web += «
- Demo: Wemos D1 mini + Web Server «; Огромное спасибо — пример очень помог, я только начинаю осваивать ESP8266! Решил дополнить Ваш код возможностью ввода данных в TEXTBOX и отправки их в цикл LOOP для дальнийших манипуляций с введенной строкой. Реализовал ввод данных на форме так: String webPage(). . //############################################### web += «function update_href(id,value)»; web += «Отправить»; web += «»; //############### Кнопка Refresh ################ . . > В коде теги , и аттрибут ИД надо записать на латинице (иначе не получалось опубликовать комментарий). ————————————— Но застрял — не знаю, как из текстового поля HTML-кода/страницы вытащить введенную строку в переменную типа String — для последующего использования в цикле LOOP. Конструкция вида server.on(«/333», []() digitalWrite(D1, HIGH); server.send(200, «text/html», webPage()); delay(100); >); при введении в TEXTBOX и отправке «333» работает — но как записать это «333» (и любую произвольную строку) в переменную типа String для обработки в цикле? То есть — чтобы вместо конкретной «333» была переменная, принимающая введенные пользователем в TEXTBOX значения, и далее обрабатываемая (например, нахождение подстроки из первых 3 символов). Код не вставился, но был взят без принципиальных изменений отсюда (комментарий пользователя Rootpassword) : И еще интересует обратная задача — когда «Wemos D1 mini» при работе генерирует данные — чтобы данные с Wemos отображались на форме (например, на лейбле при нажатии кнопки) на экране [смартфона]. Спасибо. Ответить Удалить Источник Введение. Подключение к WiFi ESP8266 – мощный китайский микроконтроллер с WiFi на борту. Это позволяет делать на его основе проекты с доступом в Интернет! Если вы уже работали с Arduino и первый раз держите в руках плату на базе esp8266 (в наборе GyverKIT это плата Wemos Mini) – обязательно изучите урок по особенностям данного микроконтроллера и отличиям от обычных плат Arduino. Для работы с Wemos нужно установить поддержку данных плат в Arduino IDE: на сайте набора в блоке Начало работы есть отдельная инструкция по настройке. Работать с платой через WiFi есть два способа: Подключить плату к домашнему WiFi роутеру (режим STA) – для работы в локальной сети или через Интернет Настроить плату как точку доступа (режим AP) и подключиться к ней со смартфона Подключение к роутеру Подключаем в скетч встроенную библиотеку ESP8266WiFi.h Переводим режим работы в STA через WiFi.mode(WIFI_STA) – необязательно, если до этого режим работы не изменялся Инициируем подключение к WiFi роутеру: Вызываем WiFi.begin(WIFI_SSID) – с указанием названия незащищённой сети (без пароля) Вызываем WiFi.begin(WIFI_SSID, WIFI_PASS) – с указанием названия сети и пароля Для удобства настройки можно вынести логин и пароль в начало программы через #define После успешного подключения можно вывести IP адрес платы в локальной сети роутера при помощи WiFi.localIP() . #include #define WIFI_SSID «Alex» #define WIFI_PASS «pass» void setup() < Serial.begin(115200); WiFi.begin(WIFI_SSID, WIFI_PASS); while (WiFi.status() != WL_CONNECTED) < delay(500); Serial.print("."); >Serial.println(«Connected»); Serial.println(WiFi.localIP()); > void loop() Скриншот со страницы конфигурации роутера. Плата есть в списке подключенных устройств: Создание точки доступа Подключаем в скетч встроенную библиотеку ESP8266WiFi.h Переводим режим работы в AP через WiFi.mode(WIFI_AP) Создаём точку доступа: WiFi.softAP(AP_SSID) – сеть без пароля. Указываем только имя WiFi.softAP(AP_SSID, AP_PASS) – сеть с паролем #include #define AP_SSID «ESP» void setup() < Serial.begin(115200); WiFi.mode(WIFI_AP); WiFi.softAP(AP_SSID); >void loop() Теперь можно подключиться к плате со смартфона как к точке доступа WiFi. Примечание: по умолчанию в своей сети плата имеет IP адрес 192.168.4.1 Источник WeMos D1 Mini WiFi Server Now that you’ve set up your WeMos D1 Mini to be programmable using the Arduino IDE, it’s time to build a project. I’m a huge believer in active learning and project-making does just that. For this tutorial, I will guide you on how to build a WeMos D1 Mini WiFi server. There are two ways for the WeMos D1 Mini to host a server: as a station and as an access point. I’ve already shown a tutorial on the former using NodeMCU so I will now use an access point server instead. Basically, an access point server doesn’t need another WiFi router — the WeMos D1 mini itself is the router. It broadcasts a WiFi connection and the user connects to it through SSID and password. Required Libraries You’ll need three libraries for this project, all of which are already included in the ESP8266 core for Arduino. Define Access Point SSID and Password Next, we define the SSID and password for the WiFi connection: const char* ssid = ""; const char* password = ""; Initialize Server Object Then we create the server object: ESP8266WebServer server(80); Create Access Point Inside setup, we initialize the WiFi connection through: This should start the access point, making the SSID visible to would-be clients. Write HTML Page Now we need to create an interface for the client. For starters, we’ll build a web page that allows the user to control the on-board LED on the WeMos D1. For this, we create a page with the following HTML: WeMos D1 Mini Web Server ON OFF This is a very simple HTML and could be improved with CSS and Javascript. For the purpose of this tutorial, we will stick with this one. String index = "Simple NodeMCU Web Server ON OFF"; And have it shown to the client who visits the home page: Bind to LED Control Notice that on the HTML page, we have links to two pages: /LEDOn and /LEDOff. server.on("/LEDOn", []()< server.send(200, "text/html", index); digitalWrite(13, HIGH); delay(1000); >); server.on("/LEDOff", []()< server.send(200, "text/html", index); digitalWrite(13, LOW); delay(1000); >); Finally, we start the server by calling the begin function. The above code needs to be executed only once and hence will be inside setup(). The loop() function will only have one line of code and that is: This makes the WeMos D1 Mini always listening to clients that visit the server. WeMos D1 Mini WiFi Server Full Sketch #include #include #include // Replace with your network credentials const char* ssid = «»; const char* password = «»; ESP8266WebServer server(80); //instantiate server at port 80 (http port) void setup(void)< //the HTML of the web page String index = " Simple NodeMCU Web Server ON OFF «; //make the LED pin output and initially turned off pinMode(13, OUTPUT); digitalWrite(13, LOW); delay(1000); Serial.begin(115200); WiFi.softAP(ssid, password); //begin WiFi access point Serial.println(«»); server.on(«/», []()< server.send(200, "text/html", index); >); server.on(«/LEDOn», []()< server.send(200, "text/html", index); digitalWrite(13, HIGH); delay(1000); >); server.on(«/LEDOff», []()< server.send(200, "text/html", index); digitalWrite(13, LOW); delay(1000); >); server.begin(); Serial.println(«Web server started!»); > void loop(void) Upload the code above to your WeMos D1 Mini. If successful, the device should be visible as a WiFi access point with the SSID and password you specified in the code above. Источник
- Введение. Подключение к WiFi
- Подключение к роутеру
- Создание точки доступа
- WeMos D1 Mini WiFi Server
- Required Libraries
- Define Access Point SSID and Password
- Initialize Server Object
- Create Access Point
- Write HTML Page
- WeMos D1 Mini Web Server
- Simple NodeMCU Web Server
- Bind to LED Control
- WeMos D1 Mini WiFi Server Full Sketch
- Simple NodeMCU Web Server
Demo: Wemos D1 mini + Web Server
«;
Огромное спасибо — пример очень помог, я только начинаю осваивать ESP8266!
Решил дополнить Ваш код возможностью ввода данных в TEXTBOX и отправки их в цикл LOOP для дальнийших манипуляций с введенной строкой.
Реализовал ввод данных на форме так:
String webPage().
.
//###############################################
web += «function update_href(id,value)»;
web += «Отправить»;
web += «»;
//############### Кнопка Refresh ################
.
.
>
В коде теги , и аттрибут ИД надо записать на латинице (иначе не получалось опубликовать комментарий).
—————————————
Но застрял — не знаю, как из текстового поля HTML-кода/страницы вытащить введенную строку в переменную типа String — для последующего использования в цикле LOOP.
Конструкция вида
server.on(«/333», []() digitalWrite(D1, HIGH);
server.send(200, «text/html», webPage());
delay(100);
>);
при введении в TEXTBOX и отправке «333» работает — но как записать это «333» (и любую произвольную строку) в переменную типа String для обработки в цикле?
То есть — чтобы вместо конкретной «333» была переменная, принимающая введенные пользователем в TEXTBOX значения, и далее обрабатываемая (например, нахождение подстроки из первых 3 символов).
Код не вставился, но был взят без принципиальных изменений отсюда (комментарий пользователя Rootpassword) :
И еще интересует обратная задача — когда «Wemos D1 mini» при работе генерирует данные — чтобы данные с Wemos отображались на форме (например, на лейбле при нажатии кнопки) на экране [смартфона].
Спасибо. Ответить Удалить
Введение. Подключение к WiFi
ESP8266 – мощный китайский микроконтроллер с WiFi на борту. Это позволяет делать на его основе проекты с доступом в Интернет!
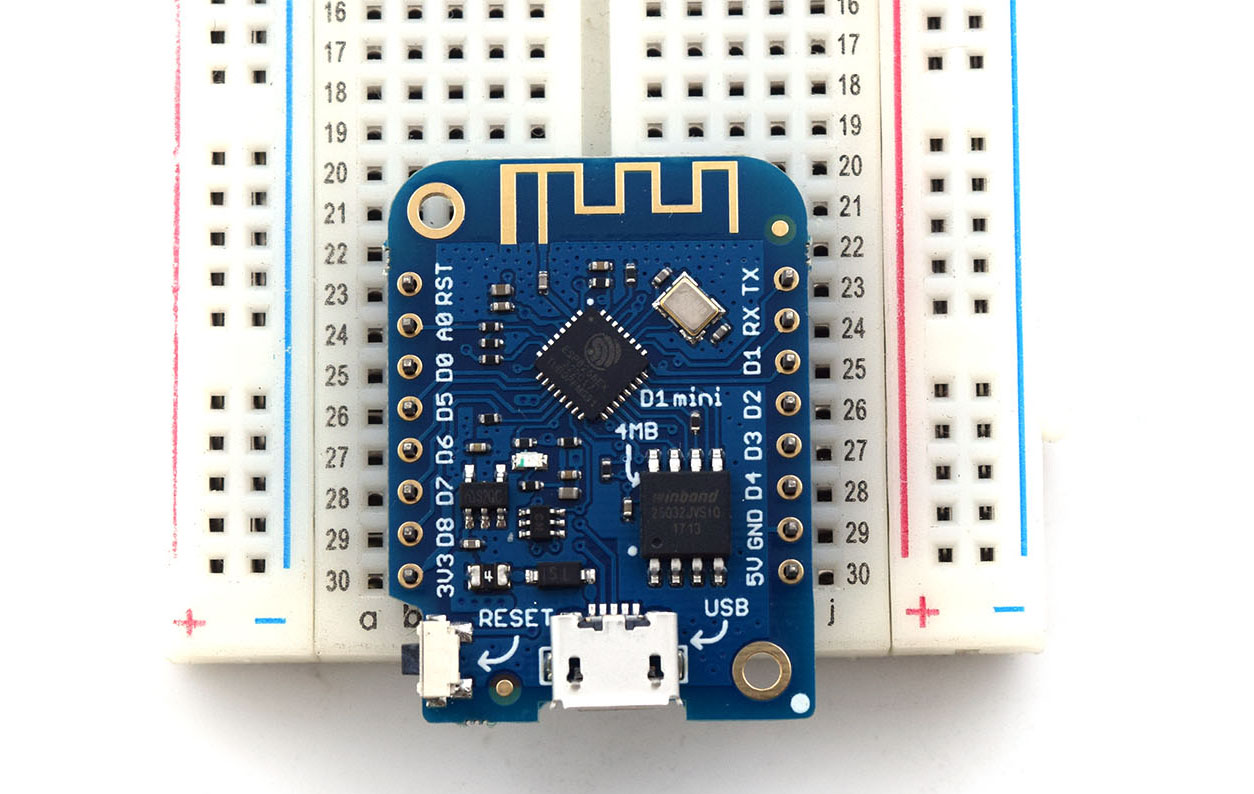
- Если вы уже работали с Arduino и первый раз держите в руках плату на базе esp8266 (в наборе GyverKIT это плата Wemos Mini) – обязательно изучите урок по особенностям данного микроконтроллера и отличиям от обычных плат Arduino.
- Для работы с Wemos нужно установить поддержку данных плат в Arduino IDE: на сайте набора в блоке Начало работы есть отдельная инструкция по настройке.
Работать с платой через WiFi есть два способа:
- Подключить плату к домашнему WiFi роутеру (режим STA) – для работы в локальной сети или через Интернет
- Настроить плату как точку доступа (режим AP) и подключиться к ней со смартфона
Подключение к роутеру
- Подключаем в скетч встроенную библиотеку ESP8266WiFi.h
- Переводим режим работы в STA через WiFi.mode(WIFI_STA) – необязательно, если до этого режим работы не изменялся
- Инициируем подключение к WiFi роутеру:
- Вызываем WiFi.begin(WIFI_SSID) – с указанием названия незащищённой сети (без пароля)
- Вызываем WiFi.begin(WIFI_SSID, WIFI_PASS) – с указанием названия сети и пароля
- Для удобства настройки можно вынести логин и пароль в начало программы через #define
После успешного подключения можно вывести IP адрес платы в локальной сети роутера при помощи WiFi.localIP() .
#include #define WIFI_SSID «Alex» #define WIFI_PASS «pass» void setup() < Serial.begin(115200); WiFi.begin(WIFI_SSID, WIFI_PASS); while (WiFi.status() != WL_CONNECTED) < delay(500); Serial.print("."); >Serial.println(«Connected»); Serial.println(WiFi.localIP()); > void loop()
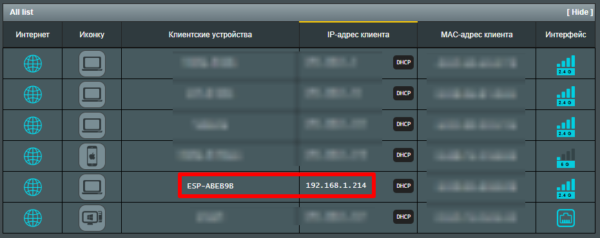
Скриншот со страницы конфигурации роутера. Плата есть в списке подключенных устройств:
Создание точки доступа
- Подключаем в скетч встроенную библиотеку ESP8266WiFi.h
- Переводим режим работы в AP через WiFi.mode(WIFI_AP)
- Создаём точку доступа:
- WiFi.softAP(AP_SSID) – сеть без пароля. Указываем только имя
- WiFi.softAP(AP_SSID, AP_PASS) – сеть с паролем
#include #define AP_SSID «ESP» void setup() < Serial.begin(115200); WiFi.mode(WIFI_AP); WiFi.softAP(AP_SSID); >void loop()
Теперь можно подключиться к плате со смартфона как к точке доступа WiFi. Примечание: по умолчанию в своей сети плата имеет IP адрес 192.168.4.1
WeMos D1 Mini WiFi Server
Now that you’ve set up your WeMos D1 Mini to be programmable using the Arduino IDE, it’s time to build a project. I’m a huge believer in active learning and project-making does just that. For this tutorial, I will guide you on how to build a WeMos D1 Mini WiFi server.
There are two ways for the WeMos D1 Mini to host a server: as a station and as an access point. I’ve already shown a tutorial on the former using NodeMCU so I will now use an access point server instead. Basically, an access point server doesn’t need another WiFi router — the WeMos D1 mini itself is the router. It broadcasts a WiFi connection and the user connects to it through SSID and password.
Required Libraries
You’ll need three libraries for this project, all of which are already included in the ESP8266 core for Arduino.
Define Access Point SSID and Password
Next, we define the SSID and password for the WiFi connection:
const char* ssid = ""; const char* password = "";
Initialize Server Object
Then we create the server object:
ESP8266WebServer server(80);
Create Access Point
Inside setup, we initialize the WiFi connection through:
This should start the access point, making the SSID visible to would-be clients.
Write HTML Page
Now we need to create an interface for the client. For starters, we’ll build a web page that allows the user to control the on-board LED on the WeMos D1. For this, we create a page with the following HTML:
WeMos D1 Mini Web Server
This is a very simple HTML and could be improved with CSS and Javascript. For the purpose of this tutorial, we will stick with this one.
String index = "
Simple NodeMCU Web Server
";And have it shown to the client who visits the home page:
Bind to LED Control
Notice that on the HTML page, we have links to two pages: /LEDOn and /LEDOff.
server.on("/LEDOn", []()< server.send(200, "text/html", index); digitalWrite(13, HIGH); delay(1000); >); server.on("/LEDOff", []()< server.send(200, "text/html", index); digitalWrite(13, LOW); delay(1000); >);Finally, we start the server by calling the begin function.
The above code needs to be executed only once and hence will be inside setup(). The loop() function will only have one line of code and that is:
This makes the WeMos D1 Mini always listening to clients that visit the server.
WeMos D1 Mini WiFi Server Full Sketch
#include #include #include // Replace with your network credentials const char* ssid = «»; const char* password = «»; ESP8266WebServer server(80); //instantiate server at port 80 (http port) void setup(void)< //the HTML of the web page String index = "
Simple NodeMCU Web Server
«; //make the LED pin output and initially turned off pinMode(13, OUTPUT); digitalWrite(13, LOW); delay(1000); Serial.begin(115200); WiFi.softAP(ssid, password); //begin WiFi access point Serial.println(«»); server.on(«/», []()< server.send(200, "text/html", index); >); server.on(«/LEDOn», []()< server.send(200, "text/html", index); digitalWrite(13, HIGH); delay(1000); >); server.on(«/LEDOff», []()< server.send(200, "text/html", index); digitalWrite(13, LOW); delay(1000); >); server.begin(); Serial.println(«Web server started!»); > void loop(void)
Upload the code above to your WeMos D1 Mini. If successful, the device should be visible as a WiFi access point with the SSID and password you specified in the code above.