- Установка и настройка Rocket.Chat на Ubuntu 22.04
- Введение
- Что такое Rocket Chat
- Создание виртуальной машины
- Облачные серверы Selectel
- Установка и настройка MongoDB
- Установка Node.js
- Установка и настройка сервера Rocket Chat
- Настройка SSL и обратного прокси nginx
- Нужна помощь с настройкой?
- Установка клиента
- Заключение
- Зарегистрируйтесь в панели управления
- Install Rocket.Chat
- Ubuntu
- Ubuntu
- Installation
- Debian
- Debian
- Installation
- Kubernetes
- Kubernetes
- Installation
- Red Hat
- Red Hat
- Installation
- Saved searches
- Use saved searches to filter your results more quickly
- Releases: RocketChat/Rocket.Chat.Electron
- 3.9.5
- What’s Changed
- New Contributors
- Contributors
- 3.9.4
- What’s Changed
- New Contributors
- Contributors
- 3.9.3
- What’s Changed
- Contributors
- 3.9.3-alpha
- 3.9.2
- What’s Changed
- Contributors
- 3.9.1
- What’s Changed
- Contributors
- 3.9.0
- What’s Changed
- NOTICE:
- Sunsetting Windows 7/8/8.1 support
- New Contributors
Установка и настройка Rocket.Chat на Ubuntu 22.04
Инструкция о том, что такое Rocket.Chat, как его установить и настроить.
Введение
В этой статье мы расскажем, что такое Rocket Chat, установим и настроим его. Также выпустим бесплатный TLS-сертификат от Let’s Encrypt и немного опробуем Rocket Chat в действии.
Что такое Rocket Chat
Rocket Chat — это мессенджер с открытым исходным кодом. Пользователи могут создавать свои каналы и группы, обмениваться файлами, создавать видеоконференции. В отличие от Slack, Microsoft Teams и прочих корпоративных чатов, Rocket Chat можно установить на свой собственный сервер. Rocket Chat может интегрироваться с Active Directory, Twitter, GitHub, Trello и многими другими сервисами, есть поддержка разных языков.
Пользоваться чатом можно в браузере, также есть клиенты для всех популярных операционных систем: Windows, Linux, MacOS, Android, iOS.
Создание виртуальной машины
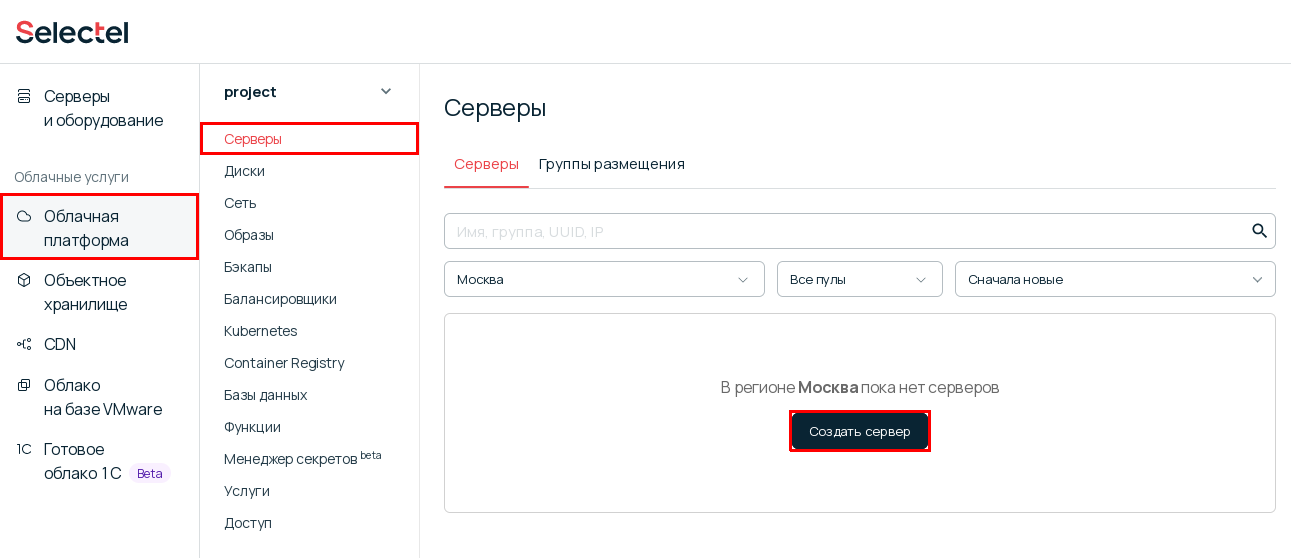
Мы будем устанавливать Rocket.Chat на виртуальную машину с Ubuntu 22.04. В консоли облачной платформы Selectel заходим в раздел Облачная платформа, далее Серверы и создаем новый сервер.
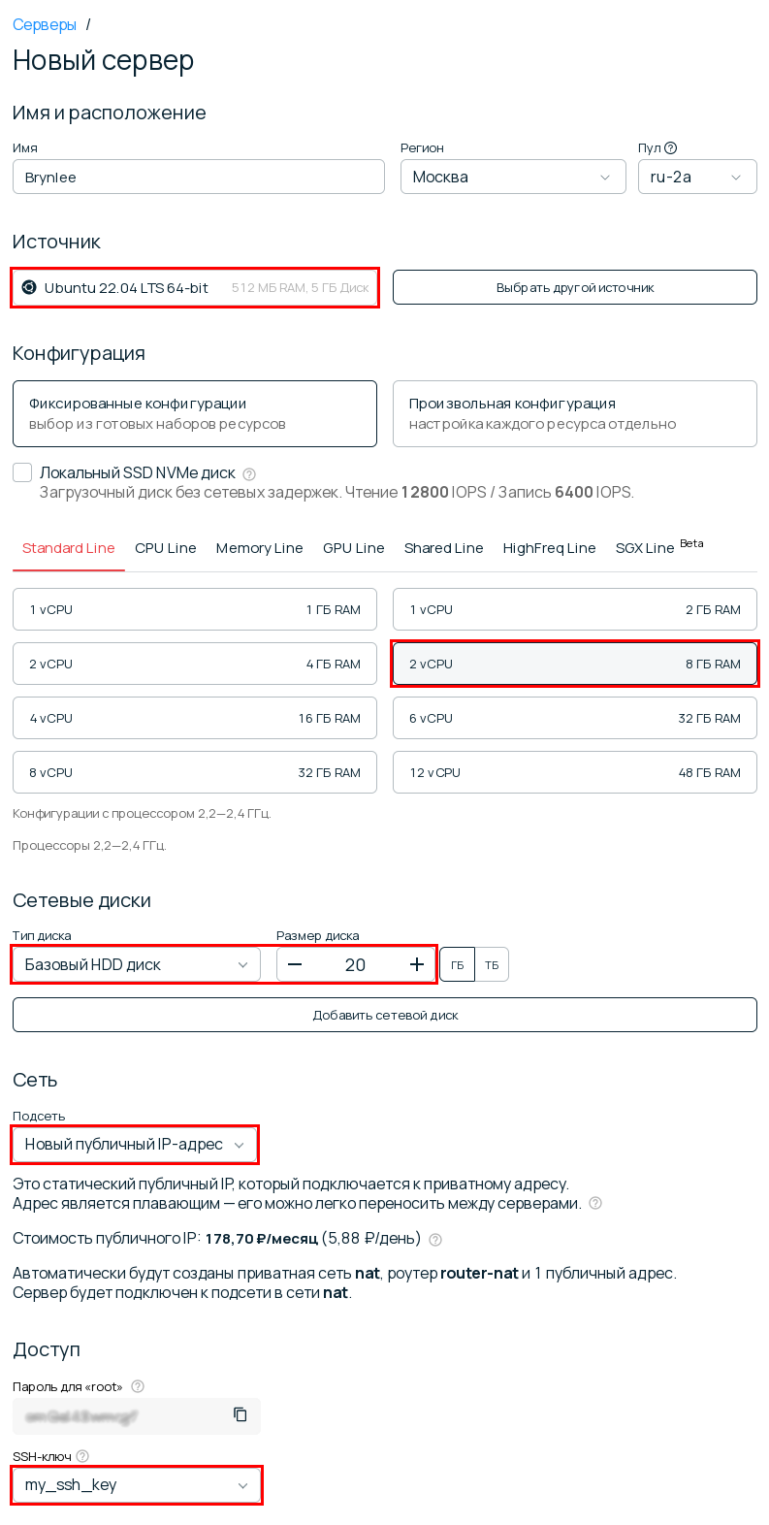
В разделе Источник выберем образ Ubuntu 22.04 LTS. Выбираем конфигурацию с 2 vCPU и 8 ГБ оперативной памяти, этого вполне хватит для небольшого сервера. Также выберем HDD-диск, достаточно будет объема 20 ГБ. Обязательно подключим внешний IP-адрес, чтобы сервер был доступен из интернета. Также выберите ваш SSH-ключ, чтобы вы смогли подключиться к серверу по SSH.
Ждем несколько минут и виртуальная машина будет готова. Подключаемся к машине по SSH и мы готовы к установке и настройке Rocket Chat.
Облачные серверы Selectel
Виртуальные машины в Москве, Санкт-Петербурге, Новосибирске и Ташкенте с оплатой по потреблению и готовностью меньше минуты.
Установка и настройка MongoDB
Rocket Chat использует MongoDB для хранения данных. Поэтому прежде чем приступить к установке чата, нужно установить и запустить MongoDB.
Мы будем использовать пакет mongodb-org, который предоставляют разработчики MongoDB. Если у вас в системе уже установлен пакет mongodb, предоставляемый стандартными репозиториями Ubuntu, его придется удалить, т.к. эти пакеты конфликтуют.
Добавим официальный репозиторий MongoDB и затем обновим список доступных пакетов:
wget -qO - https://www.mongodb.org/static/pgp/server-6.0.asc | sudo apt-key add - echo "deb [ arch=amd64,arm64 ] https://repo.mongodb.org/apt/ubuntu jammy/mongodb-org/6.0 multiverse" | sudo tee /etc/apt/sources.list.d/mongodb-org-6.0.list sudo apt-get updateТеперь можно установить MongoDB командой:
sudo apt-get install -y mongodb-orgТеперь нам нужно внести изменения в конфигурационный файл /etc/mongod.conf. Для начала, добавим в раздел storage параметр engine: wiredTiger, чтобы в итоге получилось вот так:
storage: engine: wiredTigerЗатем включим репликацию, добавив такую запись:
replication: replSetName: rs01Установка и настройка MongoDB завершена. Для начала запустим сам кластер:
sudo systemctl enable --now mongodДалее инициализируем replicaset:
mongosh --eval "printjson(rs.initiate())"Установка Node.js
В зависимости от используемой версии Rocket Chat, нужно установить ту или иную версию NodeJS. Для этого перейдите на страницу релизов Rocket Chat и посмотрите, какая нужна версия NodeJS. На момент написания этой статьи нужна версия 14, поэтому мы установим NodeJS командой:
curl -fsSL https://deb.nodesource.com/setup_14.x | sudo -E bash - && sudo apt-get install -y nodejsЕсли вам нужна другая версия, просто замените число 14 в команде выше на нужное вам.
Установка и настройка сервера Rocket Chat
Есть несколько способов установки Rocket Chat на Ubuntu: через контейнер docker compose, snap-пакет или классическая установка. Мы рассмотрим классическую установку через пакеты Ubuntu.
Для начала установим пакеты, которые необходимы для скачивания, распаковки и установки Rocket Chat:
sudo apt install -y curl build-essential graphicsmagickСкачиваем самую последнюю версию Rocket Chat и распаковываем архив:
curl -L https://releases.rocket.chat/latest/download -o /tmp/rocket.chat.tgz tar -xzf /tmp/rocket.chat.tgz -C /tmpПереходим в каталог с распакованными файлами и устанавливаем необходимые NodeJS-пакеты:
cd /tmp/bundle/programs/server npm install --productionЕсли вы выполняете установку от root-аккаунта (хотя так делать не рекомендуется), вместо последней команды используйте вот эту:
sudo npm install --unsafe-perm --production.Перемещаем готовый дистрибутив Rocket Chat в каталог opt:
sudo mv /tmp/bundle /opt/Rocket.ChatТеперь нужно создать в системе пользователя, из под которого будет запускаться сервер, и выдать ему необходимые полномочия на нужные каталоги:
sudo useradd -M rocketchat && sudo usermod -L rocketchatsudo chown -R rocketchat:rocketchat /opt/Rocket.ChatТеперь создадим файл службы для systemd. Обратите внимание, что для примера мы используем домен chat.my-domain.com — именно на нем будет работать сервер. Вам необходимо подставить свое имя домена.
Теперь запустим Rocket Chat и сразу же добавим его в автозагрузку:
sudo systemctl enable --now rocketchatRocket Chat готов к работе, но пока он работает на протоколе http и не шифрует трафик. Далее мы получим бесплатный сертификат от сервиса Let’s Encrypt и добавим поддержку TLS в наш сервер.
Настройка SSL и обратного прокси nginx
Для получения TLS-сертификата мы будем использовать центр сертификации Let’s Encrypt.
Напоминаем, что мы для примера используем домен chat.my-domain.com, а вам нужно указывать свой.
Для начала установим утилиту certbot, которая автоматически выпускает и обновляет TLS-сертификаты.
sudo apt install -y certbotЗапросим сертификат с помощью команды:
sudo certbot --nginx -d chat.my-domain.comДалее соглашаемся с условиями использования сервиса и указываем адрес электронной почты, на которой будут приходить уведомления об истечении срока действия сертификата. На следующем шаге certbot предложит автоматически добавить в конфигурационный файл nginx правила для перенаправления трафика с HTTP на HTTPS – согласитесь.
После этого certbot выпустит и скачает TLS-сертификат. Он будет находиться в каталоге /etc/letsencrypt/live/. Также certbot запланирует задачу по автоматическому обновлению истекающих сертификатов. Так что вам даже не нужно следить за сроком действия сертификатов, certbot сделает все сам.
Теперь настроим nginx в качестве обратного прокси, чтобы он перенаправлял трафик с порта 443 на порт 3000, где у нас запущен Rocket Chat. Отредактируем файл /etc/nginx/nginx.conf — раскомментируем параметр server_names_hash_bucket_size 64.
Далее настроим виртуальный хост. Открываем на редактирование файл /etc/nginx/sites-enabled/default и полностью заменяем его содержимое следующей конфигурацией:
Перезапускаем nginx, чтобы применить новые настройки:
sudo systemctl restart nginx Наш сервер Rocket Chat установлен и готов к работе.
Нужна помощь с настройкой?
Запишитесь на бесплатную консультацию по Rocket.Chat .
Установка клиента
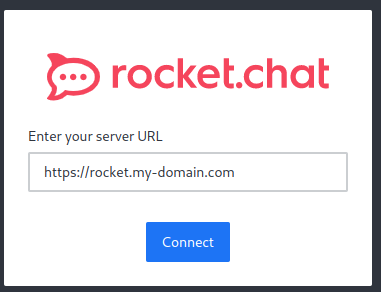
Теперь попробуем подключиться к серверу и отправить сообщение. Скачиваем клиент для своей платформы с официального сайта Rocket Chat. Для подключения нужно указать адрес вашего сервера.
Обратите внимание, что мы уже не указываем порт 3000, на котором на самом деле запущен Rocket Chat. Мы лишь указываем протокол https, который по умолчанию адресуется на порт 443, где у нас запущен прокси. И уже затем nginx сам перенаправит трафик на порт 3000.
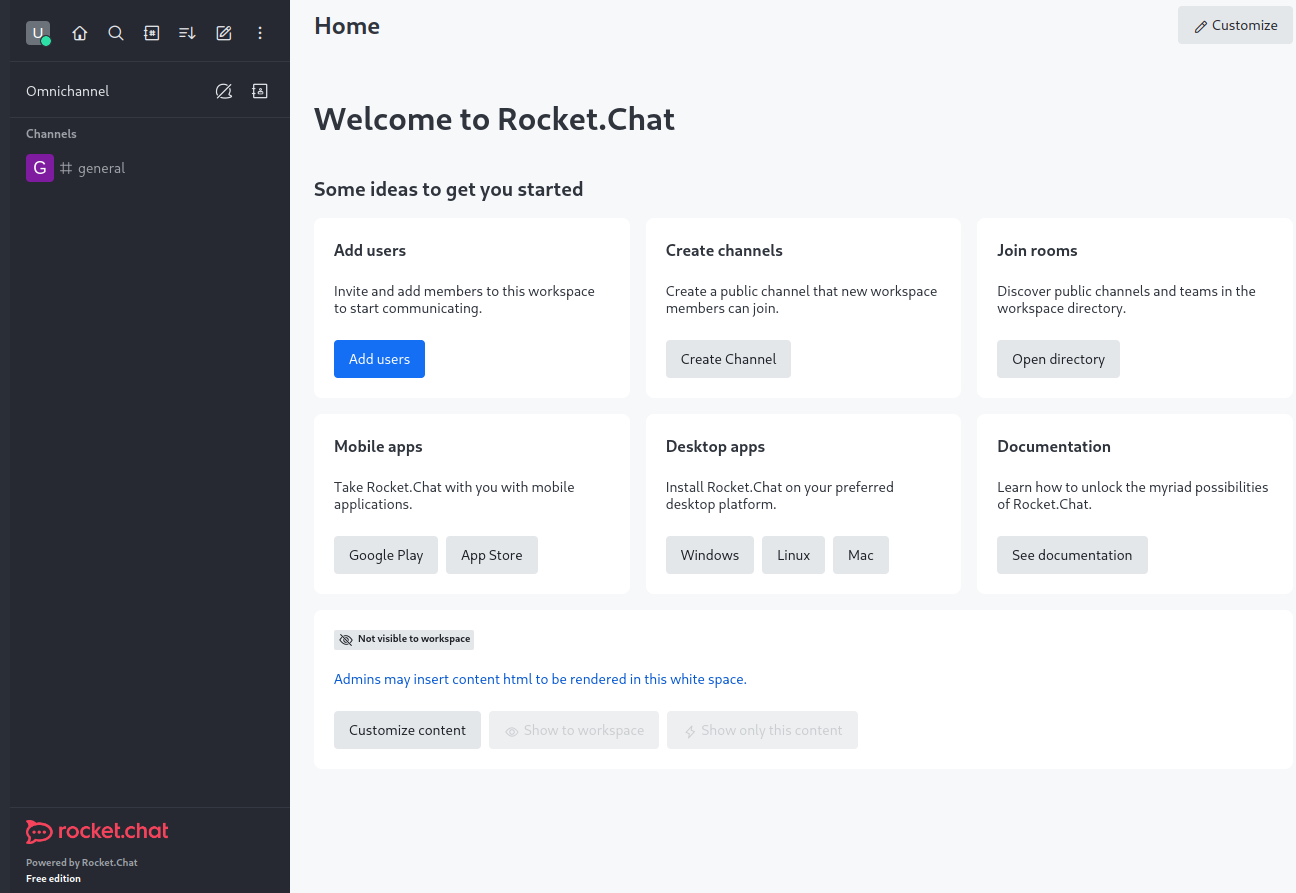
При первом запуске нам нужно создать администратора сервера. Указываем логин, пароль, адрес электронной почты и пароль. После этого мы попадаем в главное окно чата.
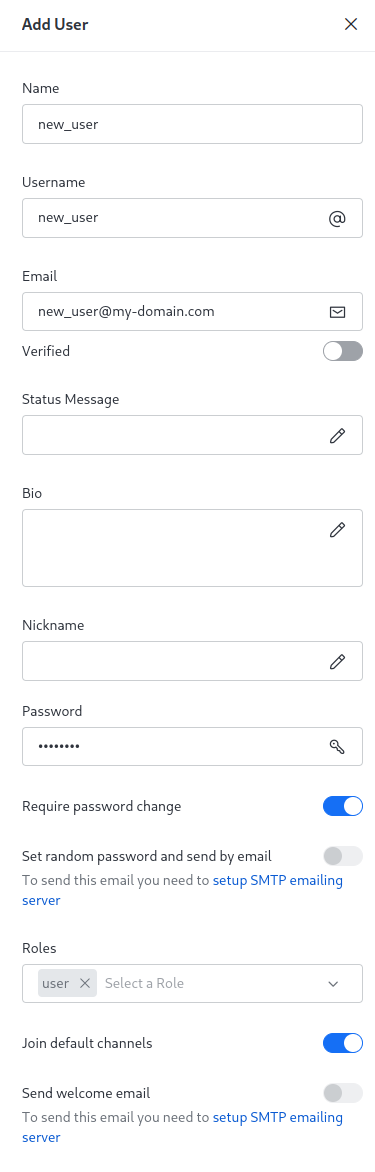
Теперь попробуем добавление нового пользователя и отправку сообщений в общий чат. Для этого зайдем в меню Administration -> Workspace -> Users, и нажмем кнопку New. Укажем данные нового пользователя и отметим галочку Require password change, чтобы при первом ходе пользователь обязательно сменил пароль. Также не забудьте присвоить ему роль user, которая должна быть у всех пользователей.
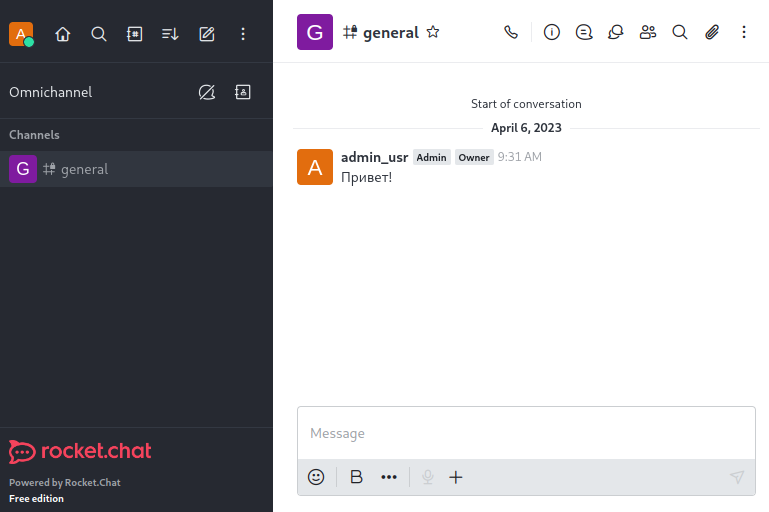
Теперь вернемся в главное окно чата. После создания сервера, по умолчанию создается канал general, куда автоматически добавляются все пользователи. Давайте напишем туда сообщение от текущего аккаунта администратора.
Теперь логинимся от имени вновь созданного пользователя. Для этого в браузере переходим в веб-версию чата по адресу https://chat.my-domain.com. Залогинимся с данными нового пользователя и мы увидим этот же самый канал, в котором есть наше сообщение от другого аккаунта.
Заключение
Мы установили и настроили Rocket Chat. Также выпустили бесплатный TLS-сертификат и настроили обратный прокси. Установили клиентское приложение и показали создание нового пользователя RocketChat.
Зарегистрируйтесь в панели управления
И уже через пару минут сможете арендовать сервер, развернуть базы данных или обеспечить быструю доставку контента.
Install Rocket.Chat
Enterprise Edition features can be unlocked with a free trial or by purchasing a subscription license key.
Ubuntu
Ubuntu
Installation
Install Rocket.Chat server on Ubuntu or any Ubuntu derivatives with a single snap command.
The snap contains Rocket.Chat, MongoDB and a reverse proxy for a small-scale production deployment.
We also have instructions for a more scalable systemd-based manual installation.
Enterprise Edition features can be unlocked with a free trial or by purchasing a subscription license key.
Debian
Debian
Installation
Install Rocket.Chat server with a single snap command.
The snap contains Rocket.Chat, MongoDB and a reverse proxy for a small-scale production deployment.
We also have instructions for a more scalable systemd-based manual installation.
Enterprise Edition features can be unlocked with a free trial or by purchasing a subscription license key.
Kubernetes
Kubernetes
Installation
Install Rocket.Chat on any Kubernetes cluster using Helm for a production-ready, highly scalable, self-healing deployment.
Enterprise Edition features can be unlocked with a free trial or by purchasing a subscription license key.
Red Hat
Red Hat
Installation
Install Rocket.Chat server on any RPM-based distro (CentOS, RedHat, RockyLinux, etc) with a single snap command.
The snap contains Rocket.Chat, MongoDB and a reverse proxy for a small-scale production deployment.
We also have instructions for a more scalable systemd-based manual installation.
Enterprise Edition features can be unlocked with a free trial or by purchasing a subscription license key.
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
Releases: RocketChat/Rocket.Chat.Electron
3.9.5
What’s Changed
- fix: Auto update on Windows by @jeanfbrito in #2669
- chore: make Meet open on browser by default by @jeanfbrito in #2677
- fix: Force stop animation when download completes (#2630) by @riojosdev in #2659
- fix: WebView not attached to DOM by @jeanfbrito in #2682
- feat: Outlook Calendar Sync by @jeanfbrito in #2660
New Contributors
Contributors
3.9.4
What’s Changed
- fix: Update yarn.lock by @jeanfbrito in #2645
- chore: Validate deeplinks protocol set in electron-builder.json by @jeanfbrito in #2654
- fix: user presence import by @juliajforesti in #2656
- fix: Sidebar color by @juliajforesti in #2655
New Contributors
Contributors
3.9.3
What’s Changed
Contributors
3.9.3-alpha
3.9.2
What’s Changed
Contributors
3.9.1
What’s Changed
Contributors
3.9.0
What’s Changed
- chore: Implement conference deeplink by @dougfabris in #2617
- Pexip integration merge by @jeanfbrito in #2624
- New video conference window
NOTICE:
Sunsetting Windows 7/8/8.1 support
Electron will be ending support for Windows 7/8/8.1 after version 22.x.y following Chromium’s plan to end support. Older versions of Electron will continue to work, but no further updates will be made for these operating systems.
Following the ElectronJS team, this version 3.9.x using Electron version 22, is the last minor release supporting Windows 7/8/8.1.
The next versions may work normally on older Windows, but as we don’t have support from the framework, we can’t assure that it will work in the future.
Future patches of Version 3.9 will keep supporting. But starting with 4.0 we will update our Electron version and no longer officially be able to support Windows 7/8/8.1