- Начало работы с Visual Studio Code с подсистема Windows для Linux
- Установка VS Code и расширения WSL
- Обновление дистрибутива Linux
- Открытие проекта WSL в Visual Studio Code
- Из командной строки
- Из VS Code
- Расширения в WSL VS Code
- Установка Git (необязательно)
- Установка Терминала Windows (необязательно)
- Дополнительные ресурсы
- How to Install vscode on Ubuntu
- How to Install vscode on Ubuntu?
- Method 1: Install Visual Studio Code with Snap
- Method 2: Install Visual Studio Code with apt
- Method 3: Install Using the GUI
- How to Start vscode on Ubuntu?
- Uninstall vscode
Начало работы с Visual Studio Code с подсистема Windows для Linux
Visual Studio Code вместе с расширением WSL позволяет использовать WSL в качестве среды разработки на полную ставку непосредственно из VS Code. Вы можете:
- разработка в среде под управлением Linux
- использование цепочки инструментов и служебных программ для Linux
- запуск и отладка приложений под управлением Linux в windows с сохранением доступа к средствам повышения производительности, таким как Outlook и Office
- использовать встроенный терминал VS Code для запуска дистрибутива Linux по выбору
- воспользуйтесь такими функциями VS Code, как завершение кода Intellisense, анализ кода, поддержка отладки, фрагменты кода и модульное тестирование
- простое управление версиями с помощью встроенной поддержки Git в VS Code
- выполнение команд и расширений VS Code непосредственно в проектах WSL
- редактируйте файлы в файловой системе Linux или подключенной системе Windows (например, /mnt/c), не беспокоясь о проблемах с путями, совместимости двоичных файлов или других проблемах с несколькими ОС.
Установка VS Code и расширения WSL
- Перейдите на страницу установки VS Code и выберите 32- или 64-разрядный установщик. Установите Visual Studio Code в Windows (не в файловой системе WSL).
- При появлении запроса Выбрать дополнительные задачи во время установки обязательно проверка параметр Добавить в ПУТЬ, чтобы можно было легко открыть папку в WSL с помощью команды кода.
- Установите пакет расширений для удаленной разработки. Этот пакет расширений включает расширение WSL, а также расширения Remote — SSH и контейнеры разработки, что позволяет открывать любую папку в контейнере, на удаленном компьютере или в WSL.
Чтобы установить расширение WSL, вам потребуется версия VS Code от 1.35 мая или более поздняя. Не рекомендуется использовать WSL в VS Code без расширения WSL, так как вы потеряете поддержку автоматического завершения, отладки, анализа и т. д. Интересный факт: это расширение WSL установлено в $HOME/.vscode/extensions (введите команду ls $HOME\.vscode\extensions\ в PowerShell).
Обновление дистрибутива Linux
В некоторых дистрибутивах WSL Linux отсутствуют библиотеки, необходимые для запуска сервера VS Code. Вы можете добавить дополнительные библиотеки в дистрибутив Linux с помощью диспетчера пакетов.
Например, чтобы обновить Debian или Ubuntu, используйте:
Чтобы добавить wget (для получения содержимого с веб-серверов) и ca-certificates (чтобы разрешить приложениям на основе SSL проверка для проверки подлинности SSL-подключений), введите:
sudo apt-get install wget ca-certificates Открытие проекта WSL в Visual Studio Code
Из командной строки
Чтобы открыть проект из дистрибутива WSL, откройте командную строку дистрибутива и введите: code .
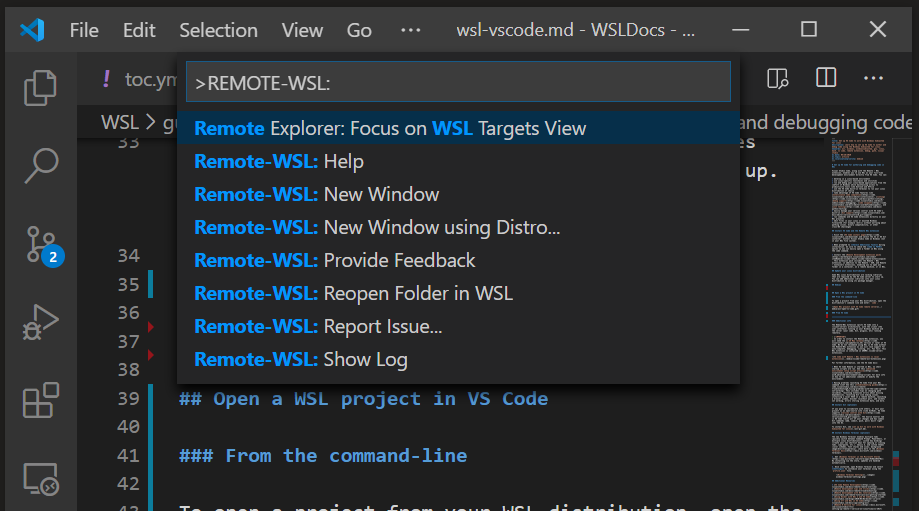
Из VS Code
Вы также можете получить доступ к дополнительным параметрам WSL VS Code с помощью ярлыка : CTRL+SHIFT+P в VS Code, чтобы открыть палитру команд. После этого WSL вы увидите список доступных параметров, позволяющих повторно открыть папку в сеансе WSL, указать, в каком дистрибутиве вы хотите открыть, и многое другое.
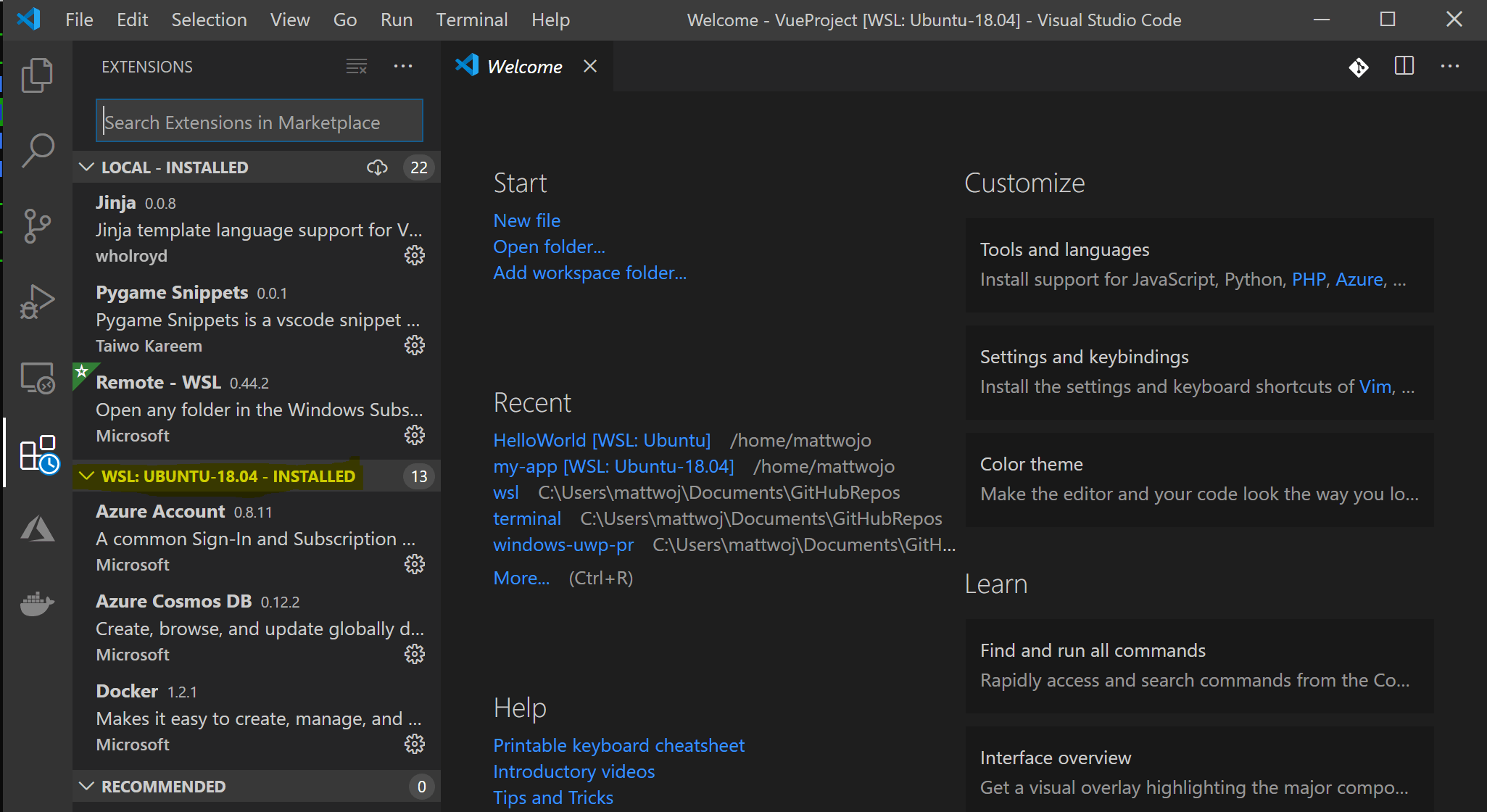
Расширения в WSL VS Code
Расширение WSL разделяет VS Code на архитектуру «клиент-сервер», при этом клиент (пользовательский интерфейс) выполняется на компьютере Windows, а сервер (код, Git, подключаемые модули и т. д.) выполняется «удаленно» в дистрибутиве WSL.
При запуске расширения WSL при выборе вкладки «Расширения» отобразится список расширений, разделенных между локальным компьютером и дистрибутивом WSL.
Установку локального расширения, например темы, необходимо установить только один раз.
Некоторые расширения, такие как расширение Python или все, что обрабатывает такие функции, как анализ кода или отладка, должны устанавливаться отдельно в каждом дистрибутиве WSL. Vs Code отобразит значок ⚠предупреждения и зеленую кнопку «Установить в WSL», если у вас есть расширение, установленное локально, которое не установлено в дистрибутиве WSL.
Дополнительные сведения см. в документации по VS Code:
- При запуске VS Code в WSL скрипты запуска оболочки не выполняются. Дополнительные сведения о выполнении дополнительных команд или изменении среды см. в этой статье о скрипте расширенной настройки среды.
- Возникли проблемы при запуске VS Code из командной строки WSL? Это руководство по устранению неполадок содержит советы по изменению переменных пути, устранению ошибок расширения, связанных с отсутствующими зависимостями, устранению проблем с Git конец строки, установке локального VSIX на удаленном компьютере, запуску окна браузера, блокировке порта localhost, нерабочим веб-сокетам, ошибкам при хранении данных расширения и многое другое.
Установка Git (необязательно)
Если вы планируете работать совместно с другими пользователями или размещать проект на сайте с открытым исходным кодом (например, GitHub), примите во внимание, что VS Code поддерживает управление версиями с помощью Git. Вкладка системы управления версиями в VS Code отслеживает все изменения и содержит общие команды Git (добавление, фиксация, принудительная отправка, извлечение) прямо в пользовательском интерфейсе.
Установка Терминала Windows (необязательно)
Новый терминал Windows включает несколько вкладок (быстрое переключение между командной строкой, PowerShell или несколькими дистрибутивами Linux), пользовательские сочетания клавиш (создание собственных сочетаний клавиш для открытия или закрытия вкладок, копирования и вставки и т. д.), эмодзи ☺ и пользовательских тем (цветовые схемы, стили и размеры шрифтов, фоновое изображение, размытие и прозрачность). Дополнительные сведения см. в документации по Терминалу Windows.
- Скачайте Терминал Windows из Microsoft Store: При установке через магазин обновления выполняются автоматически.
- После установки откройте Терминал Windows и щелкните Параметры, чтобы настроить Терминал использовать файл profile.json .
Дополнительные ресурсы
К дополнительным рекомендуемым расширениям относятся следующие:
- Раскладки клавиатуры других редакторов — эти расширения позволят использовать необходимую раскладку при переходе в другой текстовый редактор (например, Atom, Sublime, Vim, eMacs, Notepad++ и т. п.).
- Расширение синхронизации параметров — позволяет синхронизировать параметры VS Code в разных установках, используя GitHub. Если вы работаете на разных компьютерах, это обеспечит согласованность среды между ними.
- Отладчик для Chrome. После завершения разработки на стороне сервера в Linux необходимо разработать и протестировать клиентскую сторону. Это расширение интегрирует редактор VS Code со службой отладки браузера Chrome, что увеличивает эффективность выполнения операций.
How to Install vscode on Ubuntu
Microsoft’s Visual Studio Code (vscode) is a source-code editor developed for Windows, Linux, and macOS. The code editor supports debugging, syntax highlighting, automatic code completion, snippets, embedded Git control, etc.
vscode is open source. It supports an abundance of extensions acts as a version control system, thus facilitating project collaboration.
In this tutorial, you will learn to install, uninstall, and start vscode on Ubuntu.
- A system running Ubuntu.
- An account with administrator privileges.
- A working network connection.
How to Install vscode on Ubuntu?
There are three ways to install vscode on Ubuntu:
- Installing the snap package.
- Using the apt package manager.
- Via the Ubuntu Software GUI app.
Choose an installation method and follow the steps below to install vscode.
Method 1: Install Visual Studio Code with Snap
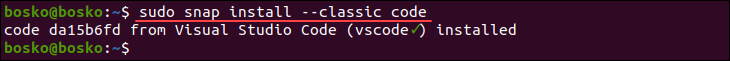
Snap packages are containerized applications. Open the terminal and run the following command to install the vscode self-contained snap package with the required dependencies:
sudo snap install --classic codeVerify the installation by checking the program version:
Method 2: Install Visual Studio Code with apt
Another way to install vscode is via the apt package manager. Follow the steps below to install vscode using apt:
Note: Read our Snap vs. apt article to see how the Snap packaging system compares to the apt package manager.
Step 1: Update the system repository
Run the following command to update the system’s repository and ensure you get the latest vscode version:
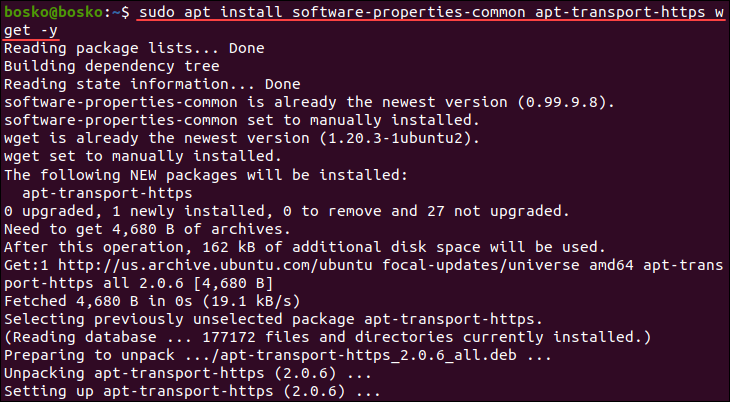
Step 2: Install Package Dependencies
For proper operation, vscode requires you to install package dependencies. Run the following command to resolve package dependencies:
sudo apt install software-properties-common apt-transport-https wget -yThe command automatically installs any vscode dependencies.
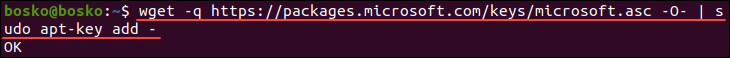
Step 3: Add GPG Key
Import the GPG key provided by Microsoft to verify the package integrity. Enter:
wget -q https://packages.microsoft.com/keys/microsoft.asc -O- | sudo apt-key add -Step 4: Add Repository
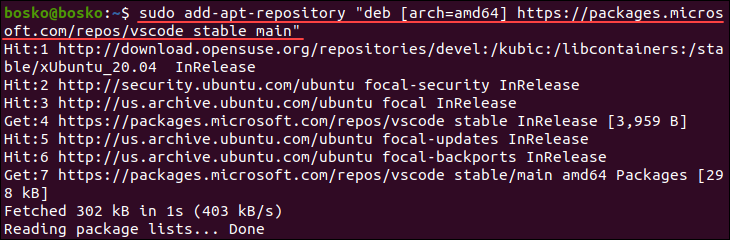
Run the following command to add the Visual Studio Code repository to your system:
sudo add-apt-repository "deb [arch=amd64] https://packages.microsoft.com/repos/vscode stable main"Note: See how to troubleshoot the Add-apt-repository command not found error.
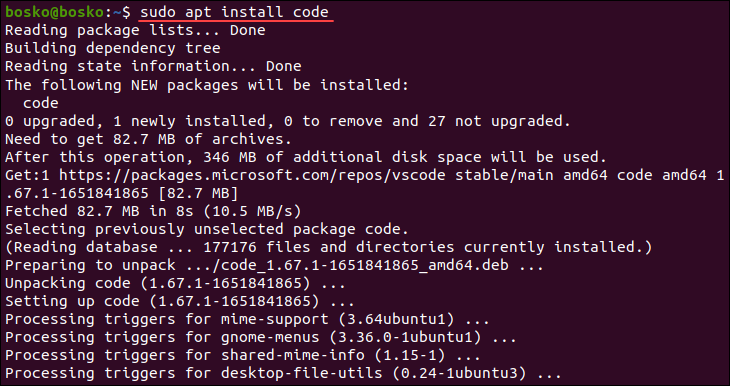
Step 5: Install vscode
After enabling the repository, install vscode by running:
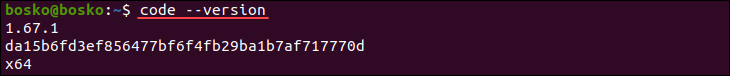
Step 6: Verify Installation
Verify vscode installation by running:
If the installation was successful, the output shows the program version.
Method 3: Install Using the GUI
Follow the steps below to install vscode using Ubuntu Software Center:
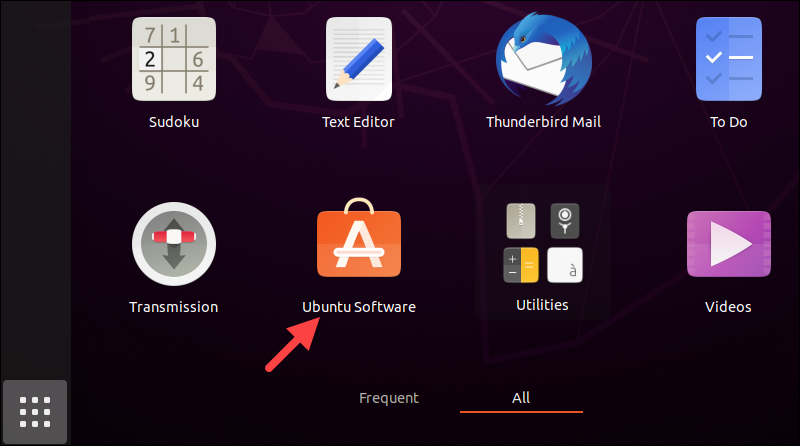
1. Open Ubuntu Software Center
Click the Show Applications button and open the Ubuntu Software Center app.
Note: The Show Applications button opens the app drawer and shows installed app icons. See how to list installed apps using the terminal.
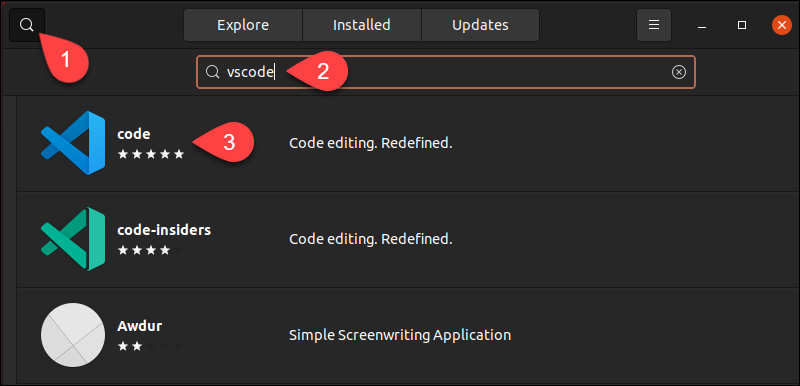
2. Find Visual Studio Code
Click the Search button, and type vscode in the search bar. Click code on the list to open the app page.
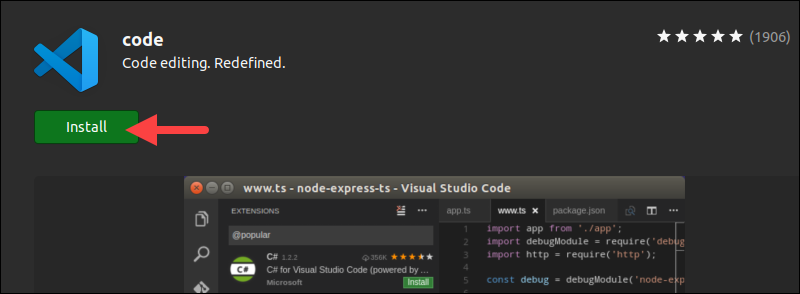
3. Install vscode
Click the Install button and, when prompted, type in your administrator password to start the installation.
How to Start vscode on Ubuntu?
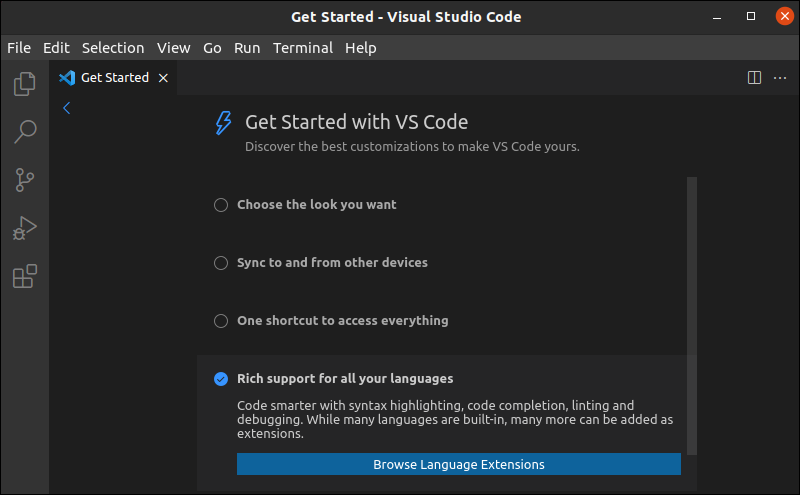
Click the Show Applications button and locate Visual Studio Code in the app list.
Click the app to open it and start customizing the appearance, adding extensions for the programming languages you need, etc.
Uninstall vscode
Depending on the installation method, use on of three ways to uninstall vscode:
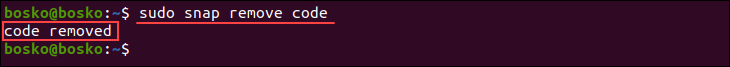
1. For vscode installations using snap (method 1):
Remove the vscode snap app by running the following command:
The command removes vscode and notifies you of the result.
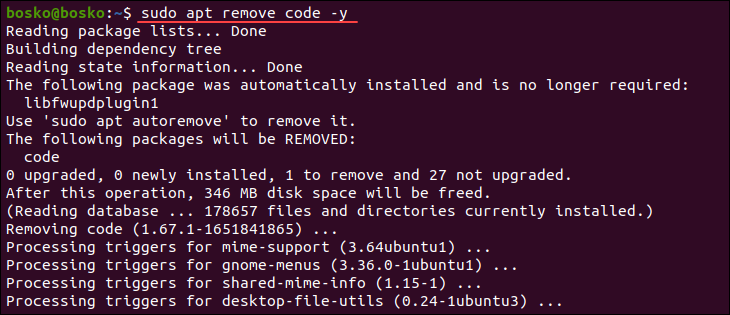
2. For vscode installations using apt package manager (method 2):
if you installed vscode via apt, uninstall the program by running:
3. For vscode installations using the GUI (method 3):
If you installed vscode via the Ubuntu Software Center, follow the steps below uninstall the app:
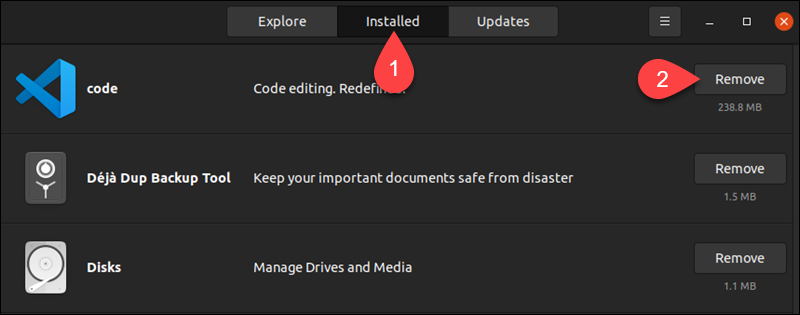
1. Open the Ubuntu Software Center and click the Installed tab to see all installed apps.
2. Locate the code app on the list and click the Remove button.
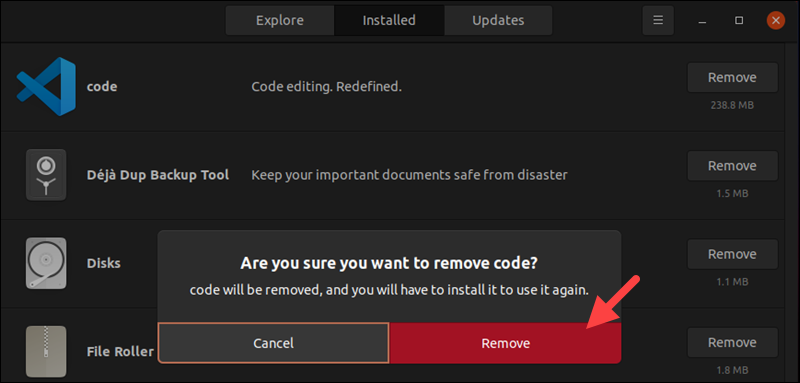
4. When prompted, click Remove one more time to uninstall vscode from the system. Provide the admin password to confirm you want to uninstall the app.
The app has been successfully removed from your system.
This guide showed you how to install and uninstall vscode on Ubuntu using three methods. Choose your preferred installation method and start creating and editing code easily with vscode.