Linux: строим своё рабочее окружение
Здравствуй мой уважаемый читатель. Этой статьёй я начну цикл, посвященный построению собственного окружения рабочего стола Linux. Не знаю как вы, но я в детстве очень любил разного рода конструкторы и эту любовь, по всей видимости, перенёс на свои современные увлечения. Мой конструктор сейчас — это операционная система Linux и различные электронные компоненты, собранные в единое целое. Если вам тоже нравится делать всё самому, что-то придумывать и с чем-то разбираться, при этом постоянно развиваясь — милости прошу под кат. Итак, приступим.
Прежде всего обозначим цели и задачи. Мы будем строить свой собственный рабочий стол, используя различные готовые программные компоненты. Весь комплект на выходе должен быть лёгким, красивым и функциональным. Linux предлагает нам многочисленные варианты решения одной и той же задачи, вот этим-то многообразием мы и воспользуемся.
Для начала пара слов о том, из каких компонентов состоит то, что мы называем рабочим столом. Базовый функционал работы с окнами (и не только, но сейчас это не важно) предоставляет X server или идущий ему на смену Wayland . Он непосредственно взаимодействует с аппаратной частью (видеокартой) через соответствующие модули (или драйвера). Поверх него работает менеджер окон. От этого компонента зависит то, как будут выглядеть сами окна, их границы, заголовки и декорации. Следующий компонент — композитный менеджер. Он отвечает за прозрачность и тени. Все элементы рабочего стола являются приложениями, запущенными в собственных окнах но не обычных, а с определенными атрибутами. И это логично. Ну зачем, скажите, какой-то панели, виджету или доку нужны декорации окна? Да, вы сделали правильный вывод, окна бывают разные 😉
Все компоненты могут иметь очень разные возможности и, в следствии этого, отличаются аппетитом к ресурсам компьютера, в частности к количеству памяти, производительности процессора и видеокарты. Также на их аппетит влияет включение и выключение различных функций.
Итак, первым в нашем творении компонентом будет менеджер окон. Одним из самых лёгких и гибких в настройке является OpenBox . Его мы и будем использовать. Не важно какой дистрибутив Linux вы используете, вы можете установить несколько различных менеджеров окон. Для Debian — подобных дистрибутивов для установки OpenBox выполним команду:
sudo apt install openbox
Далее делаем logout из вашего текущего окружения, в меню приветствия вводим логин с паролем и выбираем тип сессии openbox .
Что мы видим? Да, серый экран и ничего более. Тем не менее этим сверхминималистичным окружением уже можно пользоваться. Нажимаем правую кнопку мышки в любом месте экрана и видим меню с базовым набором пунктов. Находим в этом меню терминал и запускаем. Отлично, теперь у нас есть нужный инструмент. Для удобства работы в терминале я использую консольный файловый менеджер Midnight Commander, что и вам рекомендую. Установить его можно командой
в терминале набираем команду
В результате будет запущен файловый менеджер. Смотрим на наш домашний каталог. Нас интересует папка .config . В основном все приложения хранят свои настройки в этой папке, в том числе и openbox . Используя стрелки курсора на клавиатуре переместим курсор Midnight Commander на папку .config и нажмём клавишу ENTER . Мы вошли в каталог и попутно начали учиться использовать файловый менеджер mc (если, конечно, раньше не умели. К стати, он очень похож на FAR в Windows). Теперь перейдём в каталог с именем openbox . Это будет одна из самых используемых нами директорий. Внутри каталога мы видим файл с именем rc.xml . Это и есть конфигурационный файл, в котором openbox хранит свои настройки. Его можно править вручную, но пока мы этого делать не будем, так как у нас есть графическая утилита для конфигурирования openbox . Ищем её в меню по правому клику мыши или просто пишем команду в терминале:
obconf
Создание своего графического линукса
Библиотека сайта rus-linux.net
Создание приложений, взаимодействующих с пользователем посредством графического интерфейса (GUI приложений), является частным классом задач, отдельной областью программирования. Из числа других подобных областей приложения можно было бы привести, как примеры:
- реализация алгоритмов цифровой обработки сигналов (DSP): быстрые спектральные преобразования (FFT и другие), вэйвлеты, авторегрессионные разложения. ;
- обработка аудио-потоков (пакеты: sox, ogg, speex и другие);
- задачи IP-телефонии, SIP протокола, реализация разнообразных программных SoftSwitch;
Это сравнительный ряд автономных областей развития приведен как пример таких частных классов, одним из которых является и разработка GUI приложений. И как частный класс, со своей спецификой инструментов и средств, он не заслуживал бы отдельного упоминания, если бы не одно обстоятельство — принципиально отличающееся, диаметрально противоположное отношение к GUI в операционных системах семейства Windows и в UNIX (и в Linux, как его частный вид):
- В Windows каждое приложение является принципиально GUI, неотъемлемым атрибутом любого приложения в Win32 API (низкого уровня) является главное окно приложения, уже само приложение «вяжется» вокруг его главного окна. Операционная система регистрирует классы окон и уже далее к ним соотносит конкретные приложения. Не может существовать приложения (взаимодействующего с пользователем, не системные службы) без окна, с этим были связаны и первоначальные сложности Windows в реализации консольных (терминальных) приложений.
- в UNIX картина принципиально обратная: первичным является приложение, которое, по умолчанию, является консольным, текстовым, вся графическая система не является составной частью операционной системы, а является надстройкой пользовательского уровня. Чаще всего такой графической надстройкой является X11 (в реализации Xorg или X11R5), но и это не обязательно: практиковались и другие графические системы, хороший пример тому графические системы Qwindow, а затем Photon в операционной системе QNX, сосуществующие там одновременно с X11.
- Показательно в этом смысле то, что вся оригинальная часть реализации X11 работает в пространстве пользователя, не в привилегированном режиме ядра (супервизора): работа с аппаратурой видеоадаптеров, устройствами ввода и другое. Отдельные реализации (видеосистемы NVIDIA или ATI Radeon) могут быть реализованы в режиме ядра (модули), но это а) сторонние относительно X11 разработки, и б) решение вопросов только производительности.
Из-за обозначенной специфики, разработка GUI приложений в UNIX (Linux) принципиально отличается:
- вся работа GUI приложений ведётся через промежуточные слои (библиотеки) пользовательского уровня;
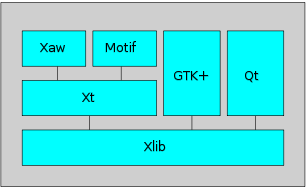
- из-за того, что это ординарный пользовательский уровень, для разработчика предлагается широкий спектр альтернативных инструментов (библиотек), практически равнозначных, и конкурирующих друг с другом: Xlib, GTK+, Qt, wxWorks и многие другие.
- базовый API работы с X11 предоставляет Xlib, все другие используют уже её функционал, как это показано на рисунке.
- разработчик имеет возможность широкого выбора тех уровня и инструментов, которые он предполагает использовать, начиная от Xlib и выше (хотя уровень Xlib и слишком низок и работа с ним громоздкая).
Из-за названной специфики GUI приложений в Linux, все они, независимо от используемых средств создания, имеют абсолютно сходную структуру. Рассмотрим, для сравнения, код нескольких простейших GUI приложений, подготовленных с помощью различных инструментов. Важнейшей задачей такой экспозиции будут команды компиляции и сборки, чтобы, исходя из таких примеров, показать возможность начать создавать свои собственные GUI приложения.
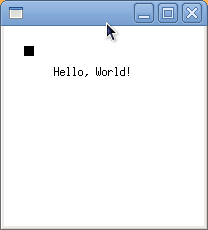
Средства Xlib (архив Xlib.tgz ):
#include #include #include #include #include extern int errno; int main( void ) < Display *d; Window w; XEvent e; char *msg = "Hello, World!"; int s; if( ( d = XOpenDisplay( getenv("DISPLAY" ) ) ) == NULL ) < // Соединиться с X сервером, printf( "Can't connect X server: %s\n", strerror( errno ) ); exit( 1 ); >s = DefaultScreen( d ); w = XCreateSimpleWindow( d, RootWindow( d, s ), // Создать окно 10, 10, 200, 200, 1, BlackPixel( d, s ), WhitePixel( d, s ) ); XSelectInput( d, w, ExposureMask | KeyPressMask ); // На какие события будем реагировать? XMapWindow( d, w ); // Вывести окно на экран while( 1 ) < // Бесконечный цикл обработки событий XNextEvent( d, &e ); if( e.type == Expose ) < // Перерисовать окно XFillRectangle( d, w, DefaultGC( d, s ), 20, 20, 10, 10 ); XDrawString( d, w, DefaultGC( d, s ), 50, 50, msg, strlen( msg ) ); >if( e.type == KeyPress ) // При нажатии кнопки - выход break; > XCloseDisplay( d ); // Закрыть соединение с X сервером return 0; > 
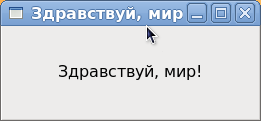
Средства GTK+ (архив GTK+.tgz ):
# include /* Подключаем библиотеку GTK+ */ int main( int argc, char *argv[] ) < //Объявляем виджеты: GtkWidget *label; // Метка GtkWidget *window; // Главное окно gtk_init( &argc, &argv ); // Инициализируем GTK+ window = gtk_window_new( GTK_WINDOW_TOPLEVEL ); // Создаем главное окно gtk_window_set_title( GTK_WINDOW( window ), // Устанавливаем заголовок окна "Здравствуй, мир!"); label = gtk_label_new( "Здравствуй, мир!" ); // Создаем метку с текстом gtk_container_add( GTK_CONTAINER( window ), label ); // Вставляем метку в главное окно gtk_widget_show_all( window ); // Показываем окно вместе с виджетами g_signal_connect( G_OBJECT( window ), "destroy", // Соединяем сигнал завершения с выходом G_CALLBACK( gtk_main_quit ), NULL ); gtk_main(); // Приложение переходит в цикл ожидания return 0; >
$ gcc gtk.c -o gtk `pkg-config —cflags —libs gtk+-2.0`

Средства Qt (архив Qt.tgz ):
Средства Qt предполагают написание приложений на языке С++, и имеют развитый инструментарий, в частности, построения сценария сборки приложения. Создадим в рабочем каталоге (изначально пустом) файл исходного кода приложения с произвольным именем:
#include #include int main( int argc, char** argv )
Теперь проделываем последовательно:
$ ls index.cc $ qmake -project $ ls index.cc Qt.pro $ qmake $ ls index.cc Makefile Qt.pro
Исходя из «подручных» файлов исходных кодов, у нас сгенерировался файл проекта и, далее, сценарий сборки ( Makefile ). Далее проделываем традиционную сборку, а заодно и посмотрим опции компиляции и сборки, которые нам сгенерировал проект:
g++ -c -pipe -Wall -W -O2 -g -pipe -Wall -Wp,-D_FORTIFY_SOURCE=2 -fexceptions -fstack-protector —param=ssp-buffer-size=4 -m32 -march=i686 -mtune=atom -fasynchronous-unwind-tables
g++ -o Qt index.o -L/usr/lib/qt-3.3/lib -lqt-mt -lXext -lX11 -lm
index.cc index.o Makefile Qt Qt.pro

Средства wxWidgets (архив wxWidgets.tgz):
#include class Simple : public wxFrame < public: Simple( const wxString& title >; Simple::Simple( const wxString& title ) : wxFrame( NULL, wxID_ANY, title, wxDefaultPosition, wxSize( 250, 150 ) ) < Centre(); >class MyApp : public wxApp < public: virtual bool OnInit(); >; bool MyApp::OnInit() < Simple *simple = new Simple( wxT( "Simple" ) ); simple->Show(true); // старт петли обработки событий return true; > IMPLEMENT_APP(MyApp ) // этот макрос реализует функцию main() в приложениях wxWidgets, // скрывая подробности главного цикла ожидания события.
$ g++ simple.cc `wx-config —cxxflags` `wx-config —libs` -o simple

Средства GLUT (архив glut.tgz):
OpenGL Utility Toolkit, как и следует из названия, это средства использования технологии OpenGL в приложениях, которая требует определённой поддержки со стороны видео оборудования.
#include void Draw( void ) < glClear( GL_COLOR_BUFFER_BIT ); glColor3f( 0.0f, 0.0f, 1.0f ); glLineWidth( 1 ); glBegin( GL_LINES ); glVertex2f( 0, 0.5f ); glVertex2f( 0, -0.5f ); glEnd(); glFlush(); >int main( int argc, char *argv[] )
$ gcc glut.c -o glut -lX11 -lglut

То, что показано выше, это фактически не приложения, а скелеты приложений, но они позволяют: а) сравнить подобие всех GUI технологий в X11, и б) быть отправной точкой для сборки более содержательных GUI приложений. Показано только несколько GUI технологий, применяемых в X11 (большинство из них являются кросс-платформенными, и применимы в большинстве существующих операционных систем). Каждая из этих технологий, а названы только немногие из значительно большего числа, присутствующих в UNIX, могут быть полной альтернативой любой другой из этого же ряда, они взаимно заменимы, и даже взаимно дополняемые.
В данной статье были показаны образцы кода GUI приложений. Естественно, визуальные образы таких приложений строятся не путём непосредственного кодирования, а при использовании некоторых визуальных построителей, в составе тех или иных интегрированных средств разработки (IDE).