- How to Install Visual Code on Linux using .DEB for Ubuntu & Debian
- Install Visual Code using apt Package Manager
- Step 1 : Open Terminal Window
- Step 2: Install Visual Code
- Step 3: Run Visual Code
- Install Visual Code using Official Packages
- Step 1: Download Visual Code Pacakges
- Step 2: Install Visual Code Packages
- Step 3: Run Visual Code
- Wrapping Up
- Running VS Code on Linux
- RHEL, Fedora and CentOS based distributions
- openSUSE and SLE based distributions
- AUR package for Arch Linux
- Installing .rpm package manually
- Updates
- Node.js
- Setting VS Code as the default text editor
- xdg-open
- Debian alternatives system
- Next Steps
- Common Questions
- Azure VM Issues
- Debian and Moving Files to Trash
- error ENOSPC
- I can’t see Chinese characters in Ubuntu
- Package git is not installed
- The code bin command does not bring the window to the foreground on Ubuntu
How to Install Visual Code on Linux using .DEB for Ubuntu & Debian
We believe you already know much about Visual Studio Code. Still, I’ll give a short introduction to those who don’t know what is Visual Studio Code and why they should switch?
In short Visual Studio Code was released under the MIT License. It is lightweight and a powerful open-source, cross-platform code editor to write a program with wide support of multiple languages such as C++, C#, Java, Python, PHP, and many others too.
Visual Studio Code does not only support multiple programming languages. You can even download and install the extension to ease your work with enormous support.
I would say currently one of the finest tools to write source code.
Through this article, we will see how to Install Visual Code in Ubuntu and Other Debian-based distributions. There are many ways to install Visual Code in your System, such as using:
Install Visual Code using Official Packages
Install Visual Code using Snap Store
Install Visual Code using apt manager (Ubuntu or Debian Based User)
Install Visual Code using yum (Centos/RedHat)
It’s up to you which method you will prefer to Download Visual Code for your Linux-based system.
Install Visual Code using apt Package Manager
Why I choose this step first for Installing Visual Code from APT Package Manager despite other options, The main reason behind you does not need to follow many steps with one command all done.
Step 1 : Open Terminal Window
We will execute the installation command on the terminal for that open Terminal window. To open a terminal in Ubuntu, press Ctrl + Alt + T, this shortcut may vary as per other Ubuntu or Debian-based distributions; some of the common shortcuts are Super + T.
Step 2: Install Visual Code
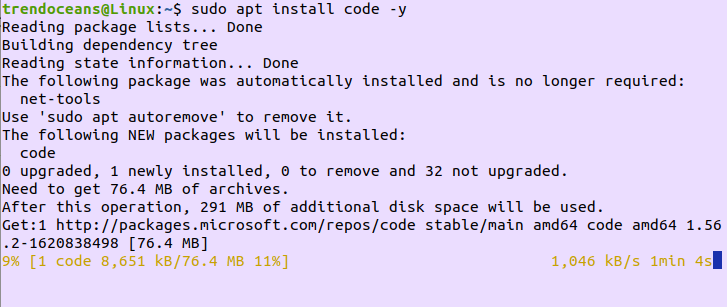
To install Visual Code, do-copy paste the below command. Before that, make sure to update the repository to get the latest visual code from the Ubuntu repository.
$ sudo apt install code -yStep 3: Run Visual Code
Once the Visual Code is installed, type the “code” to run from a terminal, If you wish to run an application from the Application Manager.
Press Super Key >> Search Code >> Click on Visual Studio Icon to run application.
That’s all to Install Visual Code from APT Package Manager. In the next section we will see how to Install Visual Code using Official .deb Packages.
Install Visual Code using Official Packages
If you want to download Visual Studio Code from the Official Stable or Insider .deb package provided by Microsoft, follow the below step.
Let see How to Download and Install Visual Code from Official Packages (Deb/RPM) .
Step 1: Download Visual Code Pacakges
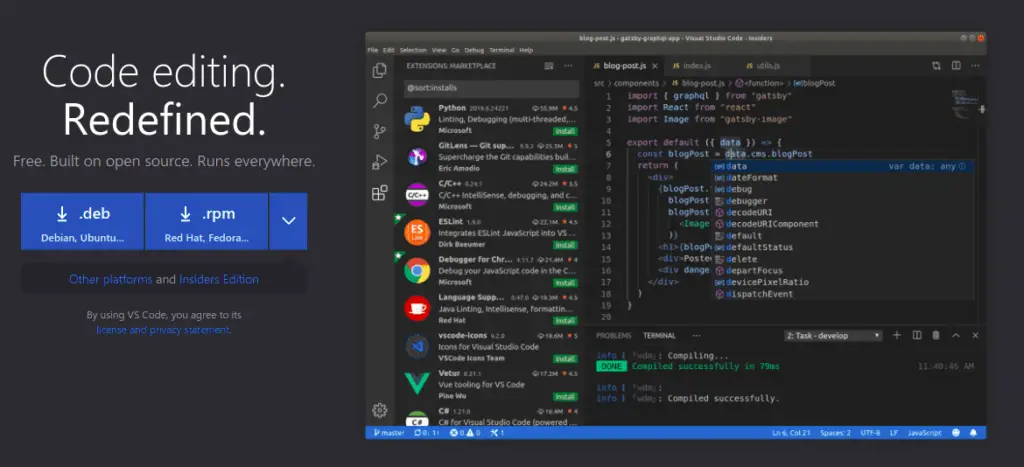
The first step is to Download Visual Code Packages as per your Distributions. To download, click on the below button, and it will redirect you to the official webpage. From there, you can download the package.
Once the page gets loaded, you will have two options to download. If you are using Ubuntu or Debian-based distributions, then click on .deb, and If you are using RedHat, Fedora, SUSE, go with .rpm packages.
You have other options, too, like Other platforms and Insider Editions. If you want to have the latest features, go with an Insider package and download as per your system. Make sure that this version is not stable so that you may face some unexpected glitches.
Step 2: Install Visual Code Packages
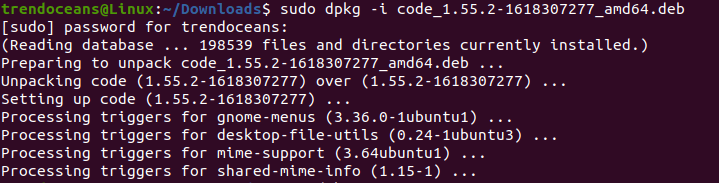
Once the files get downloaded, open a terminal and go to the directory where the file is downloaded, and pass the following command to install Visual code.
$ sudo dpkg -i code_1.55.2-1618307277_amd64.deb Under my circumstance, I have downloaded visual code inside the Download folder, So I’ll change the current working directory using the cd command. With the help of dpkg packages, we can easily Install them.
If you are not able to get what above command do? We will give you the explanation:
- dpkg :- Debian package which is responsible for managing .deb package
- -i :- Flag require for installation
- code_1.55.2-1618307277_amd64.deb :- Visual code file version may be differ
After that pass the sudo password and wait for while to complete installation.
Step 3: Run Visual Code
From the above step, we can install Visual Code on the Ubuntu system, and now it’s time to see How to run Visual Code from the terminal and GUI way.
If you wish to run Visual Code from terminal pass the below command and for GUI way press super key and search for “code”
Wrapping Up
That’s all to Install Visual Code on Linux using .DEB packages and from apt package manager for Ubuntu & Debian-based distributions.
And If you want to know another method so please drop a comment.
If you are stuck somewhere, please feel free to comment down and If you like the article, or somewhere I missed something, please let me know to make this article more amazing.
A man with a tech effusive who has explored some of the amazing technology stuff and is exploring more. While moving towards, I had a chance to work on Android development, Linux, AWS, and DevOps with several open-source tools.
Running VS Code on Linux
The easiest way to install for Debian/Ubuntu based distributions is to download and install the .deb package (64-bit) either through the graphical software center if it’s available or through the command line with:
sudo dpkg -i .deb sudo apt-get install -f # Install dependencies Installing the .deb package will automatically install the apt repository and signing key to enable auto-updating using the regular system mechanism. Note that 32-bit and .tar.gz binaries are also available on the download page.
The repository and key can also be installed manually with the following script:
curl https://packages.microsoft.com/keys/microsoft.asc | gpg --dearmor > microsoft.gpg sudo mv microsoft.gpg /etc/apt/trusted.gpg.d/microsoft.gpg sudo sh -c 'echo "deb [arch=amd64] https://packages.microsoft.com/repos/vscode stable main" > /etc/apt/sources.list.d/vscode.list' Then update the package cache and install the package using:
sudo apt-get update sudo apt-get install code # or code-insiders RHEL, Fedora and CentOS based distributions
We currently ship the stable 64-bit VS Code in a yum repository, the following script will install the key and repository:
sudo rpm --import https://packages.microsoft.com/keys/microsoft.asc sudo sh -c 'echo -e "[code]\nname=Visual Studio Code\nbaseurl=https://packages.microsoft.com/yumrepos/vscode\nenabled=1\ngpgcheck=1\ngpgkey=https://packages.microsoft.com/keys/microsoft.asc" > /etc/yum.repos.d/vscode.repo' Then update the package cache and install the package using dnf (Fedora 22 and above):
dnf check-update sudo dnf install code Or on older versions using yum :
yum check-update sudo yum install code openSUSE and SLE based distributions
The yum repository above also works for openSUSE and SLE based systems, the following script will install the key and repository:
sudo rpm --import https://packages.microsoft.com/keys/microsoft.asc sudo sh -c 'echo -e "[code]\nname=Visual Studio Code\nbaseurl=https://packages.microsoft.com/yumrepos/vscode\nenabled=1\ntype=rpm-md\ngpgcheck=1\ngpgkey=https://packages.microsoft.com/keys/microsoft.asc" > /etc/zypp/repos.d/vscode.repo' Then update the package cache and install the package using:
sudo zypper refresh sudo zypper install code AUR package for Arch Linux
There is a community maintained Arch User Repository (AUR) package for VS Code.
Installing .rpm package manually
The .rpm package (64-bit) can also be manually downloaded and installed, however auto-updating won’t work unless the repository above is installed. Once downloaded it can be installed using your package manager, for example with dnf :
Note that 32-bit and .tar.gz binaries are are also available on the download page.
Updates
VS Code ships monthly and you can see when a new release is available by checking Updates. If the VS Code repository was installed correctly, then your system package manager should handle auto-updating in the same way as other packages on the system.
Node.js
Node.js is a popular platform and runtime for easily building and running JavaScript applications. It also includes NPM, a Package Manager for Node.js modules. You’ll see Node.js and NPM mentioned frequently in our documentation and some optional VS Code tooling requires Node.js (for example, the VS Code extension generator).
If you’d like to install Node.js on Linux, see Installing Node.js via package manager to find the Node.js package and installation instructions tailored to your Linux distribution.
To learn more about JavaScript and Node.js, see our Node.js tutorial where you’ll learn about running and debugging Node.js applications with VS Code.
Setting VS Code as the default text editor
xdg-open
You can set the default text editor for text files ( text/plain ) that is used by xdg-open with the following command:
xdg-mime default code.desktop text/plain Debian alternatives system
Debian-based distributions allow setting a default editor using the alternatives system, without concern for the mime type. You can set this by running the following and selecting code.
sudo update-alternatives --set editor /usr/bin/code Next Steps
Once you have installed VS Code, these topics will help you learn more about VS Code:
- Additional Components — Learn how to install Git, Node.js, TypeScript and tools like Yeoman.
- User Interface — A quick orientation to VS Code.
- User/Workspace Settings — Learn how to configure VS Code to your preferences through settings.
Common Questions
Azure VM Issues
I’m getting a «Running without the SUID sandbox» error?
You can safely ignore this error.
Debian and Moving Files to Trash
If you see an error when deleting files from the VS Code Explorer on the Debian operating system, it might be because the trash implementation that VS Code is using is not there.
Run these commands to solve this issue:
sudo apt-get install gvfs-bin error ENOSPC
When you see this error, it indicates that the VS Code file watcher is running out of handles. The current limit can be viewed by running:
cat /proc/sys/fs/inotify/max_user_watches The limit can be increased to its maximum by editing /etc/sysctl.conf and adding this line to the end of the file:
fs.inotify.max_user_watches=524288 The new value can then be loaded in by running sudo sysctl -p . Note that Arch Linux works a little differently, view this page for advice.
While 524288 is the maximum number of files that can be watched, if you’re in an environment that is particularly memory constrained, you may wish to lower the number. Each file watch takes up 540 bytes (32-bit) or ~1kB (64-bit), so assuming that all 524288 watches are consumed that results in an upper bound of around 256MB (32-bit) or 512MB (64-bit).
I can’t see Chinese characters in Ubuntu
We’re working on a fix. In the meantime, open the application menu, then choose File > Preferences > Settings. Then set editor.fontFamily as shown:
"editor.fontFamily": "Droid Sans Mono, Droid Sans Fallback" Package git is not installed
This error can appear during installation and is typically caused by the package manager’s being out of date. Try updating it and installing again:
# For .deb sudo apt-get update # For .rpm (Fedora 21 and below) sudo yum update # For .rpm (Fedora 22 and above) sudo dnf update The code bin command does not bring the window to the foreground on Ubuntu
Running ‘code .’ on Ubuntu when VS Code is already open in the current directory will not bring VS Code into the foreground. This is a feature of the OS which can be disabled using ccsm .
# Install sudo apt-get update sudo apt-get install compizconfig-settings-manager # Run ccsm Under General > General Options > Focus & Raise Behaviour, set «Focus Prevention Level» to «Off». Remember this is an OS-level setting that will apply to all applications, not just VS Code.