- Начало работы с Visual Studio Code с подсистема Windows для Linux
- Установка VS Code и расширения WSL
- Обновление дистрибутива Linux
- Открытие проекта WSL в Visual Studio Code
- Из командной строки
- Из VS Code
- Расширения в WSL VS Code
- Установка Git (необязательно)
- Установка Терминала Windows (необязательно)
- Дополнительные ресурсы
Начало работы с Visual Studio Code с подсистема Windows для Linux
Visual Studio Code вместе с расширением WSL позволяет использовать WSL в качестве среды разработки на полную ставку непосредственно из VS Code. Вы можете:
- разработка в среде под управлением Linux
- использование цепочки инструментов и служебных программ для Linux
- запуск и отладка приложений под управлением Linux в windows с сохранением доступа к средствам повышения производительности, таким как Outlook и Office
- использовать встроенный терминал VS Code для запуска дистрибутива Linux по выбору
- воспользуйтесь такими функциями VS Code, как завершение кода Intellisense, анализ кода, поддержка отладки, фрагменты кода и модульное тестирование
- простое управление версиями с помощью встроенной поддержки Git в VS Code
- выполнение команд и расширений VS Code непосредственно в проектах WSL
- редактируйте файлы в файловой системе Linux или подключенной системе Windows (например, /mnt/c), не беспокоясь о проблемах с путями, совместимости двоичных файлов или других проблемах с несколькими ОС.
Установка VS Code и расширения WSL
- Перейдите на страницу установки VS Code и выберите 32- или 64-разрядный установщик. Установите Visual Studio Code в Windows (не в файловой системе WSL).
- При появлении запроса Выбрать дополнительные задачи во время установки обязательно проверка параметр Добавить в ПУТЬ, чтобы можно было легко открыть папку в WSL с помощью команды кода.
- Установите пакет расширений для удаленной разработки. Этот пакет расширений включает расширение WSL, а также расширения Remote — SSH и контейнеры разработки, что позволяет открывать любую папку в контейнере, на удаленном компьютере или в WSL.
Чтобы установить расширение WSL, вам потребуется версия VS Code от 1.35 мая или более поздняя. Не рекомендуется использовать WSL в VS Code без расширения WSL, так как вы потеряете поддержку автоматического завершения, отладки, анализа и т. д. Интересный факт: это расширение WSL установлено в $HOME/.vscode/extensions (введите команду ls $HOME\.vscode\extensions\ в PowerShell).
Обновление дистрибутива Linux
В некоторых дистрибутивах WSL Linux отсутствуют библиотеки, необходимые для запуска сервера VS Code. Вы можете добавить дополнительные библиотеки в дистрибутив Linux с помощью диспетчера пакетов.
Например, чтобы обновить Debian или Ubuntu, используйте:
Чтобы добавить wget (для получения содержимого с веб-серверов) и ca-certificates (чтобы разрешить приложениям на основе SSL проверка для проверки подлинности SSL-подключений), введите:
sudo apt-get install wget ca-certificates Открытие проекта WSL в Visual Studio Code
Из командной строки
Чтобы открыть проект из дистрибутива WSL, откройте командную строку дистрибутива и введите: code .
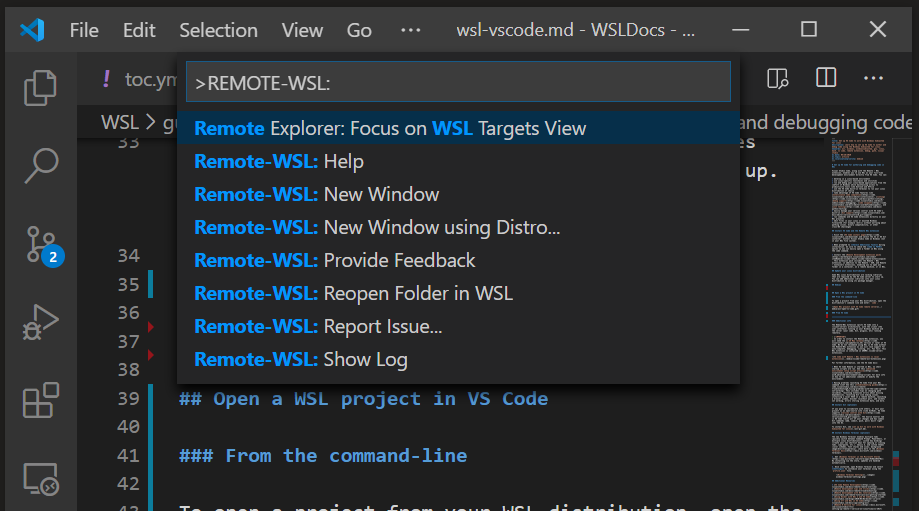
Из VS Code
Вы также можете получить доступ к дополнительным параметрам WSL VS Code с помощью ярлыка : CTRL+SHIFT+P в VS Code, чтобы открыть палитру команд. После этого WSL вы увидите список доступных параметров, позволяющих повторно открыть папку в сеансе WSL, указать, в каком дистрибутиве вы хотите открыть, и многое другое.
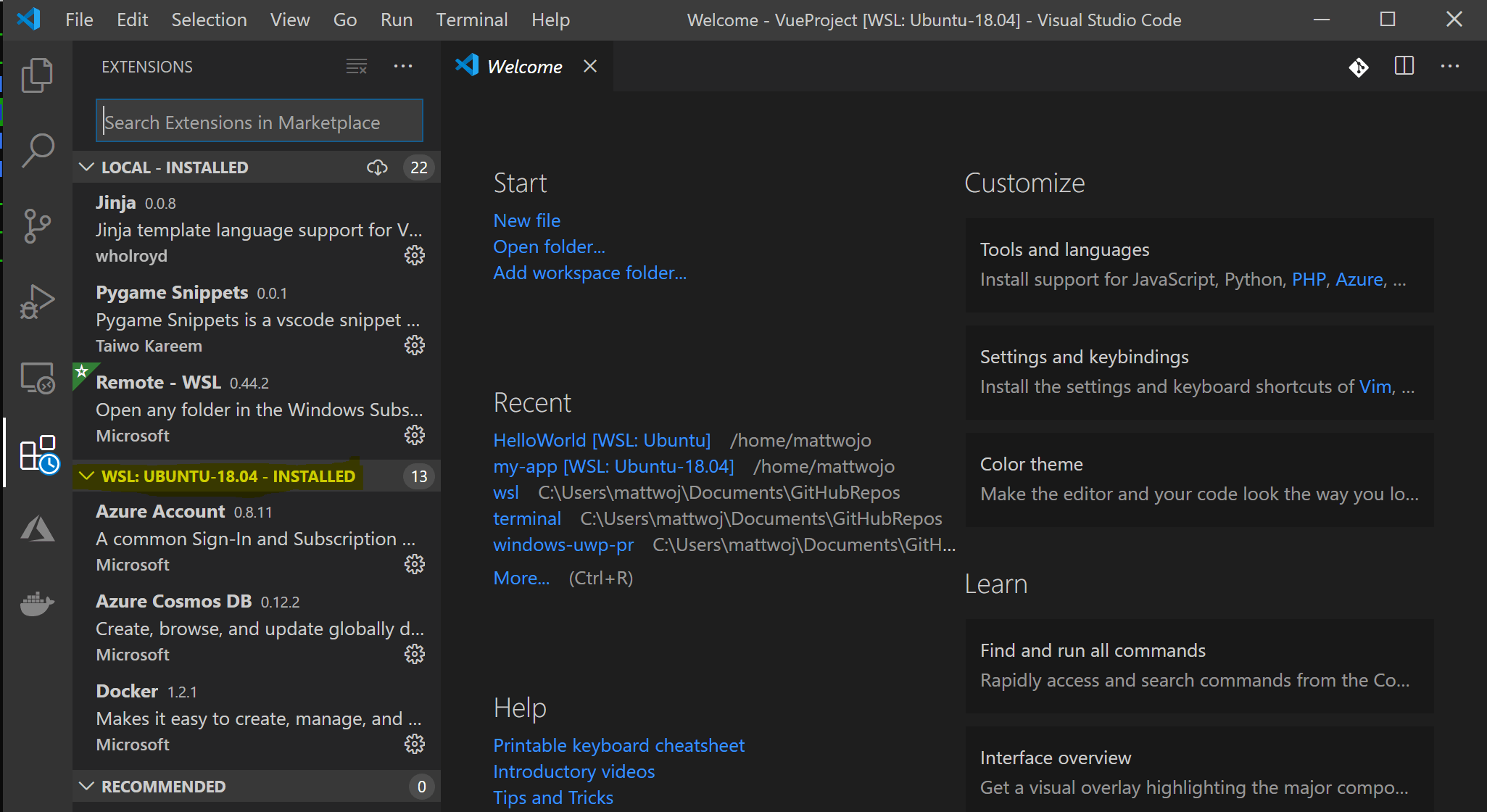
Расширения в WSL VS Code
Расширение WSL разделяет VS Code на архитектуру «клиент-сервер», при этом клиент (пользовательский интерфейс) выполняется на компьютере Windows, а сервер (код, Git, подключаемые модули и т. д.) выполняется «удаленно» в дистрибутиве WSL.
При запуске расширения WSL при выборе вкладки «Расширения» отобразится список расширений, разделенных между локальным компьютером и дистрибутивом WSL.
Установку локального расширения, например темы, необходимо установить только один раз.
Некоторые расширения, такие как расширение Python или все, что обрабатывает такие функции, как анализ кода или отладка, должны устанавливаться отдельно в каждом дистрибутиве WSL. Vs Code отобразит значок ⚠предупреждения и зеленую кнопку «Установить в WSL», если у вас есть расширение, установленное локально, которое не установлено в дистрибутиве WSL.
Дополнительные сведения см. в документации по VS Code:
- При запуске VS Code в WSL скрипты запуска оболочки не выполняются. Дополнительные сведения о выполнении дополнительных команд или изменении среды см. в этой статье о скрипте расширенной настройки среды.
- Возникли проблемы при запуске VS Code из командной строки WSL? Это руководство по устранению неполадок содержит советы по изменению переменных пути, устранению ошибок расширения, связанных с отсутствующими зависимостями, устранению проблем с Git конец строки, установке локального VSIX на удаленном компьютере, запуску окна браузера, блокировке порта localhost, нерабочим веб-сокетам, ошибкам при хранении данных расширения и многое другое.
Установка Git (необязательно)
Если вы планируете работать совместно с другими пользователями или размещать проект на сайте с открытым исходным кодом (например, GitHub), примите во внимание, что VS Code поддерживает управление версиями с помощью Git. Вкладка системы управления версиями в VS Code отслеживает все изменения и содержит общие команды Git (добавление, фиксация, принудительная отправка, извлечение) прямо в пользовательском интерфейсе.
Установка Терминала Windows (необязательно)
Новый терминал Windows включает несколько вкладок (быстрое переключение между командной строкой, PowerShell или несколькими дистрибутивами Linux), пользовательские сочетания клавиш (создание собственных сочетаний клавиш для открытия или закрытия вкладок, копирования и вставки и т. д.), эмодзи ☺ и пользовательских тем (цветовые схемы, стили и размеры шрифтов, фоновое изображение, размытие и прозрачность). Дополнительные сведения см. в документации по Терминалу Windows.
- Скачайте Терминал Windows из Microsoft Store: При установке через магазин обновления выполняются автоматически.
- После установки откройте Терминал Windows и щелкните Параметры, чтобы настроить Терминал использовать файл profile.json .
Дополнительные ресурсы
К дополнительным рекомендуемым расширениям относятся следующие:
- Раскладки клавиатуры других редакторов — эти расширения позволят использовать необходимую раскладку при переходе в другой текстовый редактор (например, Atom, Sublime, Vim, eMacs, Notepad++ и т. п.).
- Расширение синхронизации параметров — позволяет синхронизировать параметры VS Code в разных установках, используя GitHub. Если вы работаете на разных компьютерах, это обеспечит согласованность среды между ними.
- Отладчик для Chrome. После завершения разработки на стороне сервера в Linux необходимо разработать и протестировать клиентскую сторону. Это расширение интегрирует редактор VS Code со службой отладки браузера Chrome, что увеличивает эффективность выполнения операций.