- Developing Windows Forms Applications in Rider 2019.1
- Using the Windows Forms Designer
- Creating related projects and files
- Error Handling when Forms are Broken
- Design Windows Forms
- Create Windows Forms projects
- Create and edit Windows Forms
- Switch between the designer and the source code
- Edit components on the canvas
- JetBrains Rider C# | Windows Form UI [closed]
- 3 Answers 3
- Rider 2019.1 Has Arrived!
Developing Windows Forms Applications in Rider 2019.1
With Rider 2019.1 EAP (and the stable release coming very soon!), we deliver another major feature right to your front door. With nearly 300 votes, the Windows Forms Designer was one of the highest voted features that got implemented for this release. Since the designer relies on and integrates with Windows-specific components, it’s available only on Windows systems. We’re excited to tell you more about how it works, so let’s open up a Windows Forms project and dive right in!
Using the Windows Forms Designer
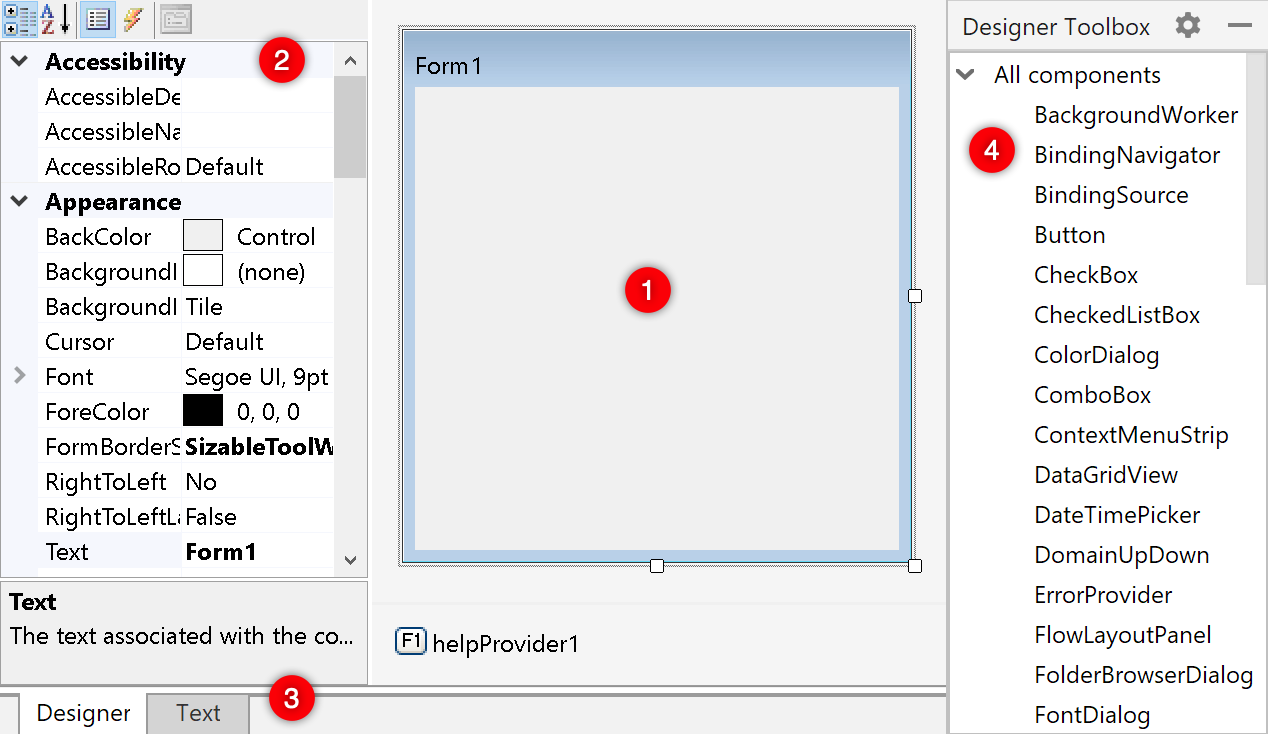
After opening (or creating) a Windows Forms project, we can open a form in the editor. This will show us the actual Designer View that displays the form or user control (1) we’re working with. From the Property Grid on the left-hand side (2), we can manipulate available properties like Text, Items, and Fonts, and we can also subscribe to events for double-clicks, mouse hovers and so on. On the right-hand side, the Designer Toolbox provides a list of components that can be added to the form (4). At the bottom, we can find navigation tabs to switch between the designer view and the code behind (3):

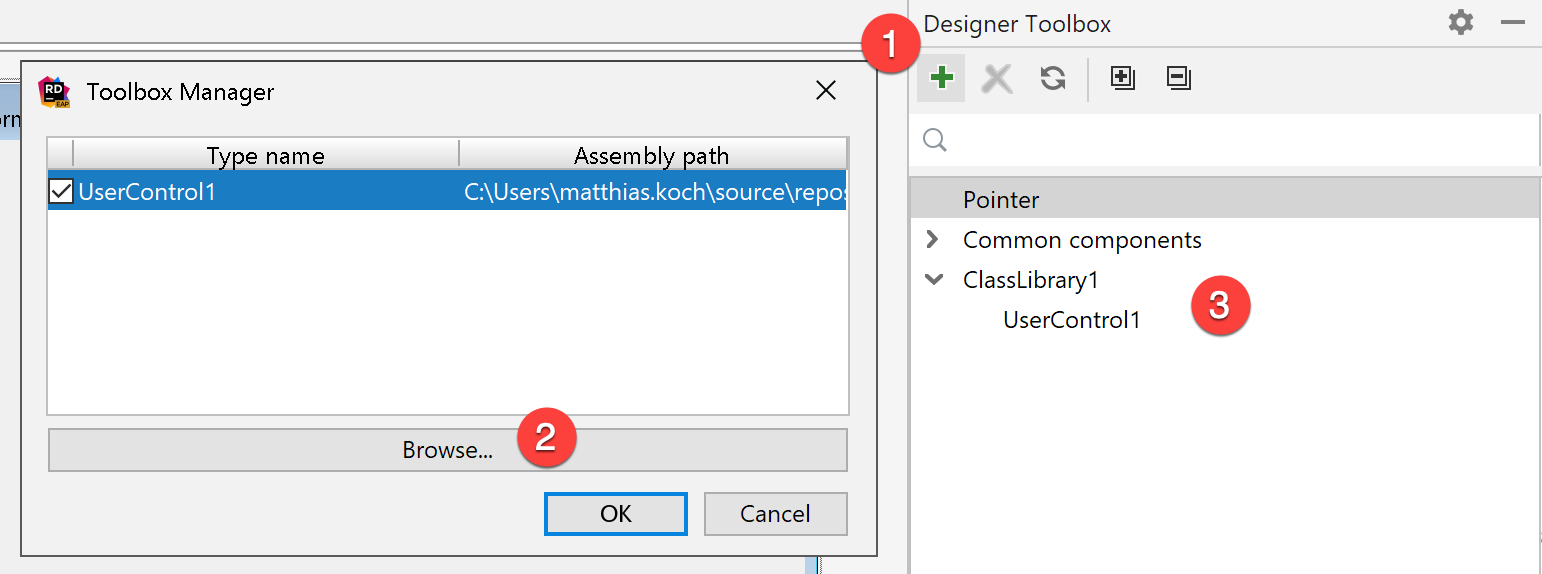
Besides framework controls, we can also add our own controls to the Designer Toolbox. After clicking on the Assembly List Configuration (1), we will find a dialog to browse for assemblies containing the controls (2). The selected controls are then listed in the Designer Toolbox list view as well (3):
Creating related projects and files
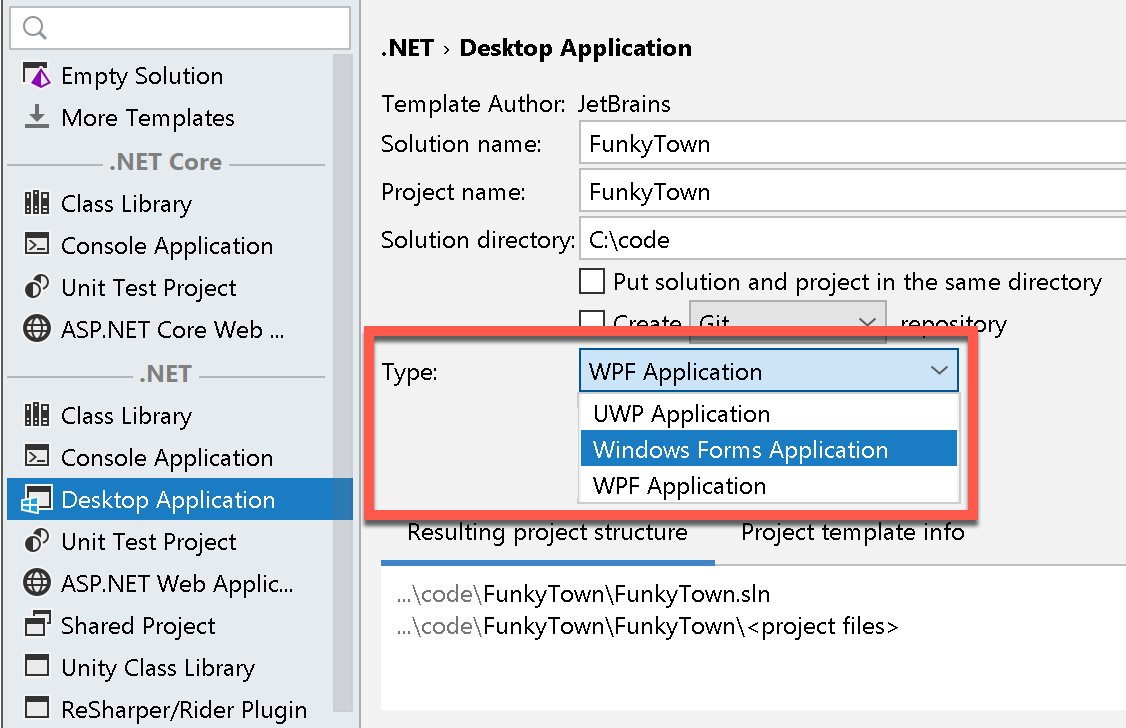
Rider also ships with project and file templates related to Windows Forms development. When creating a new project, we can now also select the new Desktop Application project template, which further allows to select between UWP, Windows Forms, and WPF as the UI technology:
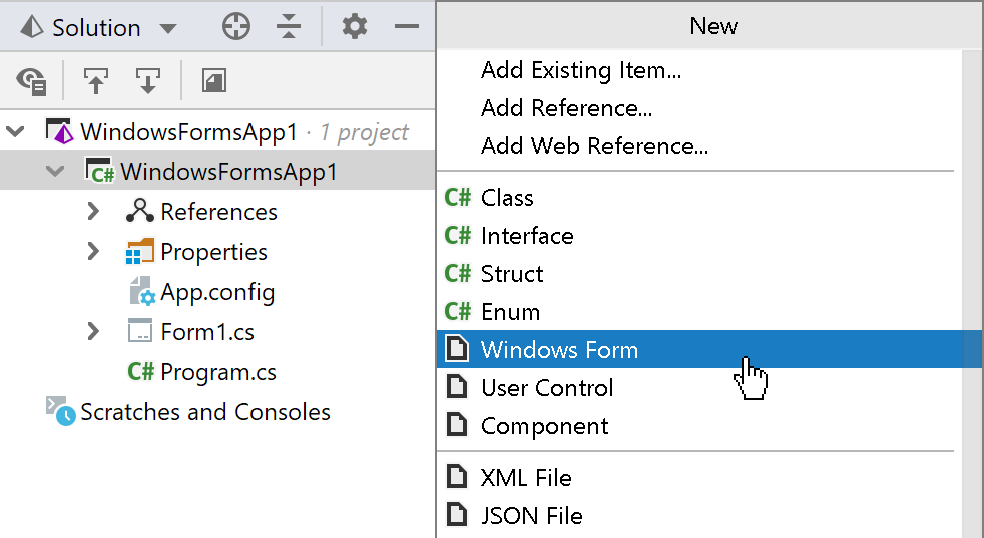
When adding a new file, the list of templates will include the Windows Form, User Control and Component file template:
Note that these templates will only appear in projects that have a reference added to System.Windows.Forms .
Error Handling when Forms are Broken
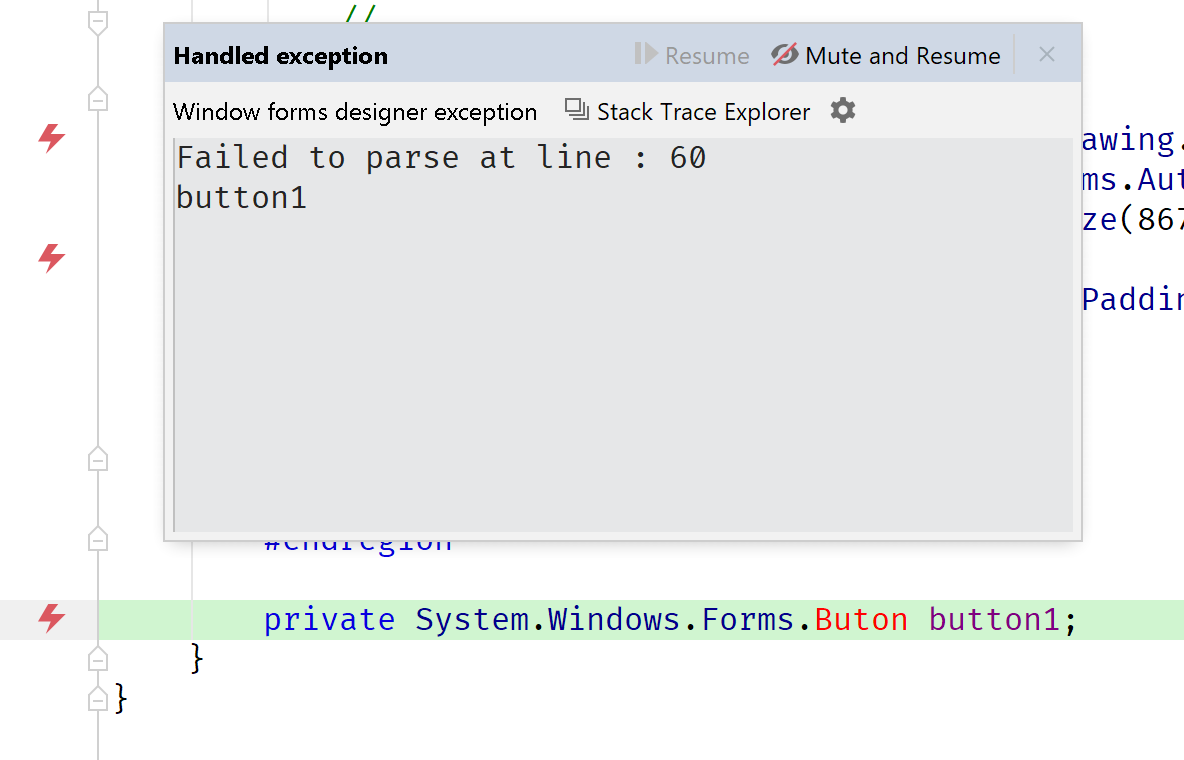
Things do not always go perfect, and if we have to manually edit our designer files, we might break our code. When loading a broken form, Rider will jump to the designer code and highlight the parts that couldn’t be parsed:
One question that remains: does Rider support Windows Forms for .NET Core 3.0 preview? Not yet. We do have a tracking issue which you can subscribe to and/or add comments.
We hope this will make a lot of developers happier. As always, please don’t hesitate to give us some feedback! Is there anything we can further improve? Download Rider 2019.1 EAP now and let us know your thoughts!
Design Windows Forms
Windows Forms designer currently has the following limitations:
- it is only available on Windows
- only C# projects are supported
- only .NET Framework projects are supported; .NET (Core) projects are not
If your project includes Windows Forms, you can use JetBrains Rider’s visual Windows Forms designer and also create new Windows Forms projects.
Create Windows Forms projects
You can create a new project in a new solution using File | New… or add a new project to the existing solution by right-clicking the solution or solution folder node in the Solution Explorer, and choosing Add | New Project .
Choose Desktop Application project template and then Desktop Application as the project type.
Create and edit Windows Forms
You can add Windows Forms items in any project which have a reference to System.Windows.Forms . To add a new Windows Form item, right-click the project in the Solution Explorer and choose Add . You will be then able to select one of the Windows Forms templates — Windows Form , User Control , or Component . Windows Forms items are displayed with the corresponding icons in the Solution Explorer tree:
When you double-click a Windows Form item, it opens in a new editor tab and additionally opens the Designer Toolbox window.
Switch between the designer and the source code
- Press Shift+F7 to switch to the designer and F7 to view the source code.
- Use the Designer and Code tabs at the bottom of the editor.
When working in the designer view, you can select the desired component in the Designer Toolbox and then without dragging it , draw a rectangle area on the canvas where the component should be added.
If you decide not to add the component that you clicked, click the Pointer item in the components view.
Edit components on the canvas
- Select components with a single click.
- Use its adorners to move and resize the selected components.
- Use the property grid and the event list to manipulate available properties like Text , Items , and Fonts , and subscribe to available events.
- Double-click the component to add the default event handler. For example, it will add the Click event handler for a button.
- Use Ctrl+X , Ctrl+C , paste Ctrl+V shortcuts to cut, copy, and paste components within the canvas and also between multiple Windows Forms items.
By default, the Designer Toolbox window lists standard Windows Forms components. To add custom components to the toolbox, click Manage Components and then select the desired components there. All components from Global Assembly Cache and installed NuGet packages will be available for selection automatically. To load component assemblies from disk, click Add in the left part of the dialog and pick the desired assembly.
If you close the Designer Toolbox window, choose View | Tool Windows | Designer Toolbox from the menu to open it.
JetBrains Rider C# | Windows Form UI [closed]
Closed. This question is seeking recommendations for books, tools, software libraries, and more. It does not meet Stack Overflow guidelines. It is not currently accepting answers.
We don’t allow questions seeking recommendations for books, tools, software libraries, and more. You can edit the question so it can be answered with facts and citations.
I’ve developed a console application using Rider IDE by JetBrains. What I wanted to know is if there’s a way of build an UI using Rider IDE? Or a plugin which creates the basic setup for an app with UI?
Currently, Rider doesn’t seem to have an designer for UI apps. If you want to use Microsoft’s Windows Forms technology, you’re better off using Visual Studio to develop them.
3 Answers 3
Q: Are you also developing a GUI designer like in Visual Studio for WinForms, WPF etc? A: Yes, we’re looking at how we can support at least previewing WinForms/WPF/Xamarin Forms. We’re not sure we’re going to make it for the first release though.
JetBrains already published the answer,
Generally speaking, they can easily support that on Windows (as open source IDE SharpDevelop already supports that). But it would be a less useful feature as Rider targets cross platform developers.
I’m not using Rider myself, but quickly browsing for its current state on UI designers, it doesn’t seem to have any, especially not for Windows Forms / WinForms. It would only let you create a UI by writing the code for setting up the windows and controls manually.
Given that WinForms has not been under any serious development since more than a decade now by Microsoft itself and that it’s a «dead» technology nowadays with WPF / UWP being the new «technology to use» on the Windows platform, it’s doubtful JetBrains will ever care about implementing something like a designer for WinForms in their Java-based IDE, if it’s possible at all.
If you really want to develop WinForms applications, you should go for Visual Studio. It has the best designer for it out there IMHO, and even that one is horrible. The «best» you could do is to design only the WinForms Form s and Control s in Visual Studio Community 2017 (which is free), and write the remaining code in Rider, copying over the designed Form or Control classes or creating a project/solution sharing folders.
It does not look like Rider supports designers for any other Windows / Microsoft technology like WPF / UWP aswell. WPF does have a more code-friendly approach to generate a user interface with declarative XAML, but the missing IDE support for generating the code-behind and unavailable IntelliSense support could make make that a frustrating if not impossible task.
A third party, cross-platform UI framework based on NuGet packages and .NET Core could be Avalonia. The project tries to recreate WPF from scratch with open source implementations. It also only offers an extension for Visual Studio for a visual designer, but as with WPF, the UI can be written in XAML, and loading it is done more transparently with a few manual lines of code, which seems more doable if you’re missing first-class IDE support.
Rider 2019.1 Has Arrived!
Today we are thrilled to introduce this year’s first major update for Rider – please welcome Rider 2019.1!
With this release, Rider 2019.1 gets a new pack of features and improvements:
- WinForms designer. The long-awaited WinForms designer helps you create, observe, and modify the UI of your Windows Forms application. In addition, there is a new Windows Form Application project template.
- Edit & Continue. Currently Windows only, this feature helps you apply changes to the source code while the application is halted on a breakpoint. On resuming, the changes will be automatically applied to the code.
- Unit test coverage and continuous testing for .NET Core comes to Linux and macOS. Please note that in 2019.1, coverage analysis of unit tests including continuous testing is available for .NET Core 2.0+ applications only.
- Xamarin support reaches new heights with Xcode integration: JetBrains Xamarin SDK lets you develop Xamarin on Windows/macOS without a Visual Studio installation. The new Android SDK wizard helps you manage all required SDKs for the Android development right from the Settings/Preferences dialog.
- Web-related languages on Razor pages have been moved to the WebStorm engine. Enjoy Emmet support and advanced coding assistance for Angular, React, Vue.js, and Meteor right in your Razor views. In addition, Rider 2019.1 provides better support for TypeScript inside .vue files, improved support for ESLint and TSLint, and support for Less 3.0 features and Cucumber tests written in TypeScript.
- Initial C# 8.0 support. Thanks to ReSharper, Rider 2019.1 supports new language features such as ranges and index from end expressions, null-coalescing assignment, switch expressions, tuple expression in a switch statement, static local functions, async streams, nullable reference types, recursive patterns, and using declarations.
- Rename for F#-defined symbols now works across your entire solution. For the full list of changes in F# support in Rider 2019.1 please use this link.
- Unit Testing support in Rider 2019.1 gets a performance boost and a smaller memory footprint.
- Code Editor updates include an enhanced Parameter Info tooltip, intentions coming from WebStorm and DataGrip, and Structural navigation from ReSharper. The code formatter gets a new typing assist to unindent the code when you press Backspace, and an “Export settings to .editorconfig” button that lets you store code formatting settings in the EditorConfig file, so that you can share the same settings with colleagues who do not use Rider.
- Database support: Greenplum, Vertica, Snowflake, and Apache Hive are now supported. Code completion supports combined statements for CREATE and DROP.
- This release brings ReSharper’s IL (Intermediate Language) viewer tool window to Rider. The IL Viewer displays IL instructions for the class or method you currently have open in the editor and supports C#, VB.NET and F#.
- Cross-platform performance profiling for Mono and Mono Unity applications. .NET Core applications support will come with future updates.
- Unity support enhancements include: performance profiling for the Unity editor, improved indexing performance for Unity projects, initial ECS support, new code inspections, and one-click debugging of edit mode unit tests running in the Unity editor. Renaming a method or property used as a Unity event handler will now also rename usages inside text based scenes, assets, and prefabs.
- IIS Express support for ASP.NET Core applications.
- New native file dialogs on Windows.
- Breadcrumbs now support C#, VB.NET, and F# files, helping you quickly understand where your cursor is with regard to the structure of the current document.
- Support for publishing ASP.NET Classic web apps to local folders or via FTP.
- A handy new navigation popup called ‘Recent Locations’.
- Rider now supports Custom Themes.
- Azure Plugin now supports running, debugging, and deploying Azure Functions. Rider can now also generate SQL Database firewall rules and connect to the database directly.
For the full list of features and improvements in Rider 2019.1, please see the What’s New page… or just download it and try.