- Как ускорить загрузку сайта: 7 советов по оптимизации для начинающих
- Введение: как загружаются сайты
- Первый шаг: понять, что тормозит
- Расширение ресурсов сервера
- Кэширование
- Сжатие изображений
- CDN
- Использование Gzip
- Оптимизация кода сайта
- Использование связки Nginx+Apache
- Заключение: полезные ресурсы и статьи по теме оптимизации работы сайтов
Как ускорить загрузку сайта: 7 советов по оптимизации для начинающих
В службу поддержки King Servers часто обращаются владельцы сайтов, которые не понимают, почему их ресурсы загружаются медленно. В итоге мы решили составить простую инструкцию по оптимизации скорости загрузки для начинающих — представляем ее вашему вниманию.
Примечание: в конце статьи приведен список ресурсов для дальнейшего изучения — будем благодарны, если вы сможете дополнить его в комментариях.
Введение: как загружаются сайты
В материале под названием «Что происходит, когда пользователь вбивает адрес сайта Google.com» очень подробно описаны все процессы, связанные с посещением сайта. Если говорить кратко, то между тем, как посетитель сайта вобьет в адресную строку его URL и получит ответ, в общем виде проходит несколько этапов:
- Сначала браузер осуществит DNS-запрос по имени сайта.
- Далее инициируется TCP-подключение к серверу, на котором этот сайт расположен.
- Следом устанавливается соединения http или https.
- Потом запрашивается нужная страницы и загружается ее HTML-код.
- Стартует парсинг HTML.
- После этого браузер начинает подгружать внешние ресурсы, связанные со страницей (стили, изображения, скрипты и так далее).
- В итоге рендерится финальная версия страницы со всем контентом.
- Затем исполняется JS-код — скрипты могут потребовать обработки дополнительных сетевых запросов, изменять страницу или её шаблон, так что возможен и новый круг рендеринга.
Первый шаг: понять, что тормозит
Бывший инженер Facebook и основатель стартапа Pave Джастин Митчел в треде на Quora так описывал начало работы по оптимизации загрузки сайта:
Прежде чем начинать чинить, надо узнать, что сломалось. Если ваш сервер генерирует страницу 5 секунд, то использование CDN не поможет, если у вас на каждый просмотр страницы загружается по 10 мегабайт картинок, добавлять memcache в бэкенд-архитектуру тоже бессмысленно.
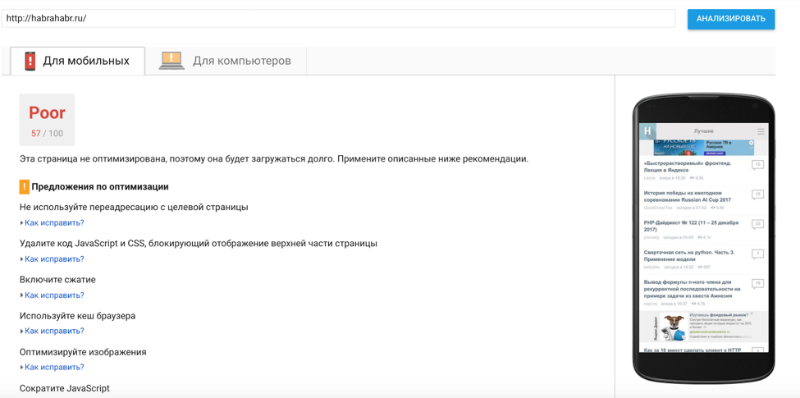
Существуют различные инструменты анализа производительности сайтов. К примеру, можно использовать бесплатный сервис от Google, который анализирует производительность сайта и выдает рекомендации по ее улучшению:
Существует несколько важных метрик быстродействия сайта. Одна из них — это время до первого байта (TTFB — time to first byte), которая показывает, как быстро браузер начинает получать данные от сервера после отправки запроса. Также важно замерять начало рендеринга страницы и время загрузки (load time).
При этом, важно анализировать не только сами показатели быстродействия, но рассматривать их применительно к посещаемости конкретной страницы. Если страница не пользуется популярностью у пользователей, то неважно, как быстро она загружается.
Вот какие шаги по серверной оптимизации для ускорения загрузки сайта применяют чаще всего.
Расширение ресурсов сервера
Если медленно работает сам сервер, то нет никакого смысла тратить время и силы на клиентскую оптимизацию. В случае небольших проектов при росте нагрузки сайт часто начинает тормозить именно из-за того, что ему перестает хватать ресурсов хостинга — например, CPU и дисков.
В качестве первого шага логично рассмотреть покупку дополнительных ресурсов. Однако этот метод работает до определенного момента, а затем затраты на оплату услуг хостинга могут вырасти так сильно, что проще и выгоднее будет использовать другие способы оптимизации загрузки. Вот, какими они могут быть.
Кэширование
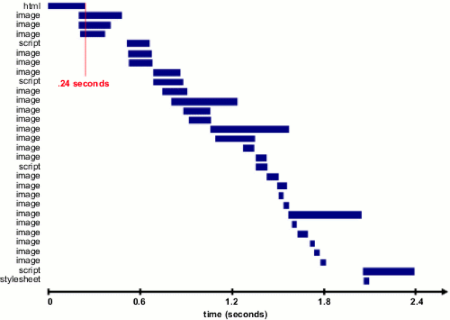
Один из инструментов ускорения сайтов является серверное кэширование. Как сказано выше, процесс от перехода по ссылке на сайт, до отображения страницы в браузере может включать множество этапов:
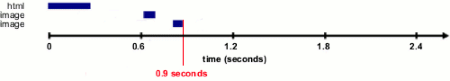
Некоторые элементы можно закешировать и не загружать каждый раз при заходе на сайт. Это позволяет серьезно сократить время загрузки:
При всех плюсах — это не единственный стоящий метод оптимизации. Во-первых, закешировать можно не все, во-вторых, думать нужно и том, как в будущем сбрасывать кэш, в третьих, этот метод помогает ускорить сайт для тех пользователей, которые на нем уже были, и ничем не помогает новым посетителям.
Сжатие изображений
Все всегда говорят о необходимости сжатия изображений, но начинающие владельцы сайтов часто не владеют всеми тонкостями и могут использовать для масштабирования больших картинок CSS. В итоге браузер пользователя все равно загружает изображение в полном размере.
Существует несколько инструментов для компрессии изображений, среди которых TinyPNG, Kraken.io и JPEGmini. Кроме того, имеет смысл попробовать включить конвертацию изображений в формат WebP. Он был разработан Google, и по данным компании такие изображения на 26% легче PNG-файлов и на 25-34% меньше JPEG-картинок.
Чтобы активировать конвертацию, можно добавить в файл .htaccess следующий код:
RewriteEngine On RewriteCond % image/webp RewriteCond %/$1.webp -f RewriteRule ^(path/to/your/images.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1] Header append Vary Accept env=REDIRECT_accept AddType image/webp .webpК сожалению, на данный момент формат WebP поддерживается далеко не всеми браузерами — пока среди них только Chrome и Opera.
CDN
Еще один «инфраструктурный» метод снижения задержек — использование сетей доставки контента (content delivery network, CDN). Такие сети состоят из серверов в разных точках мира. При подключении сайта к сети на входящих в нее серверах создают копии файлов веб-ресурса, а затем пользователю отдают данные с ближайшего к нему сервера — в итоге скорость загрузки увеличивается.
Использование Gzip
Gzip — простой метод компрессии файлов сайта для экономии ресурсов канала и ускорения загрузки. С помощью Gzip файлы сжимаются в архив, который браузер может загрузить быстрее, а уже затем распаковать и отобразить контент.
Включить использование Gzip довольно просто — нужно просто добавить несколько строк кода в файл .htaccess. К примеру, при использовании веб-сервера Apache веб-мастерам доступен модуль mod_gzip, чтобы активировать Gzip в таком случае нужно внести в .htaccess такой код (подробнее — в туториале на SitePoint):
mod_gzip_on Yes mod_gzip_item_include mime ^application/x-javascript$ mod_gzip_item_include mime ^application/json$ mod_gzip_item_include mime ^text/.*$ mod_gzip_item_include file .html$ mod_gzip_item_include file .php$ mod_gzip_item_include file .js$ mod_gzip_item_include file .css$ mod_gzip_item_include file .txt$ mod_gzip_item_include file .xml$ mod_gzip_item_include file .json$Оптимизация кода сайта
Существует целый ряд лучших практик создания кода сайта, которые позволяют оптимизировать его работу без малейших затрат. Прежде всего, специалисты советуют размещать CSS-код в начале страницы, а скрипты помещать в ее конец. Это полезно, потому что таким образом у браузера появляется возможность начать отрисовывать страницу еще до запуска всех скриптов — они могут выполняться совсем не быстро.
Также стоит избегать инлайн-CSS и JS-кода. В таком случае браузеры будут кэшировать эти внешние ресурсы, что позволит сэкономить время загрузки. Также JS и CSS следует минифицировать – сделать это можно с помощью инструментов вроде JSMIN, YUI Compressor и Packer.
Использование связки Nginx+Apache
Для увеличения скорости загрузки страниц можно использовать связку Apache и Nginx. Это два самых распространённых веб-сервера в мире, популярность объясняется мощью Apache и скоростью Nginx. Помимо плюсов, у каждого инструмента есть и свои недостатки: например, в Apache есть ограничения памяти сервера, в то время как Nginx, эффективный для статических файлов, нуждается в помощи php-fhm или аналогичных модулей для загрузки динамического контента.
Тем не менее можно и даже нужно объединить два веб-сервера для большей эффективности, используя Nginx, как статический фронтенд и Apache — как бэкенд. Такое решение положительно скажется на скорости загрузки страниц сайта.
Заключение: полезные ресурсы и статьи по теме оптимизации работы сайтов
Ниже мы собрали ряд полезных статей на русском и английском языке: