- How to Host a Website on an Apache Web Server
- Install Apache Web Server in Linux
- Host a Simple HTML Website on Apache
- Linux Shell Tips
- Manage Apache Web Server in Linux
- Hosting a Website on Ubuntu 18.04
- Hosting an Apache Web Server on Ubuntu 18.04
- Installing Apache Web Server on Ubuntu 18.04
- Optimize Apache Web Server for a Linode 2GB
- Locally Host Website using Apache2 Ubuntu Server
- Install Apache
- Create Website
- Host Website on Apache Web Server
How to Host a Website on an Apache Web Server
The Apache HTTP Server (commonly referred to simply as Apache), is a free and open-source web server software brought to you by the Apache Software Foundation. Apache has been around for more than 2 decades and is considered beginner-friendly.
In this tutorial, you will learn how to install an Apache webserver to host a simple HTML website running on a Linux platform.
Install Apache Web Server in Linux
On Ubuntu Linux and other Debian-based distributions such as Linux Mint, Apache can be installed with the following command.
$ sudo apt install apache2 -y
On Red Hat Enterprise Linux and related distributions such as CentOS, Fedora, and Oracle Linux, Apache can be installed with the following command.
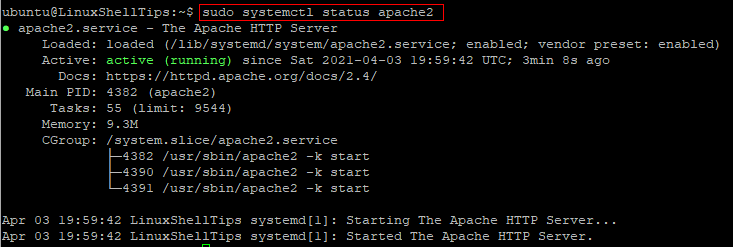
On Ubuntu Linux and other Debian-based distributions, you can start and check the status of the Apache webserver by running the commands below.
$ sudo systemctl start apache2 $ sudo systemctl status apache2
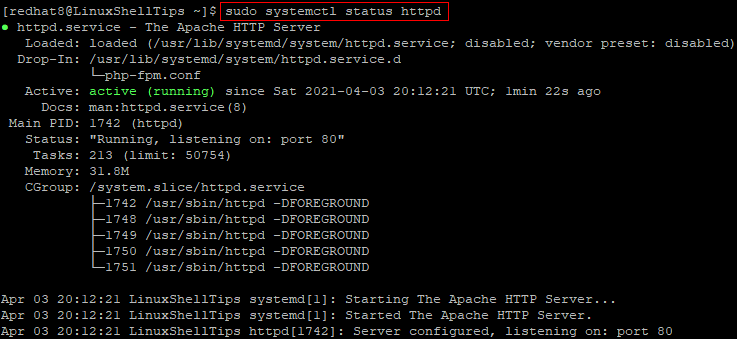
On Red Hat Enterprise Linux and related distributions, run the following commands to start and check the status of Apache.
$ sudo systemctl start httpd $ sudo systemctl status httpd
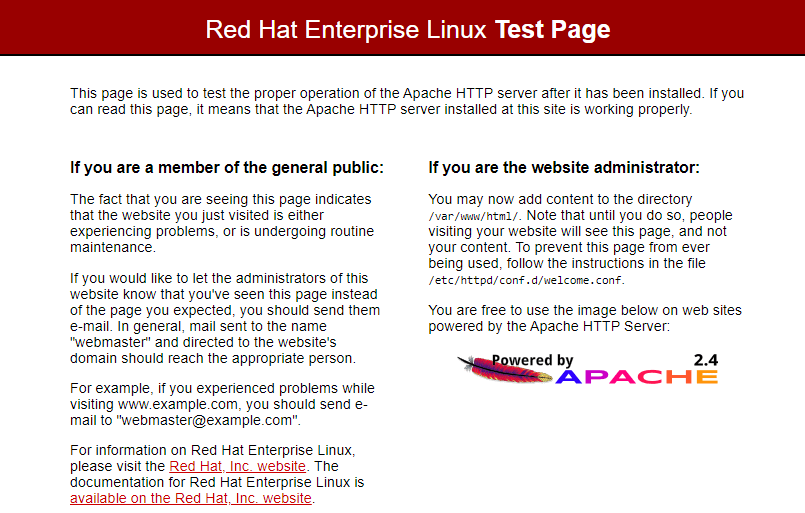
Once you have confirmed that Apache is active, open a web browser and enter the IP address of your Linux server. You may also enter localhost in place of your server IP.
You should see a test page that confirms that Apache is up and running properly.
http://IP-Addresss OR http://localhost

Host a Simple HTML Website on Apache
After you have confirmed that Apache is working properly, you are now ready to add your website content. On Apache, the default location where publicly accessible web content is stored in /var/www/html. This is commonly referred to as the website root.
The first page that is loaded when users visit your website is called the index page. Let us create one as follows.
Firstly, change into the website root with the command below.
On Ubuntu Linux, run the command below to rename the default index page file.
$ sudo mv index.html index.html.bk
On Red Hat, there is nothing to rename here as the default index page file is not stored in this location.
Next, create a new index file with:
Copy and paste the sample HTML code below into the open text editor.
Linux Shell Tips
This website is hosted on Apache.
Save and close the index.html file.
Now, go back to your web browser and refresh the page. You should see your new website as shown in the image below.
Manage Apache Web Server in Linux
As we wrap up this tutorial, let us highlight some basic commands for managing Apache in addition to the ones that we have already used. As you may have noticed, the Apache web service is referred to as apache2 on Ubuntu while it is called httpd on Red Hat Linux.
To configure Apache to automatically start when the Linux server is rebooted, run:
$ sudo systemctl enable apache2 $ sudo systemctl enable httpd
To disable automatic starting of Apache when the Linux server is rebooted, run:
$ sudo systemctl disable apache2 $ sudo systemctl disable httpd
$ sudo systemctl restart apache2 $ sudo systemctl restart httpd
$ sudo systemctl stop apache2 $ sudo systemctl stop httpd
Conclusion
In this tutorial, we have described how to install Apache on Ubuntu Linux as well as Red Hat Linux. We also showed you how to replace the default Apache web page with your own content.
Hosting a Website on Ubuntu 18.04
Estamos traduciendo nuestros guías y tutoriales al Español. Es posible que usted esté viendo una traducción generada automáticamente. Estamos trabajando con traductores profesionales para verificar las traducciones de nuestro sitio web. Este proyecto es un trabajo en curso.
In this guide, you learn how to host a website on Ubuntu 18.04 using the LAMP stack (Linux, Apache, MySQL and PHP). First, you install the LAMP stack and then, you create or import a database. Finally, you upload files and add DNS records. By the time you reach the end of this guide, your Linode hosts one or more websites.
This guide is intended for small and medium-sized websites running on WordPress, Drupal, or another PHP content management system. If your website doesn’t belong in that category, you need to assess your requirements and install custom packages tailored for your particular requirements.
This guide is written for a non-root user. Commands that require elevated privileges are prefixed with sudo . If you’re not familiar with the sudo command, check the Users and Groups guide.
Hosting an Apache Web Server on Ubuntu 18.04
Hosting a website starts with installing a web server, which is an application on your Linode that delivers content through the Internet. This section helps you get started with Apache, the world’s most popular web server. For more information about Apache and other web servers, see the guides on web servers.
If you are using Ubuntu 18.04, instead of installing each component separately, use Tasksel to install a LAMP stack on your Linode. When Tasksel completes, skip the installation steps in each section below and continue on to the configuration steps of each part of the stack:
sudo tasksel install lamp-server Installing Apache Web Server on Ubuntu 18.04
Check for and install all system updates, and install Apache on your Linode:
sudo apt update && sudo apt upgrade sudo apt install apache2 Your Linode downloads, installs, and starts the Apache web server.
Optimize Apache Web Server for a Linode 2GB
Installing Apache is uncomplicated, but if you leave it running with the default settings, your server could run out of memory. That’s why it’s important to optimize Apache before you start hosting a website on your Linode.
These guidelines are designed to optimize Apache for a Linode 2GB, but you can use this information for any size Linode. These values are based on the amount of memory available. If you have a Linode 4GB, multiply all of the values by 2 and use those numbers for your settings.
- Make a copy of Apache’s configuration file. You can restore the duplicate apache2.backup.conf file if anything happens to the configuration file:
sudo cp /etc/apache2/apache2.conf /etc/apache2/apache2.backup.conf sudo nano /etc/apache2/apache2.conf Locally Host Website using Apache2 Ubuntu Server
Hello geeks, In this tutorial I’m guiding you how to host a simple website locally in Apache Web Server in Linux. So, let’s get started.
Install Apache
First, let’s install Apache from the apt repository in Linux. Enter the following command on your terminal to install the Apache web server:
sudo apt install apache2
After successful installation, here are some commands that may come handy while running Apache web server. To start Apache 2, run:
$ sudo service apache2 start
To restart Apache 2, run:
$ sudo service apache2 restart
To stop Apache 2, run:
$ sudo service apache2 stop
To gracefully reload Apache 2, run:
$ sudo service apache2 reload
After starting the Apache Web Server, you may go into any browser and type http://127.0.0.1/ on Address Bar.
The resulting web page looks like: The web page rendered is the default web page provided by the Apache itself. Now, we’ll learn to replace by our website.
Create Website
For maintaining the simplicity, I’m creating a simple web project darkweb with the following file structure.
darkweb/ ├── css │ └── style.css └── index.html 1 directory, 2 files lang="en"> Website on Dark Web rel="stylesheet" href="./css/style.css"> This is my first web site on Dark Web. body margin: 0px; color: red; background-color: darkslateblue; > which results to form a webpage like :
Host Website on Apache Web Server
Going through the default configuration provided by the Apache, we’re going to add website we just created to the Apache web server. Assuming our web project name is darkweb , let’s move the project to /var/www/html .
$ sudo mv darkweb/ /var/www/html
Now, we’ve hosted our website on Apache Web Server. To access the website from the Apache, first start the Apache Web Server:
$ sudo service apache2 start
And type http://127.0.0.1/darkweb/ on address bar on your browser. Now, you should see the website we just created on the browser. Here, my project name was darkweb , but the generalized URL for accessing your project is http://127.0.0.1/YOUR_PROJECT_NAME/ . After hosting on Apache, the website looks like: I hope that now you’re able to host website on Apache web server. In next tutorial of this series, I’ll be guiding you through how to install SSL certificate on Apache2 Ubuntu Server. Till then, keep coding 🙂