- Структура сети интернет какая клиент серверная
- Как написать хороший ответ?
- Как работает WEB. Клиент-серверная модель и архитектура веб-приложения
- Модель клиент-сервер
- Базовая конфигурация веб-приложения
- Клиент
- Сервер
- База данных
- Как масштабировать простое веб-приложение
- Службы
- Сети доставки контента (Conten Delivery Network – CDN)
Структура сети интернет какая клиент серверная
Структура сети Интернет… *
1) клиент-серверная;
2) протокольная;
3) адресная;
4) доменная.
Трудности с пониманием предмета? Готовишься к экзаменам, ОГЭ или ЕГЭ?
Воспользуйся формой подбора репетитора и занимайся онлайн. Пробный урок — бесплатно!
- bookmark_border
- 03.06.2015 18:42
- Информатика
- remove_red_eye 7837
- thumb_up 49
Ответы и объяснения 1
Знаете ответ? Поделитесь им!
Как написать хороший ответ?
Чтобы добавить хороший ответ необходимо:
- Отвечать достоверно на те вопросы, на которые знаете правильный ответ;
- Писать подробно, чтобы ответ был исчерпывающий и не побуждал на дополнительные вопросы к нему;
- Писать без грамматических, орфографических и пунктуационных ошибок.
- Копировать ответы со сторонних ресурсов. Хорошо ценятся уникальные и личные объяснения;
- Отвечать не по сути: «Подумай сам(а)», «Легкотня», «Не знаю» и так далее;
- Использовать мат — это неуважительно по отношению к пользователям;
- Писать в ВЕРХНЕМ РЕГИСТРЕ.
Есть сомнения?
Не нашли подходящего ответа на вопрос или ответ отсутствует? Воспользуйтесь поиском по сайту, чтобы найти все ответы на похожие вопросы в разделе Информатика.
Трудности с домашними заданиями? Не стесняйтесь попросить о помощи — смело задавайте вопросы!
Информатика — наука о методах и процессах сбора, хранения, обработки, передачи, анализа и оценки информации с применением компьютерных технологий, обеспечивающих возможность её использования для принятия решений.
Как работает WEB. Клиент-серверная модель и архитектура веб-приложения
В предыдущем материале мы рассмотрели, как работает Интернет на базовом уровне, включая взаимодействие между клиентом (вашим компьютером) и сервером (другим компьютером, который отвечает на запросы клиента о веб-сайтах).
В этой же части рассмотрим, как устроены клиент, сервер и веб-приложение, что мы можем удобно серфить в Интернете.
Модель клиент-сервер
Эта идея взаимодействия клиента и сервера по сети называется моделью «клиент-сервер». Это делает возможным просмотр веб-сайтов (например, сайт wiki.merionet.ru) и взаимодействие с веб-приложением (как Gmail).
На самом деле, модель клиент-сервер — это ни что иное, как способ описать отношения между клиентом и сервером в веб-приложении. Это детали того, как информация переходит от одного конца к другому, где картина усложняется.
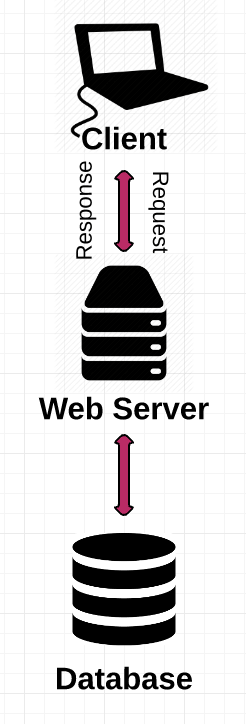
Базовая конфигурация веб-приложения
Существует сотни способов настройки веб-приложения. При этом большинство из них следуют одной и той же базовой структуре: клиент, сервер, база данных.
Клиент
Клиент — это то, с чем взаимодействует пользователь. Так что «клиентский» код отвечает за большую часть того, что на самом деле видит пользователь. Это включает в себя:
- Определение структуры веб-страницы
- Настройка внешнего вида веб-страницы
- Реализация механизма пользовательского взаимодействия (нажатие кнопок, ввод текста и т.д.)
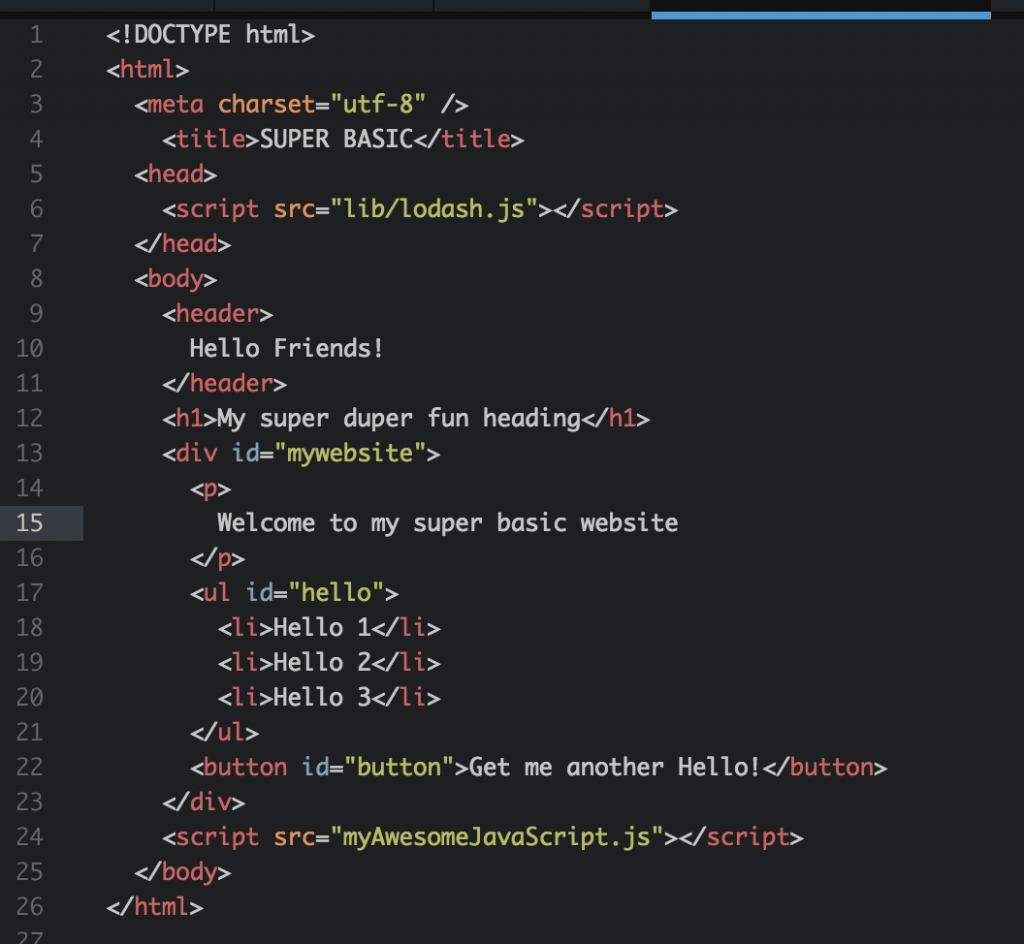
Структура: Макет и содержимое веб-страницы определяются с помощью HTML (обычно HTML 5, если речь идет о современных веб-приложениях, но это другая история.)
HTML означает язык гипертекстовой разметки (Hypertext Markup Language). Он позволяет описать основную физическую структуру документа с помощью HTML-тэгов. Каждый HTML-тэг описывает определенный элемент документа.
- Содержимое тега «» описывает заголовок.
- Содержимое тега «
» описывает абзац.
- Содержимое тега «» описывает кнопку.
- И так далее.
Веб-браузер использует эти HTML-тэги для определения способа отображения документа.
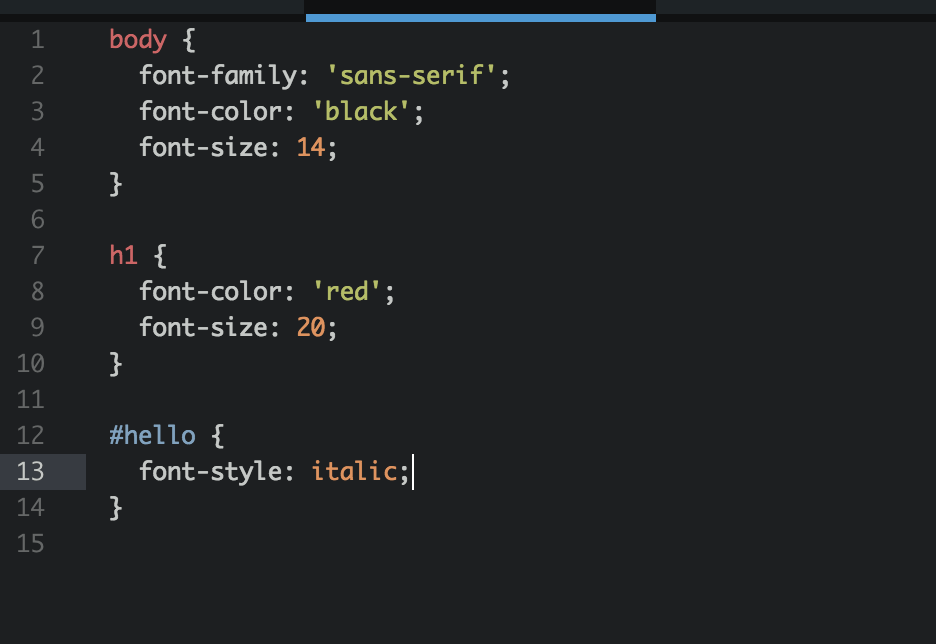
Look and Feel: Чтобы определить внешний вид веб-страницы, веб-разработчики используют CSS, который расшифровывается как каскадные таблицы стилей (Cascading Style Sheets). CSS — это язык, который позволяет описать стиль элементов, определенных в HTML, позволяя изменять шрифт, цвет, макет, простые анимации и другие поверхностные элементы.
Стили для указанной выше HTML-страницы можно задать следующим образом:

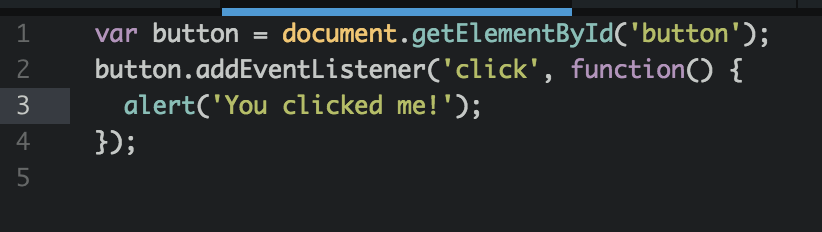
Взаимодействие с пользователем: Наконец, для реализации механизма взаимодействия с пользователем, на сцену выходит JavaScript.
Например, если вы хотите что-то сделать, когда пользователь нажимает кнопку, вы можете сделать что-то подобное:

Иногда взаимодействие с пользователем, может быть реализовано без необходимости обращения к вашему серверу — отсюда и термин «JavaScript на стороне клиента». Другие типы взаимодействия требуют отправки запросов на сервер для обработки.
Например, если пользователь публикует комментарий в потоке, может потребоваться сохранить этот комментарий в базе данных, чтобы весь материал был структурирован и собран в одном месте. Таким образом, вы отправляете запрос на сервер с новым комментарием и идентификатором пользователя, а сервер прослушивает эти запросы и обрабатывает их соответствующим образом.
Сервер
Сервер в веб-приложении прослушивает запросы, поступающие от клиента. При настройке HTTP-сервера он должен прослушивать конкретный номер порта. Номер порта всегда связан с IP-адресом компьютера.
Вы можете рассматривать порты как отдельные каналы на каждом компьютере, которые можно использовать для выполнения различных задач: один порт может быть использован для серфинга на wiki.merionet.ru, в то время как через другой получаете электронную почту. Это возможно, поскольку каждое из приложений (веб-браузер и клиент электронной почты) использует разные номера портов.
После настройки HTTP-сервера для прослушивания определенного порта сервер ожидает клиентские запросов, поступающие на этот порт, выполняет все действия, указанные в запросе, и отправляет все запрошенные данные через HTTP-ответ.
База данных
Базы данных – это подвалы веб-архитектуры — большинство из нас боятся туда спускаться, но они критически важны для прочного фундамента. База данных — это место для хранения информации, чтобы к ней можно было легко обращаться, управлять и обновлять.
Например, при создании сайта в социальных сетях можно использовать базу данных для хранения сведений о пользователях, публикациях и комментариях. Когда посетитель запрашивает страницу, данные, вставленные на страницу, поступают из базы данных сайта, что позволяет нам воспринимать взаимодействие пользователей в реальном времени как должное на таких сайтах, как Facebook или в таких приложениях, как Gmail.

Как масштабировать простое веб-приложение
Вышеописанная конфигурация отлично подходит для простых приложений. Но по мере роста приложения один сервер не сможет обрабатывать тысячи — если не миллионы — одновременных запросов от посетителей.
Чтобы выполнить масштабирование в соответствии с этими большими объемами, можно распределить входящий трафик между группой внутренних серверов.
Здесь все становится интересно. Имеется несколько серверов, каждый из которых имеет собственный IP-адрес. Итак, как сервер доменных имен (DNS) определяет, на какой экземпляр вашего приложения отправить трафик?
Ответ очевиден — никак. Управление всеми этими отдельными экземплярами приложения происходит через средство балансировки нагрузки.
Подсистема балансировки нагрузки действует как гаишник, который маршрутизирует клиентские запросы по серверам как можно быстрее и эффективнее, насколько это возможно.
Поскольку вы не можете транслировать IP-адреса всех экземпляров сервера, вы создаете виртуальный IP-адрес, который транслируется клиентам. Этот виртуальный IP-адрес указывает на подсистему балансировки нагрузки. Таким образом, когда DNS ищет ваш сайт, он указывает на балансировщик нагрузки. Затем подсистема балансировки нагрузки перескакивает для распределения трафика на различные внутренние серверы в реальном времени.
Возможно, вам интересно, как подсистема балансировки нагрузки узнаёт, на какой сервер следует отправлять трафик. Ответ: алгоритмы.
Один популярный алгоритм, Round Robin, включает равномерное распределение входящих запросов по ферме серверов (все доступные серверы). Вы обычно выбираете такой подход, если все ваши серверы имеют одинаковую скорость обработки и память.
С помощью другого алгоритма, Least Connections, следующий запрос отправляется на сервер с наименьшим количеством активных соединений.
Существует гораздо больше алгоритмов, которые вы можете реализовать, в зависимости от ваших потребностей.
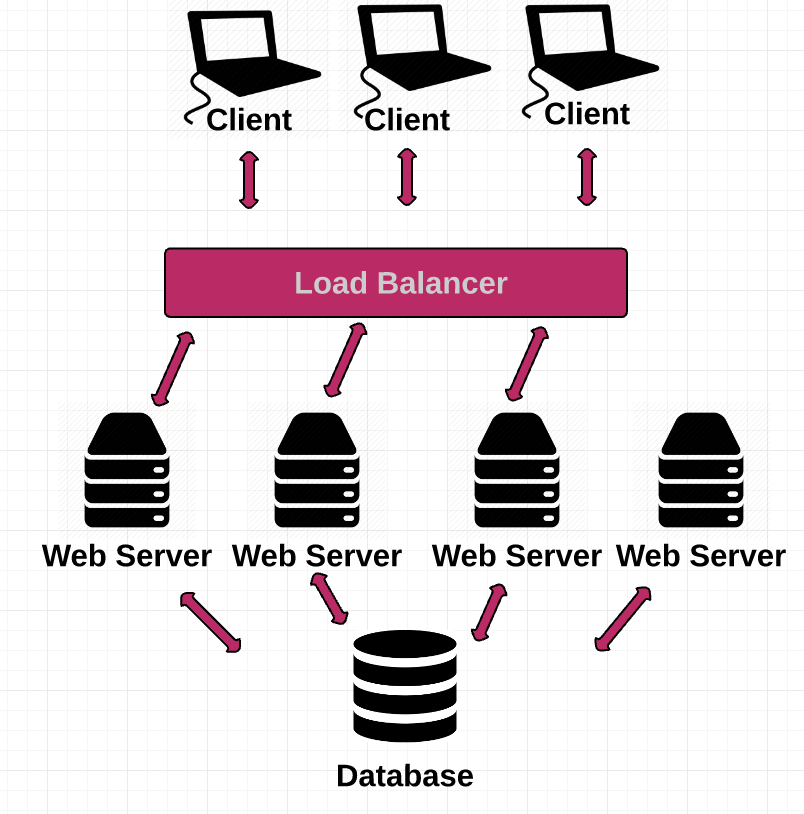
Теперь поток трафика выглядит следующим образом:

Службы
Итак, мы решили проблему трафика, создав пулы серверов и балансировщик нагрузки для управления ими.
Но одной репликация серверов может быть недостаточно для обслуживания приложения по мере его роста. По мере добавления дополнительных функциональных возможностей в приложение необходимо поддерживать тот же монолитный сервер, пока он продолжает расти. Для решения этой проблемы нам нужен способ разобщить функциональные возможности сервера.
Здесь и появляется идея служб. Служба является просто другим сервером, за исключением того, что она взаимодействует только с другими серверами, в отличие от традиционного веб-сервера, который взаимодействует с клиентами.
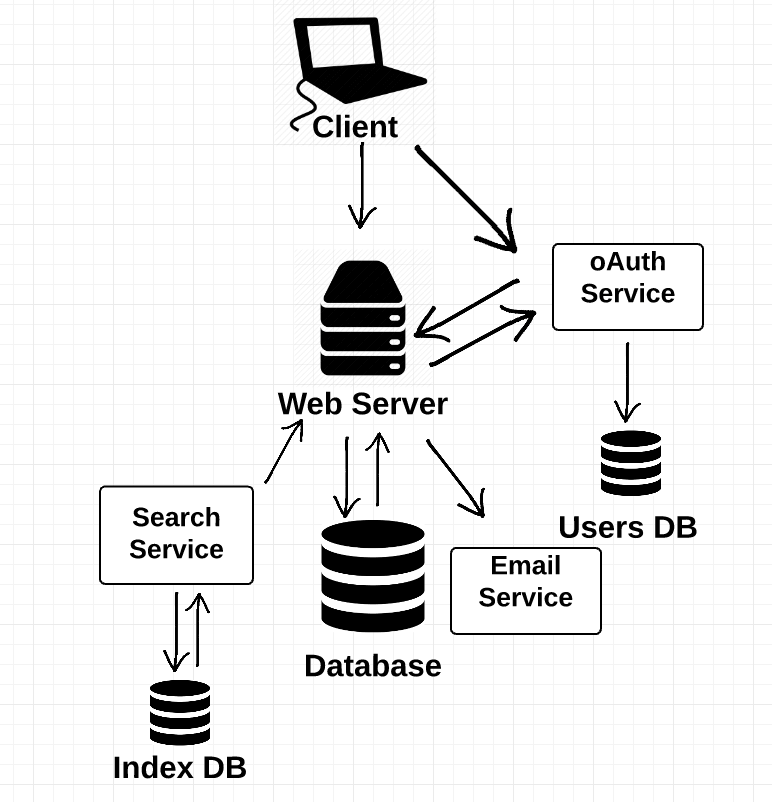
Каждая служба имеет автономную единицу функциональности, такую как авторизация пользователей или предоставление функции поиска. Службы позволяют разбить один веб-сервер на несколько служб, каждая из которых выполняет отдельные функции.
Основное преимущество разделения одного сервера на множество сервисов заключается в том, что он позволяет масштабировать сервисы полностью независимо.
Другое преимущество здесь заключается в том, что он позволяет командам внутри компании работать независимо над конкретной услугой, а не иметь 10, 100 или даже 1000 инженеров, работающих на одном монолитном сервере, который быстро становится кошмаром для менеджера проекта.

Краткое примечание: эта концепция балансировщиков нагрузки и пулов внутренних серверов и служб становится очень сложной, поскольку вы масштабируете все больше и больше серверов в вашем приложении. Это особенно сложно с такими вещами, как, например, сохранение сеанса, обработка отправки нескольких запросов от клиента на один и тот же сервер в течение сеанса, развертывания решения для балансировки нагрузки. Такие продвинутые темы не будет затрагивать в данном материале.
Сети доставки контента (Conten Delivery Network – CDN)
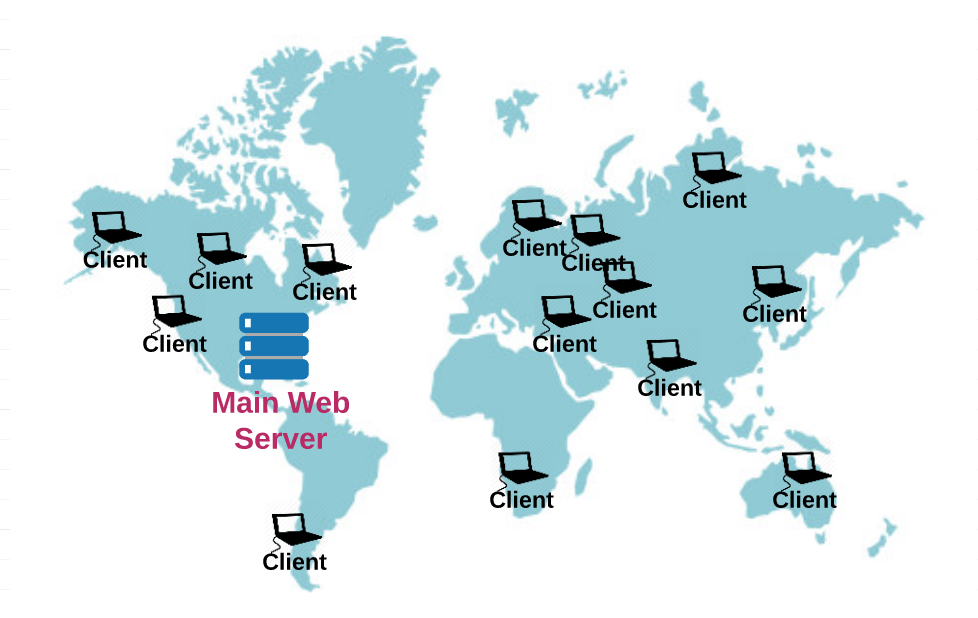
Все вышеперечисленное отлично подходит для масштабирования трафика, но приложение все еще централизовано в одном месте. Когда ваши пользователи начинают посещать ваш сайт из других концов страны или с другого конца мира, они могут столкнуться с длительной задержкой из-за увеличенного расстояния между клиентом и сервером. Ведь речь идет о «всемирной паутине» — не о «местной соседней паутине».

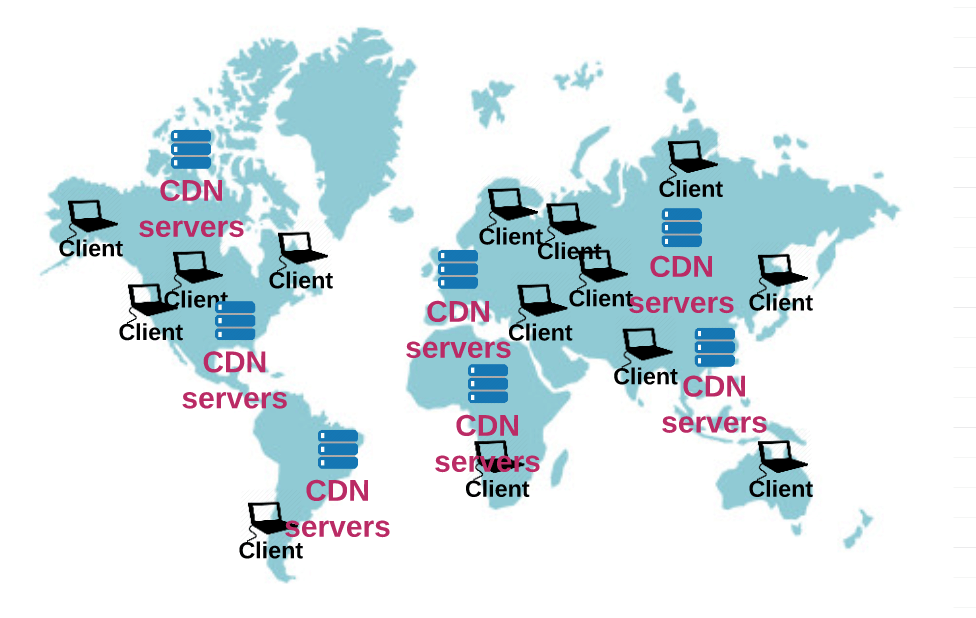
Популярная тактика решения этой проблемы — использование сети доставки контента (CDN). CDN — это большая распределенная система «прокси» серверов, развернутая во многих центрах обработки данных. Прокси-сервер — это просто сервер, который действует как посредник между клиентом и сервером.
Компании с большим объемом распределенного трафика могут платить CDN-компаниям за доставку контента конечным пользователям с помощью серверов CDN. CDN имеет тысячи серверов, расположенных в стратегических географических точках по всему миру.
Давайте сравним, как веб-сайт работает с CDN и без него.
Как мы уже говорили в разделе 1, для типичного веб-сайта доменное имя URL преобразуется в IP-адрес сервера хоста.
Однако если клиент использует CDN, доменное имя URL преобразуется в IP-адрес пограничного сервера, принадлежащего CDN. Затем CDN доставляет веб-контент пользователям клиента, не затрагивая серверы клиента.
CDN может сделать это, сохраняя копии часто используемых элементов, таких как HTML, CSS, загрузки программного обеспечения и медиаобъектов с серверов клиентов.

Главная цель — расположить контент сайта как можно ближе к конечному пользователю. В итоге пользователь получает более быструю загрузку сайта.