- User-Agent
- Syntax
- Directives
- строка Firefox UA
- Examples
- струна Chrome UA
- Examples
- Струна Opera UA
- Examples
- Строка Microsoft Edge UA
- Examples
- строка Safari UA
- Examples
- Строка Internet Explorer UA
- Examples
- струны Crawler and bot UA
- Examples
- Строки UA библиотек и сетевых инструментов
- Examples
- Как изменить User Agent без установки расширений
- Google Chrome
- Mozilla Firefox
- Microsoft Edge и Internet Explorer
- Apple Safari
- Связанные статьи:
User-Agent
User-Agent заголовок запроса является характеристикой строки , которая позволяет сервера и сетевые коллеги идентификации приложения, операционную системе, поставщику и / или версии запрашивающего агента пользователя .
Предупреждение. Прочтите раздел «Обнаружение браузера с помощью пользовательского агента», чтобы узнать, почему обслуживание разных веб-страниц или служб в разных браузерах обычно является плохой идеей.
Syntax
User-Agent: product> / product-version> comment>
Общий формат для веб-браузеров:
User-Agent: Mozilla/5.0 (system-information>) platform> (platform-details>) extensions>
Directives
Идентификатор продукта-его название или кодовое имя разработки.
Ноль или более комментариев,содержащих более подробную информацию.Например,информация о субпродукте.
строка Firefox UA
Дополнительные сведения о строках пользовательских агентов на основе Firefox и Gecko см. В справочнике по строкам пользовательских агентов Firefox . Строка UA Firefox разбита на 4 компонента:
Mozilla/5.0 (platform; rv:geckoversion) Gecko/geckotrail Firefox/firefoxversion
- Mozilla/5.0 — это общий токен, который говорит о том, что браузер совместим с Mozilla. По историческим причинам почти каждый браузер сегодня его отправляет.
- платформа описывает родную платформу, на которой работает браузер (Windows, Mac, Linux, Android и т. д.), и является ли это мобильным телефоном. Телефоны с ОС Firefox говорят: Mobile — Интернет — это платформа. Обратите внимание, чтоплатформа может состоять из несколькихтокенов ; Подробности и примеры см. ниже.
- rv: geckoversion указывает версию выпуска Gecko (например, « 17.0 »). В последних версиях браузеров geckoversion совпадает с firefoxversion .
- Gecko / geckotrail указывает, что браузер основан на Gecko. (На рабочем столеgeckotrail всегда является фиксированной строкой 20100101 . )
- Firefox / firefoxversion указывает, что это браузер Firefox, и предоставляет версию (например, « 17.0» ).
Examples
Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv:47.0) Gecko/20100101 Firefox/47.0 Mozilla/5.0 (Macintosh; Intel Mac OS X x.y; rv:42.0) Gecko/20100101 Firefox/42.0
струна Chrome UA
Строка пользовательского агента Chrome (или движков на основе Chromium/Blink) аналогична строке Firefox. Для совместимости он добавляет такие строки, как KHTML, like Gecko и Safari .
Examples
Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/51.0.2704.103 Safari/537.36
Струна Opera UA
Браузер Opera также основан на движке Blink, поэтому он выглядит почти так же, как строка Chrome UA, но добавляет «OPR/» .
Examples
Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/51.0.2704.106 Safari/537.36 OPR/38.0.2220.41
Использовались более старые выпуски Opera на базе Presto:
Opera/9.80 (Macintosh; Intel Mac OS X; U; en) Presto/2.2.15 Version/10.00 Opera/9.60 (Windows NT 6.0; U; en) Presto/2.1.1
Строка Microsoft Edge UA
Браузер Edge также основан на движке Blink. Он добавляет «Edg/» .
Examples
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.124 Safari/537.36 Edg/91.0.864.59
строка Safari UA
В этом примере строка пользовательского агента — это мобильная версия Safari. В нем есть слово «Mobile» .
Examples
Mozilla/5.0 (iPhone; CPU iPhone OS 13_5_1 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.1.1 Mobile/15E148 Safari/604.1
Строка Internet Explorer UA
Examples
Mozilla/5.0 (compatible; MSIE 9.0; Windows Phone OS 7.5; Trident/5.0; IEMobile/9.0)
струны Crawler and bot UA
Examples
Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)
Mozilla/5.0 (compatible; YandexAccessibilityBot/3.0; +http://yandex.com/bots)
Строки UA библиотек и сетевых инструментов
Examples
Как изменить User Agent без установки расширений
В этой статье мы узнаем, как изменить пользовательский (User Agent) агент веб браузера без установки каких-либо расширений.
Если вы когда-нибудь хотели, чтобы ваш веб-трафик выглядел так, как будто он исходит из другого браузера, скажем, чтобы обмануть сайт, который утверждает, что он несовместим с вашим браузером, то вы можете это сделать. Все популярные браузеры предлагают встроенные переключатели пользовательских агентов, поэтому вы можете изменить свой пользовательский агент без установки каких-либо расширений.
Веб-сайты идентифицируют браузеры по их «пользовательским агентам» — User Agent. Измените пользовательский агент браузера, и он будет сообщать, что это другой браузер для веб-сайтов. Это позволяет запрашивать веб-страницы, предназначенные для разных браузеров или даже для разных устройств, таких как смартфоны и планшеты.
Google Chrome
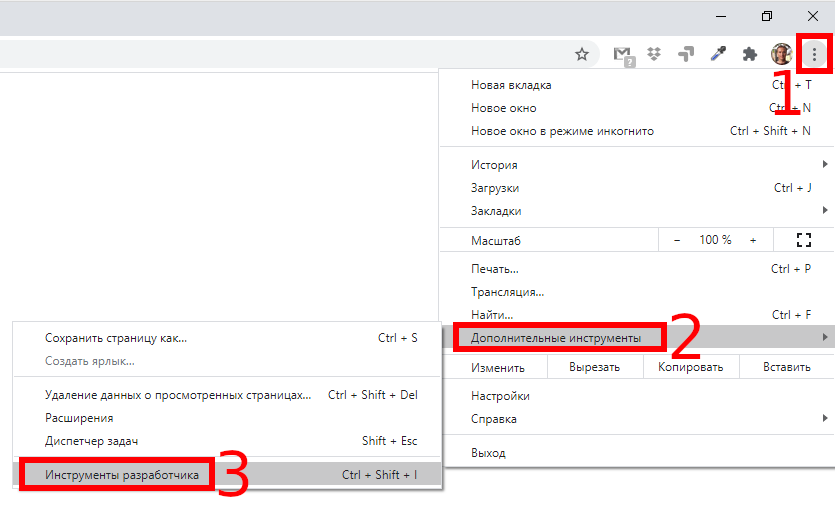
Переключатель пользовательского агента Chrome является частью инструментов разработчика. Откройте их, нажав кнопку Меню и выбрав Дополнительные инструменты → Инструменты разработчика. Вы также можете использовать клавишу F12 на клавиатуре.

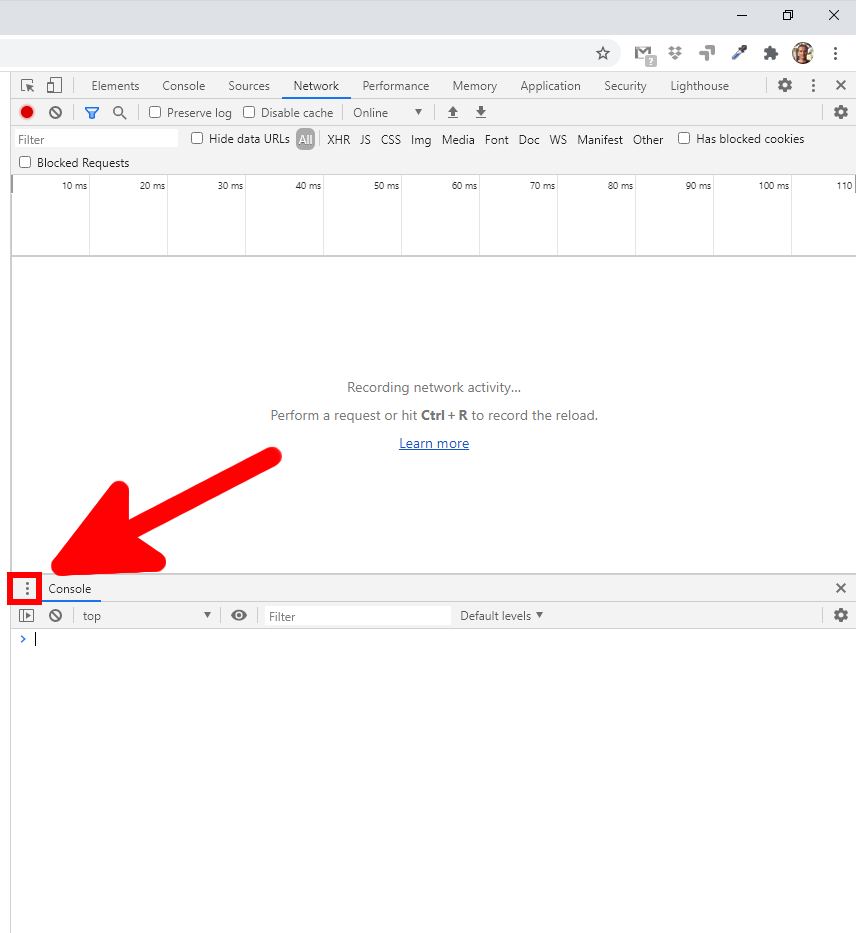
В нижней половине окна найдите «Console» — если она отсутствует, то нажмите кнопку ESC:

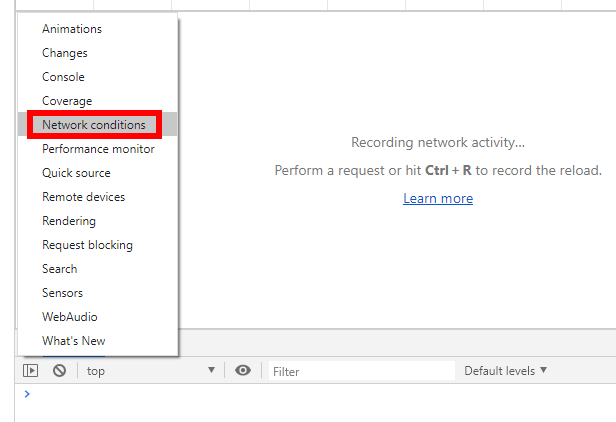
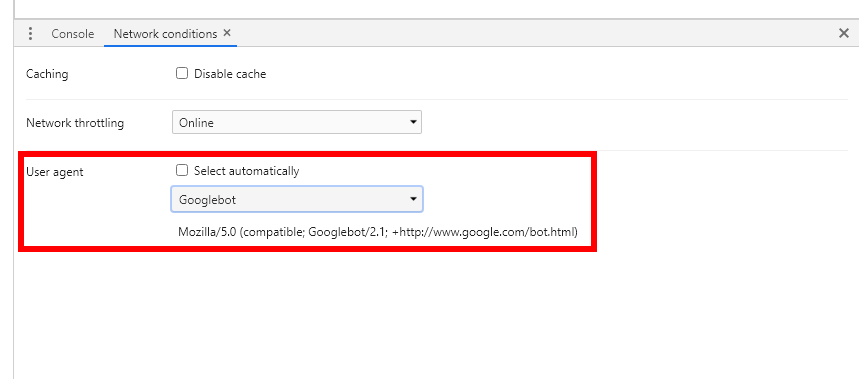
Нажмите кнопку меню справа от вкладки «Console» в нижней части панели инструментов разработчика и выберите «Network conditions».

На вкладке «Network conditions» снимите флажок «Select automatically» рядом с «User agent». Затем вы можете выбрать пользовательский агент из списка или скопировать и вставить пользовательский агент в поле.

Эта настройка временная. Он работает только при открытой панели «Инструменты разработчика» и только для текущей вкладки.
По какой-то причине отсутствует пример пользовательского агента для Linux. Если вы хотите, чтобы сайты считали, что вы используете Linux, то введите примерно следующее значение:
Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/83.0.4103.116 Safari/537.36
Для проверки своего User Agent вы можете использовать этот сервис: https://suip.biz/ru/?act=my-user-agent

Mozilla Firefox
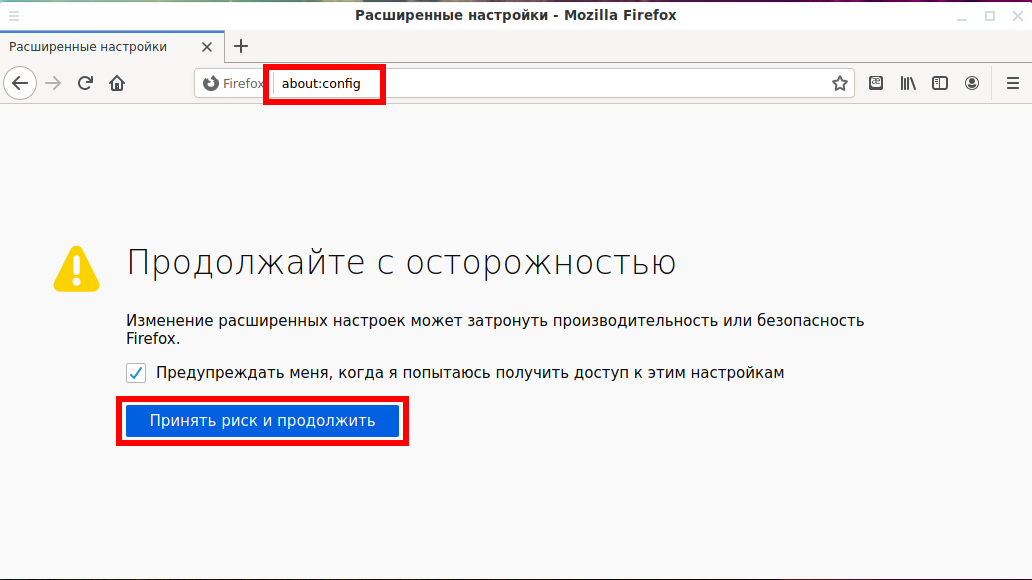
В Mozilla Firefox эта опция скрыта на странице about:config в Firefox. Чтобы открыть эту страницу введите about:config в адресную строку Firefox и нажмите Enter. Вы увидите предупреждение — «Изменение расширенных настроек может затронуть производительность или безопасность Firefox.».
Нажмите кнопку «Принять и продолжить».

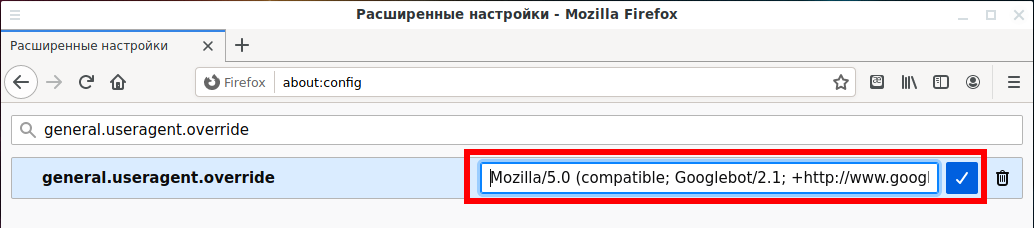
Введите general.useragent.override в поле фильтра. Мы ищем параметр general.useragent.override, но он, вероятно, не существует в вашей системе. Чтобы добавить эту настройку, переключитесь тип значения на «Строка» и нажмите + (плюс):

Введите желаемый пользовательский агент в качестве значения предпочтения. Вам нужно будет найти нужный пользовательский агент в Интернете и ввести его точно. Например, Googlebot, поисковый робот Google, использует следующий пользовательский агент:
Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)

Для Linux можно взять такую строку:
Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/83.0.4103.116 Safari/537.36
Вы можете найти обширные списки пользовательских агентов на различных сайтах, таких как этот.
Этот параметр применяется к каждой открытой вкладке и сохраняется до тех пор, пока вы его не измените, даже если вы закроете и снова откроете Firefox.
Чтобы вернуть Firefox к пользовательскому агенту по умолчанию, щёлкните правой кнопкой мыши настройку «general.useragent.override» и выберите «Удалить».
Microsoft Edge и Internet Explorer
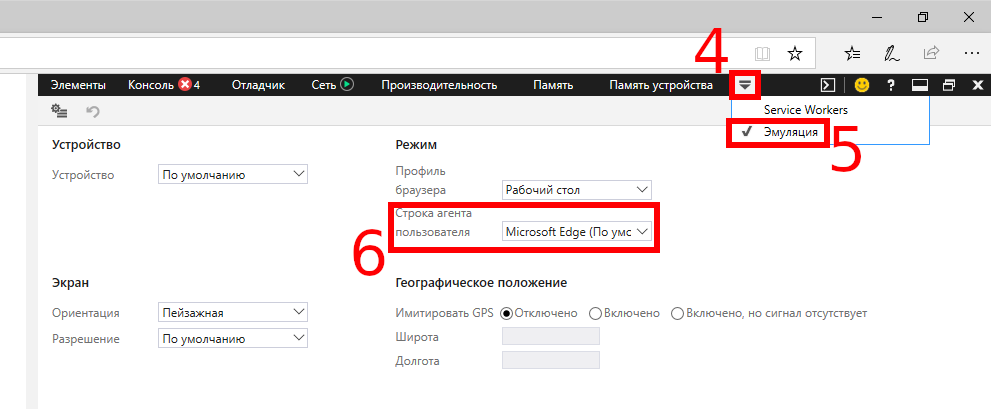
Microsoft Edge и Internet Explorer имеют переключатели пользовательских агентов в своих инструментах разработчика, и они практически идентичны. Чтобы открыть их, нажмите «Параметры и прочее» → «Дополнительные средства» → «Средства разработчика F12» или просто нажмите F12 на клавиатуре.

Средства разработчика откроются в отдельной панели справа от окна. Перейдите на вкладку «Эмуляция» и выберите пользовательский агент в поле «Строка агента пользователя».

Вы также можете выбрать опцию «Указать» в списке строк агента пользователя и ввести в поле любой произвольный агент пользователя.

Эта настройка временная. Это относится только к текущей вкладке и только тогда, когда панель инструментов разработчика F12 открыта.
Apple Safari
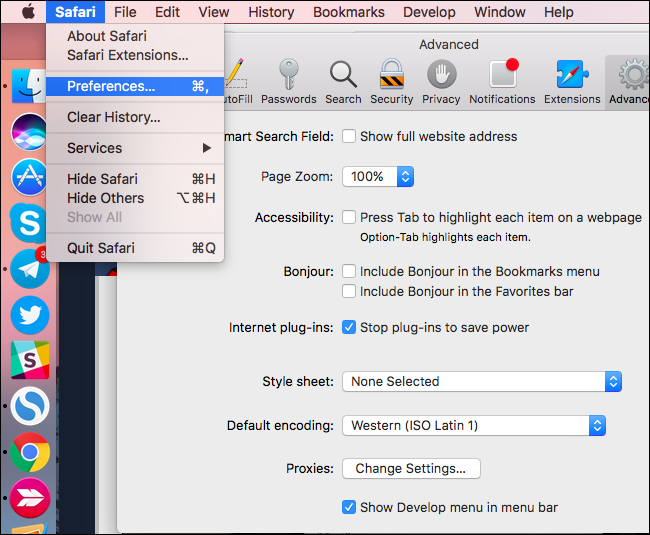
Эта опция доступна в обычно скрытом меню разработки Safari. Чтобы включить его, нажмите Safari → «Настройки». Выберите вкладку «Дополнительно» и включите опцию «Показать меню разработки в строке меню» в нижней части окна.

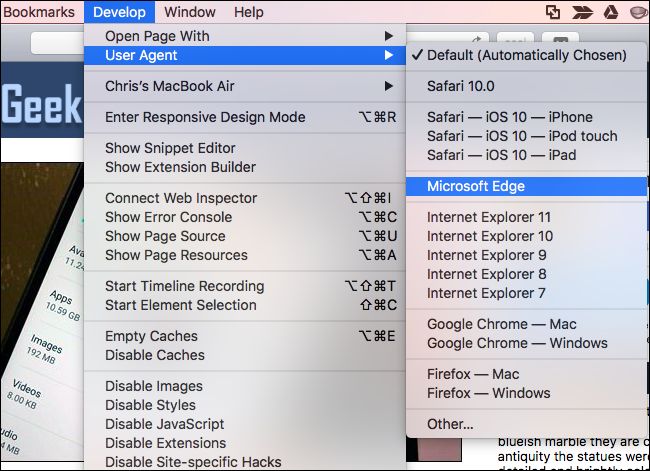
Нажмите Develop → User Agent и выберите пользовательский агент, который вы хотите использовать в списке. Если пользовательский агент, который вы хотите использовать, здесь не отображается, выберите «Другой», и вы можете ввести произвольный пользовательский агент.
Эта опция применима только к текущей вкладке. Другие открытые вкладки и вкладки, которые вы откроете в будущем, будут использовать пользовательский агент «По умолчанию».