- Windows Subsystem for Linux Documentation
- Learn more
- Get started
- Try WSL preview features by joining the Windows Insiders Program
- Team blogs
- Provide feedback
- Related videos
- Feedback
- What is the Windows Subsystem for Linux?
- What is WSL 2?
- An In Depth Tutorial on Linux Development on Windows with WSL and Visual Studio Code
- Windows: A great platform for building Linux Apps
- Install and set up WSL
- Python development
- Visual Studio Code
- Integrated Terminal
- Installing the Python extension (and additional tools)
- Debugging
- In conclusion
- More information
Windows Subsystem for Linux Documentation
Windows Subsystem for Linux (WSL) lets developers run a GNU/Linux environment — including most command-line tools, utilities, and applications — directly on Windows, unmodified, without the overhead of a traditional virtual machine or dual-boot setup.
Learn more
Get started
Try WSL preview features by joining the Windows Insiders Program
To try the most recent features or updates to WSL, join the Windows Insiders Program. Once you have joined Windows Insiders, you can choose the channel you would like to receive preview builds from inside the Windows settings menu. You can choose from:
- Dev channel: Most recent updates, but low stability.
- Beta channel: Ideal for early adopters, more reliable builds than the Dev channel.
- Release Preview channel: Preview fixes and key features on the next version of Windows just before its available to the general public.
Team blogs
Provide feedback
Related videos
- What is the Windows Subsystem for Linux (WSL)? | One Dev Question (0:40)
- I’m a Windows developer. Why should I use WSL? | One Dev Question (0:58)
- I’m a Linux developer. Why should I use WSL? | One Dev Question (1:04)
- What is Linux? | One Dev Question (1:31)
- What is a Linux distro? | One Dev Question (1:04)
- How is WSL different than a virtual machine or dual booting? | One Dev Question
- Why was the Windows Subsystem for Linux created? | One Dev Question (1:14)
- How do I access files on my computer in WSL? | One Dev Question (1:41)
- How is WSL integrated with Windows? | One Dev Question (1:34)
- How do I configure a WSL distro to launch in the home directory in Terminal? | One Dev Question (0:47)
- Can I use WSL for scripting? | One Dev Question (1:04)
- Why would I want to use Linux tools on Windows? | One Dev Question (1:20)
- In WSL, can I use distros other than the ones in the Microsoft Store? | One Dev Question (1:03)
- WSL2: Code faster on the Windows Subsystem for Linux! | Tabs vs Spaces (13:42)
- WSL: Run Linux GUI Apps | Tabs vs Spaces (17:16)
- WSL 2: Connect USB devices | Tabs vs Spaces (10:08)
- GPU Accelerated Machine Learning with WSL 2 | Tabs vs Spaces (16:28)
- Visual Studio Code: Remote Dev with SSH, VMs, and WSL | Tabs vs Spaces (29:33)
- Windows Dev Tool Updates: WSL, Terminal, Package Manager, and more | Tabs vs Spaces (20:46)
- Build Node.JS apps with WSL | Highlight (3:15)
- New memory reclaim feature in WSL 2 | Demo (6:01)
- Web development on Windows (in 2019) | Demo (10:39)
WSL DEEP DIVES
- WSL on Windows 11 — Demos with Craig Loewen and Scott Hanselman| Windows Wednesday (35:48)
- WSL and Linux Distributions – Hayden Barnes and Kayla Cinnamon | Windows Wednesday (37:00)
- Customize your terminal with Oh My Posh and WSL Linux distros | Windows Wednesday (33:14)
- Web dev Sarah Tamsin and Craig Loewen chat about web development, content creation, and WSL | Dev Perspectives (12:22)
- How WSL accesses Linux files from Windows | Deep dive (24:59)
- Windows subsystem for Linux architecture: a deep dive | Build 2019 (58:10)
Feedback
Submit and view feedback for
What is the Windows Subsystem for Linux?
The Windows Subsystem for Linux lets developers run a GNU/Linux environment — including most command-line tools, utilities, and applications — directly on Windows, unmodified, without the overhead of a traditional virtual machine or dualboot setup.
- Choose your favorite GNU/Linux distributions from the Microsoft Store.
- Run common command-line tools such as grep , sed , awk , or other ELF-64 binaries.
- Run Bash shell scripts and GNU/Linux command-line applications including:
- Tools: vim, emacs, tmux
- Languages: NodeJS, Javascript, Python, Ruby, C/C++, C# & F#, Rust, Go, etc.
- Services: SSHD, MySQL, Apache, lighttpd, MongoDB, PostgreSQL.
What is WSL 2?
WSL 2 is a new version of the Windows Subsystem for Linux architecture that powers the Windows Subsystem for Linux to run ELF64 Linux binaries on Windows. Its primary goals are to increase file system performance, as well as adding full system call compatibility.
This new architecture changes how these Linux binaries interact with Windows and your computer’s hardware, but still provides the same user experience as in WSL 1 (the current widely available version).
Individual Linux distributions can be run with either the WSL 1 or WSL 2 architecture. Each distribution can be upgraded or downgraded at any time and you can run WSL 1 and WSL 2 distributions side by side. WSL 2 uses an entirely new architecture that benefits from running a real Linux kernel.
An In Depth Tutorial on Linux Development on Windows with WSL and Visual Studio Code
In an earlier blog post, Take your Linux development experience in Windows to the next level with the Windows Subsystem for Linux (WSL) and Visual Studio Code Remote, we introduced an overview of the VS Code Remote – WSL extension, which simplifies Linux development on Windows Subsystem on Linux (WSL). Put on your SCUBA gear, because in this follow up we’ll give you a deep dive tutorial on how to setup WSL and VS Code for Python development by creating a Python “Hello World” application.
Windows: A great platform for building Linux Apps
Windows is the most popular operating system in the world, with almost 50% of developers using it every day. At the same time, many of these developers are building applications that are deployed to Linux-based servers running in the cloud or on-premises. With WSL and VS Code, you can now seamlessly develop Linux-based applications on Windows. WSL lets you run a full Linux distro on Windows, where you can install platform-specific toolchains, utilities, and runtimes. VS Code and the WSL extension let you develop in the context of the Linux environment, using those tools and runtimes, from the comfort of Windows. All of your VS Code settings are maintained across Windows and Linux, making it easy to switch back and forth. Commands and workspace extensions are run directly in Linux, so you don’t have to worry about pathing issues, binary compatibility, or other cross-OS challenges. You’re able to use VS Code in WSL just as you would from Windows. One tool, two operating systems. If it sounds magical, that’s because it is! But, don’t take our word for it. Let’s get our hands dirty and build a simple Python3 application so you can experience the magic for yourself.
Install and set up WSL
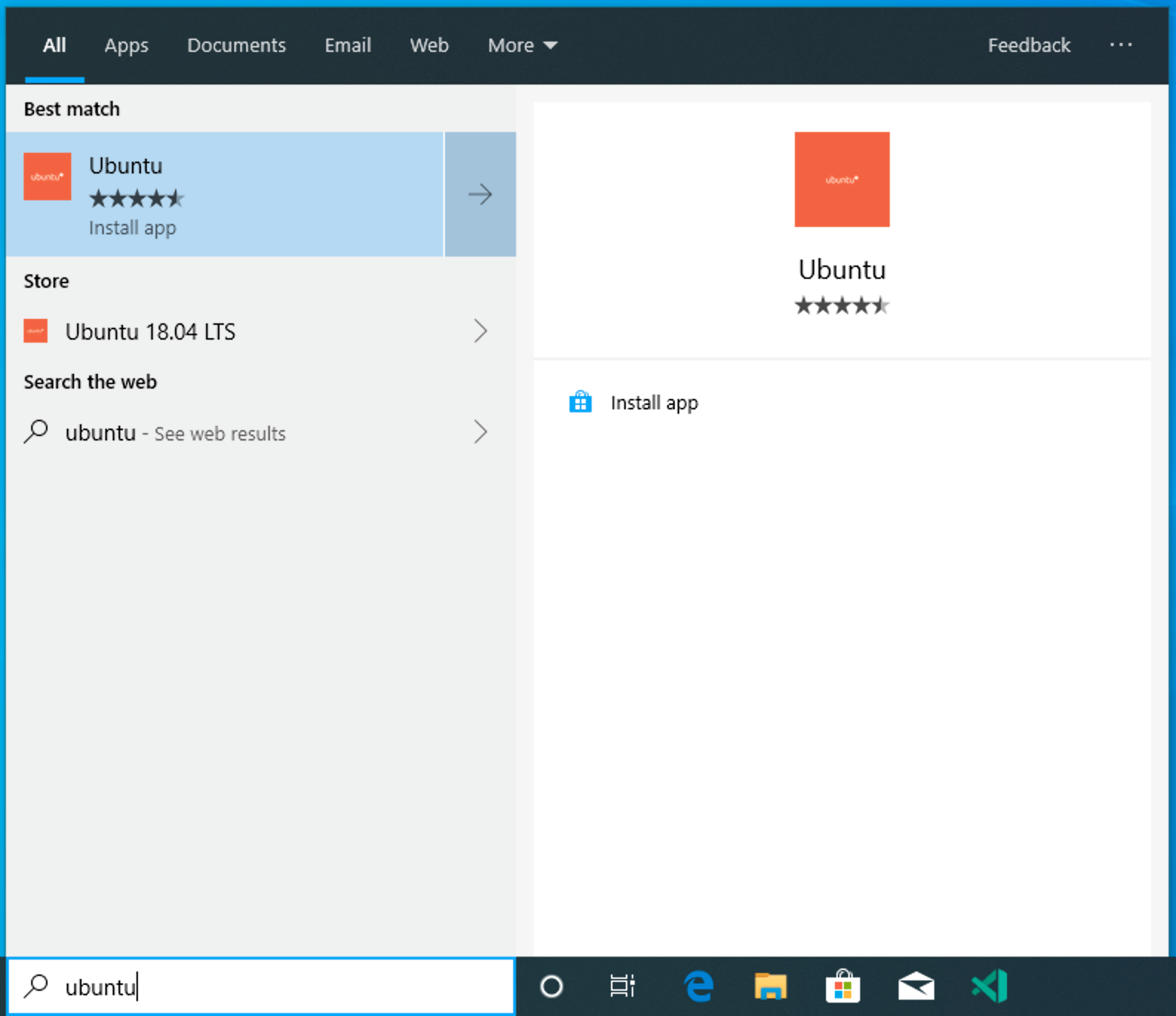
You install WSL from the Microsoft Store. You can search for “Linux” in the Microsoft store to see a sub section of distributions in the store. Choose the Linux distribution you want to install and follow the prompts. You can also search for distributions in the search bar.
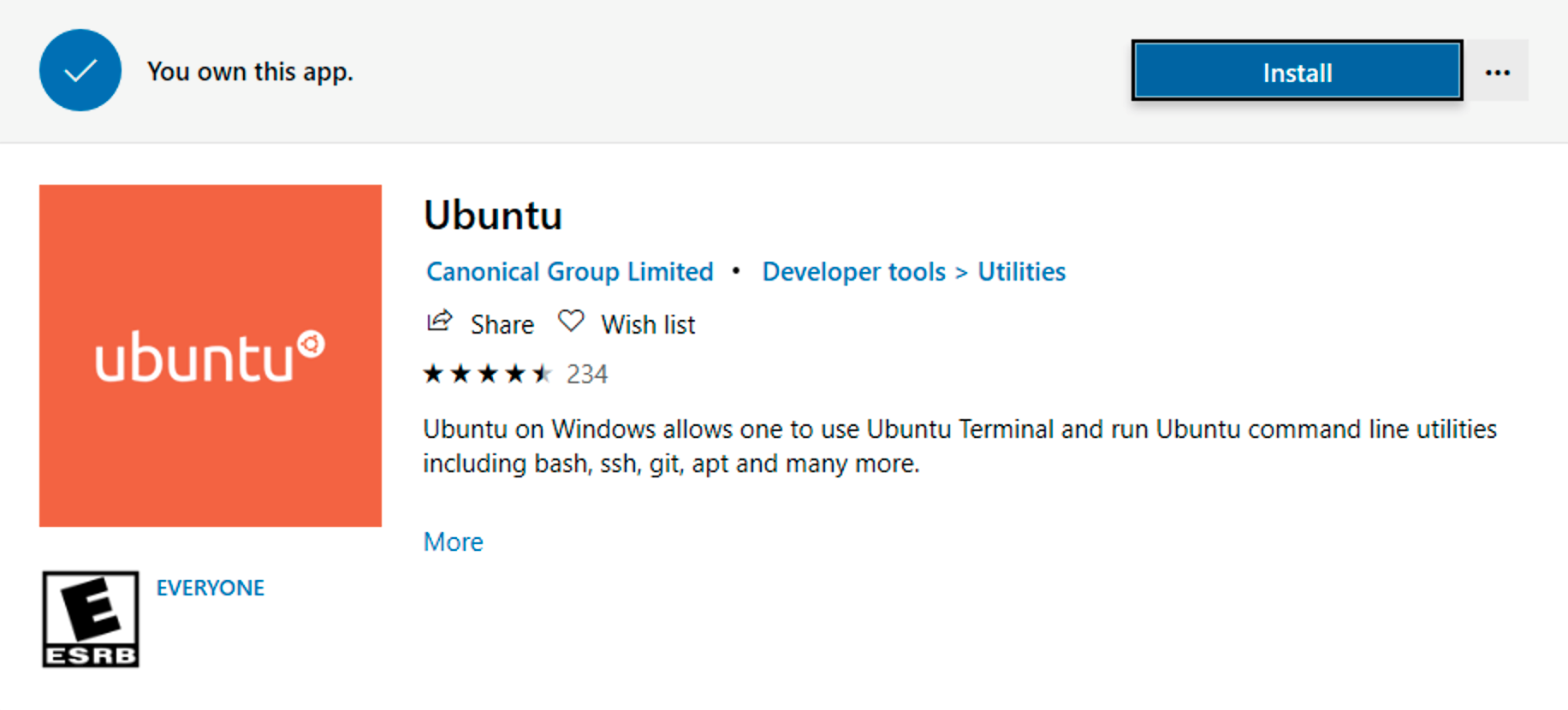
Select Install.
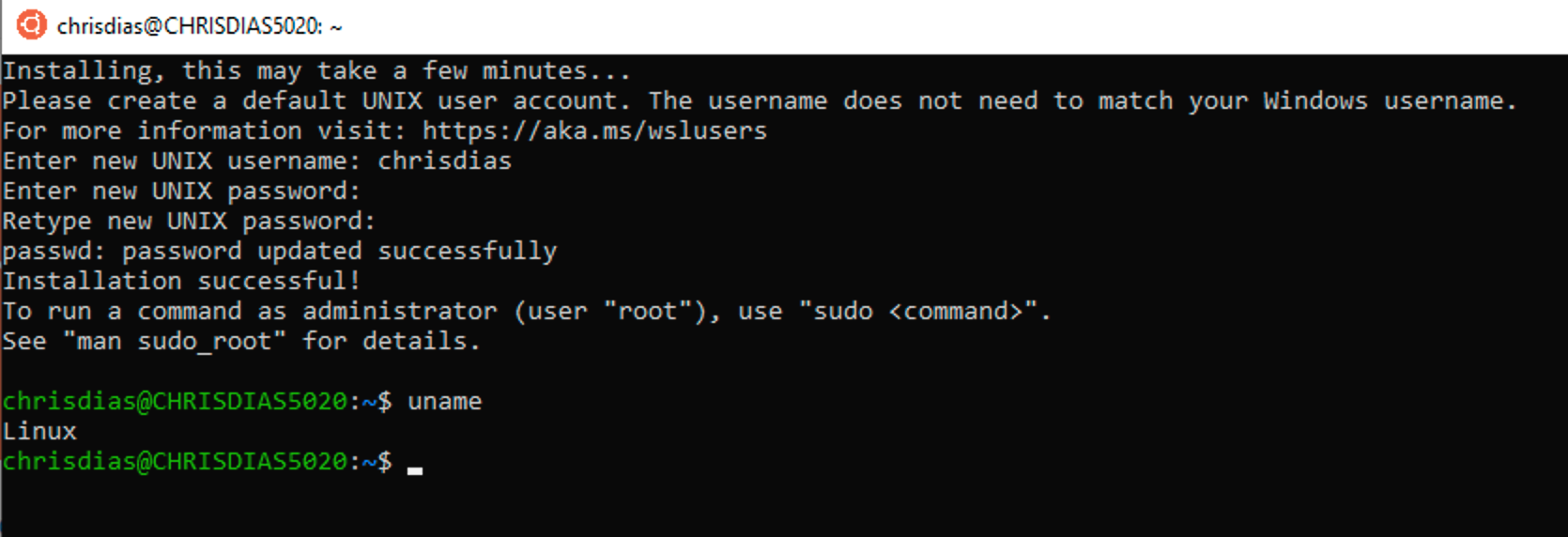
And when done, select Launch to get started. This will open a Linux terminal and complete the installation. You’ll need to create a user ID and password since we’re setting up a full Linux instance, but once that’s done, boom! You are running Linux on Windows.
Python development
If you don’t have Python already installed, run the following commands to install Python3 and pip, the package manager for Python, into your Linux installation.
sudo apt update sudo apt install python3 python3-pipThis isn’t intended to be a Python tutorial, so we’ll do the canonical “Hello World” app. Create a new folder called “helloWorld” and then add a Python file that will print a message when run:
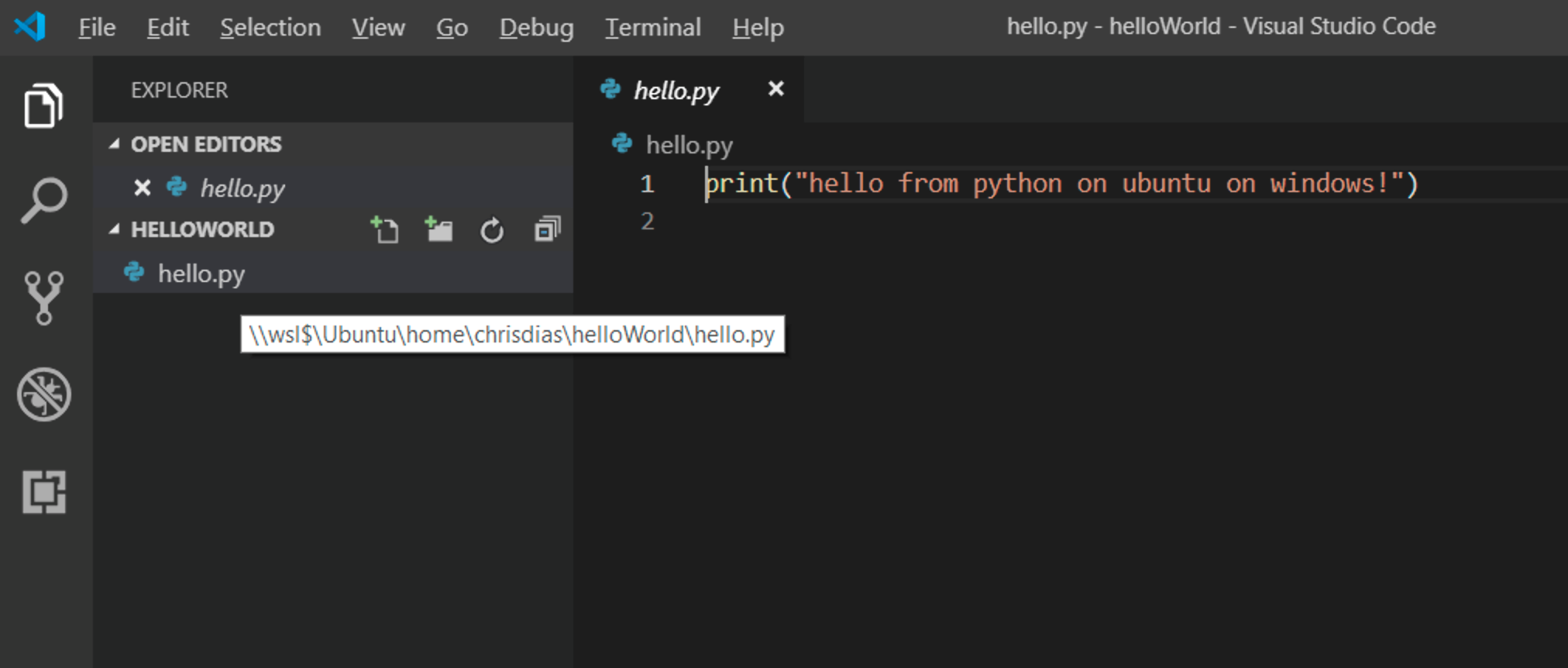
mkdir helloWorld && cd helloWorld echo 'print("hello from python running in Linux on windows!")' >> hello.py python3 hello.pyClearly, echo isn’t a great way to do development. In a remote Linux environment (this WSL distro is technically another machine without UI, that just happens to be running locally on your computer), your development tools and experiences are pretty limited. You can run Vim in the terminal to edit your file or you can edit the sources on the Windows side through the \\wsl$ mount:
The problem with this model is that the Python runtime, pip, or any conda packages for that matter, are not installed on Windows.
Remember, Python is installed in the Linux distro, which means if we’re editing Python files on the Windows side, we can’t run or debug them unless we install the same Python development stack on Windows. And that defeats the purpose of having an isolated Linux instance set up with all our Python tools and runtimes! What can we do? That’s where Visual Studio Code and the Remote – WSL extension comes to the rescue.
Visual Studio Code
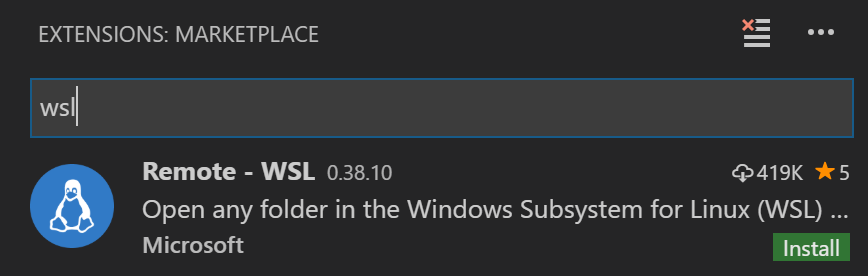
VS Code is a lightweight, cross platform source code editor, built on open source. It comes with built-in support for modern web development with JavaScript, TypeScript, Node.js, CSS, etc. It also has a rich ecosystem of extensions (10K+) providing support for 100s of languages and frameworks, such as Python, Go, PHP, Java, C++, and C#. If you don’t already have VS Code, download it now. It’s about 50 MB to download on Windows and sets up in less than a minute. Now we just need the magic, and that is the Remote – WSL extension. Open the Extensions view in VS Code (Ctrl+Shift+X) and search for “wsl”. Choose the Remote – WSL extension as seen below (it should be at the top of the list) and press Install.
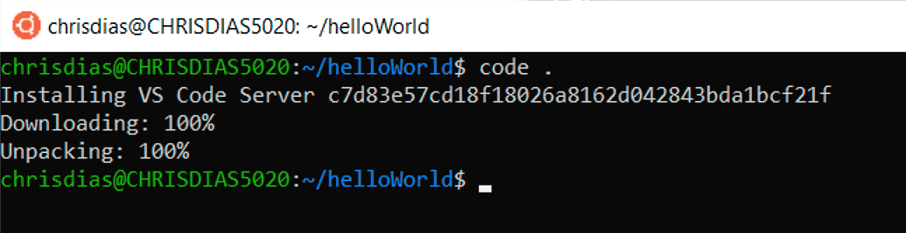
Once installed, head back over the WSL terminal, make sure you are in the helloWorld folder, and type in “code .” to launch VS Code (the “.” tells VS Code to open the current folder).
The first thing you’ll see is a message about “Installing VS Code Server” (the c7d83e57… number is the version of the VS Code Server that matches the client-side tools you just installed). VS Code is installing a small server on the Linux side that the desktop VS Code will then talk to.
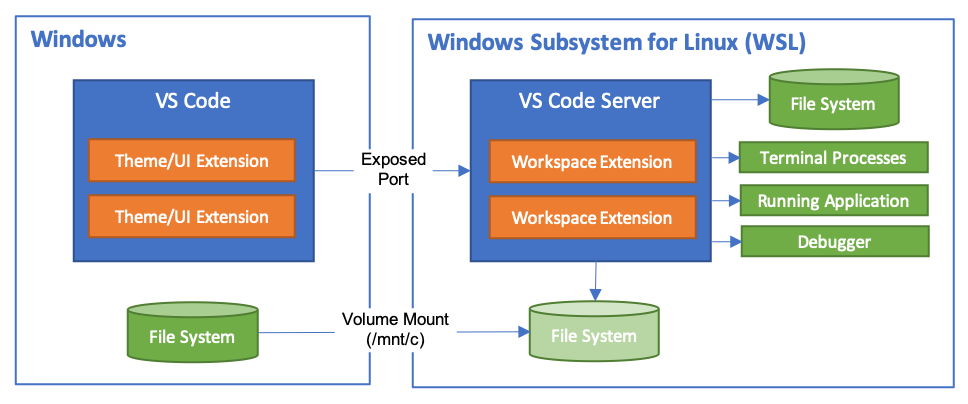
That server will then install and host extensions in WSL, so that they run in the context of the tools and frameworks installed in WSL. In other words, your Python extension will run against the Python installed in WSL, not against what is installed on the Windows side, as it should for the proper development experience. The next thing that happens is VS Code will start and open the helloWorld folder. You may see a quick notification telling you that VS Code is connecting to WSL, and you may be prompted to allow access to the Node.js-based server.
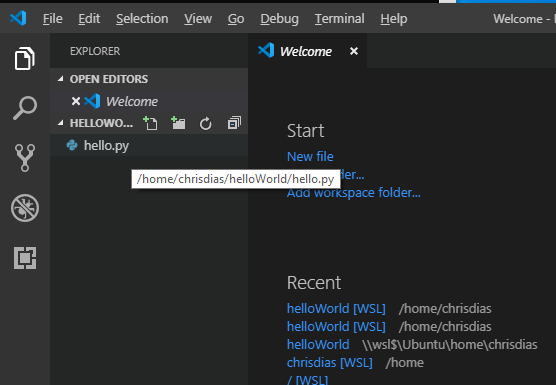
Now, when we hover over hello.py, we get the proper Linux path.
Integrated Terminal
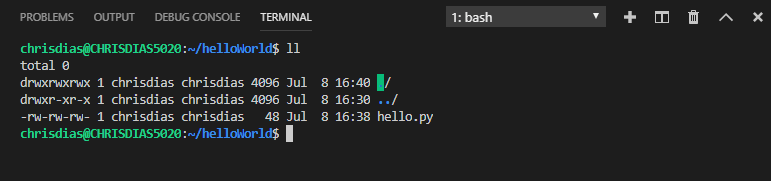
If that doesn’t convince you we’re connected to the Linux subsystem, run Terminal > New Terminal (Ctrl+`) to open a new terminal instance.
You’ll start a new instance of the bash shell in WSL, again from VS Code running on Windows. Tip: In the lower left corner of the Status Bar, you can see that we’re connected to our WSL: Ubuntu instance.
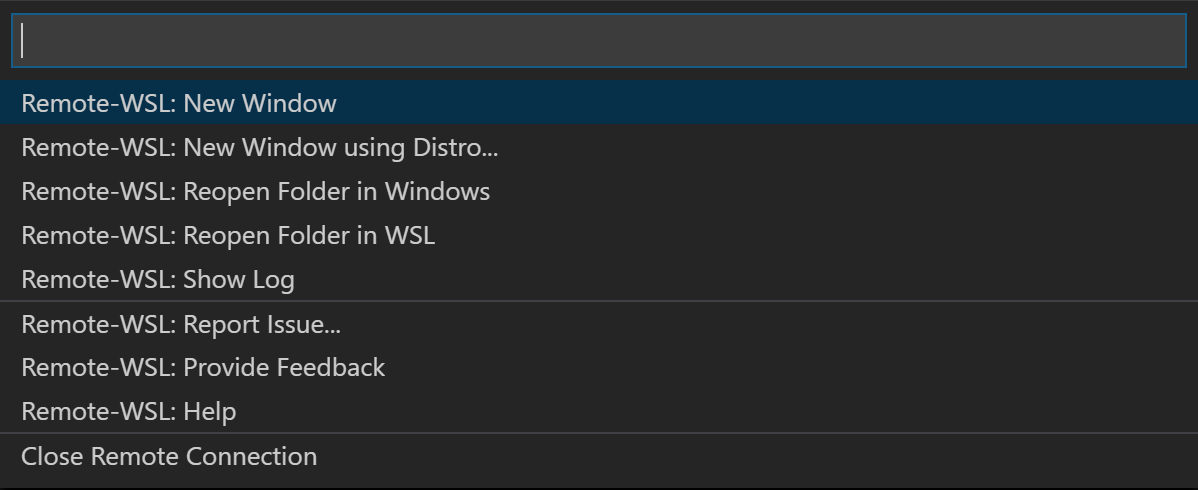
Click on it to bring up a set of Remote – WSL extension commands.
Installing the Python extension (and additional tools)
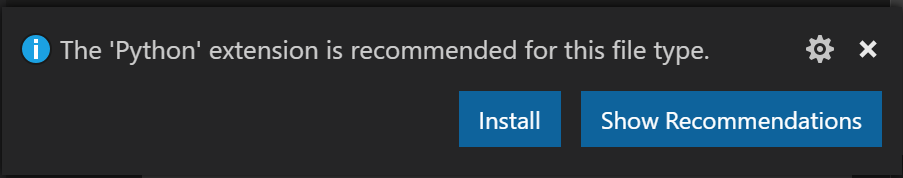
Click on hello.py to open it for editing. We are prompted with what we call an “Important” extension recommendation, in this case to install the Python extension, which will give us rich editing and debugging experiences. Go ahead and select Install and reload if prompted.
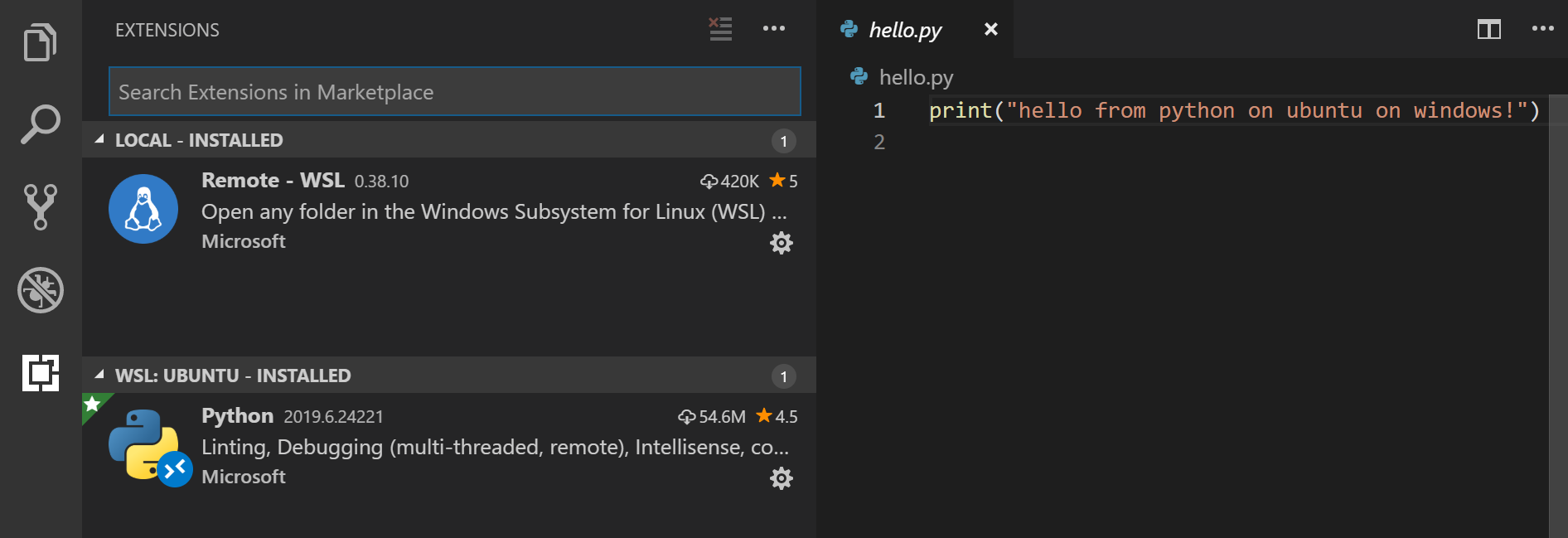
To prove that the extension is installed in WSL, open the Extensions view again (Ctrl+Shift+X). You will see a section titled WSL – Installed and you can see any extensions that are installed on the WSL side.
Upon reload, you’ll also get prompted telling you that the pylint linter is not installed. Linters are used to give us errors and warnings in our source code. Go ahead and select Install.
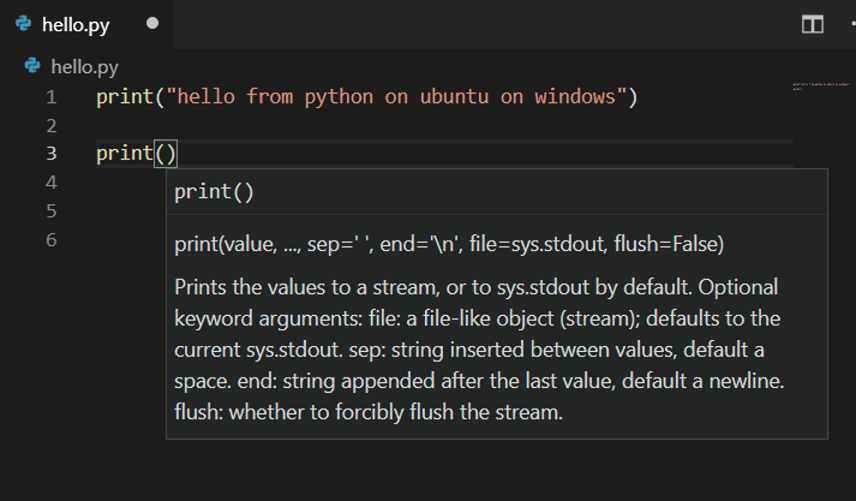
Now, when you edit your code, you get rich colorization and completions.
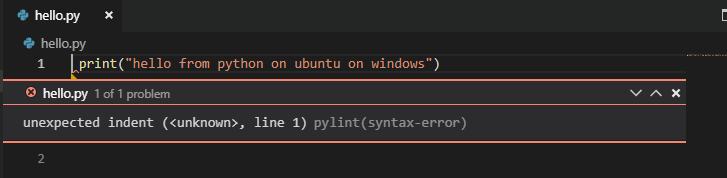
And when you save your file (Ctrl+S), you’ll get linting errors and warnings on the file.
Debugging
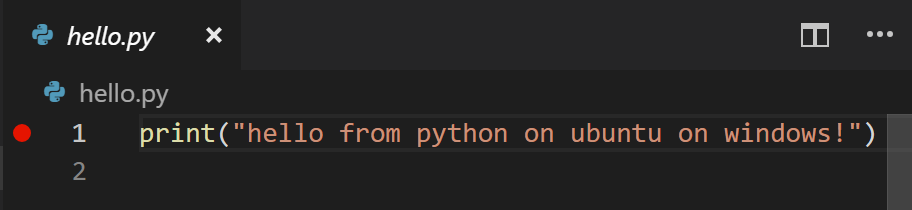
With our tools set up, let’s take this one step further. Set a breakpoint on line 1 of hello.py by clicking in the gutter to the left of the line number or by putting the cursor on the line and pressing F9.
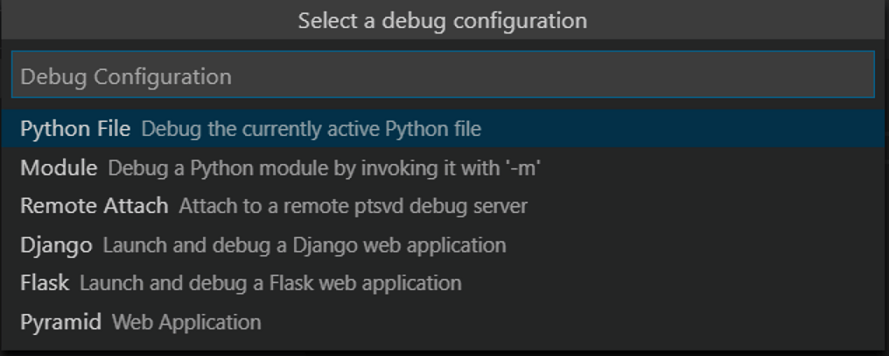
Now, press F5 to run your application. You will be asked how to run the application, and since this is a simple file, just choose Python File.
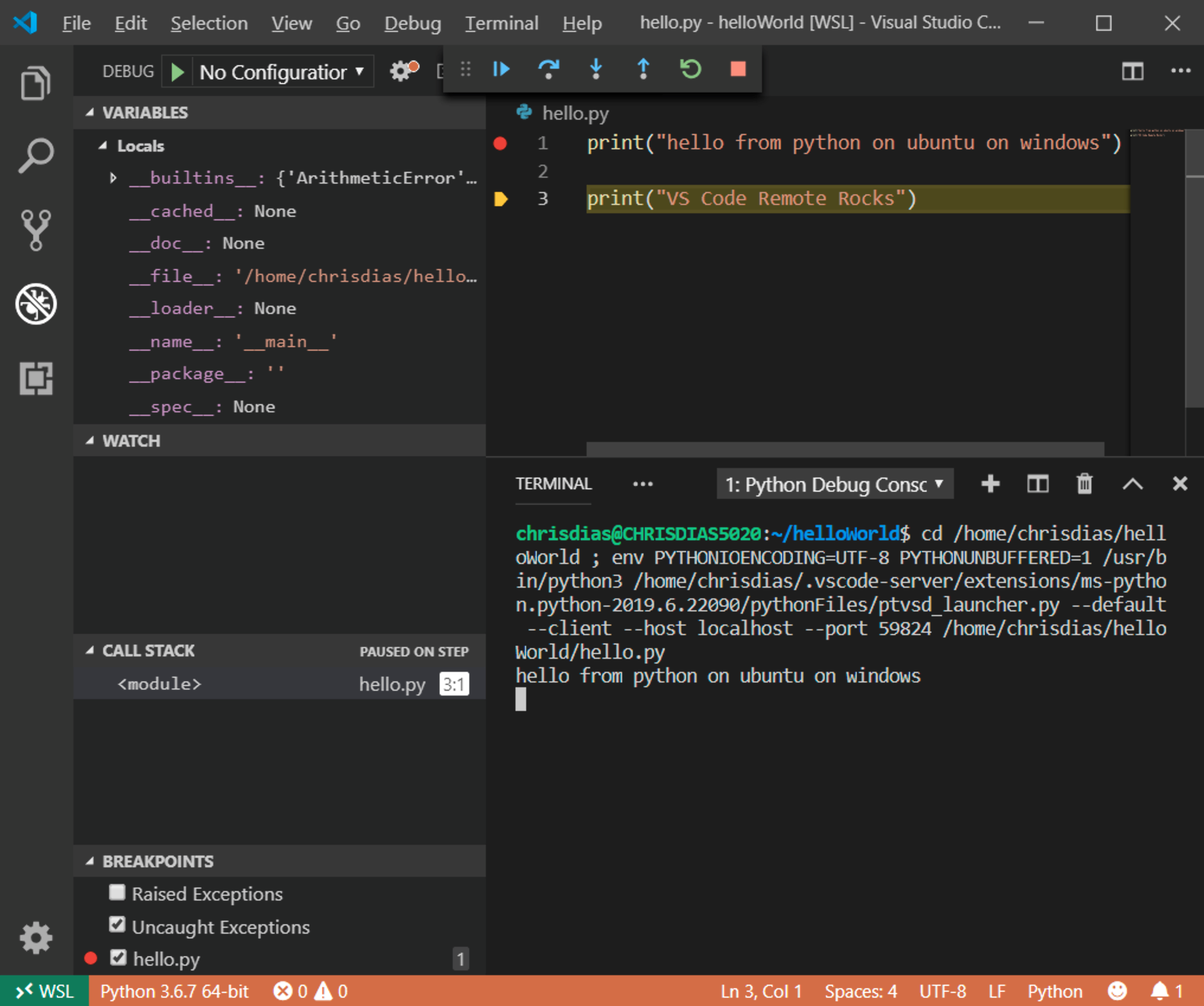
The app will start, and you’ll hit the breakpoint. You can inspect variables, create watches, and navigate the call stack. Press F10 to step and you’ll see the output of the print statement in the debug console.
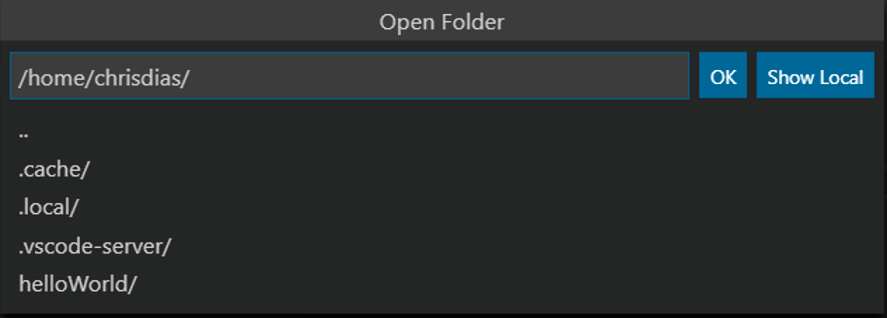
You get the full development experience of Visual Studio Code, using the Linux instance installed in WSL. If you want to open another folder in WSL, open the File menu and choose Open Folder. You’ll get a minimal file and folder navigator for the Linux file system, not the Windows file system.
If you want to switch back to the Windows, select the Show Local option and you’ll get the standard Windows File Open dialog.
In conclusion
More information
Finally, if you really want to supercharge your Windows dev box, try out the new Windows Terminal!
This is part 2 of our 3 part series. You can find the full series here: