Разворачиваем и демонизируем ASP.NET Core приложение под Linux в виде фонового сервиса
Далее, мы можем просто установить dotnet-пакет при помощи apt-get:
sudo apt-get install dotnet-dev-1.0.4Теперь можем смело приступать к созданию приложения
Создание приложения
При помощи команды dotnet new мы можем создать шаблон для нашего приложения, подобно шаблонам из Visual Studio. Подробная документация к команде.
На текущий момент (07.2017), команда dotnet new поддерживает следующие шаблоны:
Мы создадим веб-приложение ASP.NET Core:
На выходе консоль выдаст нам следующее сообщение:
Чтобы убедиться, что шаблон сгенерировался правильно, заглянем в содержимое папки при помощи команды ls -la .
Все необходимые папки для сборки приложения на месте, приступим! Для начала, восстановим все пакеты при помощи dotnet restore .
Теперь можем собрать приложение:
Запустим приложение с помощью:
Консоль говорит нам, что приложение запустилось по адресу localhost:5000/. Проверим:
Желающих подробнее узнать, как работает web-сервер отсылаю к официальному источнику.
Теперь убьём процесс нажав Ctrl + C и опубликуем приложение командой dotnet publish. Эта команда упаковывает приложение и все его зависимости для дальнейшего развёртывания (желающим интимных подробностей сюда).
В случае проблем с правами доступа Вам поможет команда sudo chmod и эта страница документации.
Если мы хотим развернуть наше приложение под linux-сервером, необходимо настроить прокси и демонизировать процесс запуска приложения. Для проксирования мы будем использовать nginx, для демонизации процесса systemd. Краткое описание утилиты
Как следует из документации выше, с asp.net core в коробке идет kestrel — веб-сервер для asp.net приложений. Зачем нам тогда нужен прокси-сервер? Ответ даётся на официальной странице Microsoft:
Если вы выставляете ваше приложение в интернет, Вы должны использовать IIS, Nginx или Apache как обратный прокси-сервер.
Обратный прокси-сервер получает HTTP запросы из сети и направляет их в Kestrel после первоначальной обработки, как показано на след диаграмме:
Главная причина, по которой следует использовать обратный прокси сервер — безопасность. Kestrel относительно нов и ещё не имеет полного комплекта защиты от атак.
Ещё одна причина, по которой следует использовать обратный прокси-сервер — наличие на сервере нескольких приложений, использующих один порт. Kestrel не поддерживает разделение одного порта между несколькими приложениями.
Так же, использование обратного прокси-сервера может облегчить распределение нагрузки и поддержку SSL.
Как говорилось выше, в качестве прокси-сервера мы будем использовать nginx.
Т.к. в качестве прокси-сервера у нас используется не IIS, следует добавить следующие строки в метод Configure файла Startap.cs.
app.UseForwardedHeaders(new ForwardedHeadersOptions < ForwardedHeaders = ForwardedHeaders.XForwardedFor | ForwardedHeaders.XForwardedProto >); Здесь мы включаем поддержку ForwardedHeaders мидлвера из пакета. Microsoft.AspNetCore.HttpOverrides, который будет вставлять в Http-запрос заголовки X-Forwarded-For и X-Forwarded-Proto, использующиеся для определения исходного IP адреса клиента и передачи его прокси-серверу. Определение мидлверов и практическое использование так же будет рассмотрено в дальнейших частях этого гайда.
Если у Вас nginx не установлен, выполните следующую команду.
sudo apt-get install nginxДалее, нам необходимо сконфигурировать nginx для проксирования http-запросов.
Создадим файл /etc/nginx/sites-available/aspnetcore.conf. Папка sites-avalible укахывает nginx-у, какие веб-сайты доступны на текущем сервере для обработки. Добавим в него следующие строки:
Создадим символическую ссылку на aspnetcore.conf в папку sites-enabled, в которой отражаются запущенные nginx-ом сайты.
sudo ln -s /etc/nginx/sites-available/aspnetcore.conf /etc/nginx/sites-enabled/aspnetcore.conf(символическая ссылка — специальный файл в файловой системе, в котором вместо пользовательских данных содержится путь к файлу, открываемому при обращении к данной ссылке (файлу)(С) Википедия — прим. авт.)
Nginx настроен на то, чтобы принимать запросы с localhost:8888. Перезапускаем nginx командой sudo service nginx restart , чтобы созданные нами конфигурационные файлы вступили в силу. Проверяем:
502-я ошибка говорит, что сервер перенаправляет нас в другое место и в этом месте что-то пошло не так. В нашем случае — я убил процесс с нашим веб-приложением, которое было ранее запущено командой dotnet run. Потому что могу 🙂
На самом деле, потому что запускать dotnet run в консоли и вечно держать эту вкладку открытой грустно. Именно поэтому процесс будем демонизировать, то есть настроем автозапуск после перезагрузки и автоматическую работу в фоне с помощью systemd.
Для этого создадим файл в директории /etc/systemd/system/ с расширением .service
sudo nano /etc/systemd/system/kestrel-test.service[Unit]
Description=Example .NET Web API Application running on Ubuntu
[Service]
WorkingDirectory=/home/robounicorn/projects/asp.net/core/test-lesson/bin/Debug/netcoreapp1.1/publish #путь к publish папке вашего приложения
ExecStart=/usr/bin/dotnet /home/robounicorn/projects/asp.net/core/test-lesson/bin/Debug/netcoreapp1.1/publish/test-lesson.dll # путь к опубликованной dll
Restart=always
RestartSec=10 # Перезапускать сервис через 10 секунд при краше приложения
SyslogIdentifier=dotnet-example
User=root # пользователь, под которым следует запускать ваш сервис
Environment=ASPNETCORE_ENVIRONMENT=Production
Теперь включим и запустим сервис при помощи следующих команд:
sudo systemctl enable kestrel-test.service sudo systemctl start kestrel-test.servicesudo systemctl status kestrel-test.serviceЕсли всё было сделано правильно, на эта команда выдаст нам следующее:
Перейдём по ссылке ещё раз:
Ну вот, дело в шляпе. Спасибо за внимание!
Запуск net приложений linux
.NET является кроссплатформенным фреймворком и подддерживается в том числе различными дистрибутивами на базе Linux. В данном случае рассмотрим создание первой программы на ОС Ubuntu.
Установка .NET
Для начала работы с C# и .NET на Linux сначала надо установить .NET SDK . Установка конкретной версии .NET зависит от конкретной версии Ubuntu. Например, на момент написания данной статьи только версия .NET 6 SDK включена в пакетный менеджер Ubuntu. И чтобы установить .NET 6, в терминале можно ввести команду
sudo apt-get update && sudo apt-get install -y dotnet6
После установки мы можем проверить версию .NET SDK с помощью команды:
Но текущей версией .NET SDK является версия 7. Но на данный момент отстуствует соответствующий канал на эту версию в пакетном менеджере. В будущем ситуация может изменить, но сейчас надо выполнить чуть больше команд. Поэтому сначала необходимо добавить репозиторий пакетов Microsoft с помощью последовательного выполнения следующих команд
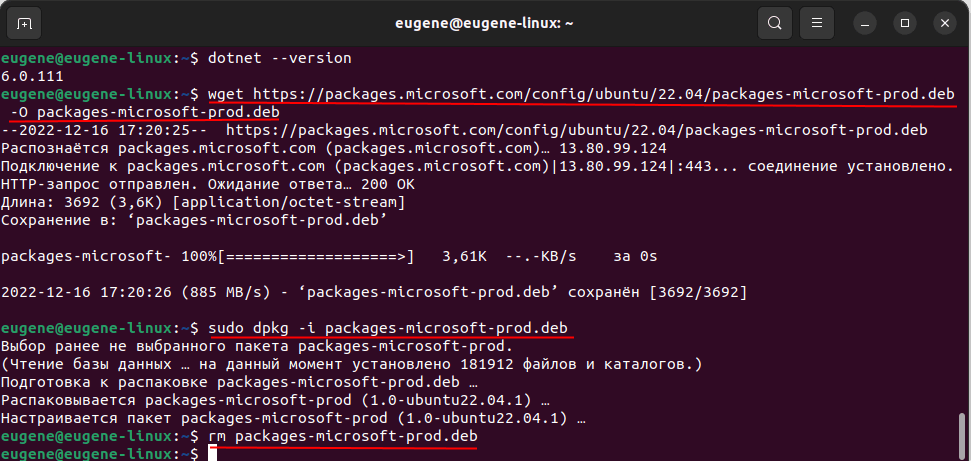
wget https://packages.microsoft.com/config/ubuntu/22.04/packages-microsoft-prod.deb -O packages-microsoft-prod.deb sudo dpkg -i packages-microsoft-prod.deb rm packages-microsoft-prod.deb
Обратите внимание на циферки в первой команде — «22.04». В случае если используется другая версия Ubuntu, то вместо них указывается соответствующая версия. Соответственно для Ubuntu 22.10 команда для установки репозитория будет выглядеть так
wget https://packages.microsoft.com/config/ubuntu/22.10/packages-microsoft-prod.deb -O packages-microsoft-prod.deb sudo dpkg -i packages-microsoft-prod.deb rm packages-microsoft-prod.deb
Затем для установки 7-й версии .NET SDK выполним команду
sudo apt-get update && sudo apt-get install -y dotnet-sdk-7.0
Для проверки установленных .NET SDK можно выполнить следующую команду
Первый проект
Создадим первый проект. Для этого будем использовать набор консольных утилит .NET CLI. И вначале создадим каталог, где будет располагаться наш проект. Например, в моем случае это каталог /home/eugene/metanit/dotnet/helloapp . Откроем терминал и перейдем к этому каталогу с помощью команды cd .
Затем перейдем к этой папке командой
cd /home/eugene/metanit/dotnet/helloapp
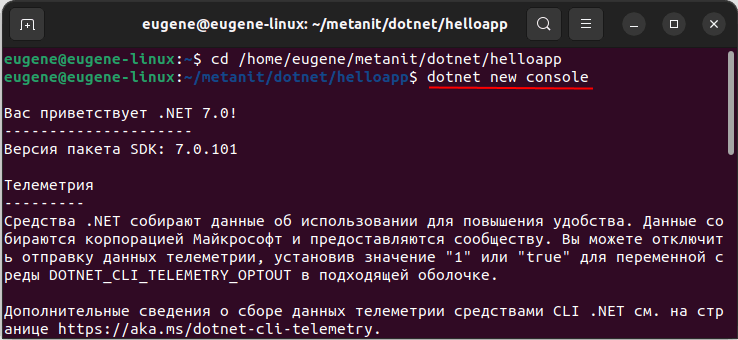
Затем для создания проекта в этом каталоге выполним следующую команду:
В данном случае мы указываем, что создаваемый проект будет представлять консольное приложение.
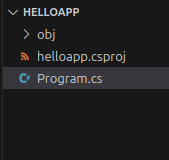
После выполнения этой команды в папке helloapp будет создан проект с минимальным набором стандартных файлов и папок.
В частности, мы можем найти в папке проекта файл helloapp.csproj . Это главный файл проекта, который определяет его конфигурацию. Мы можем открыть его в любом текстовом редакторе, просмотреть и при необходимости изменить.
И, кроме того, по умолчанию создается главный файл программы Program.cs со следующим содержимым:
// See https://aka.ms/new-console-template for more information Console.WriteLine("Hello, World!"); Соответственно, если нам надо внести изменения в исходный код программы, то мы будем изменять содержимое именно этого файла.
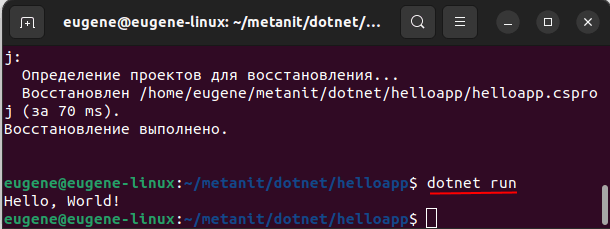
В принципе этот минимальный проект уже можно запускать. Для запуска проекта введем в командной строке следующую команду:
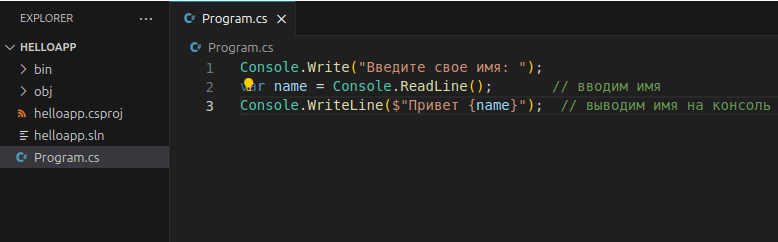
Теперь изменим весь код программы. Для этого откроем файл Program.cs в каком-нибудь текстовом редакторе и изменим его код на следующий:
Console.Write("Введите свое имя: "); var name = Console.ReadLine(); // вводим имя Console.WriteLine($"Привет "); // выводим имя на консоль По сравнению с автоматически сгенерированным кодом я внес несколько изменений. Теперь первой строкой выводится приглашение к вводу.
Console.Write("Введите свое имя: "); Метод Console.Write() выводит на консоль некоторую строка. В данном случае это строка «Введите свое имя: «.
На второй строке определяется строковая переменная name, в которую пользователь вводит информацию с консоли:
var name = Console.ReadLine();
Ключевое слово var указывает на определение переменной. В данном случае переменная называется name . И ей присваивается результат метода Console.ReadLine() , который позволяет считать с консоли введенную строку. То есть мы введем в консоли строку (точнее имя), и эта строка окажется в переменой name .
Затем введенное имя выводится на консоль:
Чтобы ввести значение переменной name внутрь выводимой на консоль строки, применяются фигурные скобки <>. То есть при выводе строки на консоль выражение будет заменяться на значение переменной name — введенное имя.
Однако чтобы можно было вводить таким образом значения переменных внутрь строки, перед строкой указывается знак доллара $.
Теперь протестируем проект, запустив его на выполнение с помощью команды