- Is there a way to change the extensions folder location for Visual Studio Code?
- 5 Answers 5
- Enable Portable Mode
- Windows and Linux
- macOS
- Vs code extensions folder linux
- # Identify the VS Code Extensions location
- # Identify the VS Code Extensions location using Command Palette
- # Change the VS Code extensions location
- # Changing the VS Code extensions location on Windows
- # Changing the VS Code extensions location on macOS and Linux
- # Additional Resources
- Installing Extensions
- Sharing Privately with Others (Side-loading)
- Install a Packaged Extension (.vsix)
- Publishing to the Marketplace
- Next Steps
- Installing Extensions
- Sharing Privately with Others (Side-loading)
- Install a Packaged Extension (.vsix)
- Publishing to the Gallery
- Next Steps
Is there a way to change the extensions folder location for Visual Studio Code?
I’ve put Visual Studio Code on OneDrive, for the purpose of syncing it with its settings across my devices. However, extensions are stored in %USERPROFILE%\.vscode\extensions on Windows. Is it possible to change this folder’s location so I can put it in the main Visual Studio Code folder? At first I thought that copying the extensions in the resources\app\extensions of Visual Studio Code folder will be a nice workaround, but that doesn’t work. I’ve also searched for a solution on the documentation page and in the user settings, with no results.
@Bill_Stewart : Hi, thanks for your suggestion. I will try and use this extension, but I wondered if there was a simpler way, like juste modifing a config file.
Syncing settings between installations is not one of VS Code’s built-in features. Hence the extension.
5 Answers 5
What I did — after installing Visual Studio Code for the first time, I checked the documentation and added at the end of ‘Target’ field of editor’s shortcut the following (there’s a space before the two dashes):
--extensions-dir="DRIVELETTER:\VSCODE\extensions" --user-data-dir="DRIVELETTER:\VSCODE\settings" where DRIVERLETTER and VSCODE are the corresponding drive and directory where Visual Studio Code is installed. So mine looks like this:
"D:\Microsoft VS Code\Code.exe" --extensions-dir="D:\Microsoft VS Code\extensions" Here is for the user data directory:
"D:\Microsoft VS Code\Code.exe" --user-data-dir="D:\Microsoft VS Code\settings" Accessing the ‘Target’ field is done by right-clicking the shortcut and choosing ‘Properties’
Anyway, there’s a simpler solution to that problem — just use the portable version of Visual Studio Code. It works under Windows, Linux, and macOS:
Enable Portable Mode
Windows and Linux
After unzipping the Visual Studio Code download, simply create a data folder within Visual Studio Code’s folder:
|- VSCode-win32-x64-1.25.0-insider
| |- Code.exe (or code executable)
| |- data
| |- .
From then on, that folder will be used to contain all Visual Studio Code data, including session state, preferences, extensions, etc.
The data folder can be moved to other Visual Studio Code installations. This is useful for updating your portable Visual Studio Code version: simply move the data folder to a newer extracted version of Visual Studio Code.
macOS
On macOS, you need to place the data folder as a sibling of the application itself. Since the folder will be alongside the application, you need to name it specifically so that Code can find it. The default folder name is code-portable-data:
|- Visual Studio Code.app
|- code-portable-data
Portable mode won’t work if your application is in quarantine, which happens by default if you just downloaded Visual Studio Code. Make sure you remove the quarantine attribute, if portable mode doesn’t seem to work:
xattr -dr com.apple.quarantine Visual\ Studio\ Code.app Note: On Insiders, the folder should be named code-insiders-portable-data.
UPDATE 14.12.2021
Note: Do not attempt to configure portable mode on an installation from the Windows User or System installers. Portable mode is only supported on the Windows ZIP (.zip) archive. Note as well that the Windows ZIP archive does not support auto update.
Vs code extensions folder linux
Last updated: Mar 3, 2023
Reading time · 3 min
# Identify the VS Code Extensions location
The VS Code extensions are located under the following directories, depending on your operating system.
The path resolves to C:\Users\\.vscode\extensions .
Make sure to replace the placeholder with your actual username.
On macOS and Linux:
The path resolves to /home//.vscode/extensions .
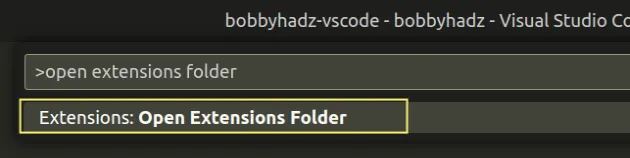
# Identify the VS Code Extensions location using Command Palette
Alternatively, you can use the command palette to find where extensions are installed.
- Type open extensions folder and click on Extensions: Open Extensions Folder.
Here is a short clip that demonstrates the process.
Once you click on Extensions: Open Extensions Folder, the folder automatically opens in explorer.
# Change the VS Code extensions location
The easiest way to change the location where the extensions are installed is to create a directory symbolic link.
# Changing the VS Code extensions location on Windows
On Windows, you can use the mklink command.
The syntax for creating a directory symbolic link is:
Copied!mklink /d source_directory target_directory
The source directory on Windows is %USERPROFILE%\.vscode\extensions because that’s where the extensions are stored.
Here is an example command that assumes that your target directory is C:\Users\bobby\vscode\extensions .
You can run the command in cmd (Command Prompt).
Copied!mklink /d %USERPROFILE%\.vscode\extensions "C:\Users\bobby\vscode\extensions"
Make sure to adjust your target directory accordingly.
If the path to the directory contains spaces or other special characters, enclose it in double quotes.
The /d parameter is used to create a directory symbolic link.
By default, the command creates a file symbolic link.
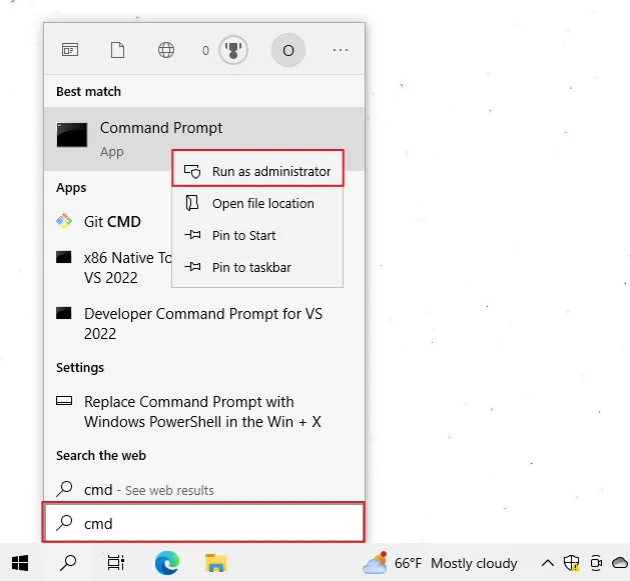
If you get a permissions error when running the command, open CMD in administrator mode and rerun it.
To open CMD as an administrator:
- Click on the Search bar and type CMD.
- Right-click on the Command Prompt application and click «Run as administrator».
Once you create the symbolic link, you will see your VS Code extensions directory in the specified to the right directory.
The new folder will appear to contain all of the same files as your extensions directory.
# Changing the VS Code extensions location on macOS and Linux
You can use the ln command to create a symbolic link on macOS and Linux.
The syntax for the command is:
Copied!ln -s source_directory target_directory
The source directory is going to be ~/.vscode/extensions because that’s where the extensions are located.
Here is an example command that assumes that your target directory is /home/bobby/Desktop/vscode/extensions .
You can run the command in cmd (Command Prompt).
Copied!ln -s ~/.vscode/extensions "/home/bobby/Desktop/vscode/extensions"
Make sure to adjust your target directory accordingly.
If the path to the directory contains spaces or other special characters, enclose it in double quotes.
The -s parameter is used to create a symbolic link.
If you get a permissions error when running the command, prefix it with sudo .
Copied!sudo ln -s ~/.vscode/extensions "/home/bobby/Desktop/vscode/extensions"
Once you create the symbolic link, you will see your VS Code extensions directory in the specified to the right directory.
The new folder will appear to contain all of the same files as your extensions directory.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
I wrote a book in which I share everything I know about how to become a better, more efficient programmer.
Installing Extensions
VS Code looks for extensions under your extensions folder .vscode/extensions . Depending on your platform it is located:
- Windows %USERPROFILE%\.vscode\extensions
- Mac ~/.vscode/extensions
- Linux ~/.vscode/extensions
If you want to load your extension or customization each time VS Code runs, copy your project to a new folder under .vscode/extensions . For example: ~/.vscode/extensions/myextension .
Sharing Privately with Others (Side-loading)
If you want to share your extension or customization with others privately, you can simply send them a copy of the output from the generator and ask them to add it under their .vscode/extensions folder. Alternatively, package your extension using the vsce publishing tool by running vsce package and send them the .vsix file.
Install a Packaged Extension (.vsix)
You can manually install an VS Code extension packaged in a .vsix file. Simply install using the VS Code command line providing the path to the .vsix file.
The extension will be installed under your user .vscode/extensions folder. You may provide multiple .vsix files on the command line to install multiple extensions at once.
You can also install a .vsix by opening the file from within VS Code. Run File > Open File. or kb(workbench.action.files.openFile) and select the extension .vsix .
Publishing to the Marketplace
If you want to share your extension with others in the VS Code Extension Marketplace, you can use the vsce publishing tool to package it up and submit it.
Next Steps
- Extension Marketplace — Learn more about VS Code’s public extension Marketplace.
- Publishing Extensions — Learn how to package and publish your extensions.
Installing Extensions
VS Code looks for extensions under your extensions folder .vscode/extensions . Depending on your platform it is located:
- Windows %USERPROFILE%\.vscode\extensions
- Mac $HOME/.vscode/extensions
- Linux $HOME/.vscode/extensions
If you want to load your extension or customization each time VS Code runs, copy your project to a new folder under .vscode/extensions .
$HOME/.vscode/extensions/myextension Sharing Privately with Others (Side-loading)
If you want to share your extension or customization with others privately, you can simply send them a copy of the output from the generator and ask them to add it under their .vscode/extensions folder.
Install a Packaged Extension (.vsix)
You can manually install an VS Code extension packaged in a .vsix file. Simply install using the VS Code command line providing the path to the .vsix file.
code myExtensionFolder\myExtension.vsix The extension will be installed under your user .vscode/extensions folder. You may provide multiple .vsix files on the command line to install multiple extensions at once.
You can also install a .vsix by opening the file from within VS Code. Run File | Open File. or kb(workbench.action.files.openFile) and select the extension .vsix .
Publishing to the Gallery
If you want to share your extension with others in the Gallery, you can use the vsce publishing tool to package it up and submit it.
Next Steps
- Extension Gallery — Learn more about VS Code’s public extension gallery.
- Publishing Extensions — Learn how to package and publish your extensions.