Terminal and install it:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" then using homebrew install socat:
We are done with the guest for now, lets go to the host and create our project.
Creating the project
Lets start by installing re-natal and react-native. Both come as convenient node packages, that we can install globally:
npm install -g re-natal react-native You will also need Leiningen and Java 8, but we won’t cover installing them here.
Once that’s done we can create the skeleton app. Mind the CamelCase in the apps name:
re-natal init AppName -i reagent6 Now execute some basic setup commands that will bootstrap the app as an iOS project:
cd app-name/ re-natal use-ios-device simulator re-natal use-figwheel Share the project folder
We will need to share the projects directory with the guest. In principle virtualbox can share folders betwen the host and the guest using Guest Additions, however I was unable to get it going 2 .
Instead I opted for using the samba server. Every major Linux distro should have it in its repositories:
sudo apt-get install samba Now create a user (samba will prompt you for the password):
Next edit the samba config:
sudo nano /etc/samba/smb.conf Add to the end of the config, substitutting path with the path to the just created re-natal project and user with the created samba user:
[] path = /home// valid users = read only = no You can test the config file for configuration errors by calling: testparm on the command line. If all is fine with the config, go ahead and start the Samba service daemon plus enable it at startup:
systemctl restart smbd systemctl enable smbd Development tools: React Native and Figwheel
We will now start the react-native packager, binding it to port 8081 and broadcasting on 0.0.0.0:
react-native start --host 0.0.0.0 --port 8081 Next we can start Figwheel, which will give us the REPL, as well as watch and recompile on source code changes:
Figwheel will recompile the sources and just hang for now, waiting for connection with the simulator to give us the REPL, but not before printing the port on which it is running (3449 by default). Last piece of information we need is the local IPv4 address of the host (e.g. 192.168.1.3 ), which we can get with:
Now let’s go back to the guest OS.
Run the project
On the guest we can now start listening on the ports occupied by the react-native and Figwheel servers:
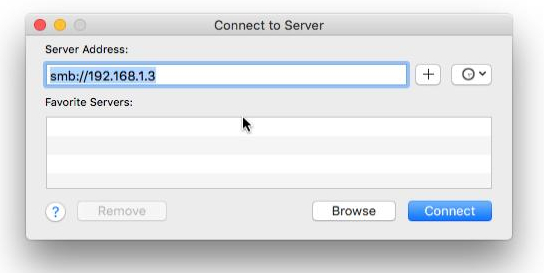
socat tcp-listen:3449,reuseaddr,fork tcp:192.168.1.3:3449 socat tcp-listen:8081,reuseaddr,fork tcp:192.168.1.3:8081 Next lets mount the shared folder. Click on the Go -> connect to server…, paste smb://192.168.1.3 and click on Connect:
When prompted for the username and password use the ones created when Sharing the project folder. by default the directory is mounted as /Volumes/app-name/ . Open this directory in XCode, wait until it indexes the project and run it.
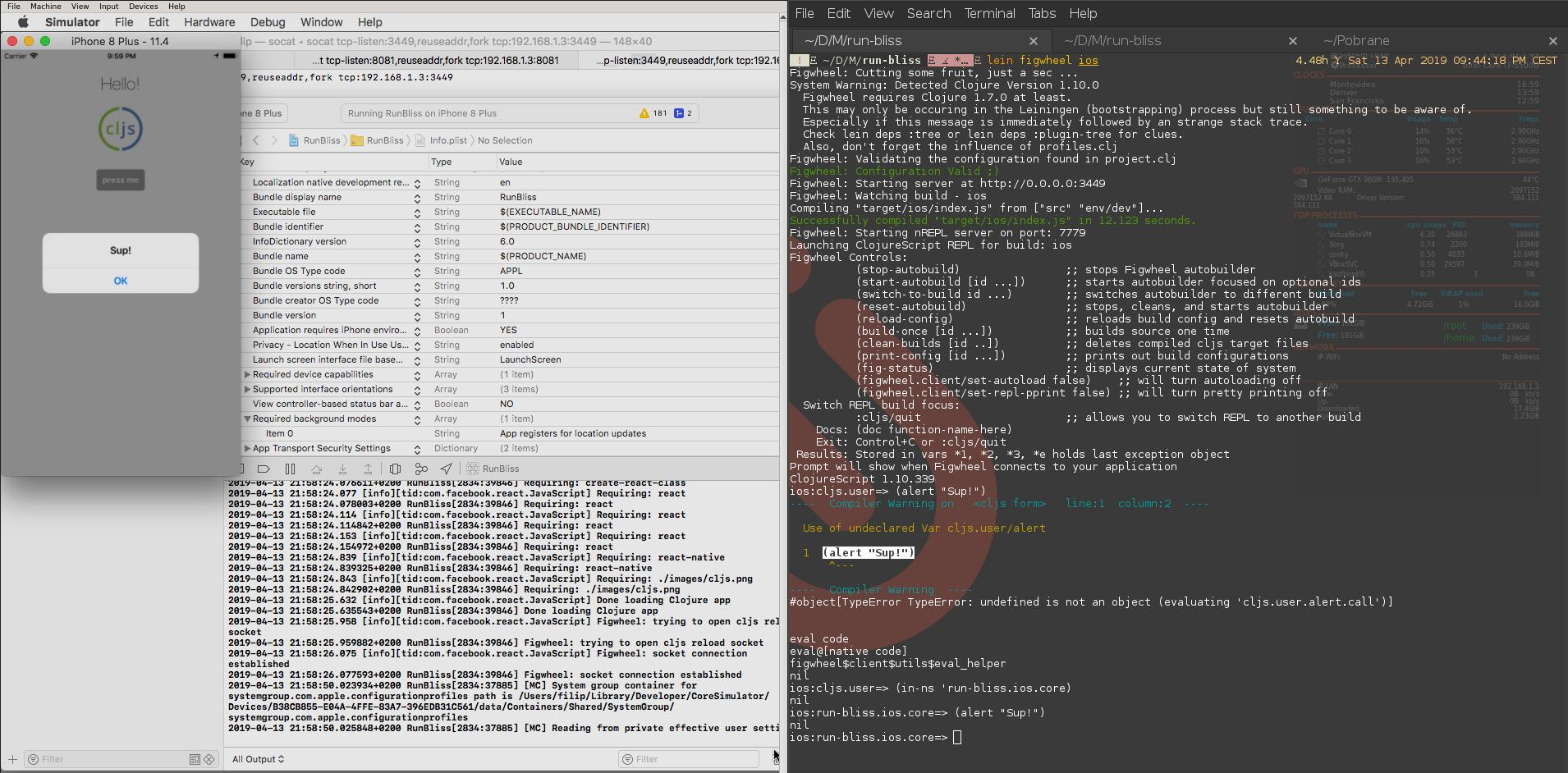
Once the project is up and running Figwheel on the host box should now give you a fully functional REPL, with live reloading on code edits:
From now on the workflow is quite snappy and un-obtrusive, you can for example keep you editor and the simulator tiled one next to the other and quickly iterate during development.
1: Allthough I don’t see how you could use anything else but Linux/Emacs combo.
2: Please let me know in the comment box if you had any luck yourself and how have you done it.