- Языковой пакет для русского языка для VS Code
- Участие
- Лицензия
- Благодарность
- Russian Language Pack for VS Code
- Usage
- Contributing
- License
- Credits
- Как пользоваться Visual Studio Code
- Как пользоваться Visual Studio Code
- 1. Интерфейс Visual Studio Code
- 2. Русификация Visual Studio Code
- 3. Внешний вид
- 4. Управление проектами
- 5. Авто-форматирование кода
- 6. Автодополнение
- 7. Управление Vim
- 8. Отладка кода
- 9. Терминал
- 10. Использование Git
- Выводы
Языковой пакет для русского языка для VS Code
Вы можете переопределить язык пользовательского интерфейса по умолчанию, явно задав язык отображения VS Code с помощью команды «Настроить язык отображения». Нажмите Ctrl + Shift + P (Command ⌘ + Shift ⇧ + P на Mac), чтобы открыть палитру команд, а затем начните вводить «отображен…» (“display”), чтобы отфильтровать команду «Настроить язык отображения» (“Configure Display Language”). Нажмите клавишу Ввод (Enter), и откроется список установленных языков по языковым стандартам, в котором будет выбран текущий языковой стандарт. Чтобы изменить язык пользовательского интерфейса, выберите другой языковой стандарт. Дополнительные сведения: Документация.
Участие
Чтобы отправить отзыв об улучшении перевода, создайте вопрос в репозитории vscode-loc. Строки перевода находятся на платформе локализации Майкрософт. Изменения можно внести только на ней, а затем экспортировать в репозиторий vscode-loc. Поэтому запросы на вытягивание в репозитории vscode-loc приниматься не будут.
Лицензия
Благодарность
- Mikhail Zabaluev
- Ivan
- Svitlana Galianova
- Aleksey Nemiro
- sberbanker
- Nikita Gryzlov
- Veronika Kolesnikova
- Valeriy Schepak
- Kirill Moskvichev
- Alexander Filimonov
- Anton Afonin
- Serge Rodionov
- Артем Мельниченко
- Orrchy
- Roman
- Acupofspirt
- Артём Давыдов
- Andrei Makarov
- Romanenko Alexey
- Roman Sokolov
- Andrei Pryymak
Приятной работы!
Russian Language Pack for VS Code
Russian Language Pack provides localized UI experience for VS Code.
Usage
You can override the default UI language by explicitly setting the VS Code display language using the Configure Display Language command.
Press Ctrl+Shift+P to bring up the Command Palette then start typing display to filter and display the Configure Display Language command.
Press Enter and a list of installed languages by locale is displayed, with the current locale highlighted. Select another locale to switch UI language.
See Docs for more information.
Contributing
For feedback of translation improvement, please create Issue in vscode-loc repo.
The translation strings are maintained in Microsoft Localization Platform. Change can only be made in Microsoft Localization Platform then export to vscode-loc repo. So pull request won’t be accepted in vscode-loc repo.
License
The source code and strings are licensed under the MIT license.
Credits
Russian Language Pack had received contribution through «By the community, for the community» community localization effort.
Special thanks to community contributors for making it available.
Contributors:
- Mikhail Zabaluev
- Ivan
- Svitlana Galianova
- Aleksey Nemiro
- sberbanker
- Nikita Gryzlov
- Veronika Kolesnikova
- Valeriy Schepak
- Kirill Moskvichev
- Alexander Filimonov
- Anton Afonin
- Serge Rodionov
- Артем Мельниченко
- Orrchy
- Roman
- Acupofspirt
- Артём Давыдов
- Andrei Makarov
- Romanenko Alexey
- Roman Sokolov
- Andrei Pryymak
Как пользоваться Visual Studio Code
Visual Studio Code — это среда разработки от компании Microsoft, созданная совсем недавно с использованием новых технологий (например Node.js). В отличие от полного пакета Visual Studio, эта среда представляет собой текстовый редактор с возможностью подключения огромного количества плагинов. Она предназначена для разработки на различных языках программирования и для разных платформ. Поддерживаются не только Windows, но и Linux, а также MacOS.
По умолчанию среда — это всего лишь очень продвинутый текстовый редактор. Поэтому для полноценной работы её предстоит настроить. В этой статье я расскажу, как пользоваться Visual Studio Code и как настроить полноценное окружение для веб-разработки. А если быть более точным — для беэкнд разработки. Поговорим про внешний вид, русификацию и, конечно же, полезные расширения.
Как пользоваться Visual Studio Code
В отличие от предыдущих статей на эту тему, я не буду рассказывать про установку. Об этом есть полноценная статья, поэтому посмотрите там. Программа без труда ставится с официального сайта или из snap-пакета в любом дистрибутиве, основанном на Debian или RedHat. Первым делом остановимся на интерфейсе программы. Причём будет рассмотрена именно работа Visual Studio Code для начинающих. Если вы уже опытный разработчик, вряд-ли вы найдёте для себя что-то новое.
1. Интерфейс Visual Studio Code
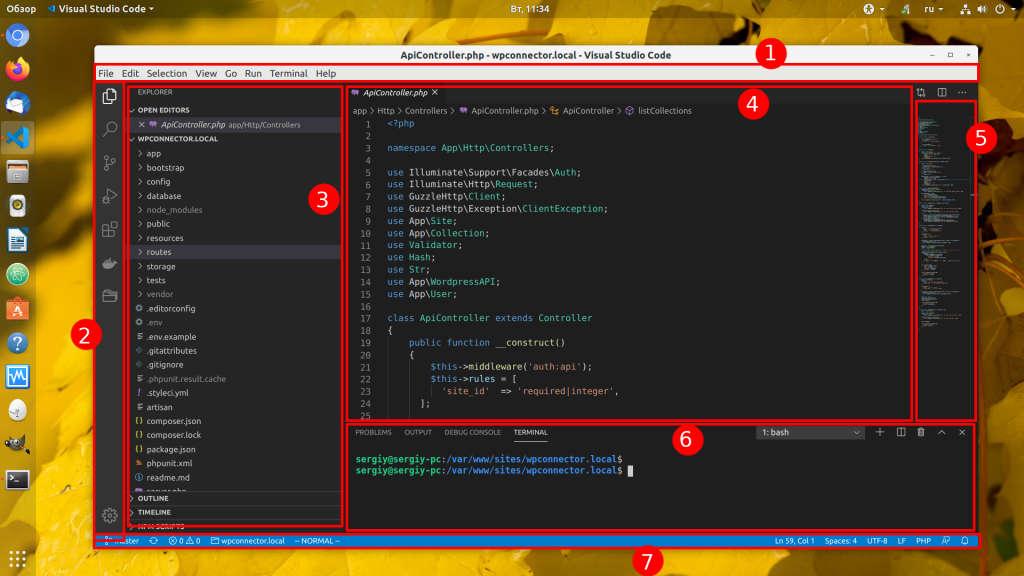
Интерфейс программы типичен для многих редакторов кода. Но есть и свои особенности. Условно главное окно программы можно разделить на семь частей:
Именно этими участками вы будете пользоваться во время работы с VS Code:
- Главное меню программы — можно использовать для доступа к настройкам, открытия проектов и папок и многого другого;
- Левая панель — эта панель есть только в VS Code, она позволяет переключаться между просмотром дерева каталогов, поиском, отладкой и окном установки дополнений. Сюда же некоторые расширения добавляют свои меню, например Docker, Git и расширение для управления проектами.
- Проводник — по умолчанию здесь отображается дерево каталогов, но тут же вы обнаружите настройки отладки или доступные для установки расширения, если выбран соответствующий пункт на боковой панели.
- Рабочая область — здесь выполняется редактирование файла.
- Мини карта — позволяет быстро ориентироваться по открытому исходнику.
- Нижняя панель — здесь отображается вывод программы при выполнении, консоль самой Visual Code, а также здесь есть встроенный терминал.
- Статус бар — отображается общая информация о состоянии программы.
2. Русификация Visual Studio Code
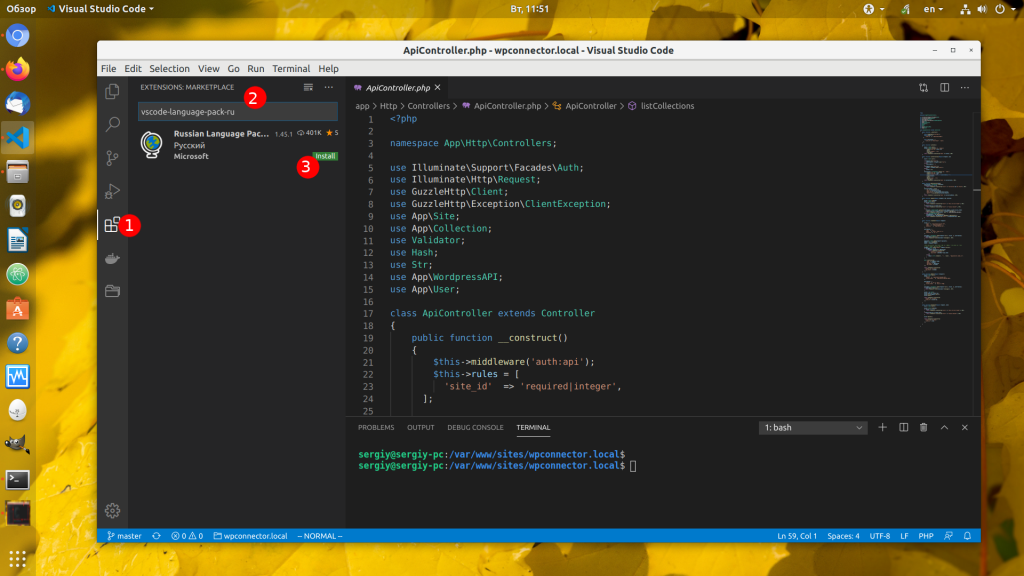
По умолчанию среда устанавливается на английском языке. Лучше так всё и оставить: большинство информации по программированию в интернете на английском языке, и, если вы привыкните к такому формату, вам будет проще во всём этом ориентироваться. Но если вас интересует, как русифицировать Visual Studio Code, то делается это очень просто. На боковой панели кликните по значку с квадратиками, который отвечает за установку дополнений, и наберите в поле поиска vscode-language-pack-ru; утилита найдёт только один пакет, нажмите Install, чтобы установить его:
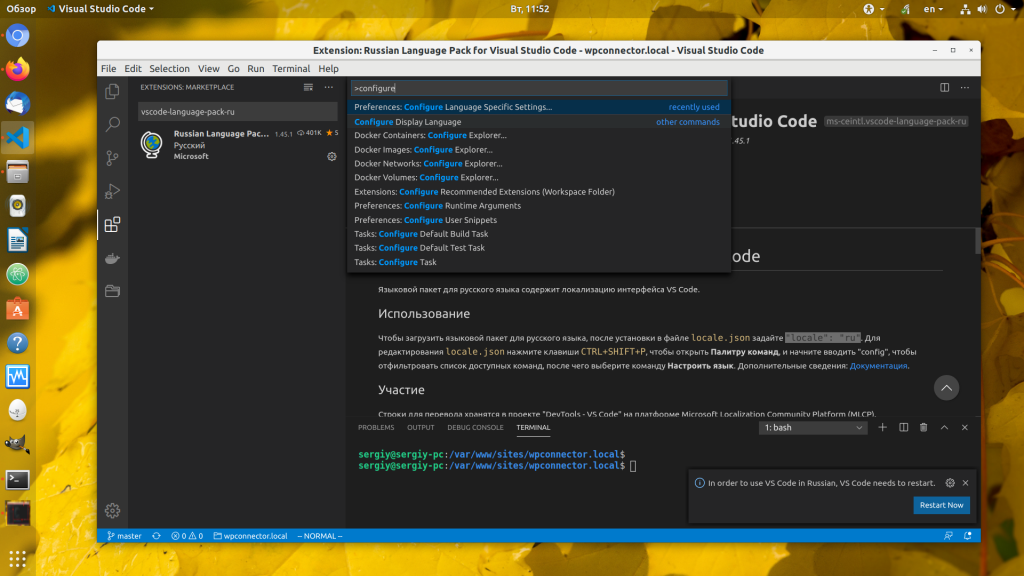
Для выбора языка нажмите Ctrl+Shift+P и начните набирать Config, в предложенном списке выберите Configure Display Language:
Затем выберите ru и перезапустите программу. Всё. После этого интерфейс программы станет русским.
3. Внешний вид
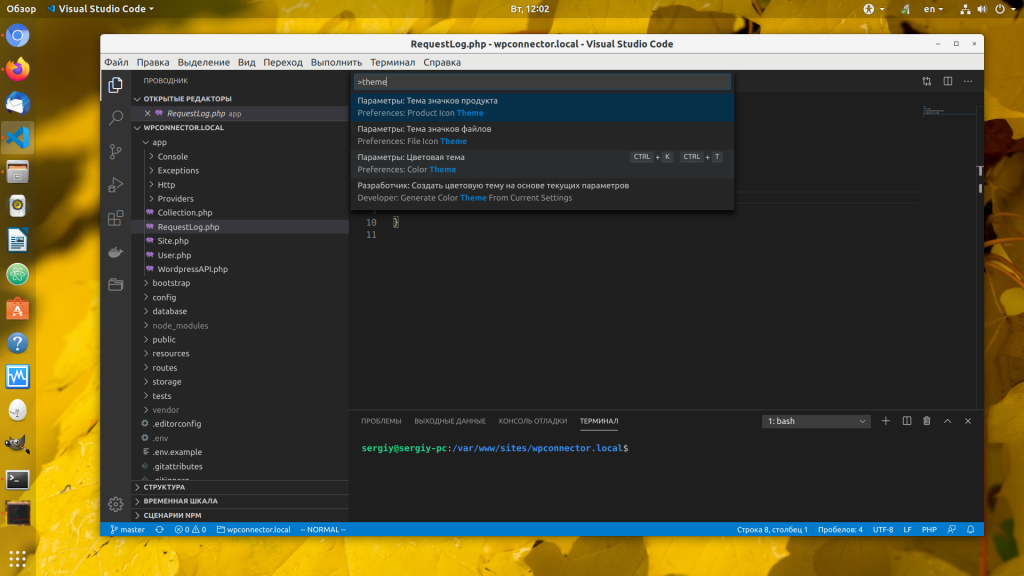
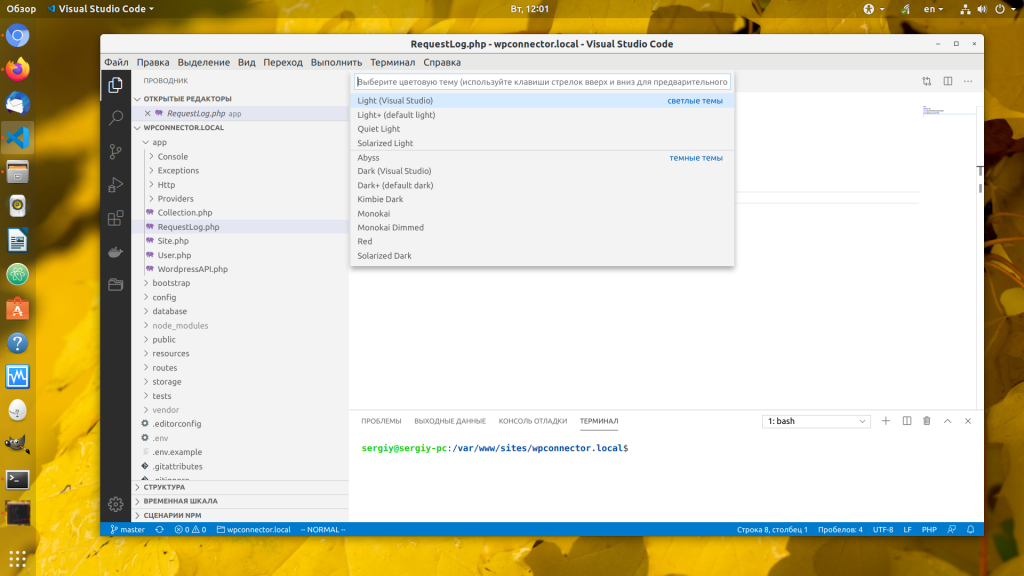
Одна из важных вещей для среды разработки — её внешний вид и тема оформления. Чтобы изменить тему оформления, надо нажать сочетание Ctrl+Shift+P и набрать Theme. Затем в меню надо выбрать Color Theme:
Затем в открывшемся меню осталось выбрать нужную тему стрелками и нажать Enter. По умолчанию доступно несколько тёмных и светлых тем:
Скачать новые темы можно с официального сайта Visual Studio Code. Здесь же можно настроить тему иконок.
4. Управление проектами
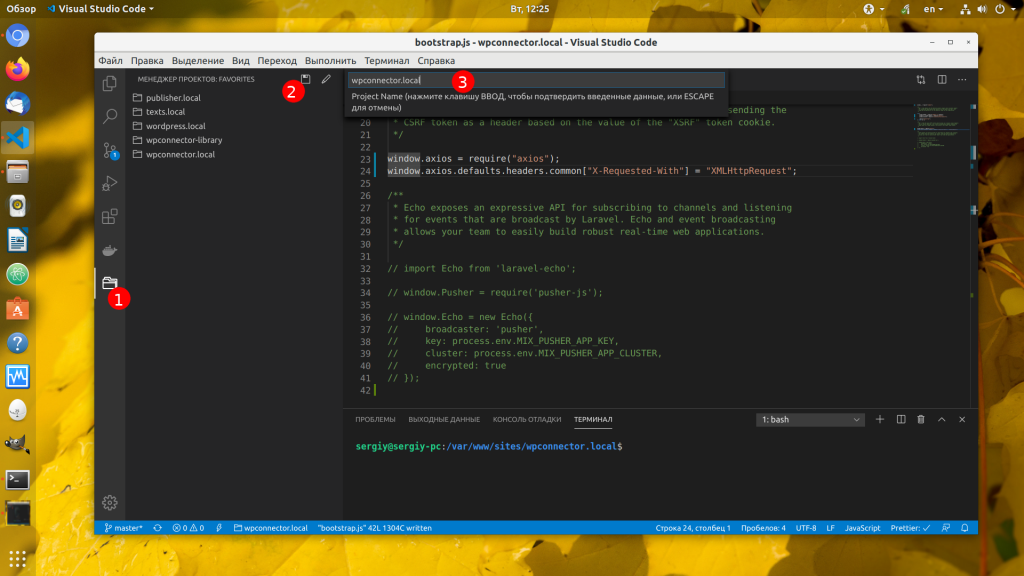
Очень часто бывает, что приходится переключаться между несколькими проектами во время работы. По умолчанию в VS Code для этого надо открывать рабочую папку проекта через меню. Но есть выход. Это расширение Project Manager. С его помощью вы можете сохранять проекты и переключаться между ними в один клик. Установите Project Manager как было описано выше, затем кликните на боковой панели по значку с папкой.
Здесь отображается список доступных проектов. Чтобы запомнить текущую папку в качестве проекта, кликните по значку с дискетой и введите имя проекта:
После этого вы сможете очень просто управлять своими проектами.
5. Авто-форматирование кода
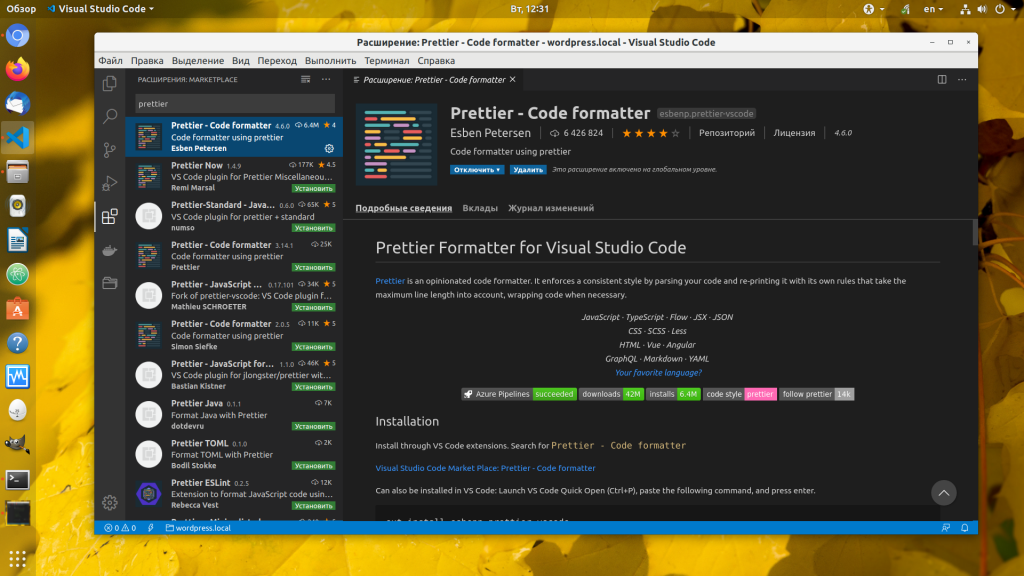
Один из самых важных моментов в работе с кодом — это его однообразие. Приводить код к одному виду вручную не всегда удобно — для этого и были придуманы различные расширения. Это PHP-CS-Fixer для PHP и Prettier для JS/HTML/CSS. Установите их через меню установки дополнений, а затем используйте сочетание клавиш Ctrl+Shift+F в Windows или Ctrl+Shift+I в Linux, для того чтобы выполнять выравнивание кода Visual Studio Code.
6. Автодополнение
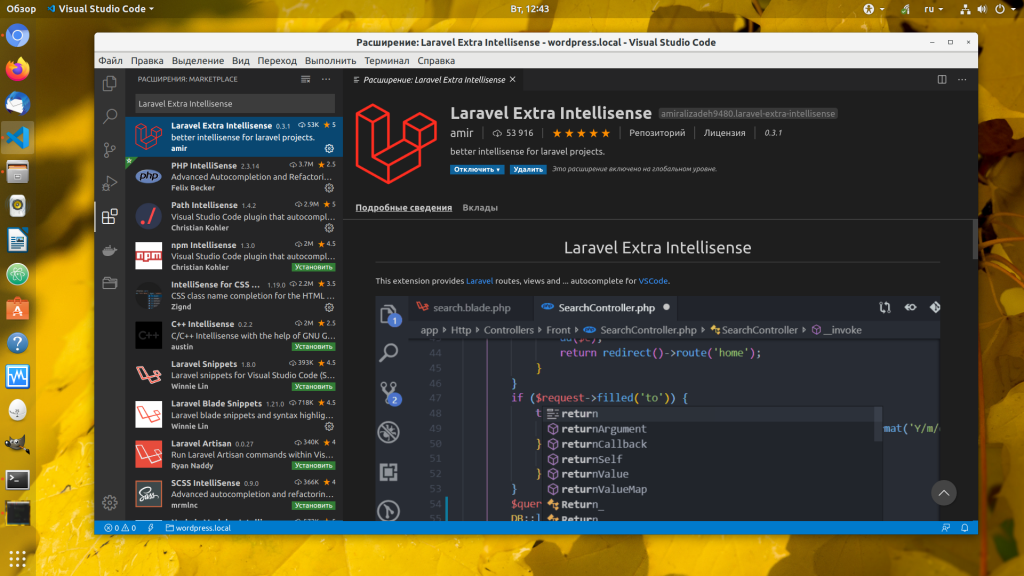
Очень сильно помогает в разработке автоматическое дополнение кода. Вы пишите начало слова, а среда сама вам подсказывает, чем его можно завершить. Пакеты, которые позволяют выполнять автодополнение, называются *-intellisense. Рекомендуется установить PHP Intellisense, CSS Intellisense и Path Intellisense для автодополнения путей к файлам. Для разных фреймворков существуют свои расширения автоматического дополнения кода, например, для Laravel есть Laravel Extra Intellisense. Подсветка синтаксиса обычно уже встроена в VS Code для многих языков, однако если её нет, тоже ищите расширение.
7. Управление Vim
Я привык к редактору Vim и хочу использовать его стиль везде, даже в Visual Studio Code. Если вы тоже хотите, для нас с вами есть расширение Vim, которое переносит все сочетания клавиш и режимы работы Vim в редактор Visual Studio. После его установки вы сможете перемещаться по файлу кнопками h, j, k, l , использовать Esc и сохранять файл командой :w.
8. Отладка кода
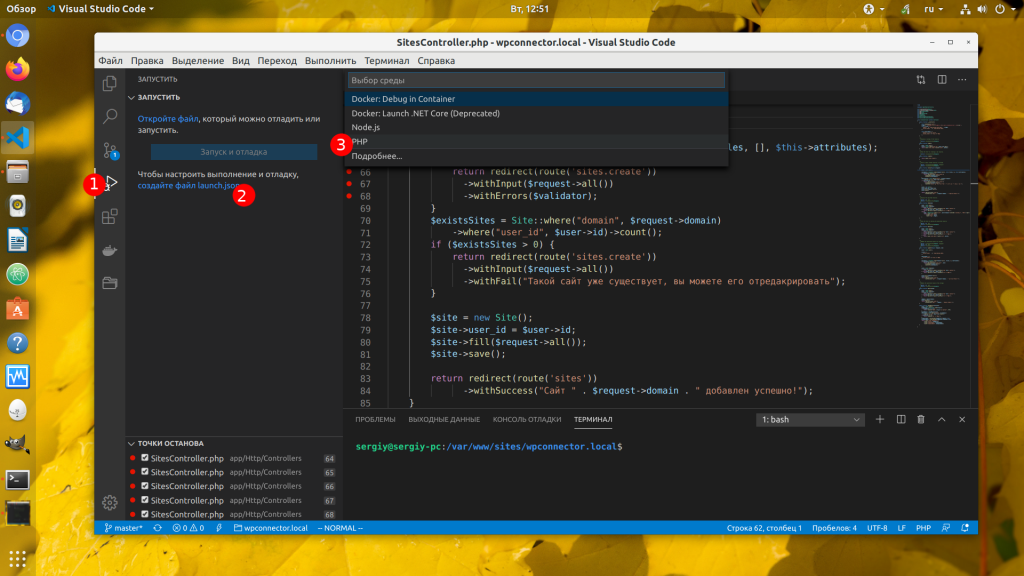
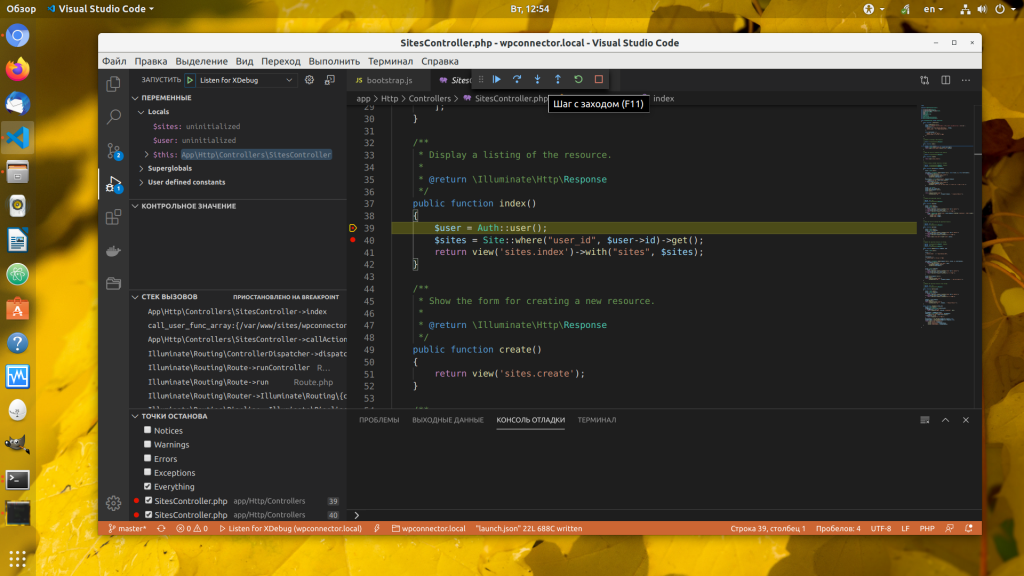
В Visual Code есть интерфейс, с помощью которого выполняется отладка кода, но прежде, чем вы его сможете использовать для PHP, его придётся настроить. Для отладки кода на PHP используется отладчик Xdebug, поэтому необходимо установить дополнение PHP Debug. Далее кликните по треугольнику со значком жука на боковой панели. Если вы раньше ничего не отлаживали в этом проекте, то программа предложит вам создать файл launch.json. Кликните по этой ссылке. В открывшемся списке выберите PHP:
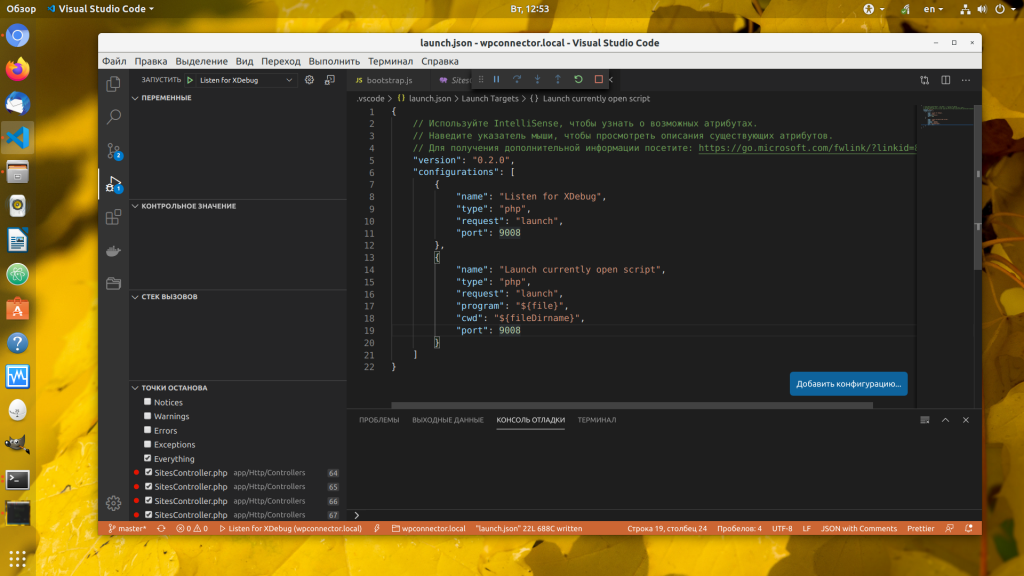
В полученном файле надо обратить внимание только на поле port. Он должен быть такой же, как и значение переменной xdebug.remote_port в php.ini. У меня это 9008. Сохраните изменения и нажмите зелёный треугольник для начала отладки.
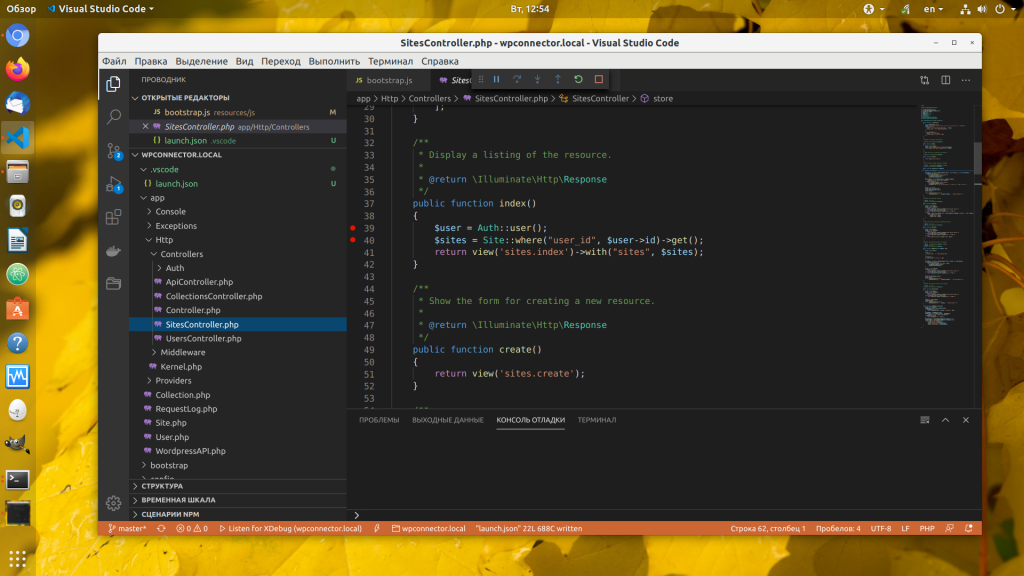
Возможно, программа ещё спросит путь к папке с файлами проекта. Если это локальный компьютер, то проблем возникнуть не должно. Затем нужно выбрать точки остановки. Эти точки ставятся в самой левой части области редактора напротив строчки, в которой вы хотите остановится:
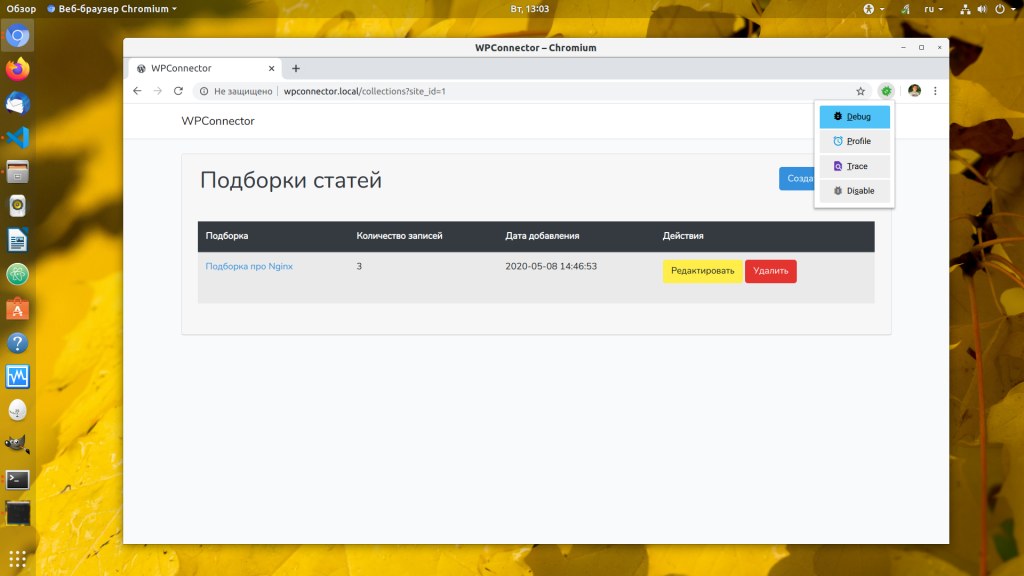
Последний шаг: надо открыть отлаживаемую страницу в браузере, но при этом для Chrome надо использовать расширение Xdebug Helper, которое включает необходимый флаг и сообщает Xdebug, что этот код надо отлаживать. Для этого надо выбрать режим Debug в расширении:
Затем Xdebug подключается к VS Code по выбранному нами порту и передаёт туда всю необходимую информацию. Только после этого вы сможете смотреть переменные и выполнять код пошагово:
9. Терминал
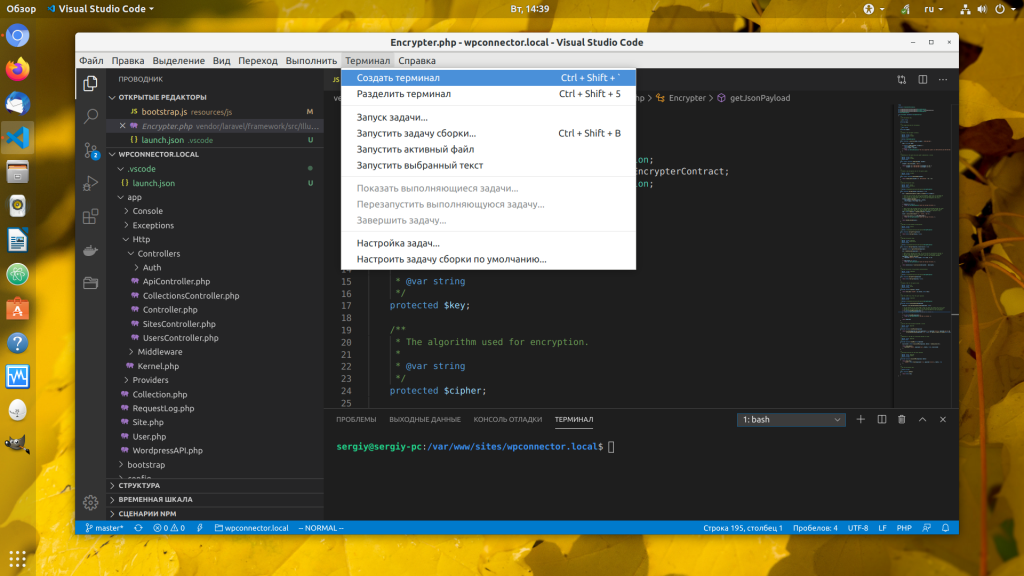
В завершении поговорим о чём-то более простом. Одно из преимуществ VS Code перед другими редакторами — это встроенный терминал, который позволяет выполнять команды в системной оболочке Linux или в выбранной оболочке Windows. Если терминал ещё не открыт, вы можете сделать это с помощью Ctrl+Shift+P или из меню Терминал -> Создать терминал:
10. Использование Git
Ещё одна очень полезная возможность в Visual Studio Code — это интеграция с Git. Она работает по умолчанию, и вам даже не надо ничего дополнительно устанавливать. Достаточно только, чтобы в директории с проектом уже был инициализирован Git-репозиторий. Все новые или изменённые файлы будут подсвечены в проводнике.
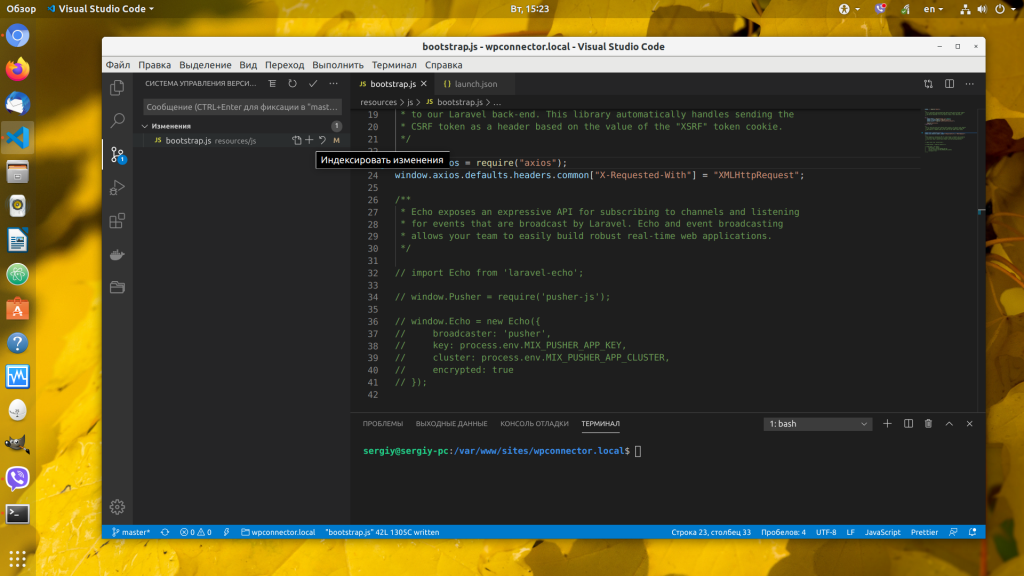
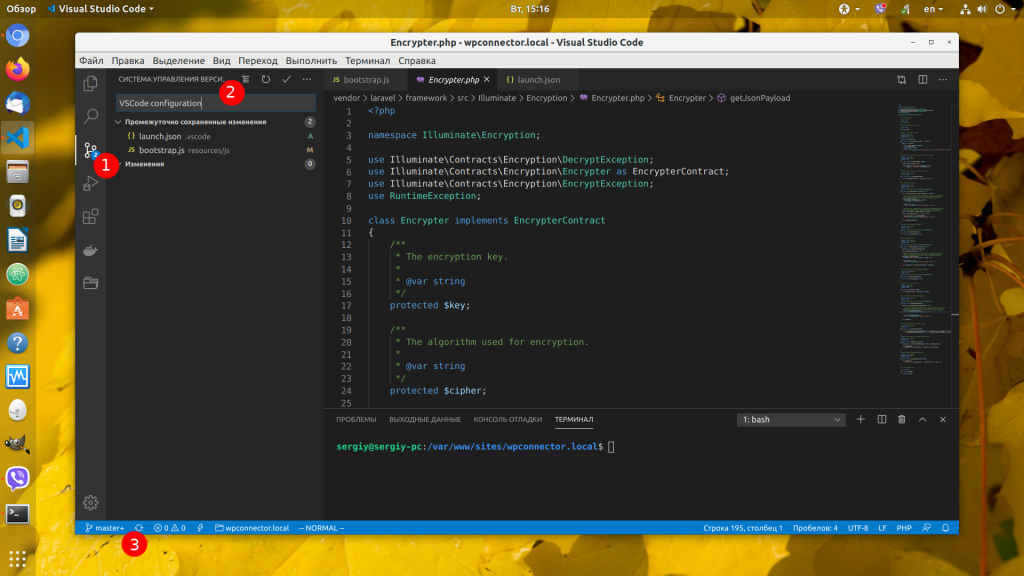
Кроме того, вы можете делать фиксацию изменений (коммиты) и отправлять изменения на сервер прямо в графическом интерфейсе. Сначала надо добавить файлы в коммит: кликните по значку разветвления на боковой панели. Здесь отображаются все изменённые файлы. Нажмите + напротив файлов, которые надо добавить:
Для того чтобы зафиксировать изменения, наберите пояснение к комиту в текстовой строке, затем нажмите Ctrl+Enter или галочку над текстовым полем:
Теперь осталось отправить изменения в репозиторий, для этого используйте кнопку в статус-баре со значком обновления. Смотрите на предыдущем снимке.
Выводы
В этой статье мы рассмотрели, как работать в Visual Studio Code для программирования на PHP и других языках программирования, предназначенных для веб-разработки. Как видите, эта среда намного лучше подготовлена по умолчанию, чем тот же Atom и то, что приходится настраивать там, здесь уже есть «из коробки». А какой средой разработки пользуетесь вы? Напишите в комментариях!
Обнаружили ошибку в тексте? Сообщите мне об этом. Выделите текст с ошибкой и нажмите Ctrl+Enter.